微语
对话即服务,Chat as a Service
语言
介绍
智能客服
AI助手
- 更适合团队使用,一人配置,多人使用。完美权限控制,即可私用,也可公用
在线客服:跟客户聊
- 支持多渠道:
- 平台渠道:Web/H5/React/Android/iOS/Uniapp/Flutter、
- 社交渠道:微信公众号/小程序/企业微信/小红书/抖音/快手/百度/微博/知乎、
- 电商渠道:淘宝/天猫/京东/千牛/抖店
- 海外渠道:Facebook/Instagram//Whatsapp/Line
- 多种路由策略、
- 详细考核指标
- 坐席工作台、
- 工单系统、
- 坐席管理、
- 数据看板、
- 人工知识库、
- 技能组管理、
- 实时监控、
- 公告、
- 敏感词、
- CRM、
- 报表功能,
- 为客户提供一体化客服工作台服务
社交IM:跟好友聊
企业IM:跟同事聊
快速开始
# 注意: 此开源版本处于早期阶段,许多功能尚未完善或测试未完成,文档尚待完善,请勿在生产环境使用
git clone https://github.com/Bytedesk/bytedesk.git
# 配置文件: bytedesk/starter/src/main/resources/application-dev.properties
# 推荐开发环境:vscode + maven
#
# java --version
# java 17.0.4 