相信各位看到标题就已经忍不住骂骂咧咧了,甚至想对小编狠狠地批判一番……我知道你很急,但你先别急。
via https://www.zhihu.com/question/621997070
这其实是知乎上最近颇有热度的一个问题,按照该站的一贯传统——“先问是不是,再问为什么”,这个问题似乎是在哗众取宠,刻意钓鱼博眼球。
要知道发布于 2012 年的 TypeScript 目前在诸多编程语言排名、指数或开发者调查中一直位居前列,也是最受欢迎和最常用的编程语言,并被全球数百万开发者使用。
随便找几篇关于 TypeScript 的新闻感受一下:
- 2022 JavaScript 调查:TypeScript 持续主导,Vite 和 Tauri 大受欢迎
- 2021 JavaScript 调查:Vite 之年,Esbuild、TypeScript 采用率大幅增长
- 2020 开发者调查:TypeScript 击败 Python,Scala 最赚钱
- RedMonk 排行:TypeScript 与 C++ 并列,Kotlin 或将超越 Go?
对于所谓的“TypeScript 被大牛抛弃”,今年确实有两个知名事件:
- Ruby on Rails 作者 DHH 宣布 Turbo 8 将移除 TypeScript 代码
- Svelte 正在从 TypeScript 切换到 JavaScript
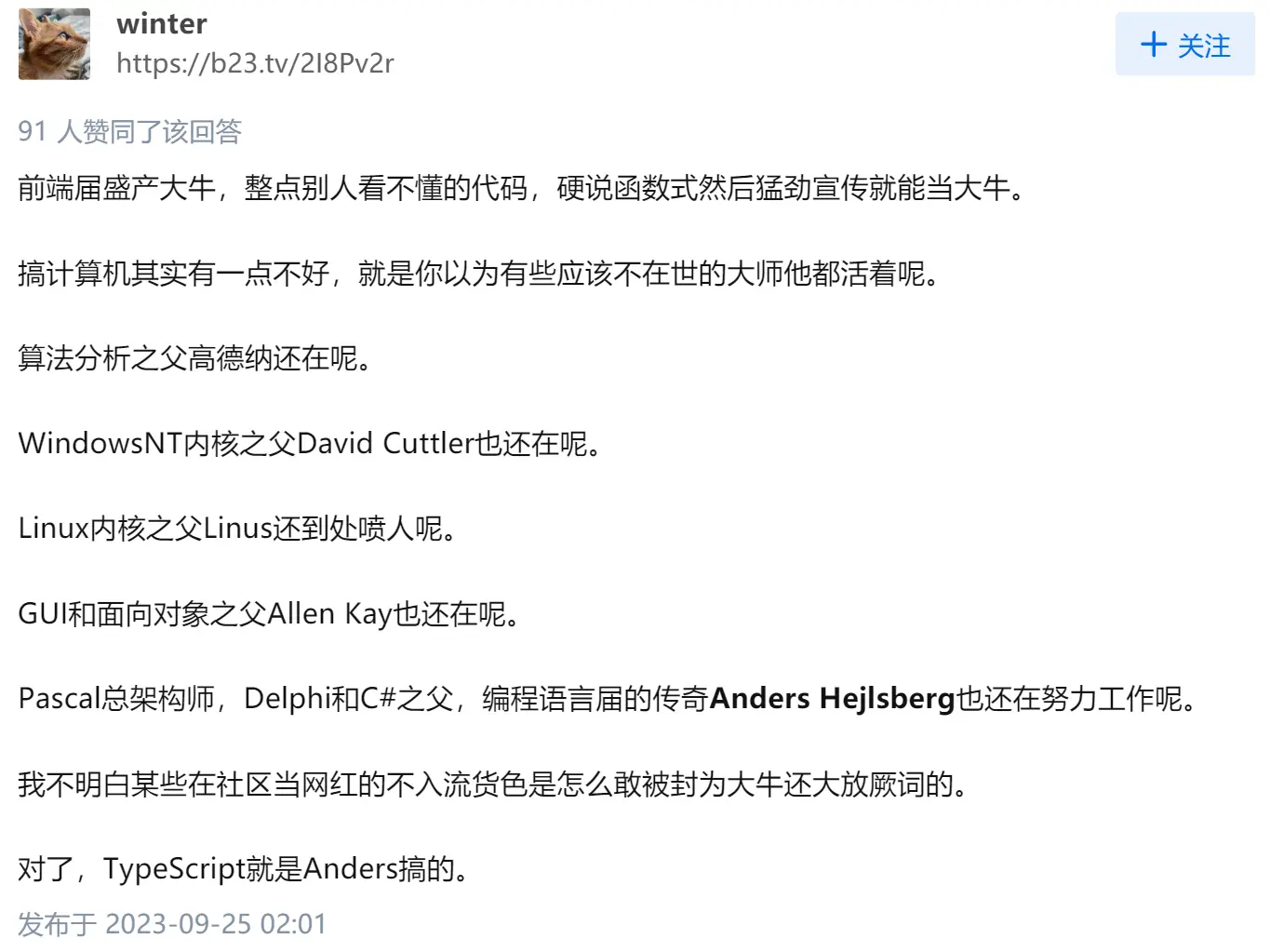
至于大牛与否,不妨看看前端大佬 winter 的“内涵”评价:
言归正传,我们回到题目本身。最近开源PHP采访了 3 位资深前端工程师:
刘勇,社区昵称天猪,某大厂 Node.js Infra 负责人,EggJS / CNPM 核心开发者。
刘易成,社区昵称 xcatliu(流浪小猫),《TypeScript 入门教程》作者,来自腾讯文档团队。
李振,社区昵称 tick,来自腾讯文档团队。
讨论的方向刚好从“放弃 TypeScript 回归 JavaScript”这个话题切入,下面来看看他们各自的看法。
Q:TypeScript 是基于 JavaScript 推出的新语言,理论上应该比 JavaScript 完善的,为什么大家还会倒回去用旧的 JavaScript 呢?这算不算开历史的倒车?
