NocoBase 是什么
NocoBase 是一个极易扩展的开源无代码开发平台。 不必投入几年时间、数百万资金研发,花几分钟时间部署 NocoBase,马上拥有一个私有、可控、极易扩展的无代码开发平台。
与众不同之处
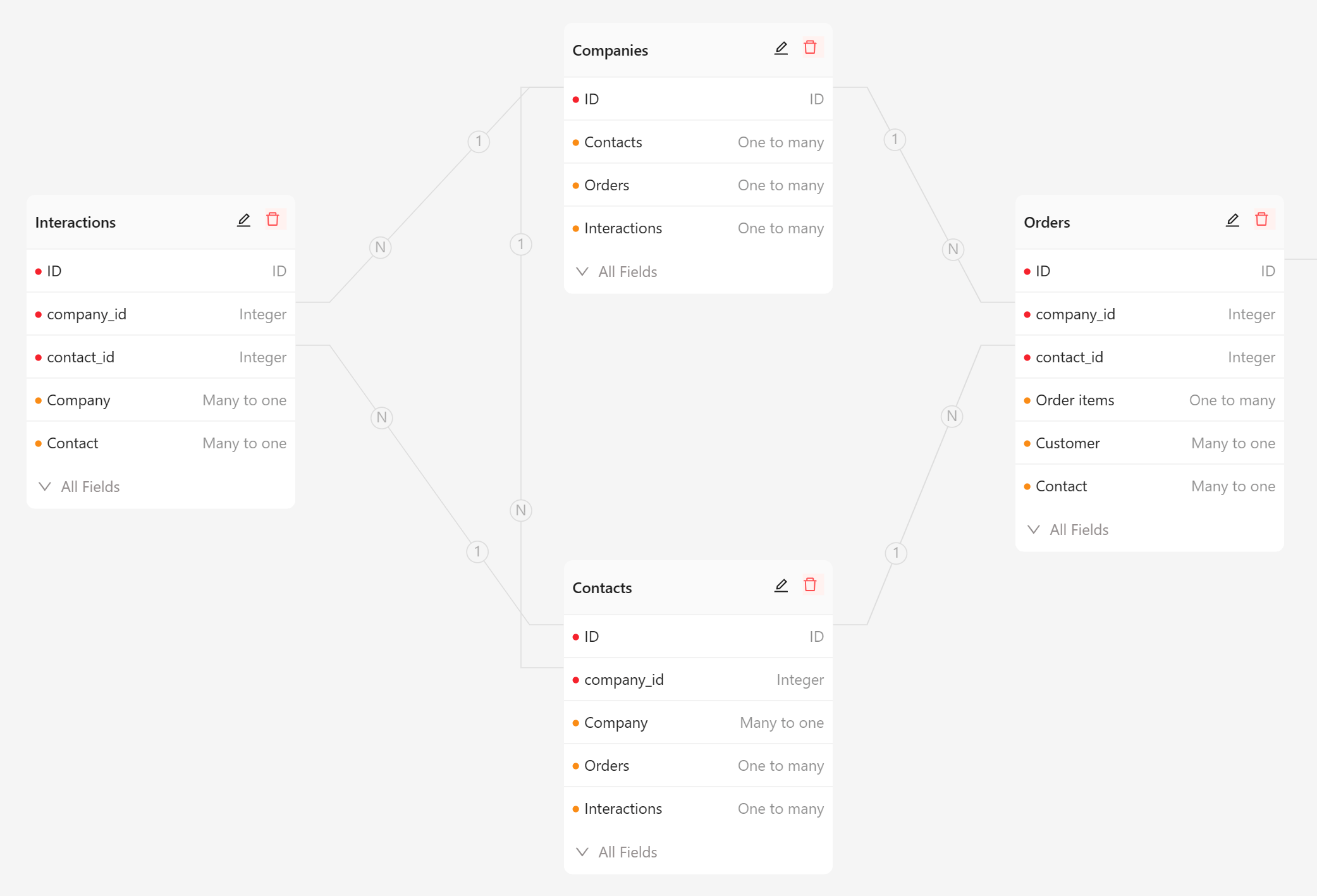
1. 模型驱动,“数据结构”与“使用界面”分离
多数以表单、表格或者流程驱动的无代码产品都是在使用界面上直接创建数据结构,比如 Airtable 在表格里新增一列就是新增一个字段。这样的好处是使用简单,不足是功能和灵活性受限,难以满足较复杂场景的需求。
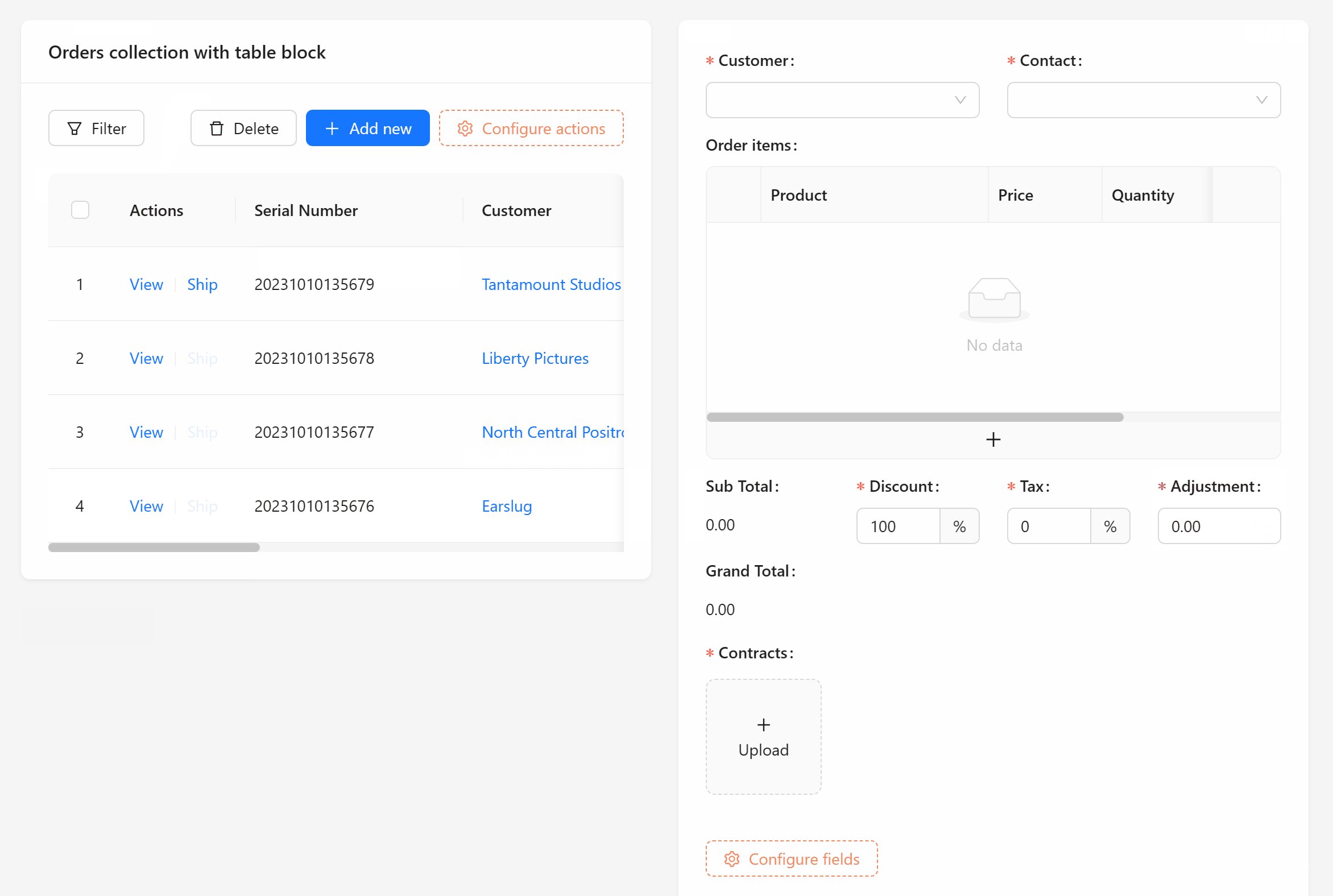
NocoBase 采用数据结构与使用界面分离的设计思路,可以为数据表创建任意数量、任意形态的区块(数据视图),每个区块里可以定义不同的样式、文案、操作。这样既兼顾了无代码的简单操作,又具备了原生开发的灵活性。

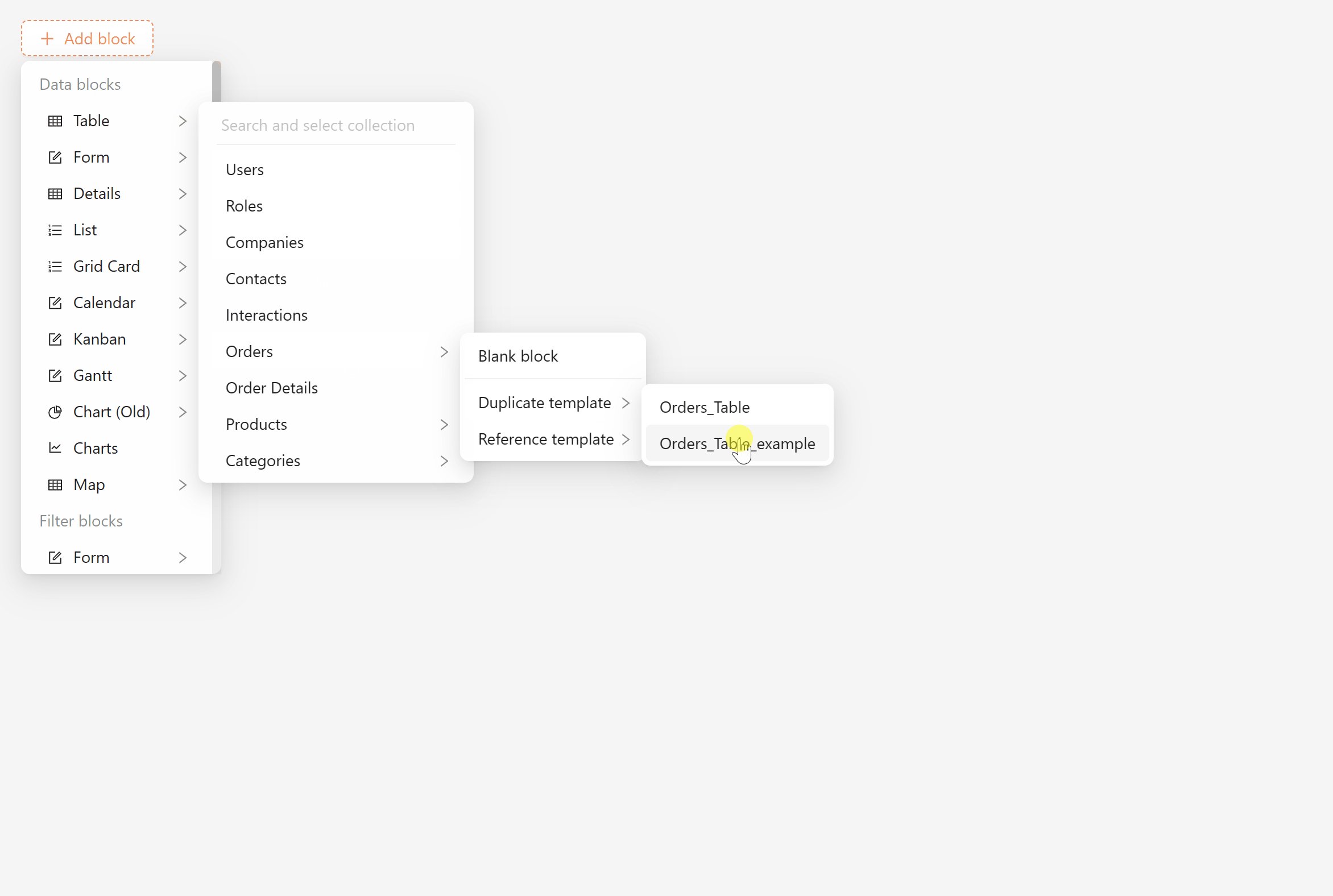
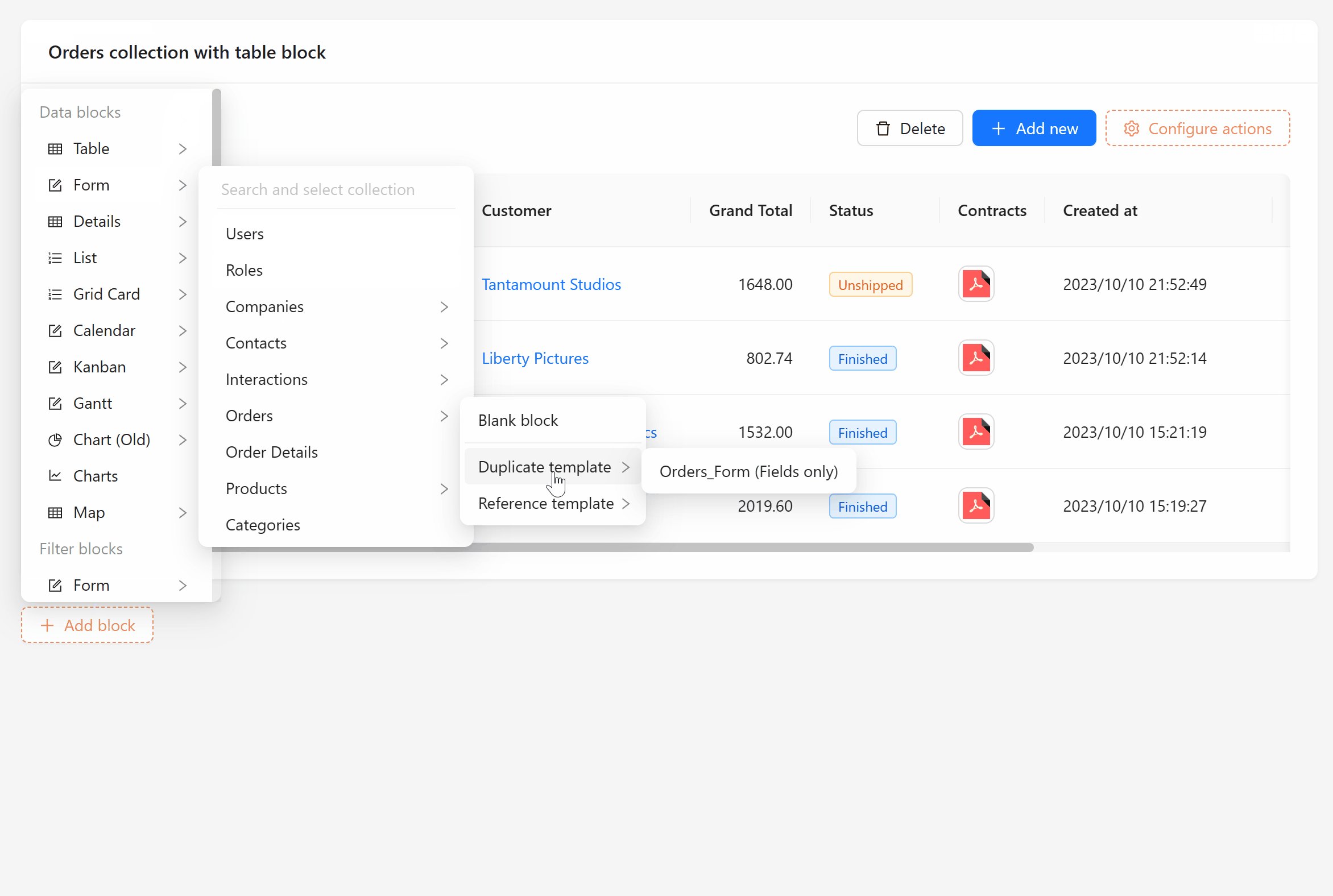
2. 所见即所得
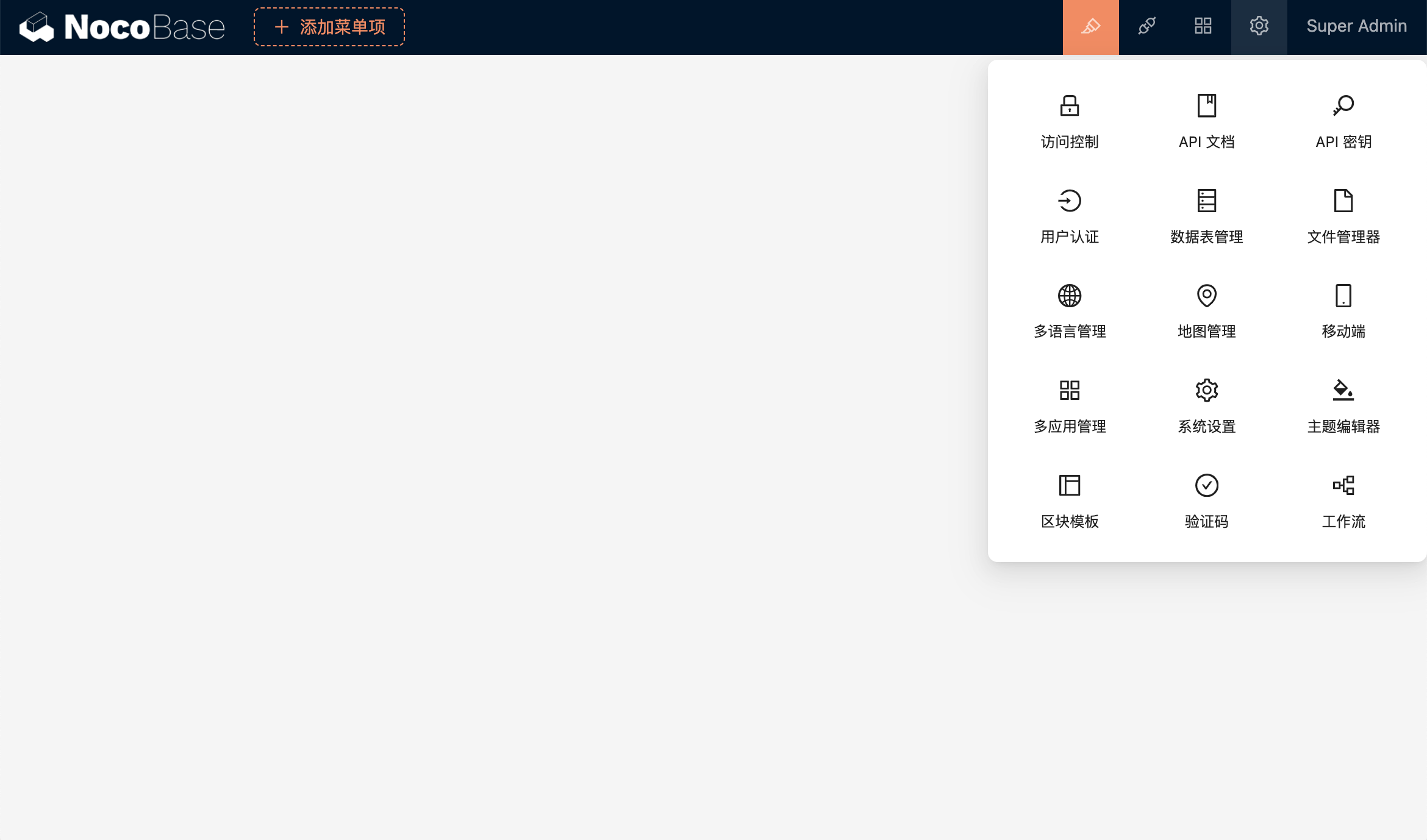
NocoBase 可以开发复杂和有特色的业务系统,但这并不意味着需要复杂和专业的操作。只需一次点击,就可以在使用界面上显示出配置选项,具备系统配置权限的管理员可以用所见即所得的操作方式,直接配置用户的使用界面。

3. 功能即插件
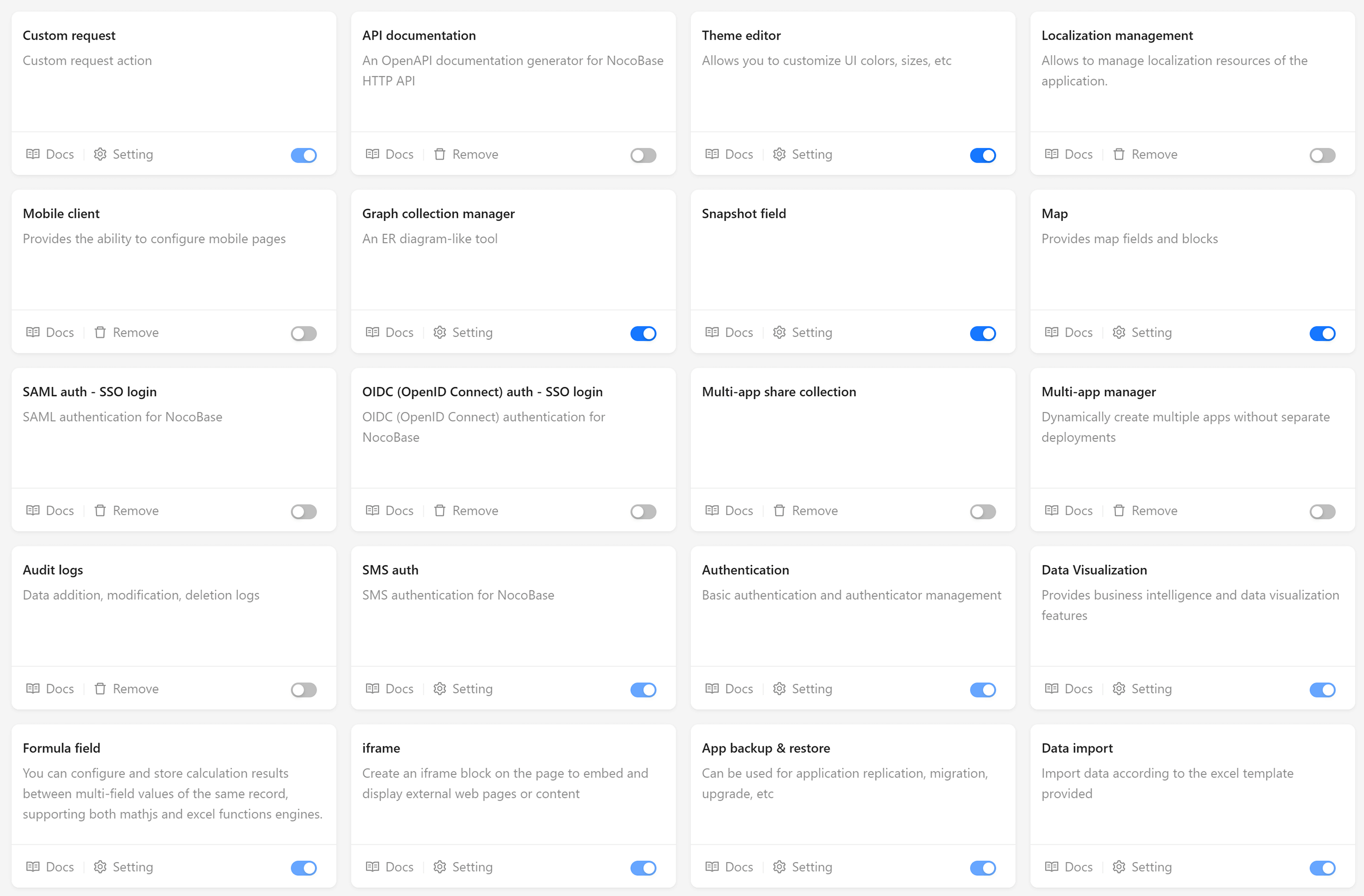
NocoBase 采用插件化架构,所有新功能都可以通过开发和安装插件来实现,扩展功能就像在手机上安装 APP 一样简单。

新特性

不兼容的变化
插件配置页面注册方式
