Chrome 浏览器近一两年的更新内容主要都专注于新的功能和漏洞修复,Google 已经有很长一段时间没有为 Chrome 注入新的外观/主题样式了,将 Chrome 当作主要浏览器来使用的用户是否已经有点审美疲劳了呢?
不过在最新版本的 Chrome Canary 中,Google 久违地带来了一项与外观相关的功能。这个功能会根据你打开新标签时显示的壁纸自动选择浏览器的配色方案。听起来,这是一个类似于 Android 手机上 Material You 的功能,它可以根据主屏幕壁纸中所使用的颜色动态地将操作系统也调整成类似的色彩方案。

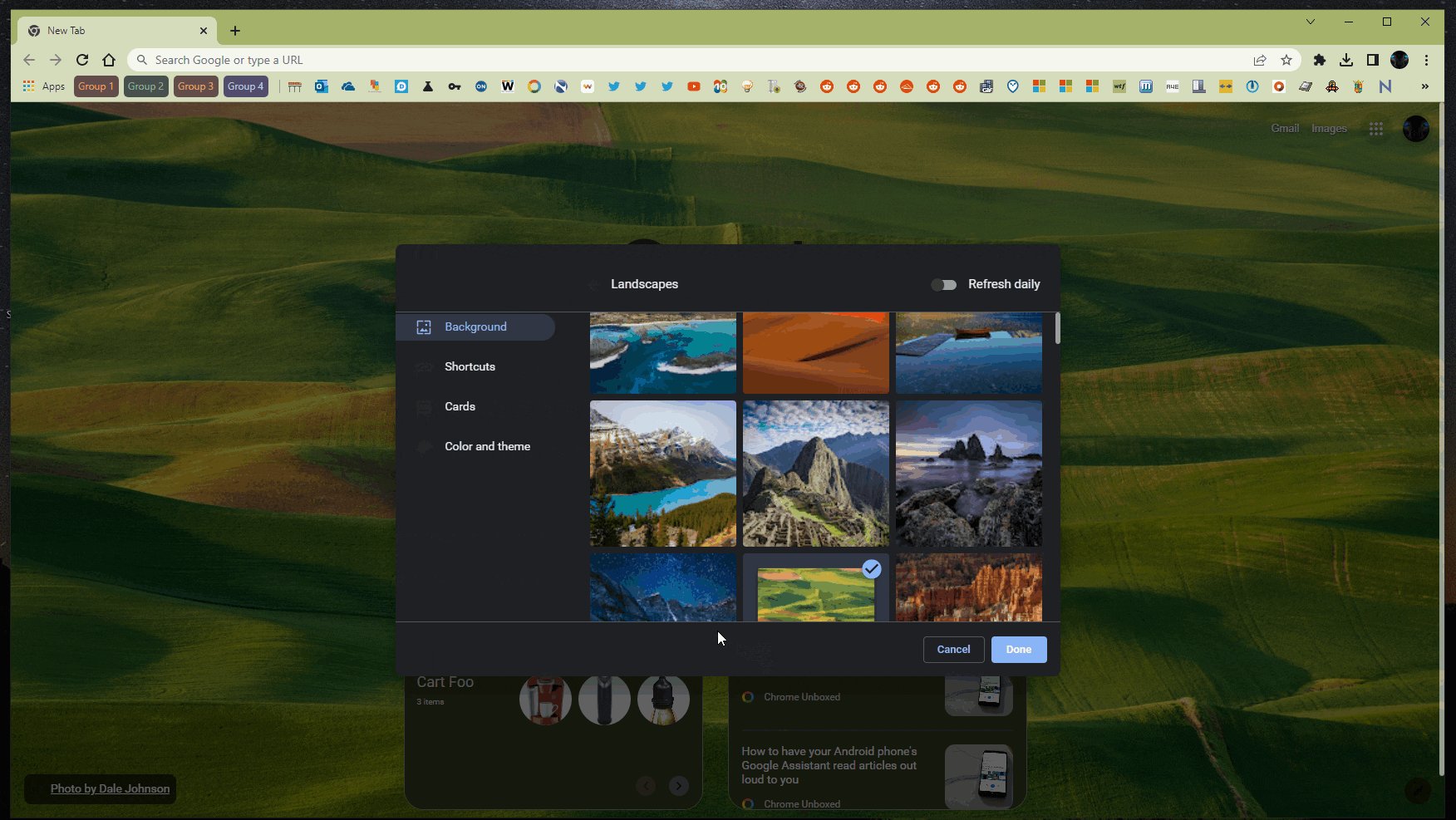
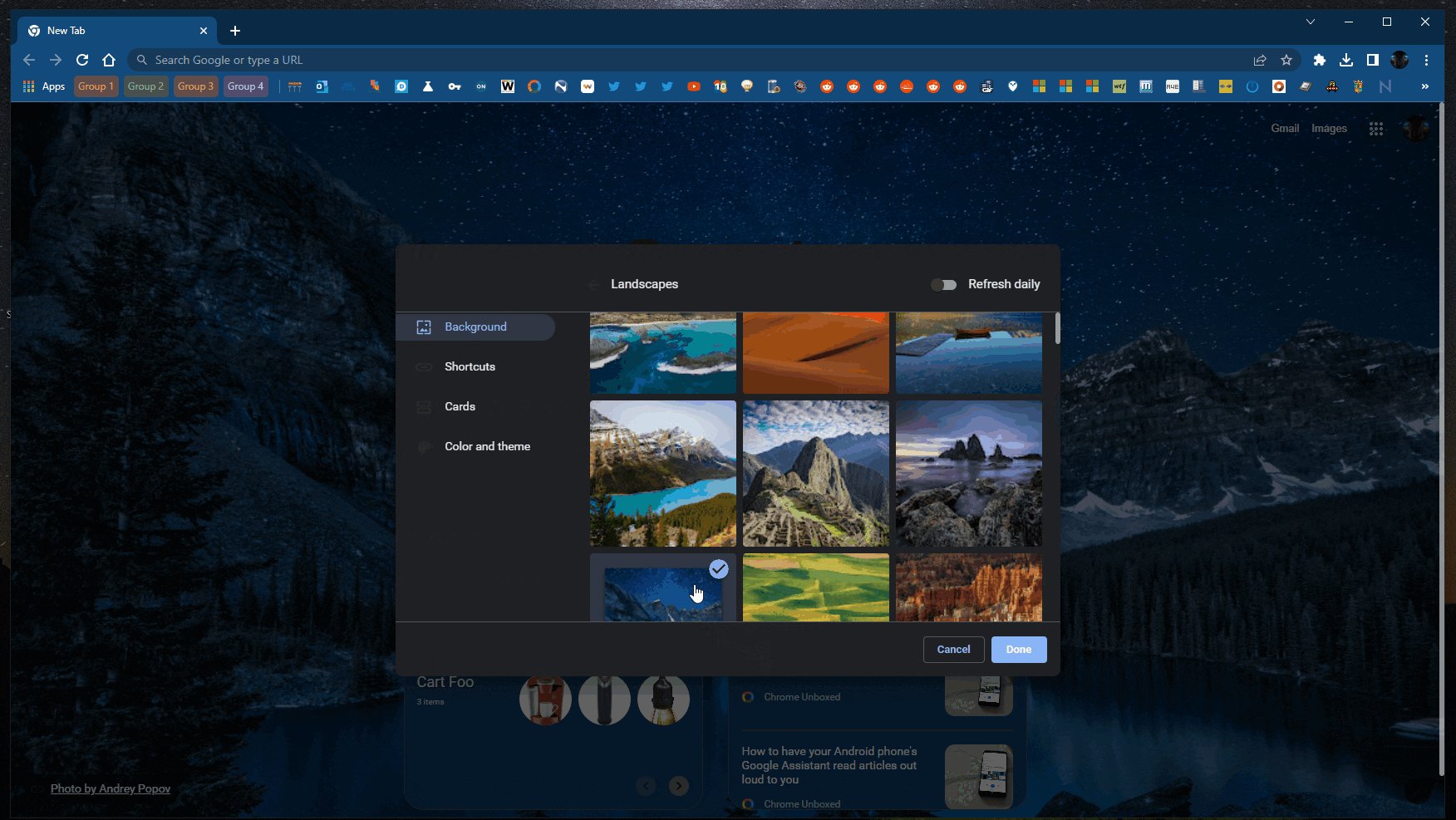
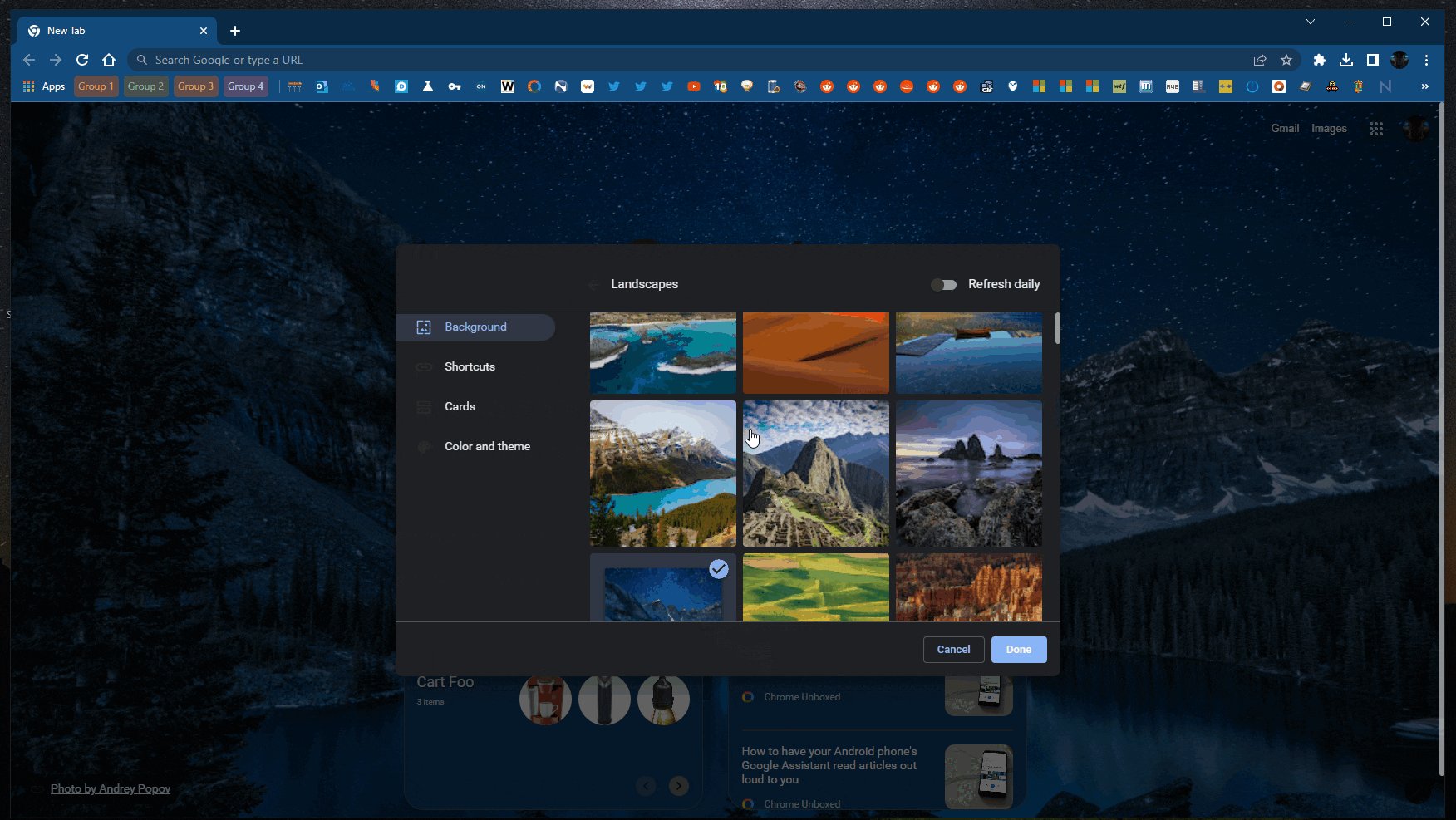