2022-07-19 LTS
#
# mvn --version
# Apache Maven 3.8.4 (9b656c72d54e5bacbed989b64718c159fe39b537)
# OS name: "mac os x", version: "14.2.1", arch: "aarch64", family: "mac"
#
# 项目使用了protobuf,可能需要安装 protobuf 编译工具
# protoc --version
# libprotoc 25.3
#
cd bytedesk
mvn install -Dmaven.test.skip=true
#
cd starter
mvn spring-boot:run
#
# 本地预览
开发者入口: http://127.0.0.1:9003/dev
web: http://127.0.0.1:9003/
管理后台: http://127.0.0.1:9003/admin, 用户名: [email protected], 密码: admin
客服端: http://127.0.0.1:9003/agent, 用户名: [email protected], 密码: admin
访客: http://127.0.0.1:9003/chat?org=df_org_uid&t=0&sid=df_ag_uid&
api文档: http://127.0.0.1:9003/swagger-ui/index.html
actuator: http://127.0.0.1:9003/actuator
h2数据库: http://127.0.0.1:9003/h2-console, 路径: ./h2db/weiyuim, 用户名: sa, 密码: sa
文档
预览
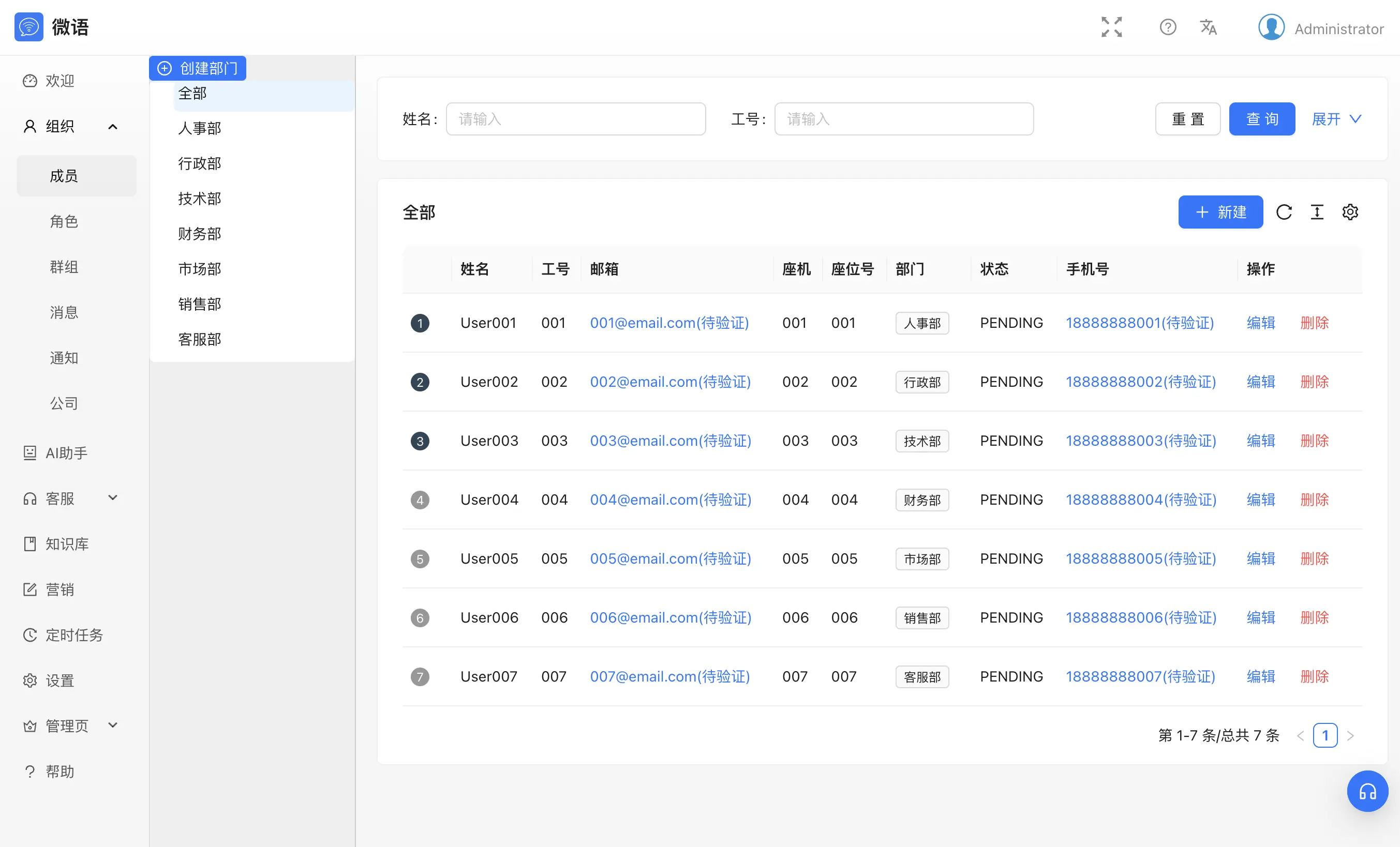
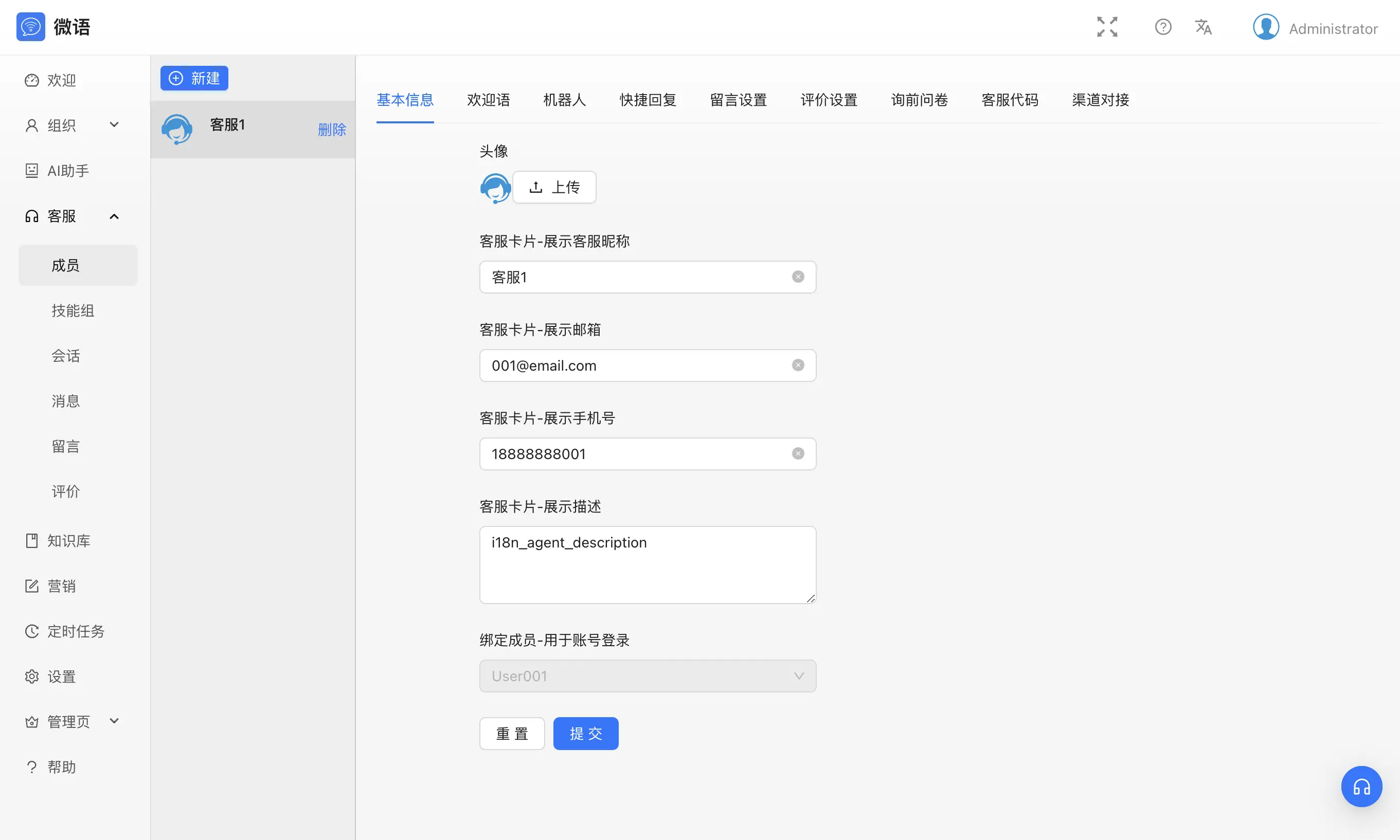
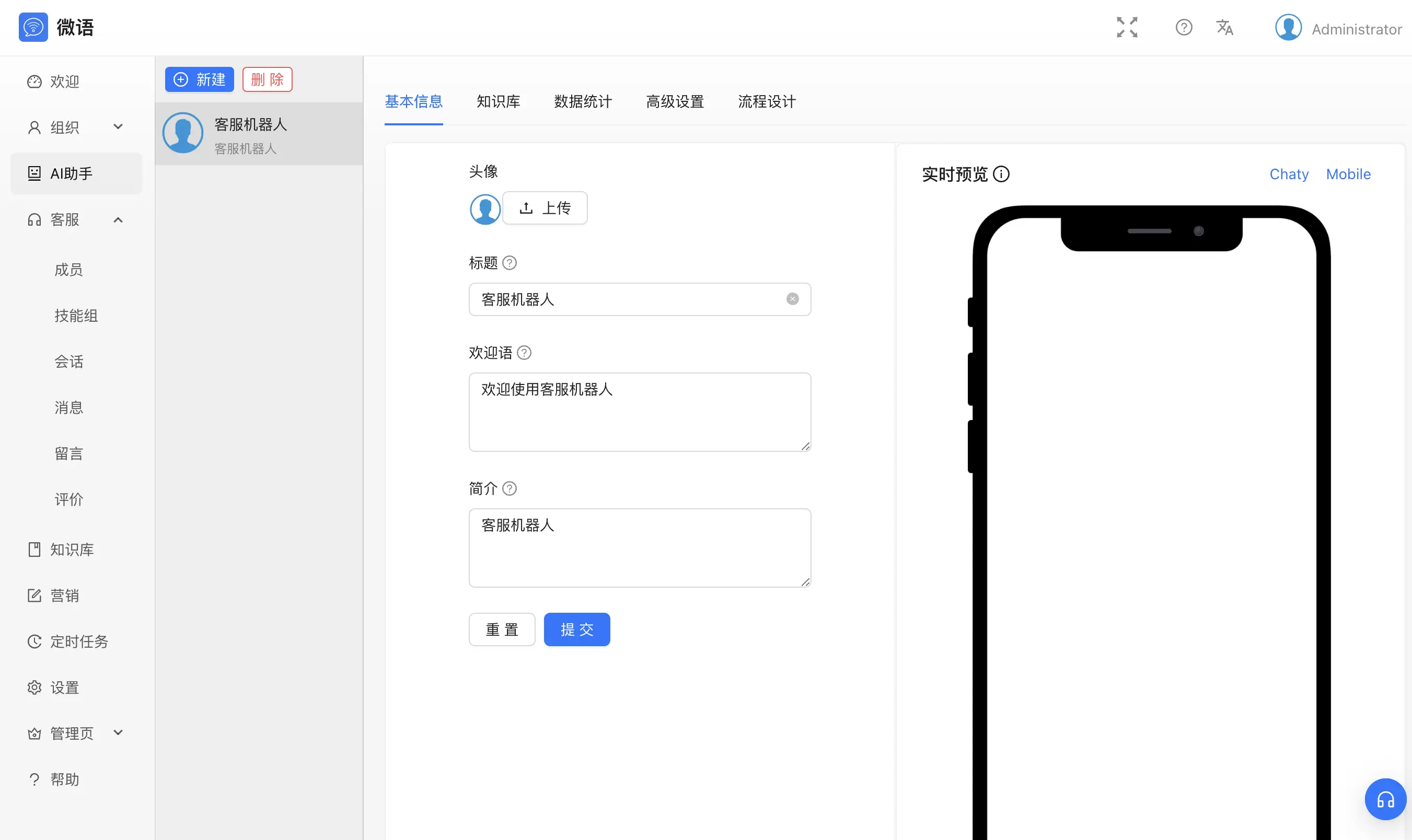
管理后台
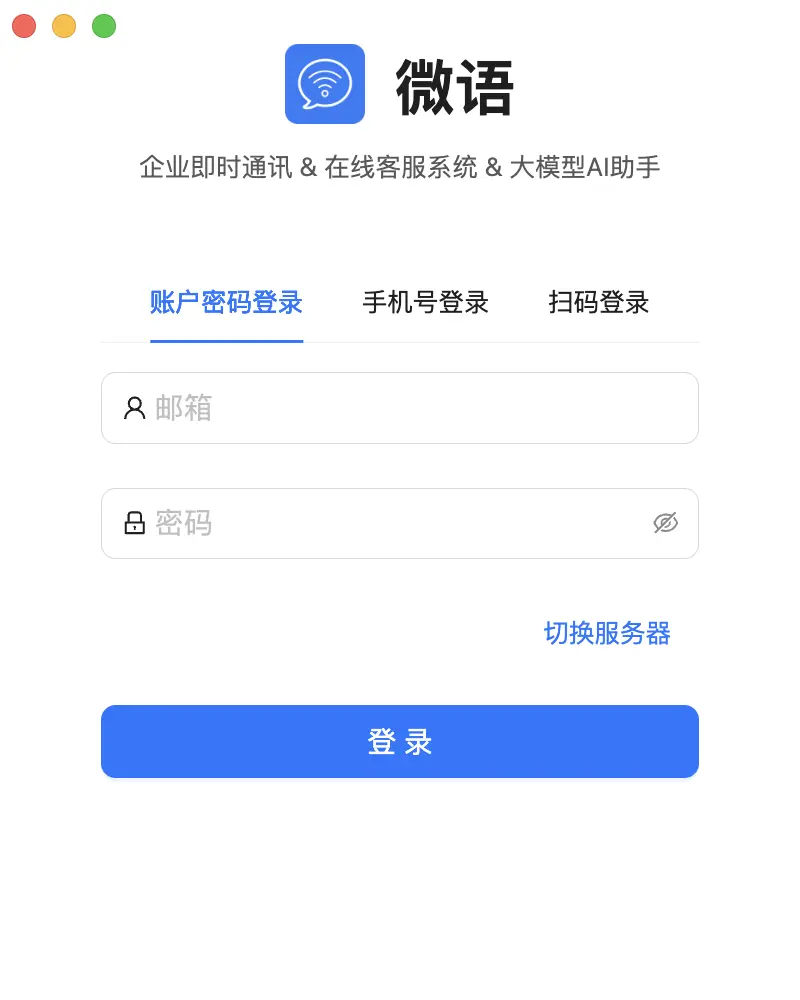
