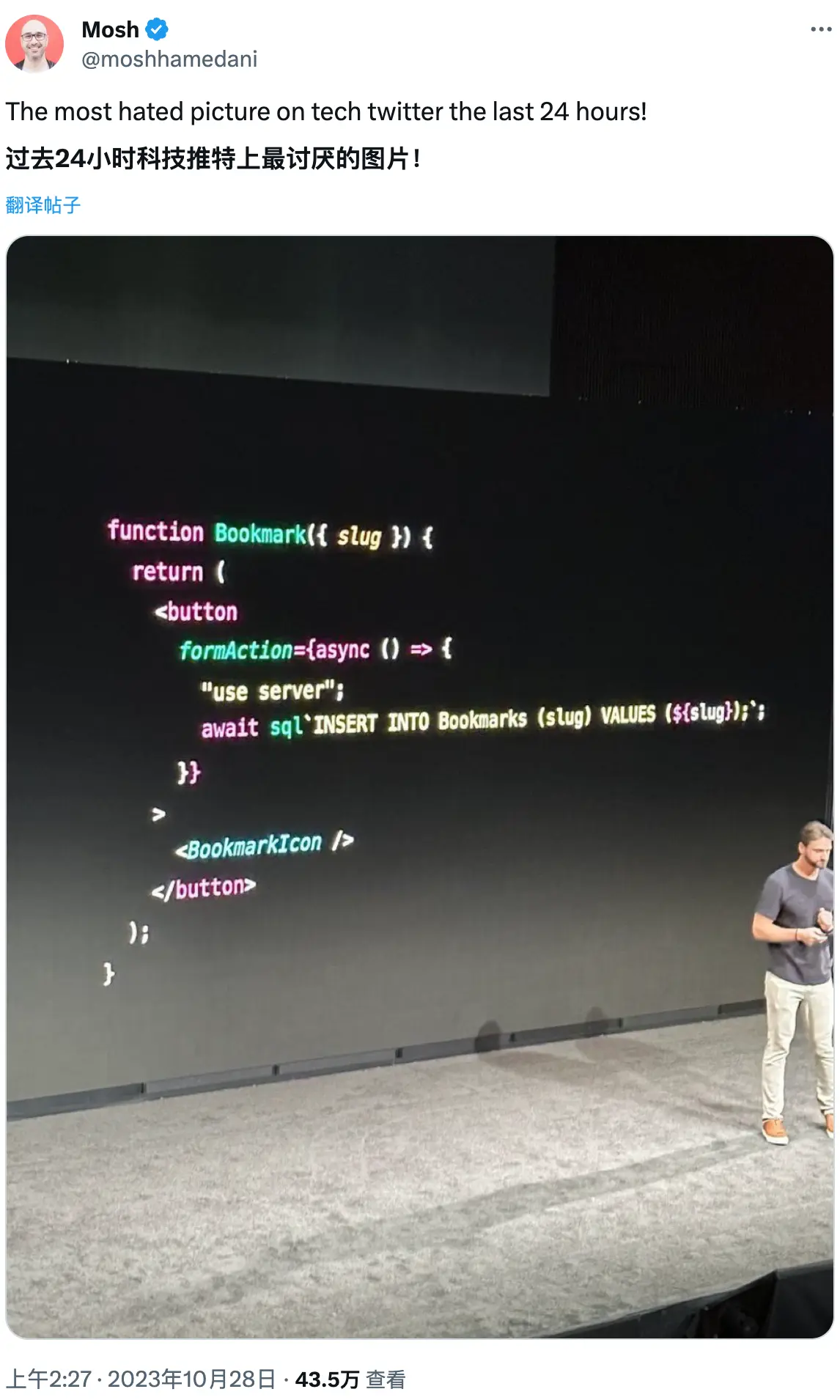
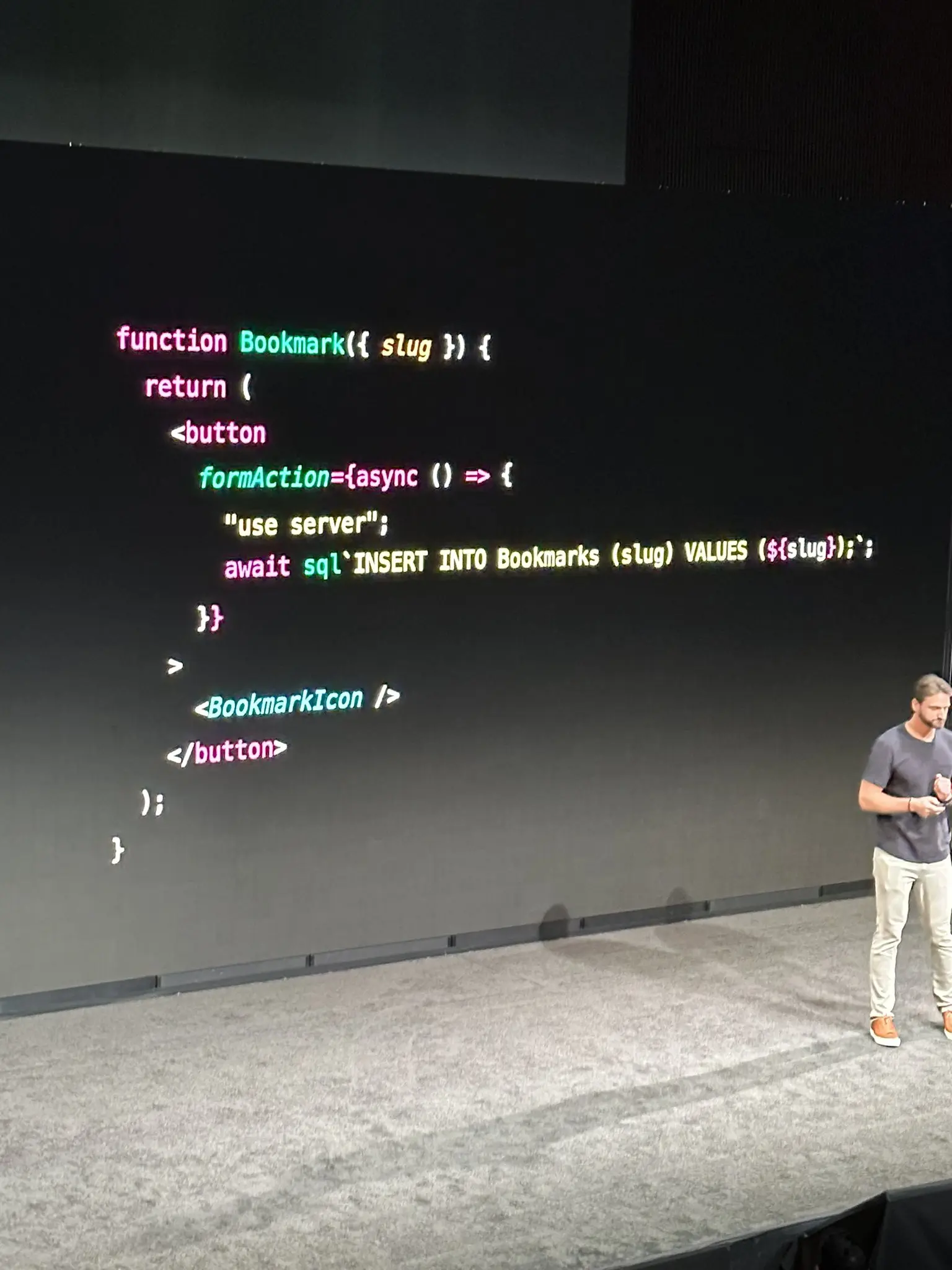
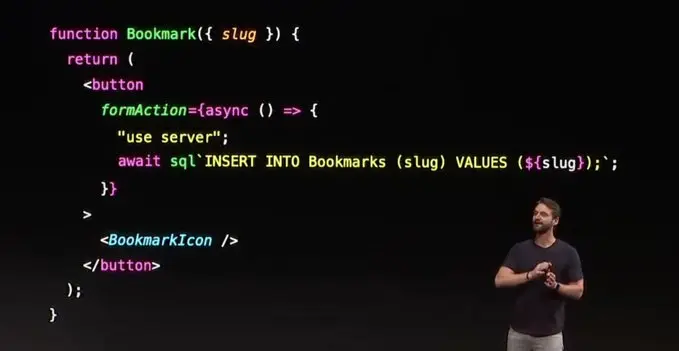
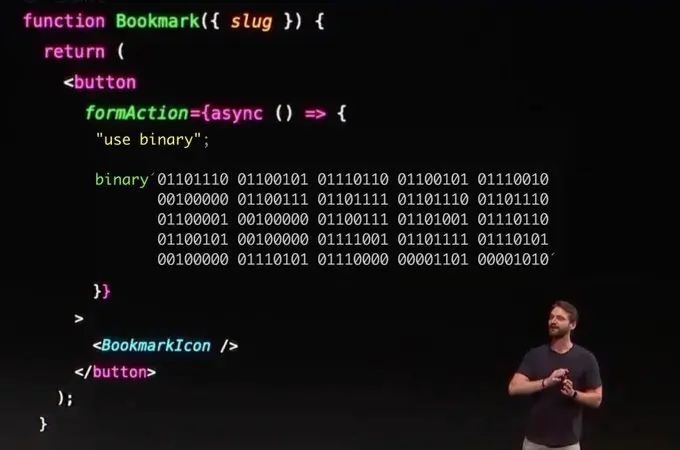
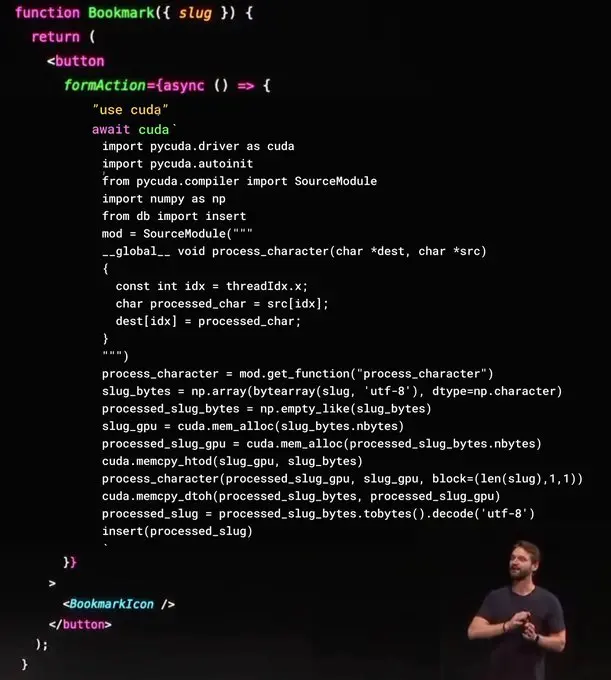
下面这张图来自近日举办的 Next.js Conf 2023,里面的代码使用了名为「Server Actions」的特性——在前端代码中使用 SQL 语句直接操作数据库。
Next.js 是流行的开源前端框架,其开发商是知名创业公司 Vercel。
Next.js 提供了包括服务器端渲染和为 Web 应用程序生成静态网站在内的功能。Vercel 作为一个开放的云平台提供了网站托管服务,让开发者能够在上面开发、预览和发布 Web 应用,同时优化了前端开发者的开发和部署体验。

在最新发布的 Next.js 14 中,Server Actions 已到达稳定阶段。其团队表示,Server Actions 改进了开发者在编写数据变更方面的体验。
Next.js 14 发布:Server Actions 已稳定、部分预渲染进入预览
Server Actions 允许开发者定义异步服务器函数,他们可以使用 Server Actions 重新验证缓存数据、重定向到不同的路由、设置和读取 cookie 等等。



不过目前看来,大多数人对它的评价似乎并不太好 ——