Rust 游戏引擎 Bevy 主分支添加了对 WebGPU 的支持,因此基于 Bevy 开发的游戏编译成 wasm 后,在 Web 上可使用 WebGPU 进行渲染,从而实现高效的大型 3D 效果。

WebGPU 是由 W3C GPU for the Web 社区组所发布的规范,目标是允许网页代码以高性能且安全可靠的方式访问 GPU 功能。WebGPU 是一套为浏览器设计的图形 API 标准,为了弥合各个平台图形 API 的差异性,它对 DirectX12、Vulkan、Metal 进行了融合和封装。借助 WebGPU,可以充分释放现代 GPU 硬件的强大能力,让开发者可以用 TS/JS 在 Web 端也开发媲美原生表现力的场景,实现更大型更复杂的 3D 场景表现,甚至使用现代 GPU 的通用计算能力完成之前无法想像的复杂计算任务。
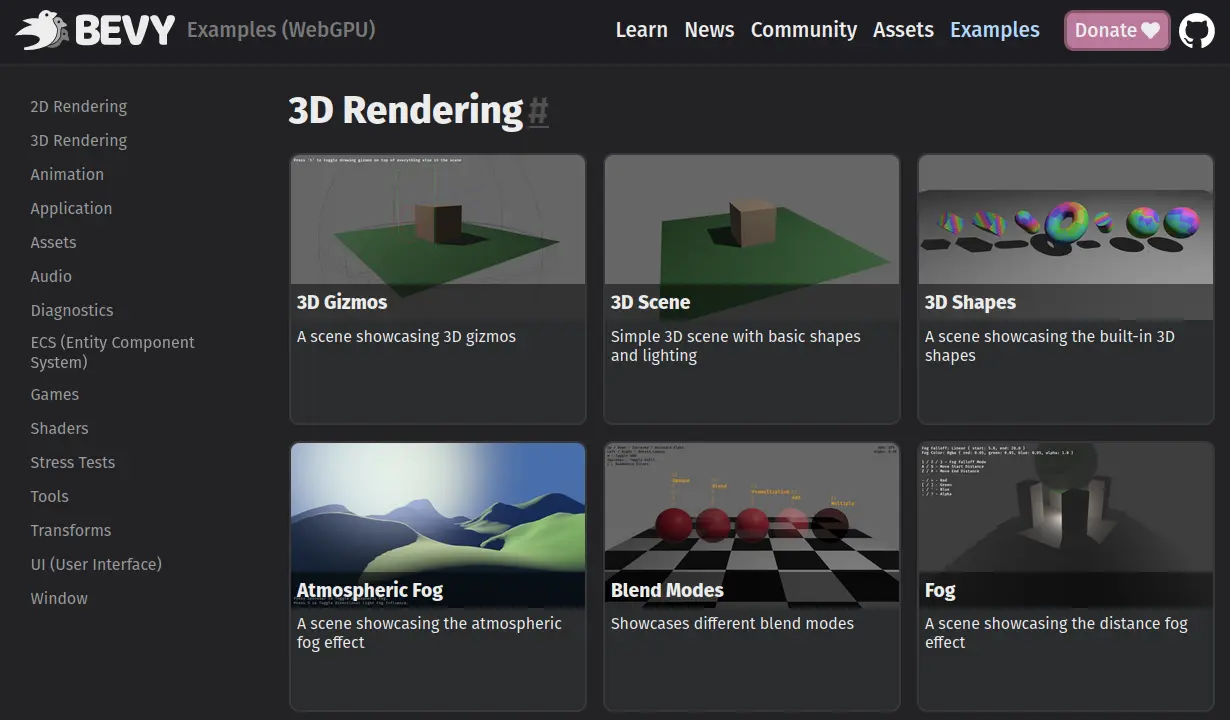
下面是 Bevy 使用 WebGPU 进行 3D 渲染的示例:
https://bevyengine.org/examples-webgpu

Bevy 团队介绍道,Bevy 基于 wgpu 库构建,后者是一个现代的底层 GPU API,并且几乎兼容所有流行的 API:Vulkan、Direct3D 12、Metal、OpenGL、WebGL2 和 WebGPU,为给定平台选择最佳后端 API。wgpu 虽然是一个“原生”渲染 API,但它遵循 WebGPU 术语和 API 设计。与 WebGPU 不同,它可以提供对原生 API 的直接访问。
延伸阅读
- Chrome 发布首个 WebGPU 实现