Masonry 是一个 Rust GUI 框架,其作者最近刚发布了 0.1 版本,并提出了对 Rust UI 的愿景,他称之为"Fearless GUI",具备以下特点:
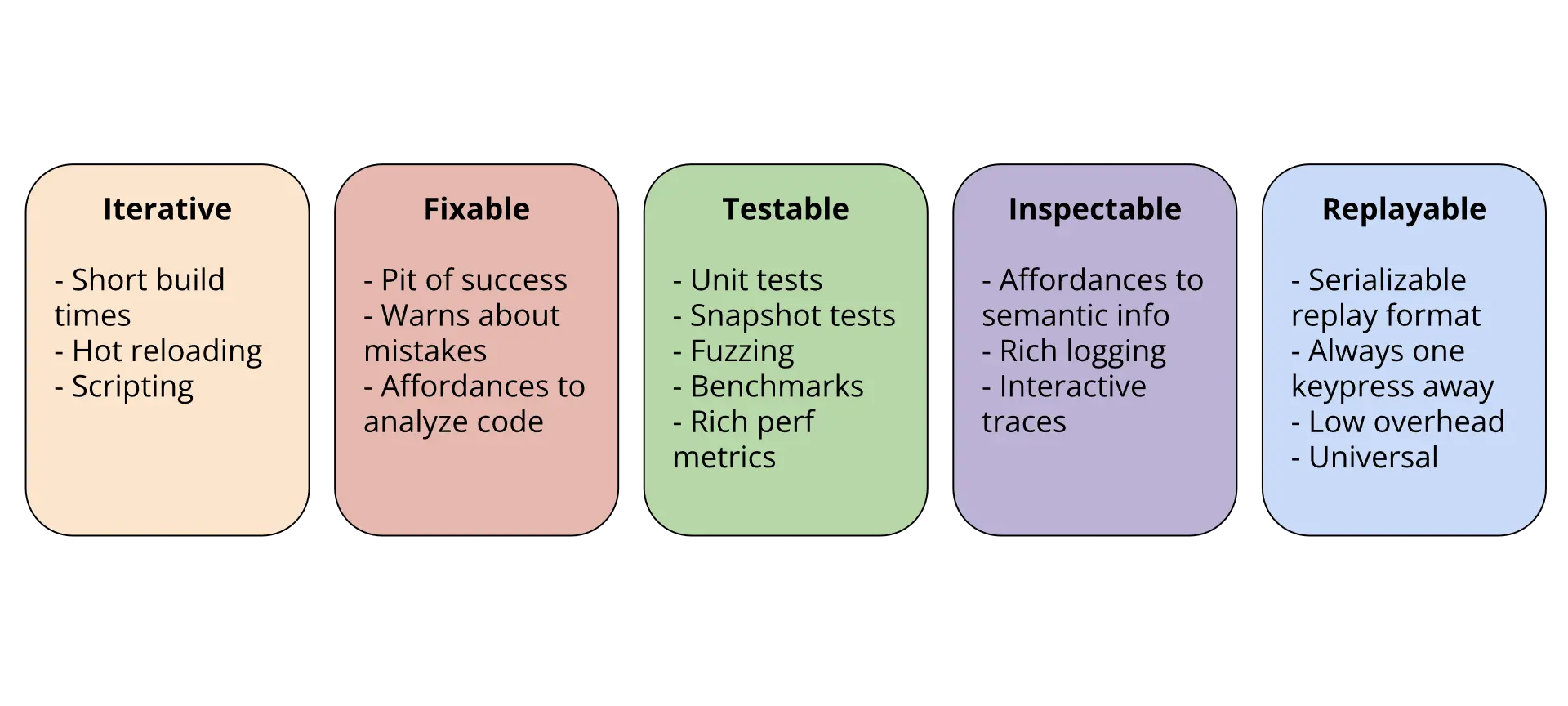
- 可迭代
- 具备灵活性
- 可测试
- 可观测
- 可重用

最新发布的 Masonry 0.1 旨在实现上述目标,目前提供了用于创建窗口的平台(使用 Glazier 作为后端),每个窗口都包含一个 Widget 树。它还提供了用于在 runtime 检测 Widget 树的工具,可编写单元测试,方便开发者调试和维护应用程序。
基于 Masonry,开发者可实现即时模式 (immediate-mode) GUI、Elm 架构、函数式响应 GUI。
示例代码
use masonry::widget::{
Button, CrossAxisAlignment, Flex, Label, Portal, SizedBox, TextBox, WidgetMut,
};
use masonry::{
Action, AppDelegate, AppLauncher, Color, DelegateCtx, Env, WidgetId, WindowDescription,
WindowId,
};
struct Delegate {
next_task: String,
}
impl AppDelegate for Delegate {
fn on_action(
&mut self,
ctx: &mut DelegateCtx,
action: Action,
) {
match action {
Action::ButtonPressed | Action::TextEntered(_) => {
let mut root: WidgetMut<Portal<Flex>> = ctx.get_root();
if self.next_task != "" {
let mut flex = root.child_mut();
flex.add_child(Label::new(self.next_task.clone()));
}
}
Action::TextChanged(new_text) => {
self.next_task = new_text.clone();
}
_ => {}
}
}
}
fn main() {
// The main button and text box with some space below,
// all inside a scrollable area.
let root_widget = Portal::new(
Flex::column()
.with_child(
Flex::row()
.with_child(TextBox::new(""))
.with_child(Button::new("Add task")),
)
.with_spacer(VERTICAL_WIDGET_SPACING),
)
.constrain_horizontal(true);
let main_window = WindowDescription::new(root_widget)
.title("To-do list")
.window_size((400.0, 400.0));
AppLauncher::with_window(main_window)
.with_delegate(Delegate {
next_task: String::new(),
})
.launch()
.expect("Failed to launch application");
}
发布公告