在过去的一年里,Angular 团队删除了 Angular 的传统编译器和渲染管道,因此在过去几个月里 Angular 改进了一系列与开发者体验相关的内容。Angular v15 则是进一步推动了这项工作,它有几十项改进,使开发者有更好的体验和性能。
独立 API 脱离开发者预览版
在 Angular 14 中,引入了新的独立 API,使开发者能够在不使用 NgModules 的情况下构建应用程序。如今在 Angular 15 中,这些 API 已经脱离了开发者预览,现在是稳定的 API 的一部分。从现在开始,我们将按照语义版本的方式逐步改进它们。
Directive composition API
指令组合式 API(Directive composition API) 将代码重用带到了另一个层次,这项功能的灵感来自于 GitHub 上最受欢迎的功能请求(feature request),该请求要求提供向宿主元素(Host Element)添加指令的功能。
指令组合式 API 使开发者能够用指令来增强宿主元素,并为 Angular 配备了强大的代码重用策略,指令组合 API 只适用于独立的指令。
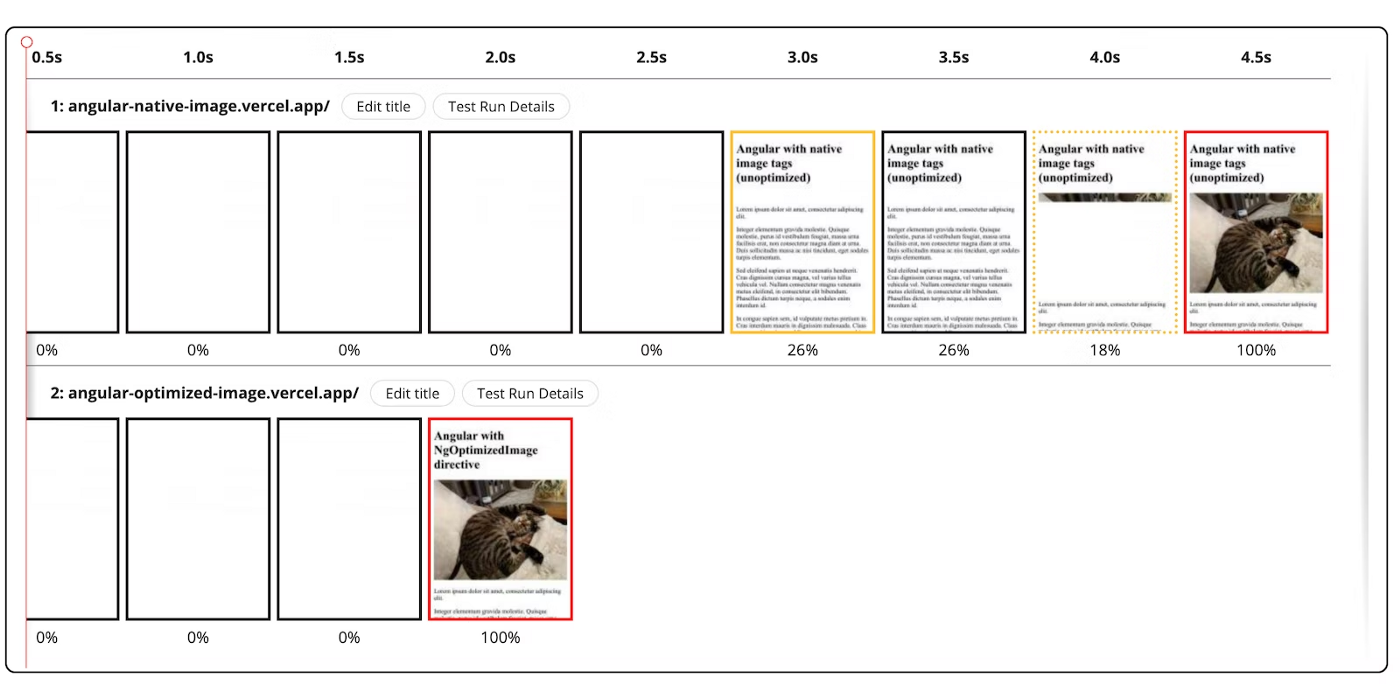
Image 指令现在稳定了
在 Angular 14.2 中,Angular 带来了与 Chrome Aurora 合作开发的 Angular image 指令的开发者预览版。

如今在 Angular 15 中,该指令现在已经达到稳定了,Land's End 对这一功能进行了实验,在 lighthouse lab 测试中观察到 LCP 有 75% 的改善。