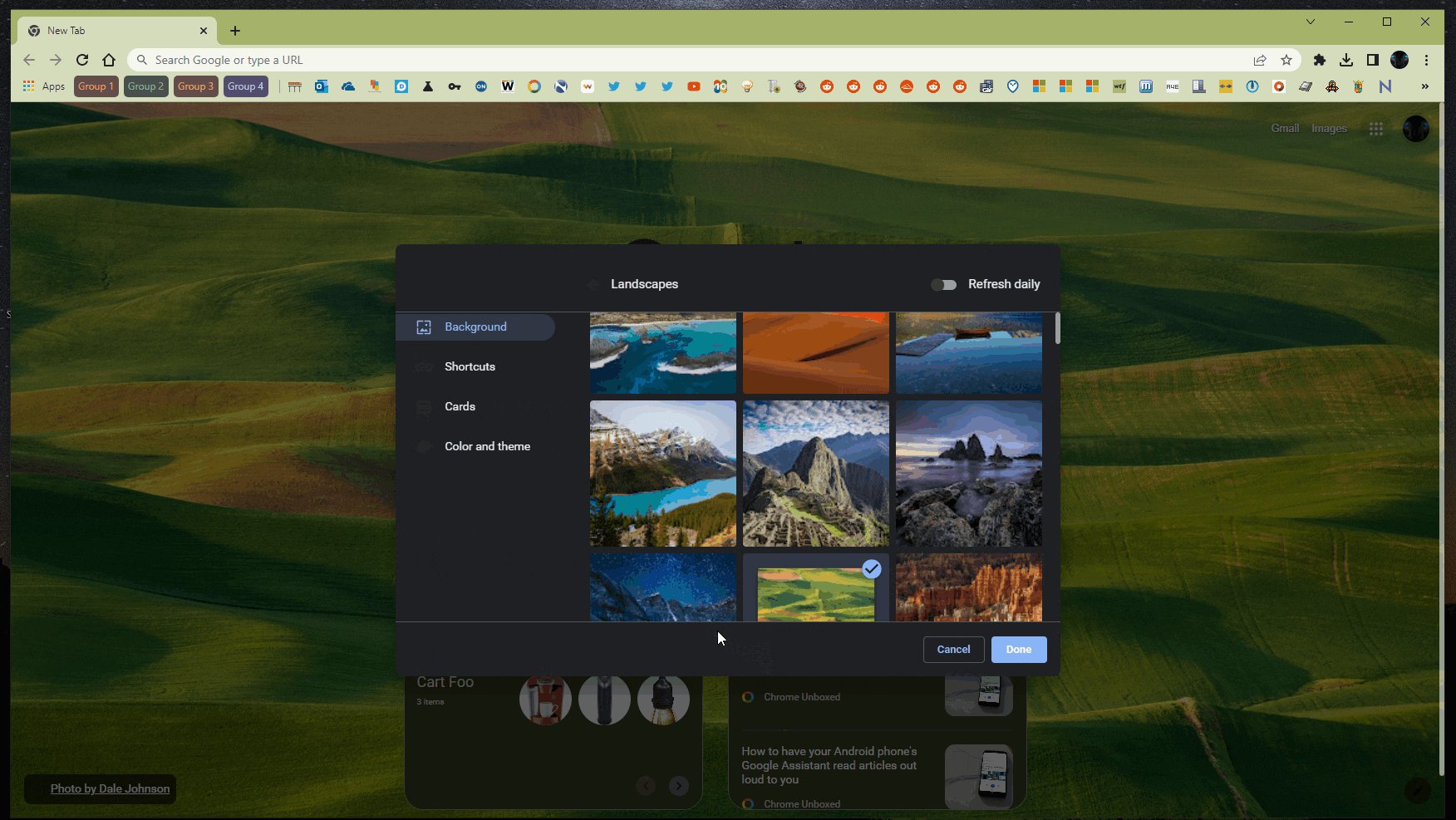
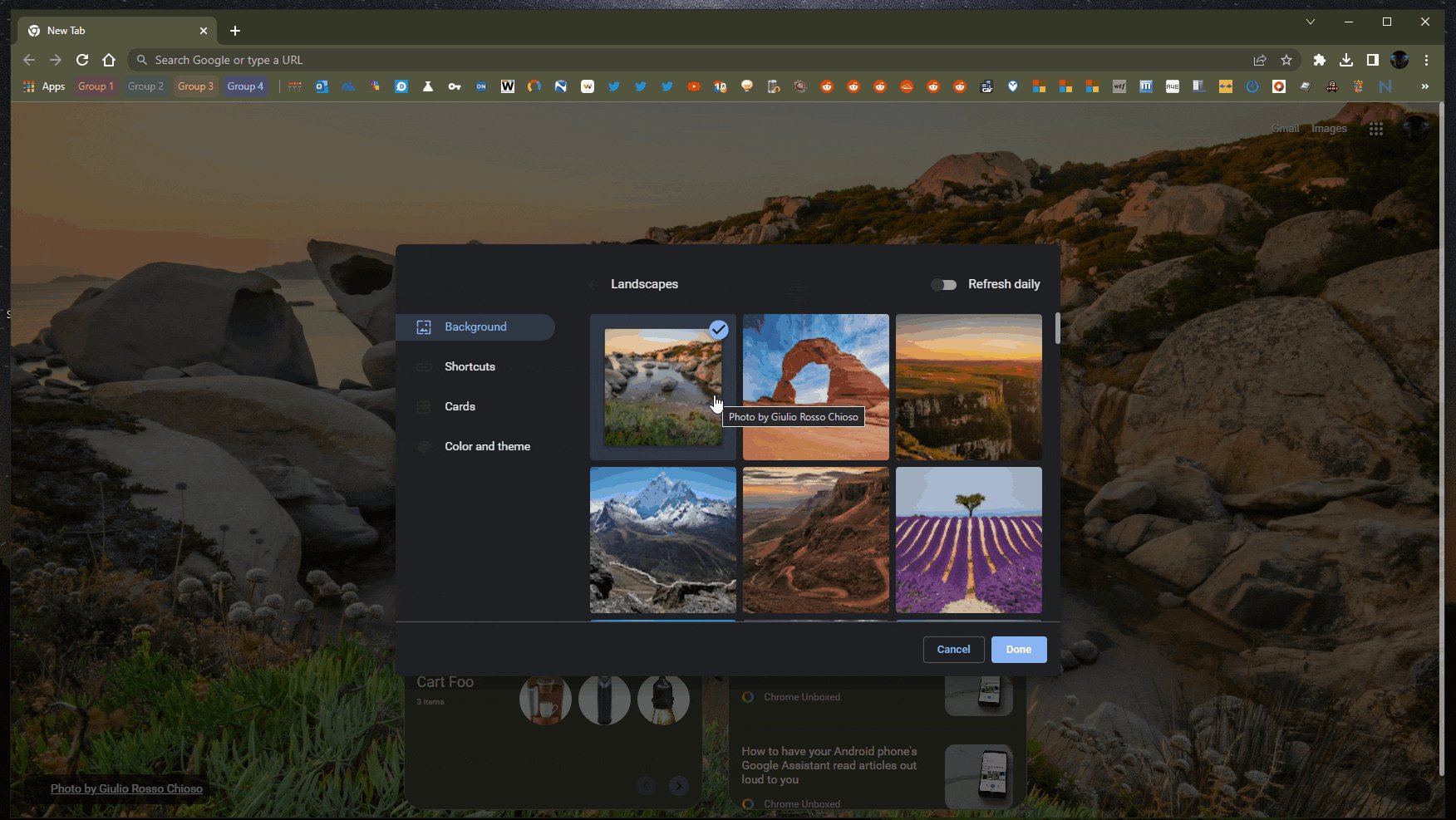
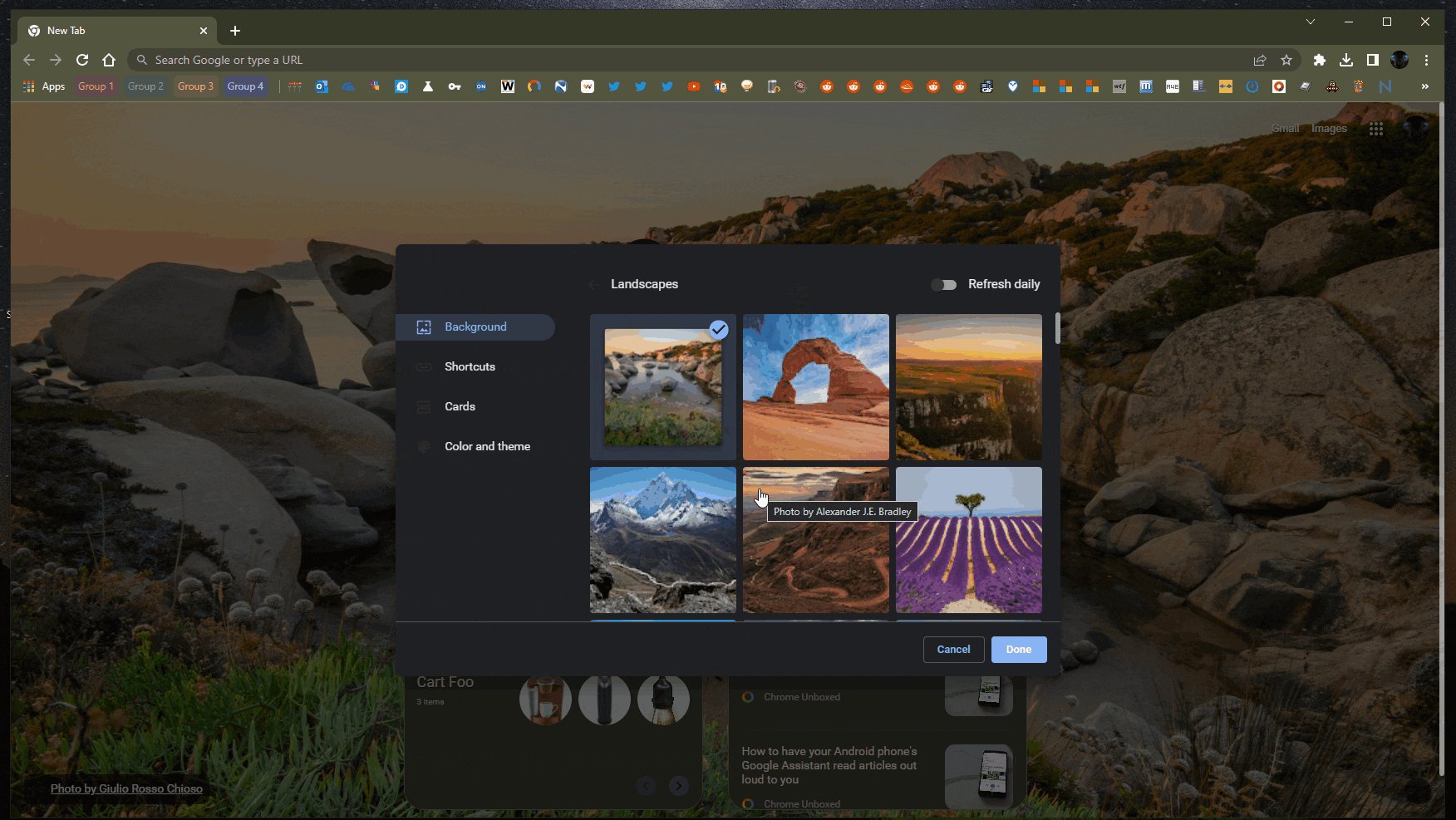
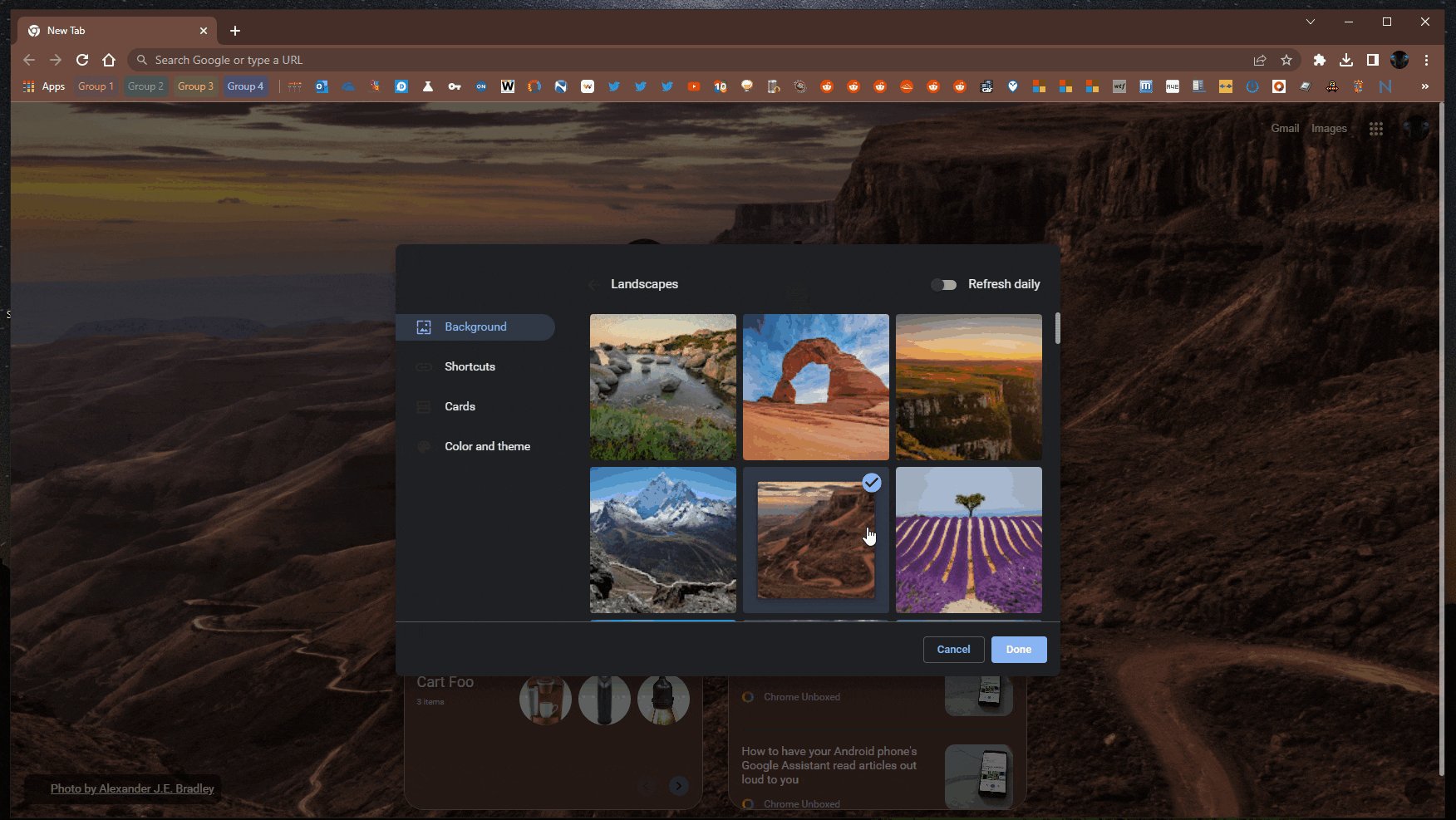