以前使用 SettingsCenterProvider 注册插件配置页面,现在需要通过插件化注册。
- 案例 1:原页面仅有一个 Tab 的情况
当页面仅有一个 Tab 时,新版本的 Tab 会删掉,仅保留页面的标题和图标。
const HelloProvider = React.memo(props => {
return (
<SettingsCenterProvider
settings={{
hello: {
title: "Hello",
icon: "ApiOutlined",
tabs: {
tab1: {
title: "Hello tab",
component: HelloPluginSettingPage,
},
},
},
}}
>
{props.children}
SettingsCenterProvider>
);
});
现在需要改为:
class HelloPlugin extends Plugin {
async load() {
this.app.pluginSettingsManager.add("hello", {
title: "Hello", // 原 title
icon: "ApiOutlined", // 原 icon
Component: HelloPluginSettingPage, // 原 tab component
aclSnippet: "pm.hello.tab1", // 权限片段,保证权限的 code 和之前的一致,如果是新插件,不需要传这个参数
});
}
}
也就是删除了 tab1 的 Hello Tab。
其中参数 aclSnippet 的 pm.hello.tab1 对应原来的 settings 对象的 key:
<SettingsCenterProvider
settings={{
hello: {
// 这里的 hello 对应 `pm.hello.tab1` 中的 `hello`
tabs: {
tab1: {
// 这里的 tab1 对应 `pm.hello.tab1` 中的 tab1
},
},
},
}}
>SettingsCenterProvider>
- 案例 2:原页面有多个 Tab 的情况
const HelloProvider = React.memo(props => {
return (
<SettingsCenterProvider
settings={{
hello: {
title: "Hello",
icon: "ApiOutlined",
tabs: {
tab1: {
title: "Hello tab1",
component: HelloPluginSettingPage1,
},
tab2: {
title: "Hello tab2",
component: HelloPluginSettingPage2,
},
},
},
}}
>
{props.children}
SettingsCenterProvider>
);
});
现在需要改为:
import { Outlet } from "react-router-dom";
class HelloPlugin extends Plugin {
async load() {
this.app.pluginSettingsManager.add("hello", {
title: "Hello", // 原 title
icon: "ApiOutlined", // 原 icon
Component: Outlet,
});
this.app.pluginSettingsManager.add("hello.tab1", {