更好的堆栈跟踪
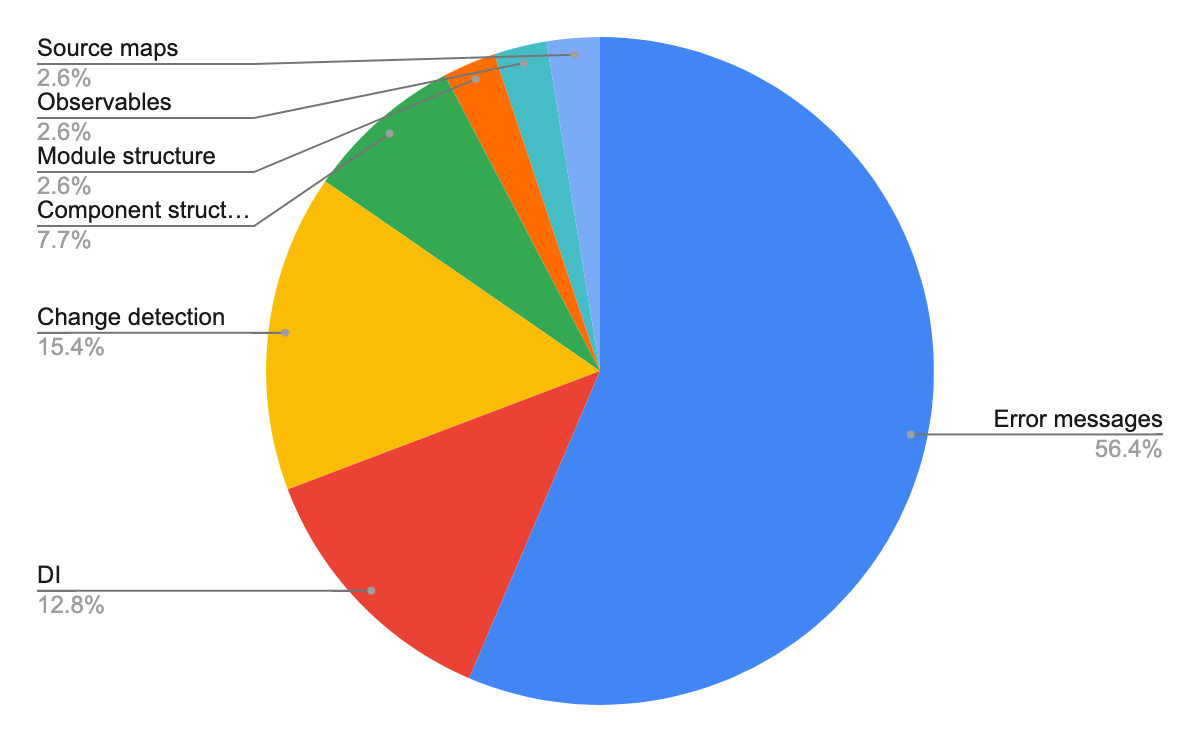
Angular 团队从每年的开发者调查中得到了很多启示,在深入研究开发者面临的调试难题后,团队发现错误信息可能需要得到一些改进。

饼状图显示,大多数开发者在理解 Angular 中的错误信息时都很困难。因此 Angular 与 Chrome DevTools 合作来解决这个问题。
示例:
ERROR Error: Uncaught (in promise): Error
Error
at app.component.ts:18:11
at Generator.next (<anonymous>)
