mdui2.0 是使用 Web Components 实现 Material You 设计规范的前端组件库。
功能特性:
- 使用 Web Components 实现:使用 mdui 就像使用
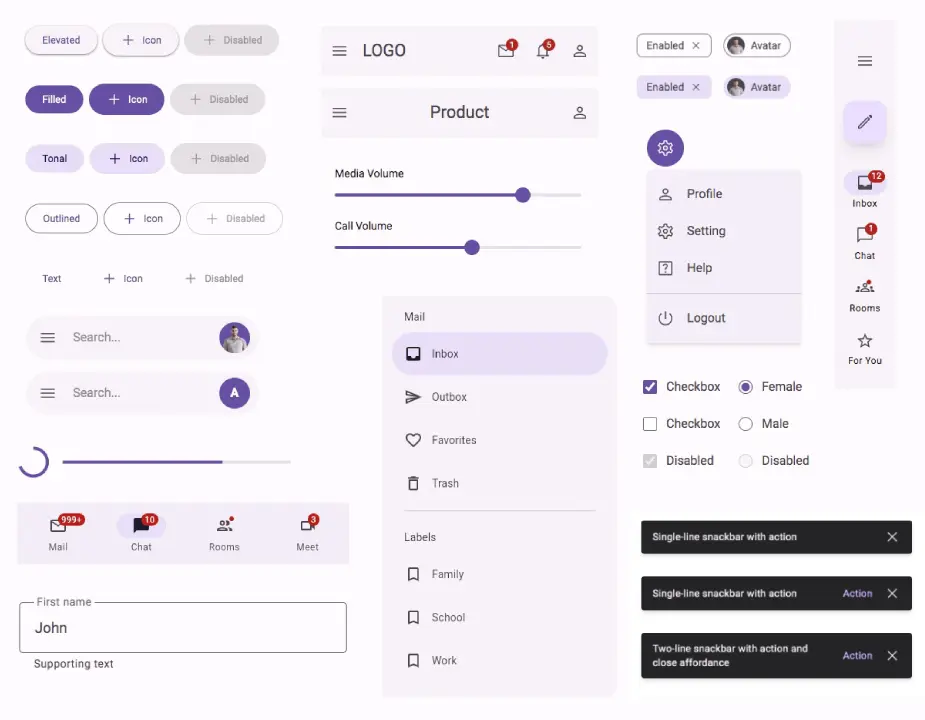
<div>标签一样简单,且兼容所有 js 框架 - Material You 设计规范:完全遵循 Material Design 3 ( Material You )设计规范
- 动态配色:支持根据给定的颜色值,或给定的图片,自动生成整套配色方案
- 暗色模式:支持暗色模式,及根据操作系统设置自动切换亮色、暗色模式
- IDE 支持:专门为 VSCode 和 WebStorm 提供了代码自动完成和悬停提示功能
- 轻量级:所有 CSS 和 JS minify+gzip 后仅 85KB
- TypeScript:组件全部使用 TypeScript 开发,包含类型声明文件,开发时可获得类型提示
- Material Icons:提供了图标库组件,可按需导入每一个图标
源码与文档:
- 码云仓库:https://gitee.com/zdhxiong/mdui
- Github 仓库:https://github.com/zdhxiong/mdui
- 官网:https://www.mdui.org/
- 文档:https://www.mdui.org/docs/2/