title: "Hello tab1", // 原 tab1 title
Component: HelloPluginSettingPage1, // 原 tab1 component
});
this.app.pluginSettingsManager.add("hello.tab2", {
title: "Hello tab2", // 原 tab2 title
Component: HelloPluginSettingPage1, // 原 tab2 component
});
}
}
获取 pluginSettingsManager 对应的路由信息
const baseName = app.pluginSettingsManager.getRouteName("hello");
// admin.settings.hello
const basePath = app.pluginSettingsManager.getRoutePath("hello");
// /admin/settings/hello
如果插件配置页面内部有链接跳转的话,需要进行相应的更改,例如:
navigate("/admin/settings/hello/1");
navigate("/admin/settings/hello/2");
// 可以更改为
const basePath = app.pluginSettingsManager.getRoutePath("hello");
navigate(`${basePath}/1`);
navigate(`${basePath}/2`);
更多信息,请参考 插件配置页面。
更新记录
完整的更新记录,请参考 更新记录。
v0.15.0-alpha.2 - 2023-11-13
Merged
- fix: antd table ref bug
#3029 - fix: improve plugin settings code
#3028 - fix: plugin settings manager Component optional & delete isBookmark
#3027 - fix(plugin-workflow): fix workflow title in binding workflow configuration not showing
#3026
Commits
- chore(versions): 😊 publish v0.15.0-alpha.2
b597aec - chore: update changelog
9dae34a
v0.15.0-alpha.1 - 2023-11-13
Merged
- refactor: plugin settings manager
#2712 - fix: fix regular of variable
#3024 - fix: should load association data in subform
#3020 - fix: association field in reference block failed to append
#2998 - fix: relational data should be loaded correctly on first render
#3016 - feat: plugin-mock-collections
#2988 - Update pull_request_template.md
#3013 - fix: should lazy load association data in subform
#3012 - fix(import): remove commas from numbers