at asyncGeneratorStep (asyncToGenerator.js:3:1)
at _next (asyncToGenerator.js:25:1)
at _ZoneDelegate.invoke (zone.js:372:26)
at Object.onInvoke (core.mjs:26378:33)
at _ZoneDelegate.invoke (zone.js:371:52)
at Zone.run (zone.js:134:43)
at zone.js:1275:36
at _ZoneDelegate.invokeTask (zone.js:406:31)
at resolvePromise (zone.js:1211:31)
at zone.js:1118:17
at zone.js:1134:33
这个片段有两个主要问题:
- 只有一行对应于开发人员编写的代码。 其他一切都来自第三方依赖项(Angular 框架、Zone.js、RxJS)
- 没有关于导致错误的用户交互的信息
Chrome DevTools 团队创建了一种机制,通过 Angular CLI 注释 source maps 来忽略来自 node_modules 的脚本。还合作开发了一个异步堆栈标记 API,允许我们将独立的、预定的异步任务连接成一个堆栈跟踪。
将基于 MDC 的组件发布到稳定版
我们很高兴地宣布,基于 Material Design Components for Web(MDC)的 Angular material 组件的重构工作已经完成。这一变化使 Angular 更加接近 Material Design 规范。
对于许多组件,Angular 更新了样式和 DOM 结构,而其他组件则从头开始重写了。Angular 为新组件保留了大部分 TypeScript API 和组件/指令选择器,与旧的实现方式相同。
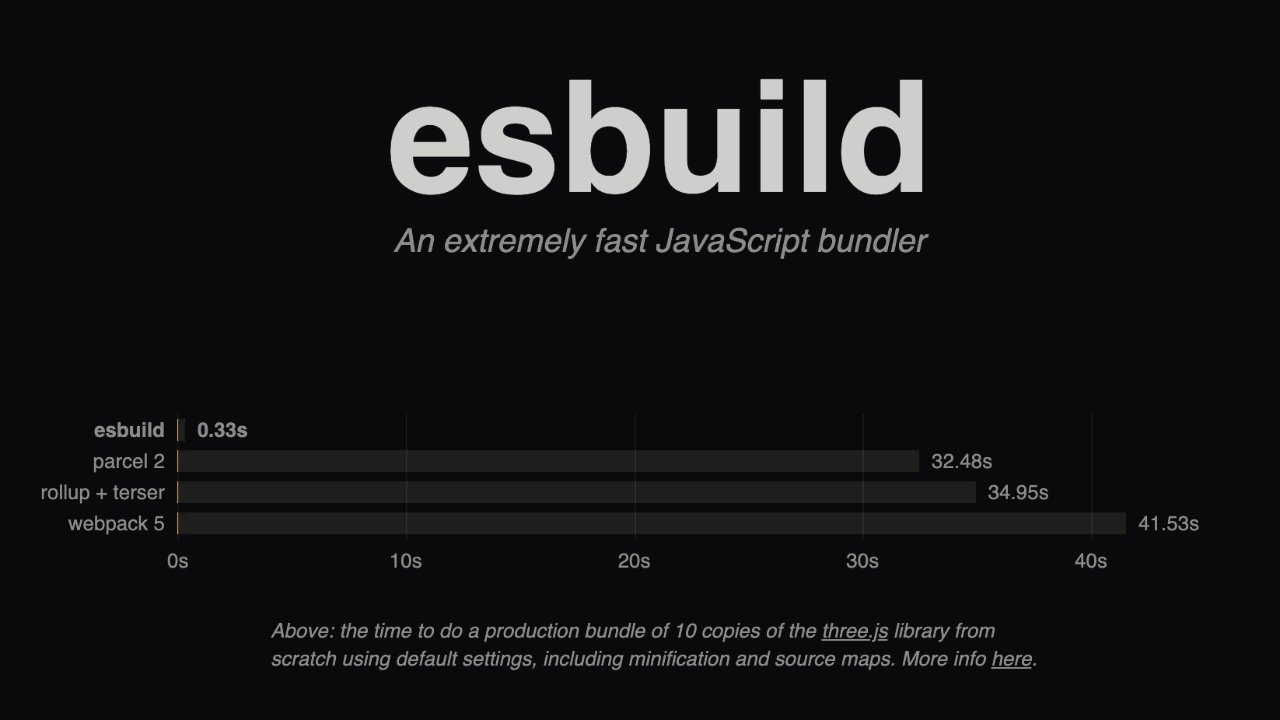
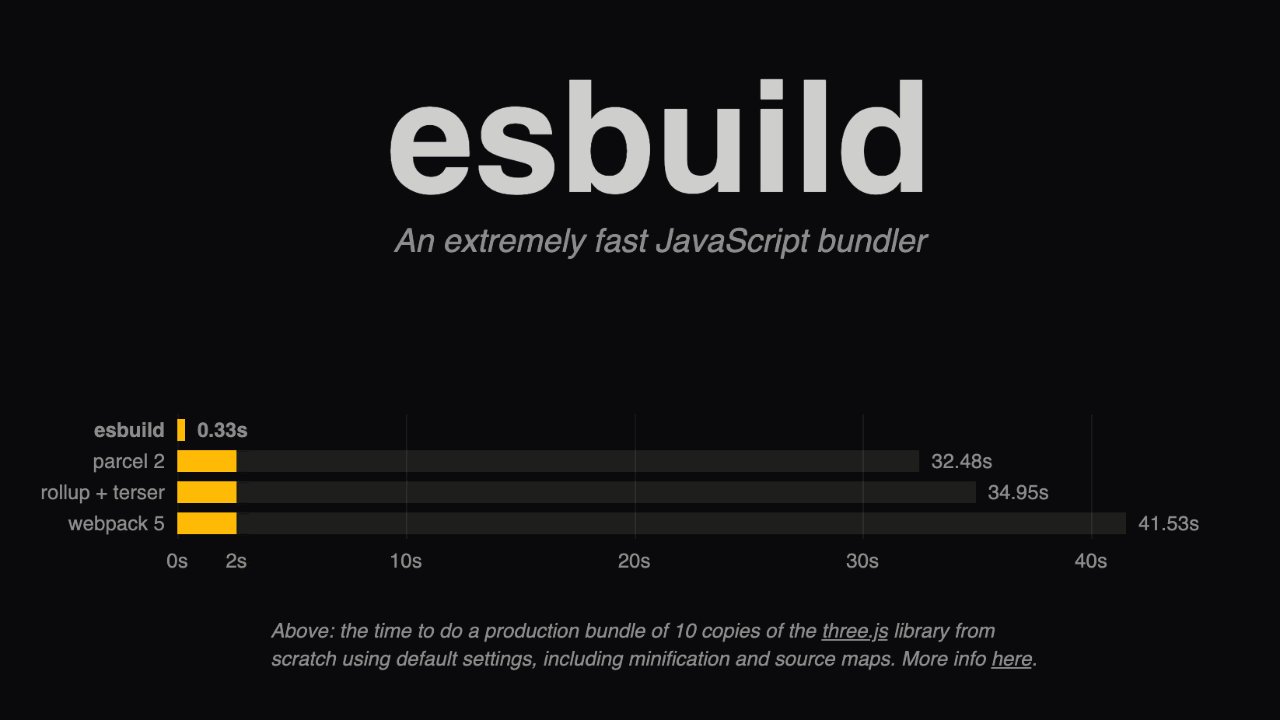
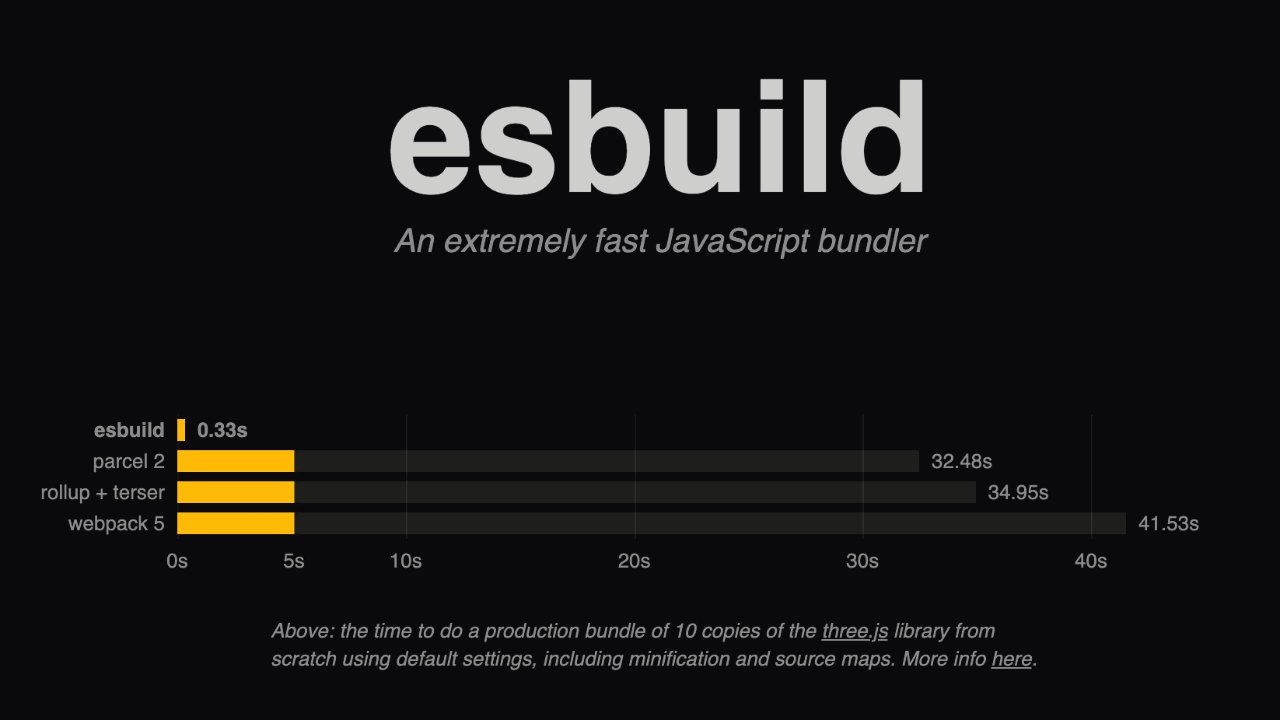
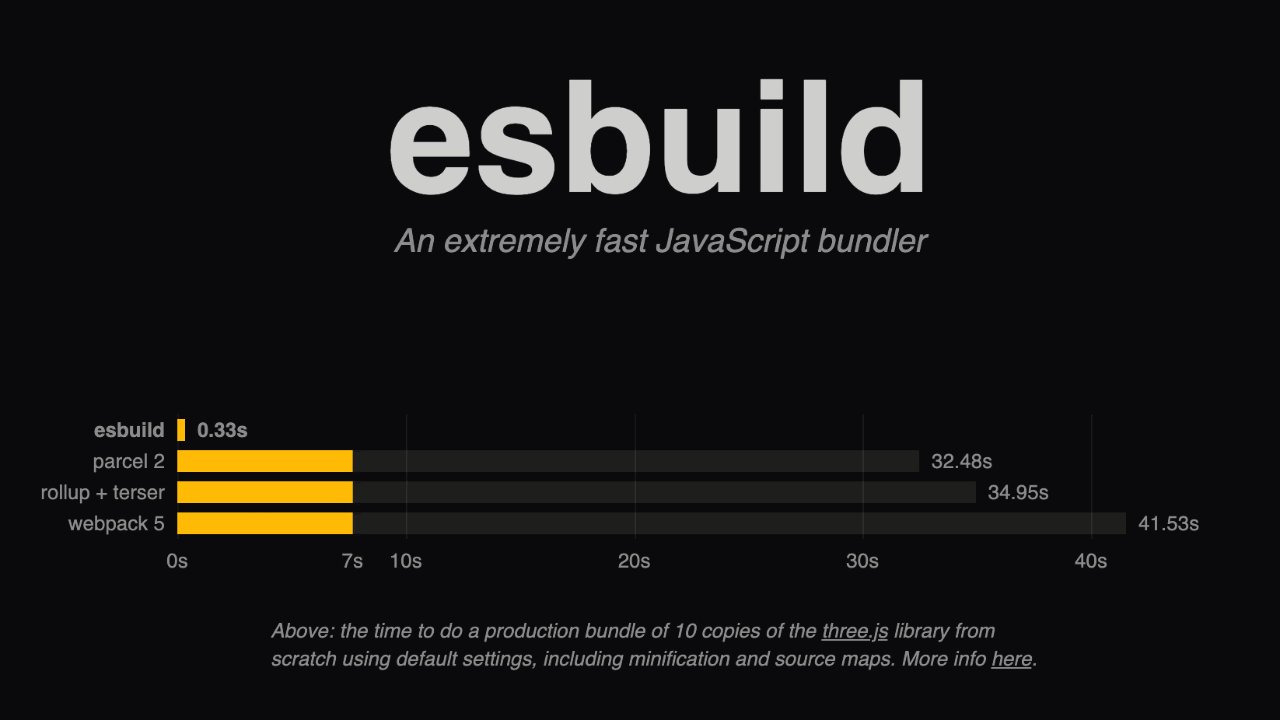
实验性 esbuild 支持的改进

在 Angular 14 中,Angular 带来了在 ng build 中实验性地支持 esbuild,以实现更快的构建时间并简化 Angular 管道。