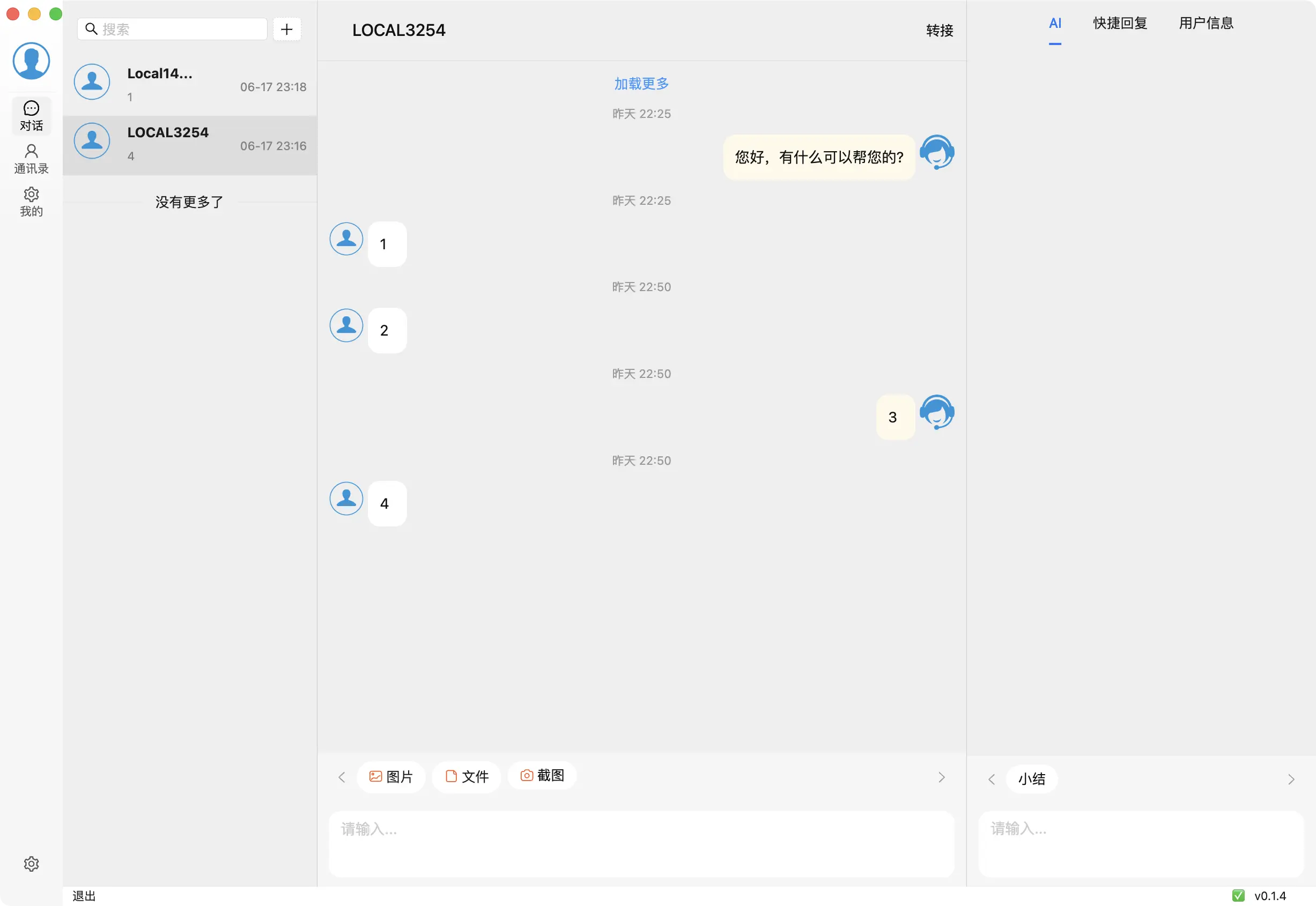
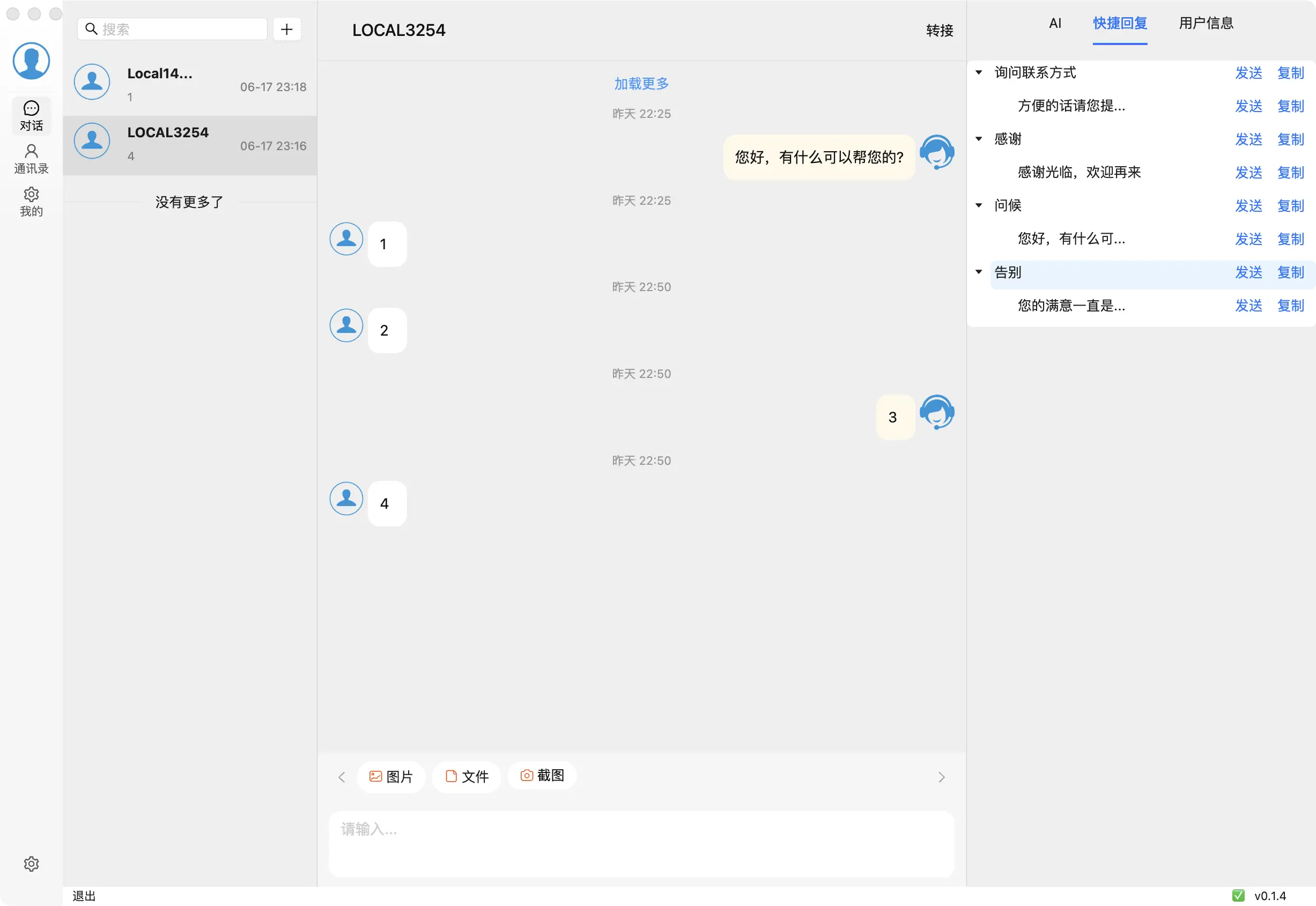
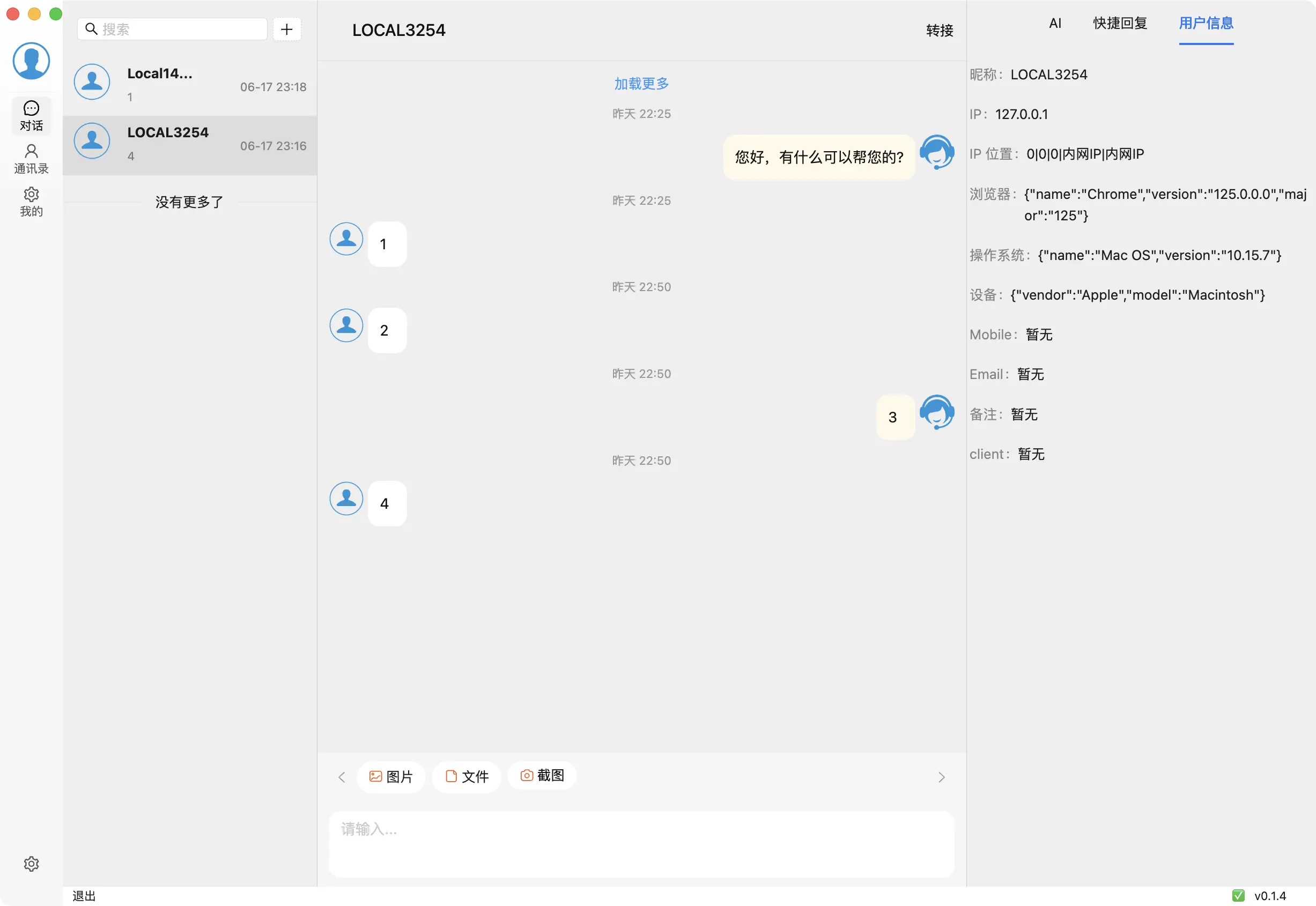
桌面客户端
移动客户端
TODO:
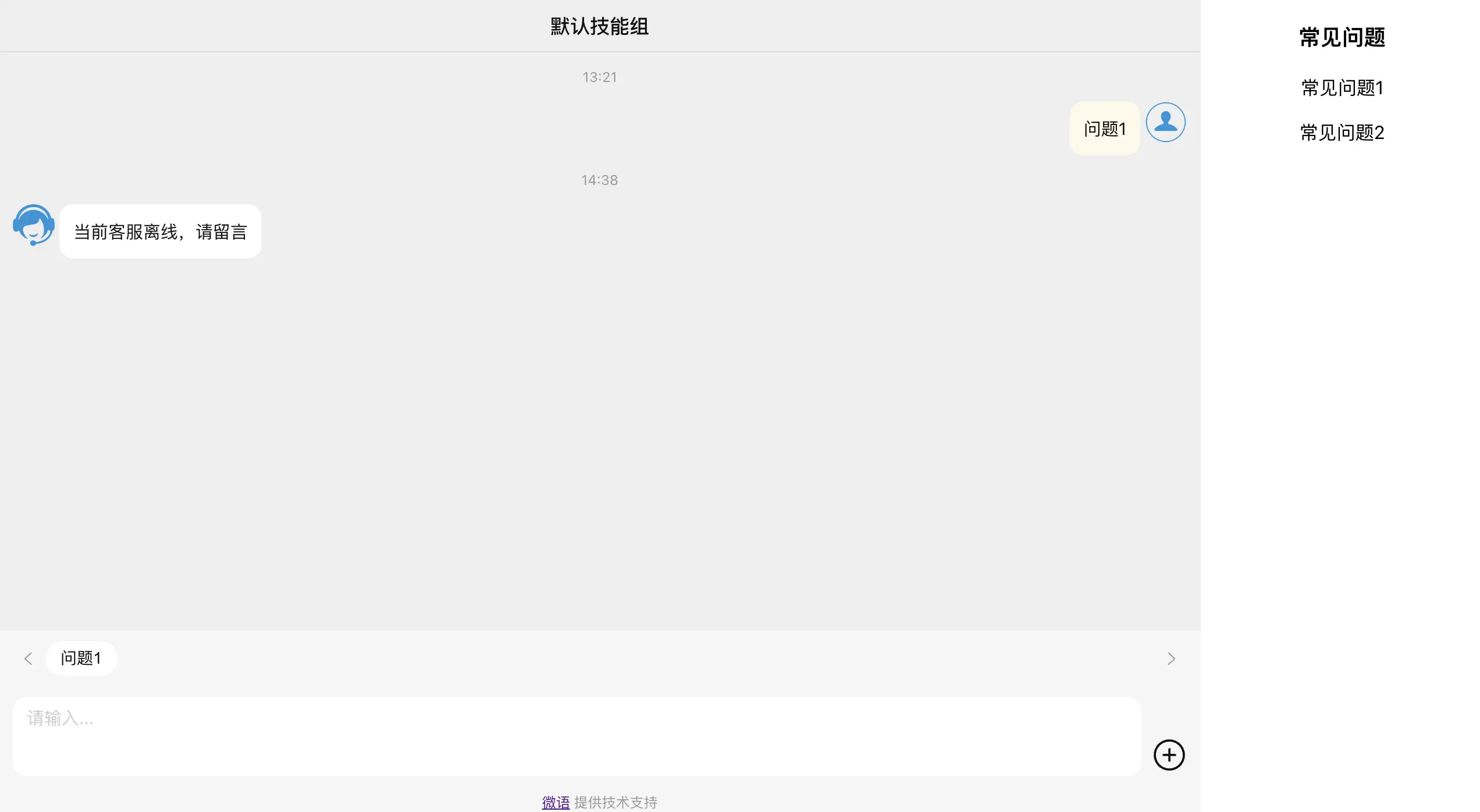
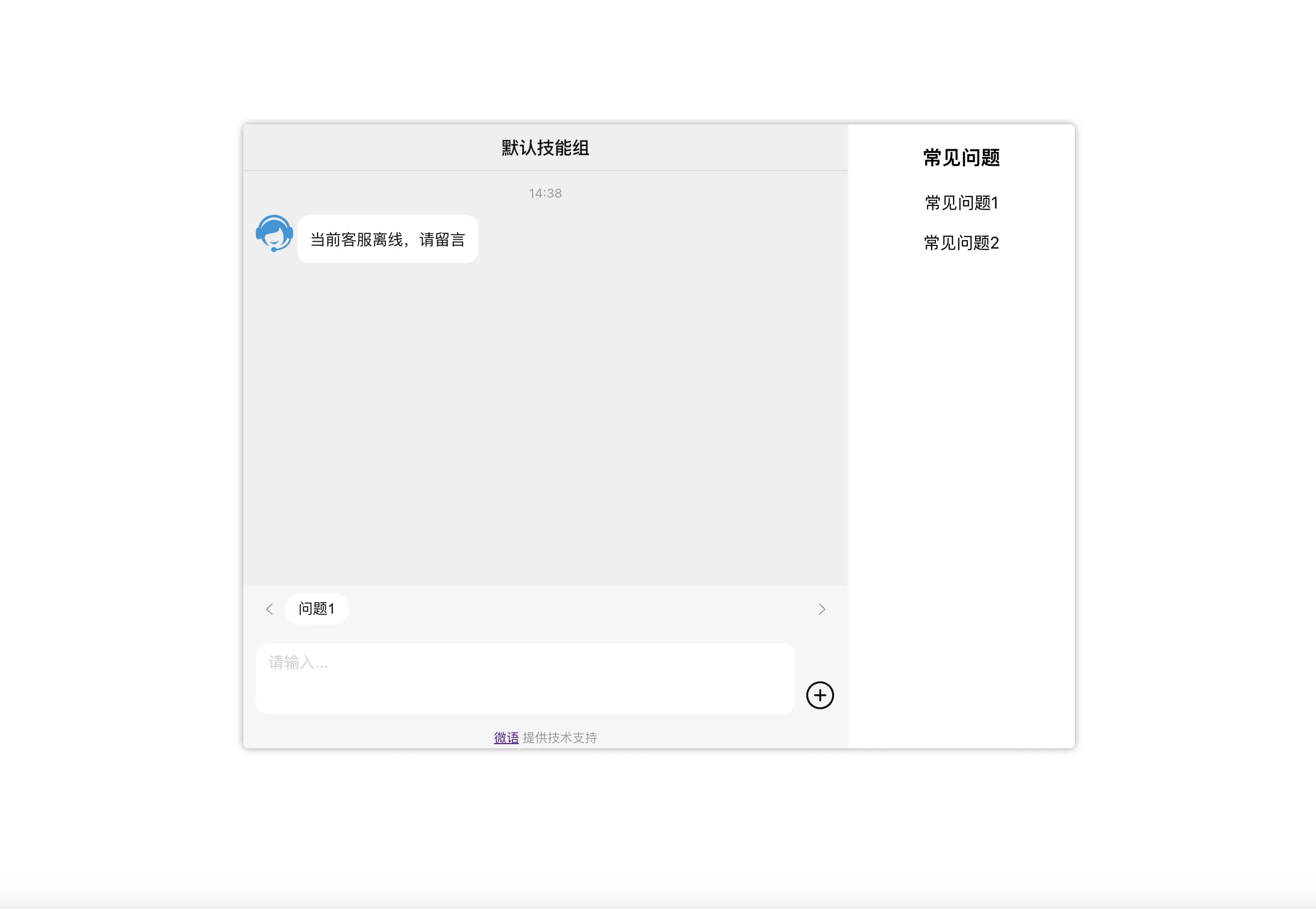
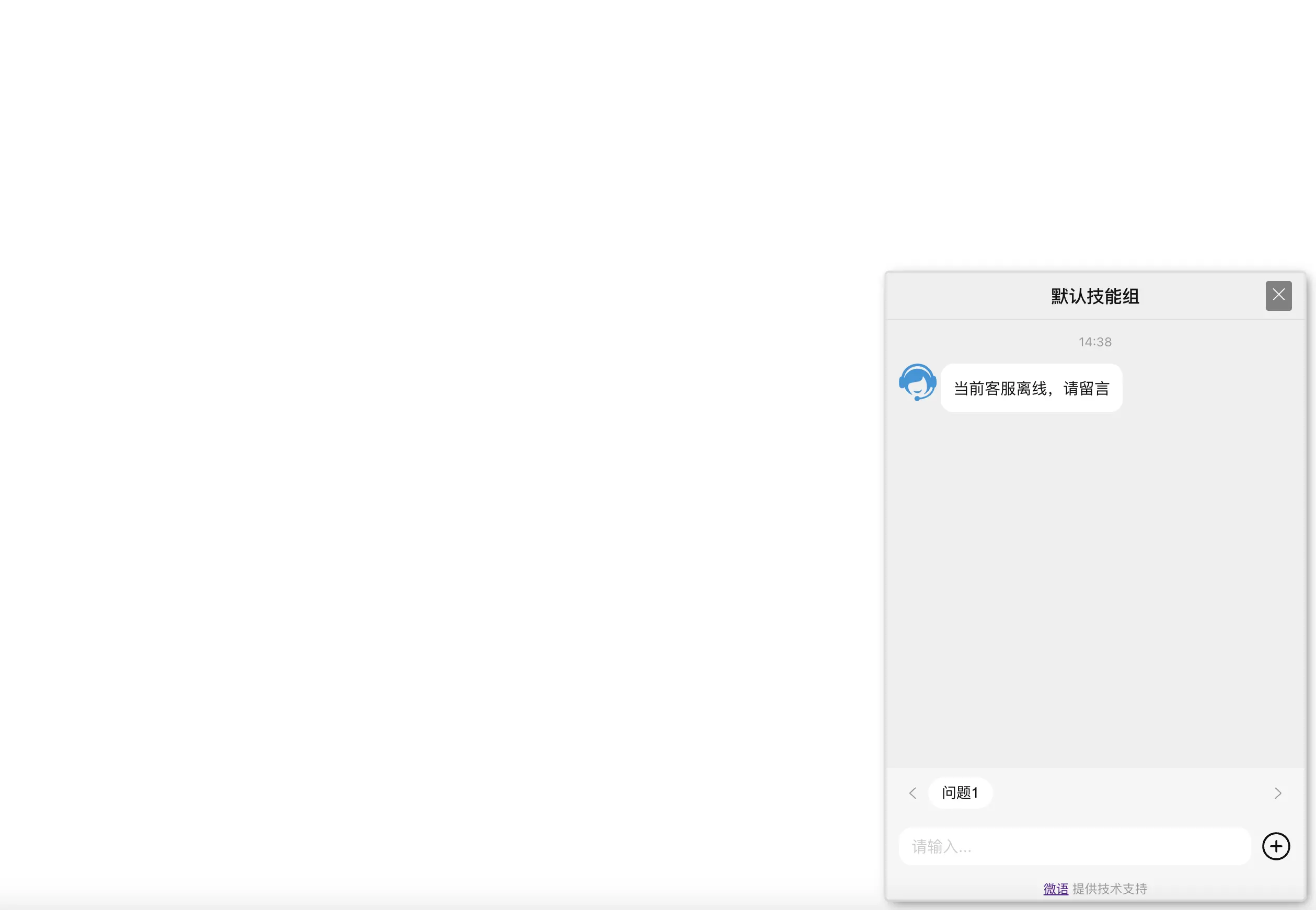
Web Chat
| 自定义按钮颜色 |
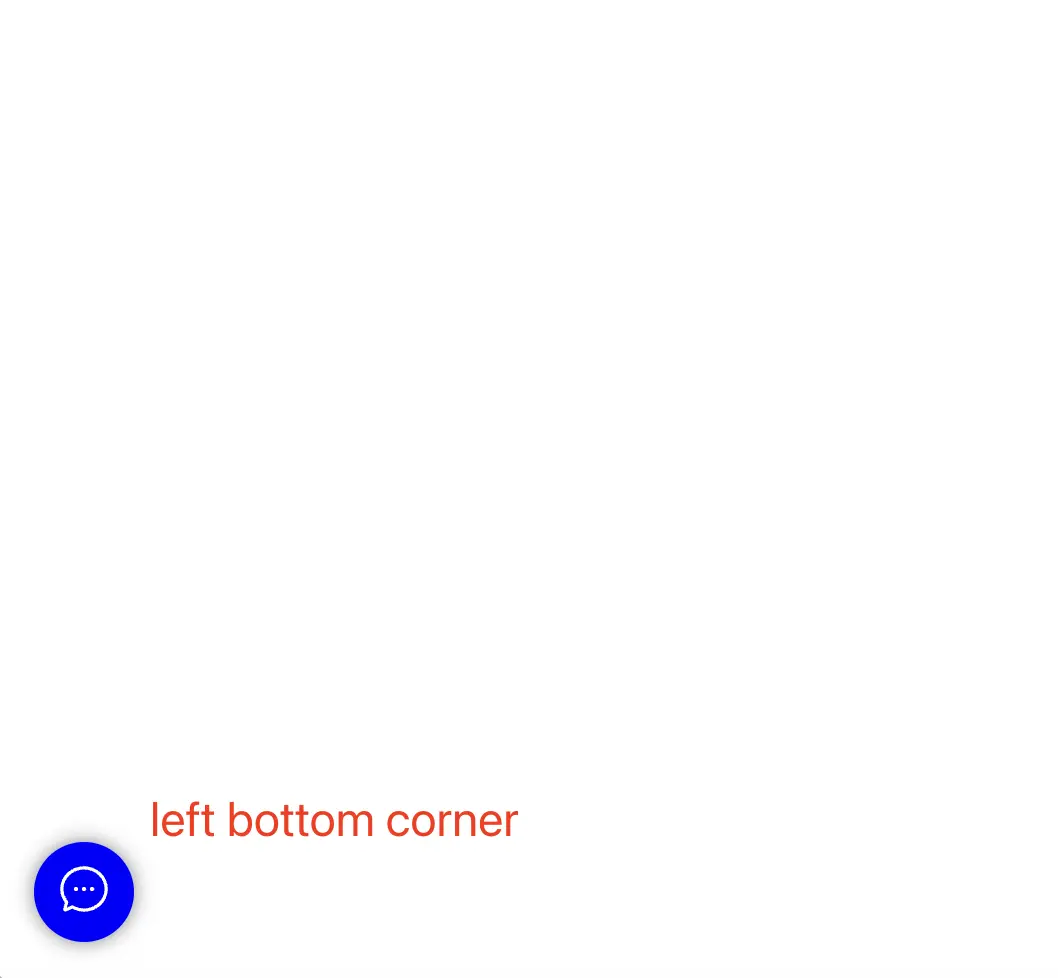