#3011 - fix(static-server): directoryListing: false
#3010 - fix(theme): text color of page header right side
#3008 - fix: menu failed to design while menu title is empty string
#2999 - fix(plugin-workflow): add missed component
#3007 - fix: detail block has no data
#3003 - refactor(plugin-workflow): allow to use function for values when creating node
#3002 - fix(plugin-workflow): fix configuration drawer close logic
#3001 - chore: add aria label for workflow table
#2995 - fix: select item can not be selected in connecting data blocks
#2993 - chore: optimize error message
#2992 - refactor(plugin-workflow): change to function
#2991 - fix(plugin-workflow): fix loop scope variable
#2989 - chore: optimize error message
#2985 - fix(formula-field): formula field failed to real-time evaluating and support sub-form
#2983 - fix: association select should not clearing after config data scope
#2984 - fix(plugin-workflow): fix node form values when closed
#2978 - fix: button of details is not refresh when updating record
#2977 - fix: docs ci
#2976 - fix: avoid infinite loop
#2974 - feat: drop table with cascade option
#2973 - fix: client docs
#2965 - fix(variable): compat $date
#2971 - fix: add child action should omit children data
#2969 - chore: destory collection in share collection plugin
#2968 - fix: application bug
#2958 - perf: avoid page lag or stuttering
#2964 - fix: percent field component should support decimal point
#2966 - refactor: remove useless code
#2961 - test: client ui test
#2736 - fix: import action should not visible when view collection not editable
#2957 - refactor(plugin-workflow): add exports for client
#2960 - fix(plugin-workflow): fix canvas style
#2959 - fix(plugin-workflow): fix variables and form changed
#2955 - test(custom-request): update test case, avoid failed
#2954 - fix: create collection report error
#2953 - fix: target collection pointed to by tableoid is incorrect
#2952 - feat(plugin-workflow): add zoomer for workflow canvas
#2951 - feat(map-plugin): supports connecting each point into a line
#2216 - fix(calendar): render data of next month is incorrect
#2942 - fix(custom-request): parsed not working when the value of the variable is of type o2m.
#2926 - fix: improve local storage options
#2943
Commits
- chore(versions): 😊 publish v0.15.0-alpha.1
29457cb - chore: update changelog
3b2ad2f - fix: env APPEND_PRESET_LOCAL_PLUGINS
5c93750