在 v15 中,现在有了实验性的 Sass、SVG 模板、文件替换和 ng build --watch 支持。
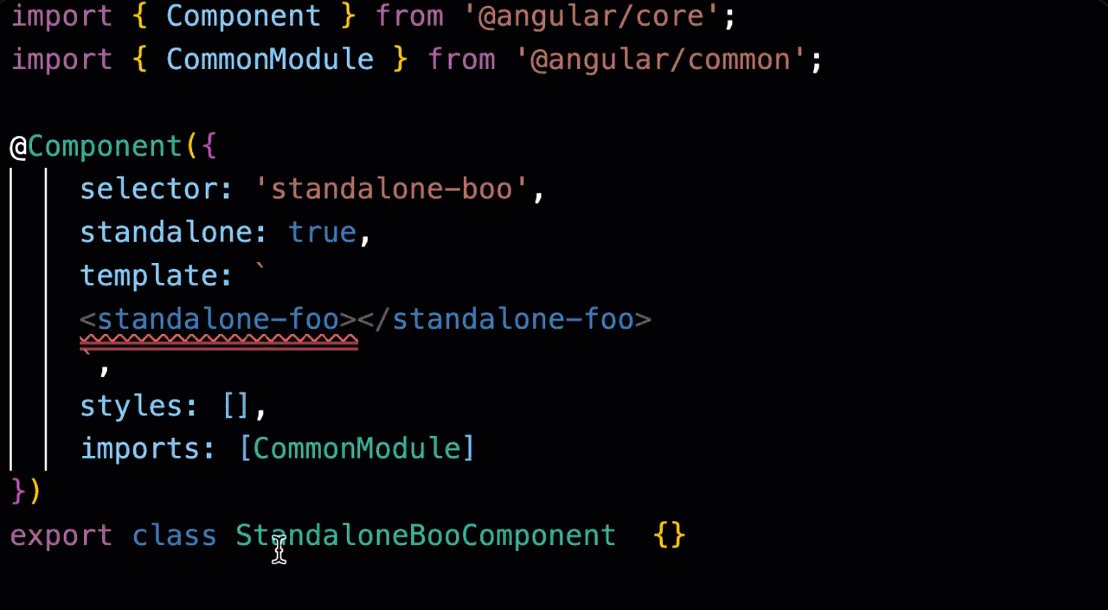
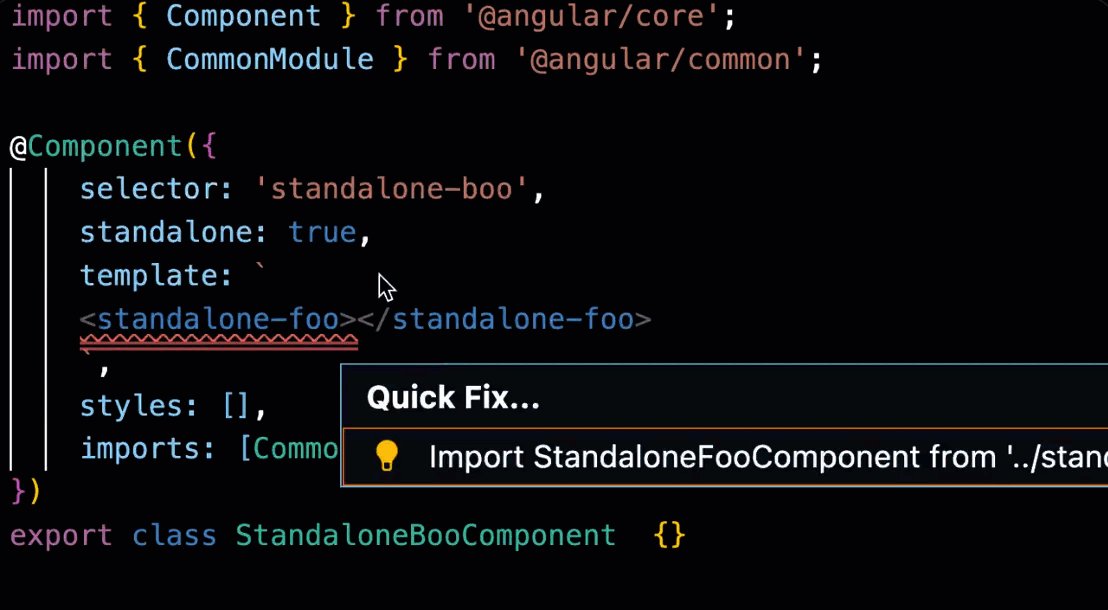
语言服务中的自动导入
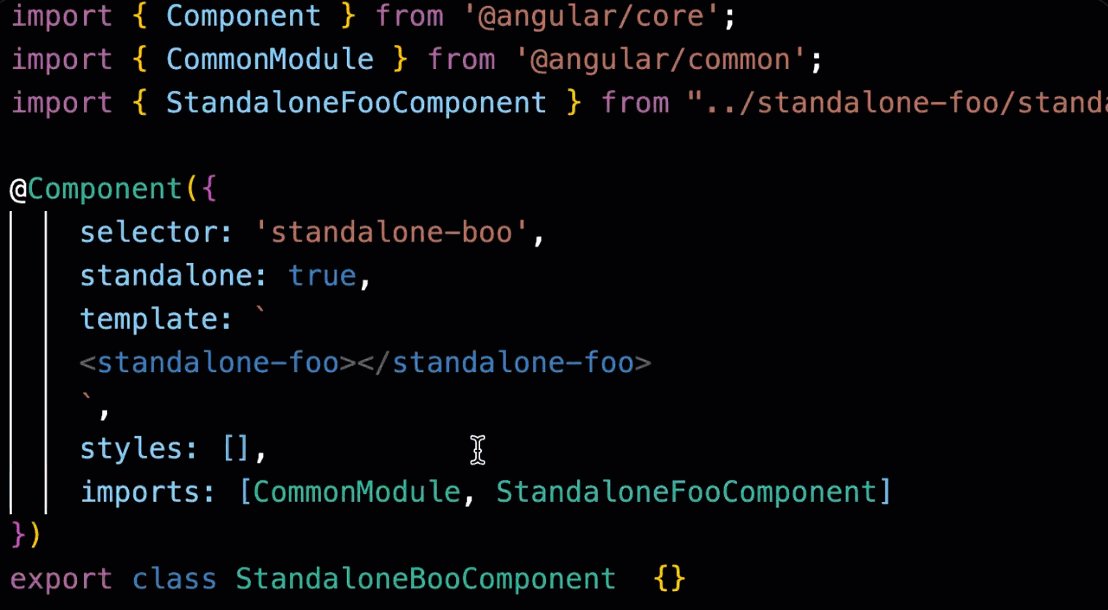
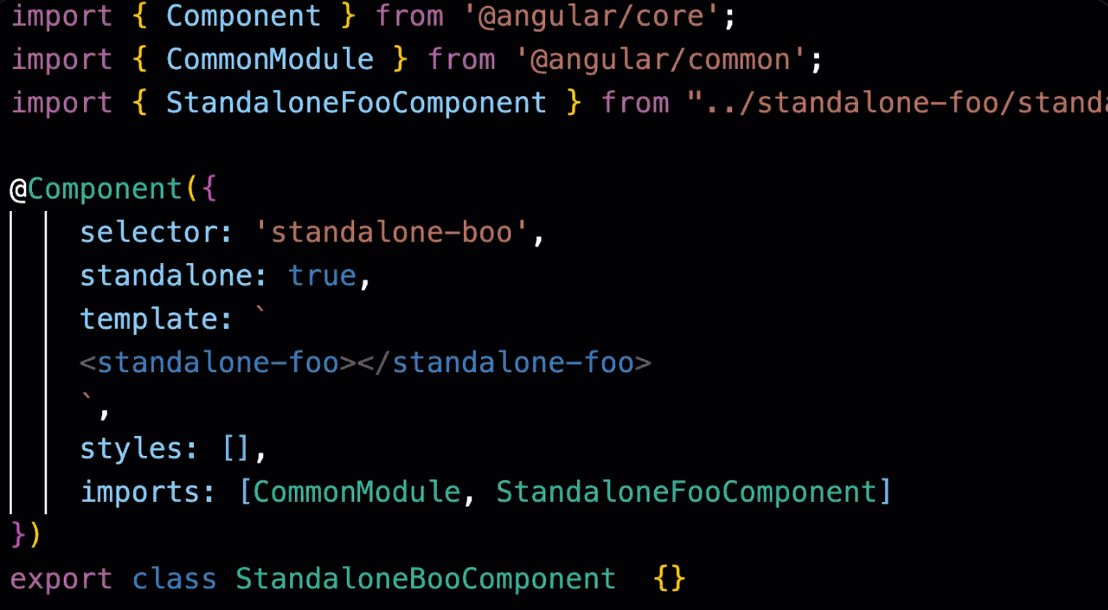
语言服务现在可以自动导入你在模板中使用但没有添加到独立组件或 NgModule 中的组件。

CLI 改进
在 Angular CLI 中,引入了对独立稳定 API 的支持。现在你可以通过 ng g component --standalone 生成一个新的独立组件。
Angular 也在进行简化 ng new 输出的任务。作为第一步,通过删除 test.ts、 polyfills.ts 和 environments 来减少配置。现在你可以直接在 angular.json 中的 polyfills 部分指定你的polyfills。
"polyfills": [
"zone.js"
]
为了进一步减少配置开销,现在使用 .browserlist 来让你定义目标 ECMAScript 版本。
社区贡献
自 v14 发布以来,Angular 收到了 210 多人对框架、组件和 CLI 的贡献。
更多详情可查看:https://github.com/angular/angular/releases/tag/15.0.0