按钮放在窗口左下角 |
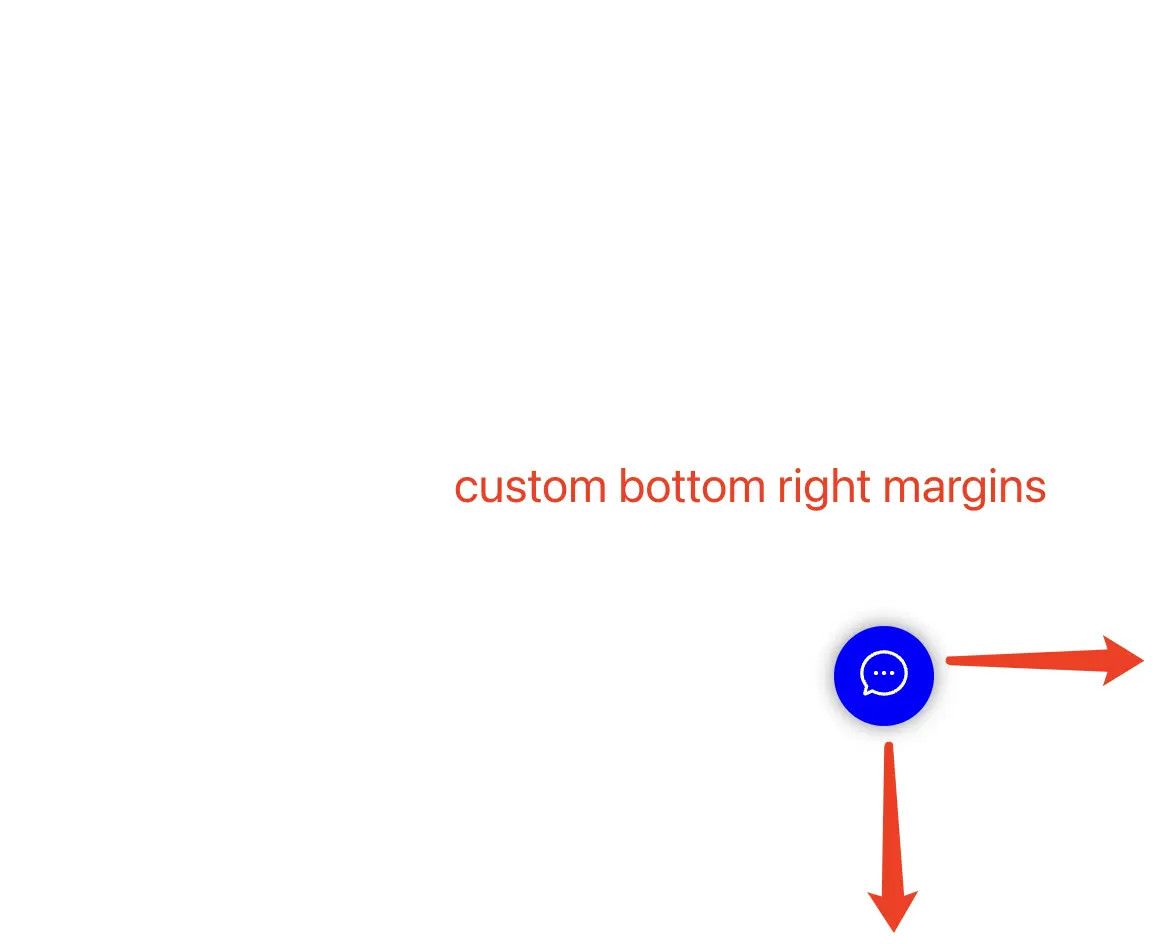
自定义按钮边距 |
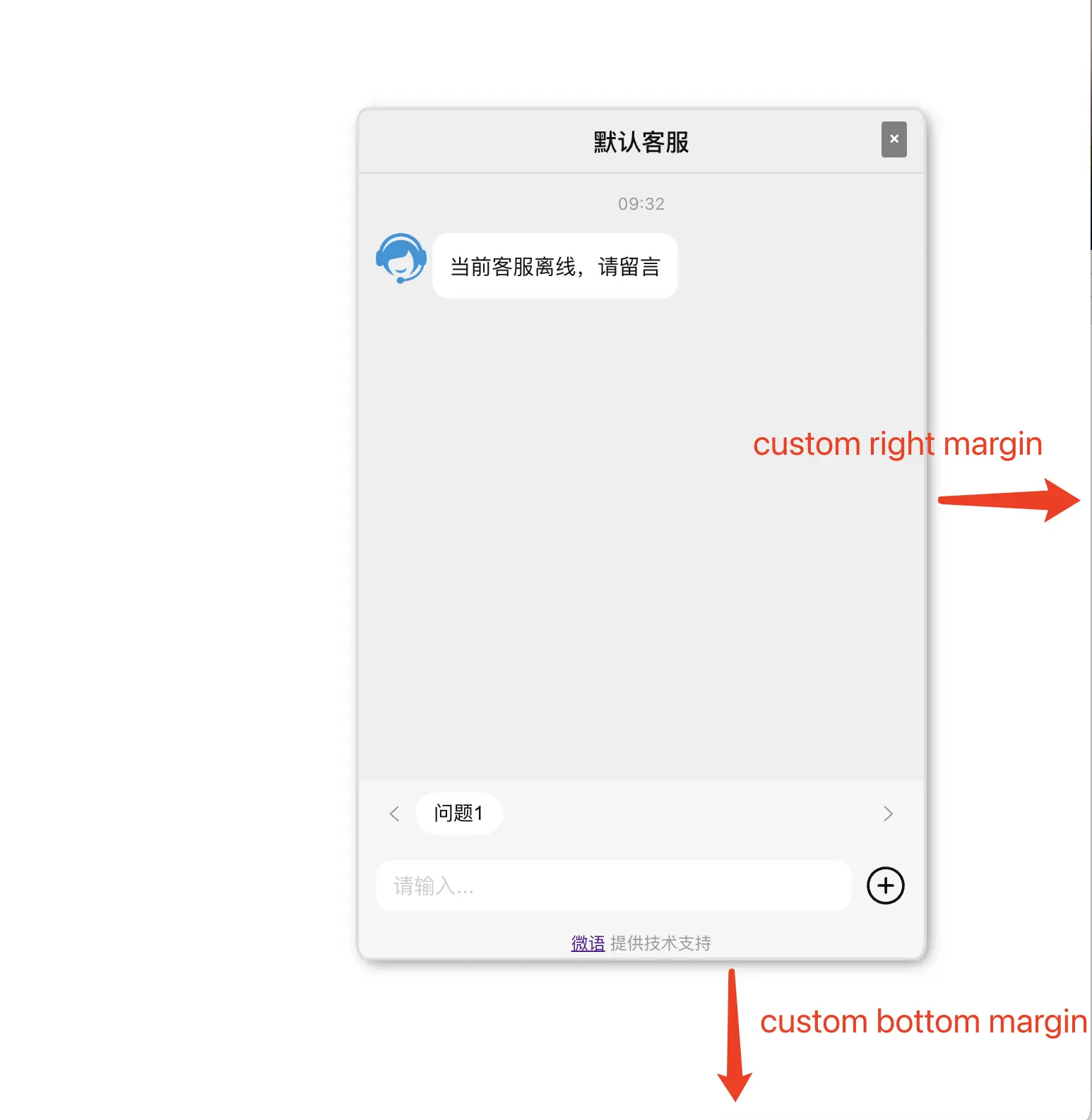
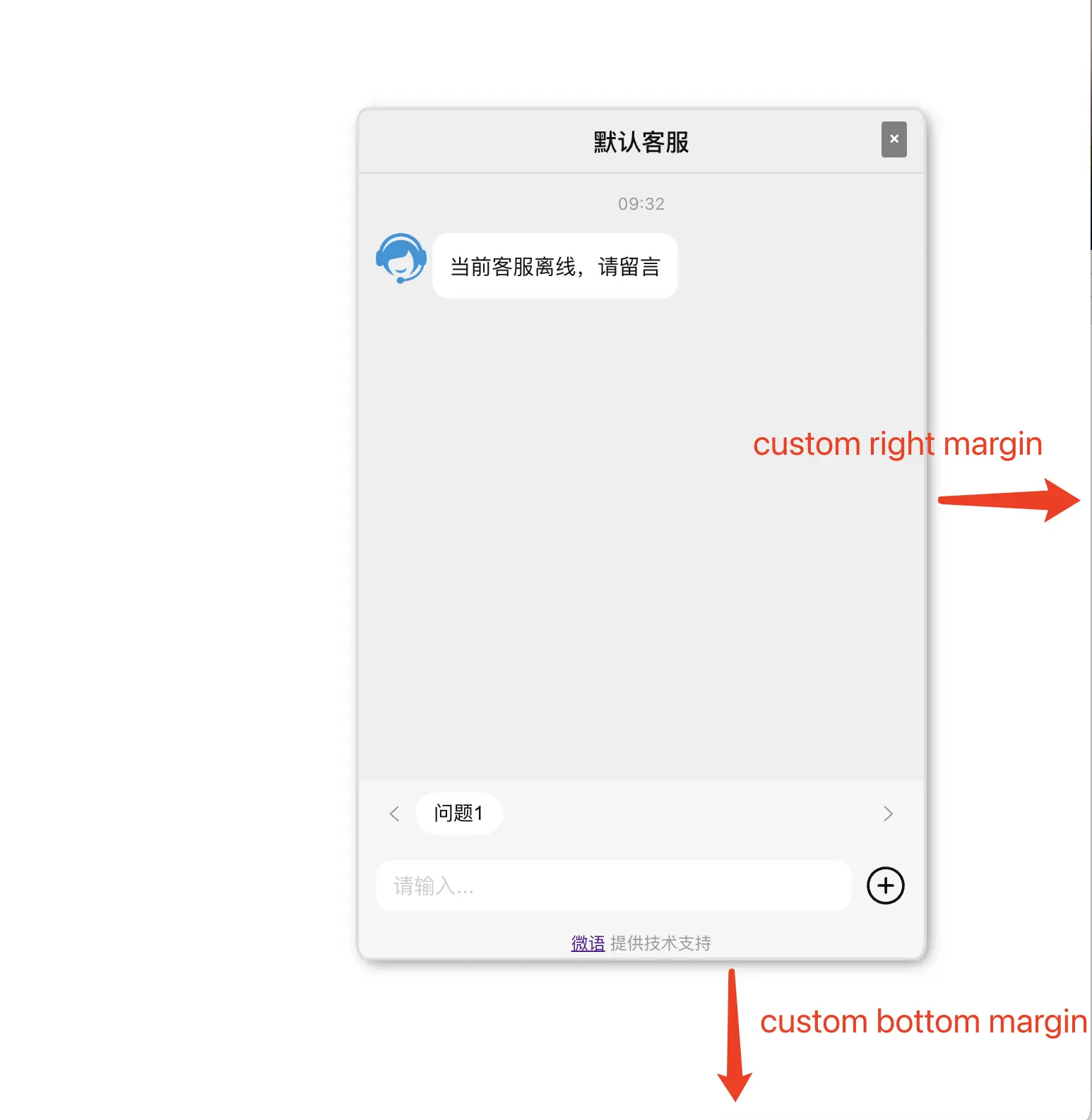
自定义聊天窗口边距 |
 |
 |
 |
 |
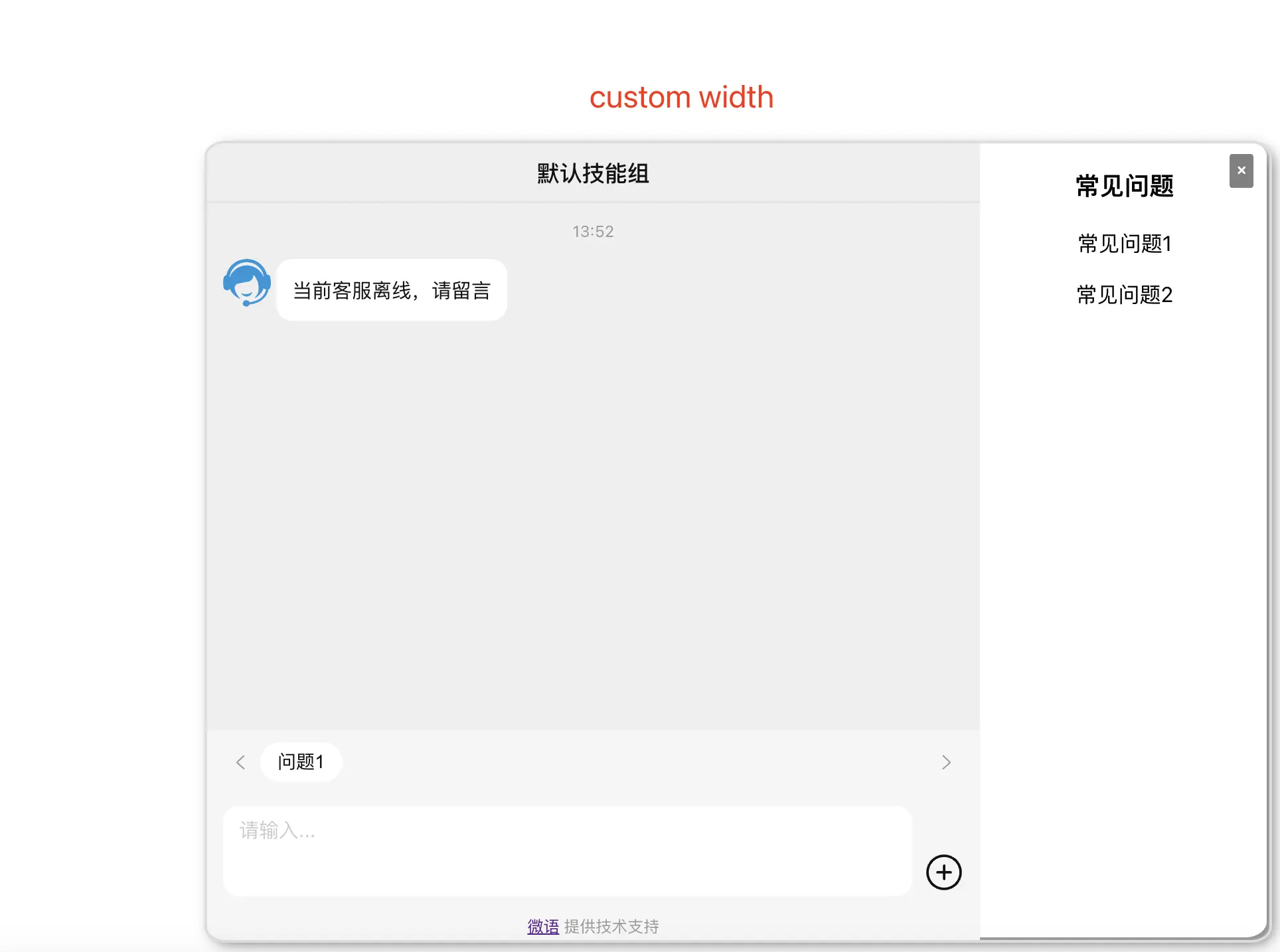
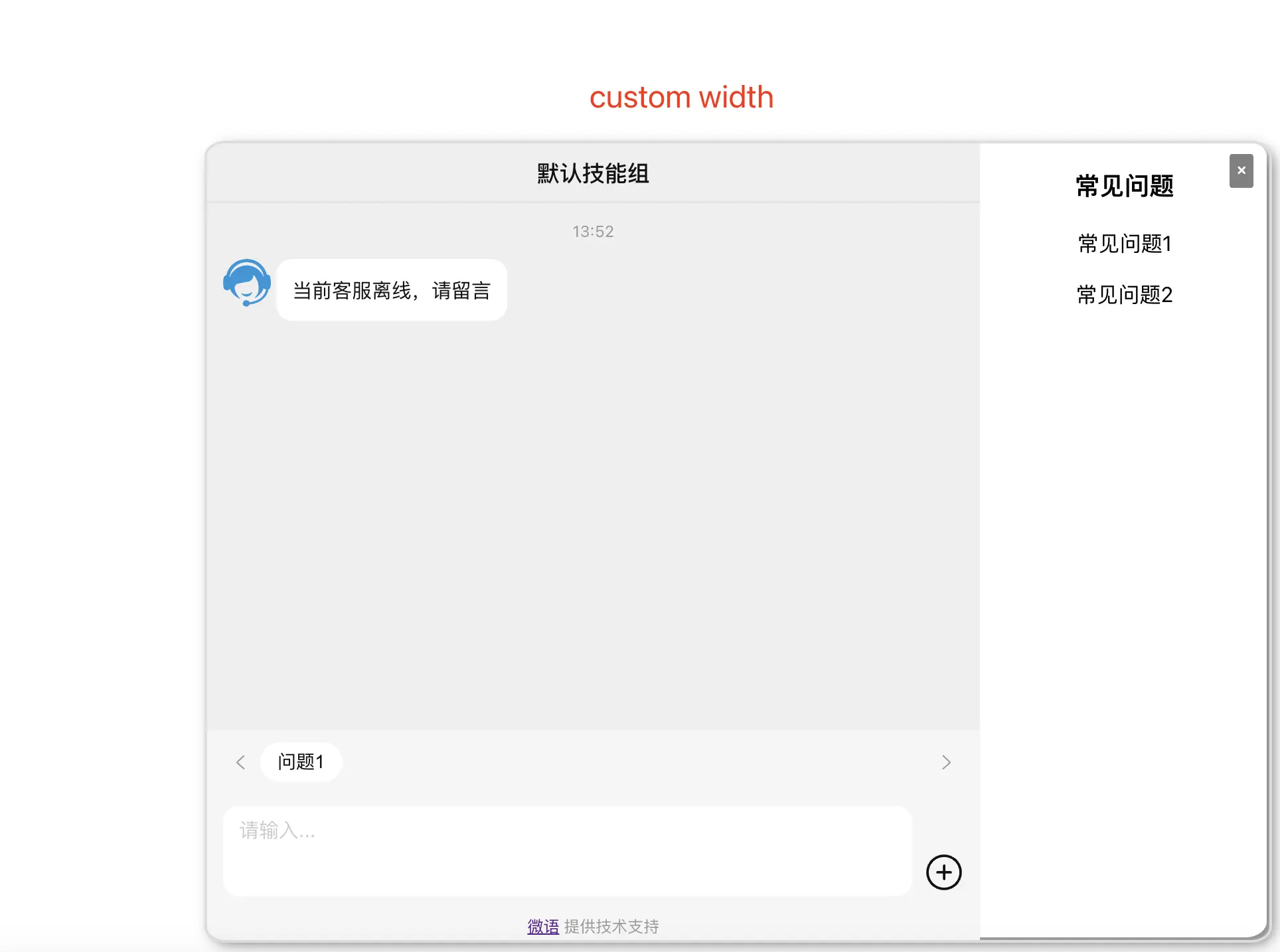
| 自定义聊天窗口宽度 |
全屏聊天窗口 |
iframe聊天窗口 |
嵌入式聊天窗口 |
 |
 |
 |
 |
对话SDK
- iOS-oc
- iOS-swift
- Android
- Flutter
- Vue
- React
- React-native
- UniApp
- Web
- Browser-Extension
- Vscode-plugin
客户端
- Windows
- Mac
- Linux
- Android
- IOS
技术栈 - 基于金融级云原生架构
- springboot-3.x for 后端
- python for ai
- react for web前端
- flutter for 移动客户端(ios&android)
- electron for 桌面客户端(windows&mac&linux)