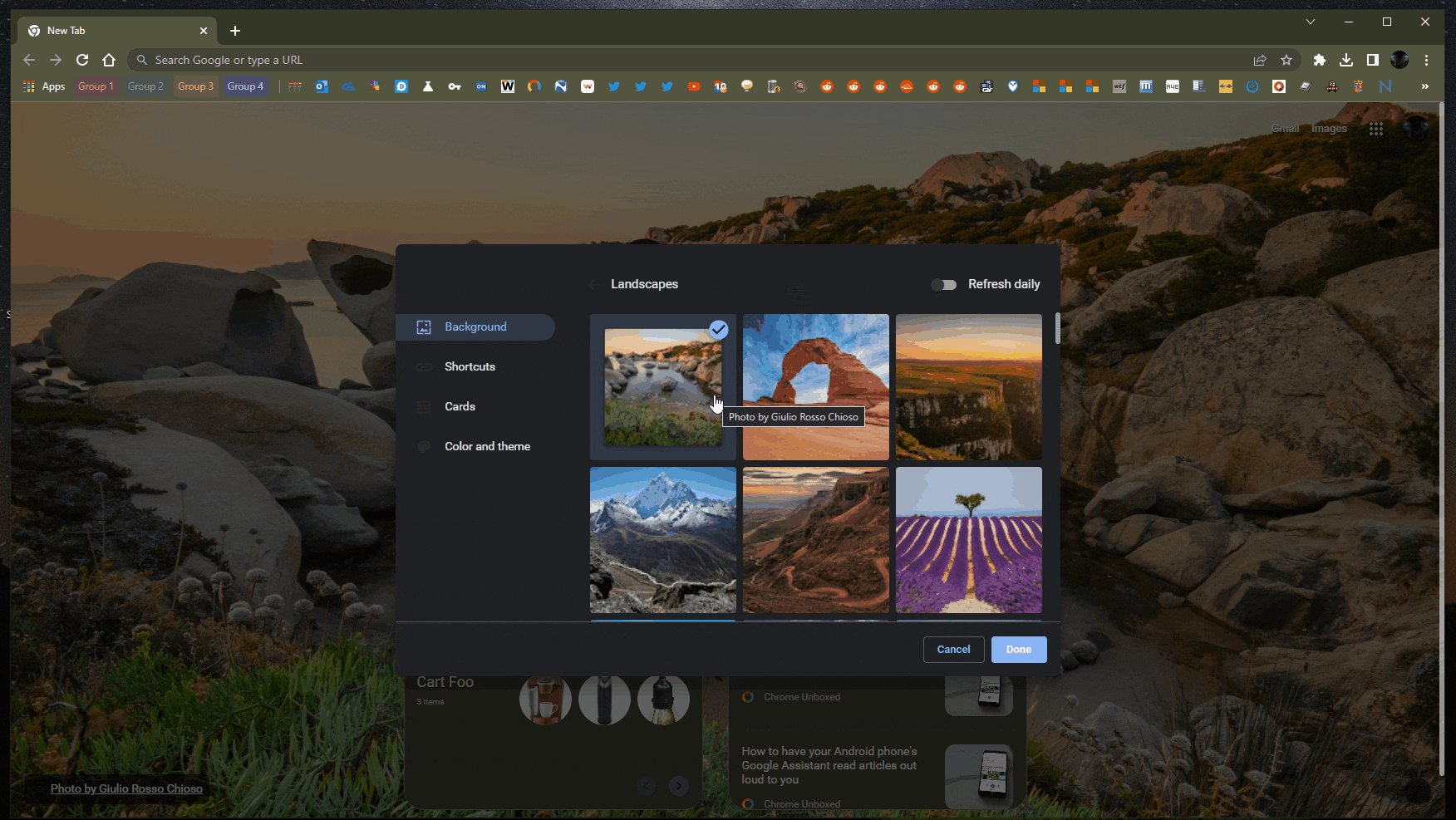
这个功能首先是由 Reddit 上的 u/Leopeva64-2 所发现的,展示了只需改变新标签页的壁纸就能自动调整浏览器界面的颜色方案,查看上下这两张 GIF 图片就能直观地感受到这个功能是如何运作的。

该功能的描述则是写到:
在新标签页中改变背景图像时,能够根据背景图像的颜色设置主题颜色
这个功能在 Mac、Windows 和 Linux,以及 Google 自己的 chromeOS 和 Fuchsia 操作系统上都可以使用。
目前这个功能仅出现在最新版本的 Chrome Canary 中(110.0.5418.0),且该功能默认处于关闭状态,用户需要启用 Chrome 标志 "chrome://flags/#customize-chrome-color-extraction" 才能使用。在当前版本下,该功能还有一个限制,就是仅支持使用 Chrome 内置的图片背景,不支持用户手动上传。
目前还不清楚该功能何时会正式上线,但鉴于目前的 Canary 版本为 110,如果这个功能也在稳定版的同版本上线的话,那就需要等到 2023 年 2 月。