刘勇:不算倒车,这只是一个选择,在某些场景下,写 TypeScript 会带来一些额外成本。譬如我看过一些开源库的源码,核心逻辑可能就几十行,但为了实现准确的类型提示,写出来的类型体操反而远远多于核心源码,孰是孰非对于不同的开发者有不同的准绳,需要找到其中的平衡点。当然,就目前的情况,在力所能及的情况下,我个人推荐能用 TypeScript 就用 TypeScript ,但是否要玩类型体操则根据开发者自身情况来决策。
刘易成:已经使用了 TypeScript 的项目改回使用 JavaScript 是很少见的,更多的项目是从 JavaScript 升级到 TypeScript。TypeScript 完善了 JavaScript 的类型系统,使得代码的可维护性更高了,但同时也增加了编译步骤和一些开发成本。对于一些项目而言,JavaScript 已经能够满足需求了,就没必要增加 TypeScript 类型系统的复杂性了,但是对于另一些复杂项目,更需要类型系统来帮助提高代码可维护性,所以这不算开历史的倒车,而是根据实际情况做技术选型。
Q:以上从 TypeScript 切回到 JavaScript 的项目,都是做开发框架的,所以这是不是跟项目类型有关呢?做框架的项目更有可能选择 JavaScript 吗?
李振:是的,项目类型可以是影响选择 JavaScript 还是 TypeScript 的一个因素。在开发框架或库时,特别是前端框架或库,选择使用 JavaScript 的情况较为常见。
一方面,开发框架需要具备广泛的兼容性,以便开发者可以在各种项目中使用。由于 JavaScript 是 Web 开发的基础语言,几乎所有的浏览器和环境都支持 JavaScript。这使得使用 JavaScript 编写的框架更容易被广泛采用和集成。
另一方面,开发框架通常需要提供简单易用的 API 和灵活的扩展机制,以满足各种项目的需求。使用 JavaScript 可以更加直接地表达这些概念,而不需要过多的类型注解和编译步骤。这使得开发者可以更快地理解和使用框架,并且更容易进行自定义和扩展。
刘勇:框架和类库的开发者,往往需要考虑到很多 edge case,在这种情况下,编写完善的类型是一件很费心力的事,代码量会多了不少,从而会导致维护成本的增加。其实现在社区还是在探索的阶段,需要找到一个平衡点,哪一些是需要完善的,哪一些是可以取舍的。
Q:我们一开始用 TypeScript 是因为 TypeScript 提供了类型检查,弥补了 JavaScript 只有逻辑没有类型的问题,那如果我们用 JavaScript + JSDoc 来解决类型声明,是不是就不用使用 TypeScript 了?
刘勇:首先,JSDoc 并不能完全解决类型声明问题,它也不能在开发期就帮助开发者发现一些问题。
其次,这两者并不冲突,我个人在写 TypeScript 的时候也会写对应的 JSDoc,因为 TypeScript 的类型没法有更多的注释和描述。我更期望看到后续 TypeScript 团队能优化这块的体验。
刘易成:JSDoc 只能解决一部分类型的问题,而 TypeScript 是一个完整的类型系统。TypeScript 生态更繁荣,对于普通开发者和普通的项目而言,使用 JSDoc 的开发和维护成本可能会比 TypeScript 更高。
李振:理论上也是可行的,但与 TypeScript 相比,它仍然存在一些限制:
-
静态类型检查的完整性:JSDoc 注释是基于注释的方式,而不是直接嵌入到语言中,因此它的类型检查可能不如 TypeScript 的类型系统完整和准确。
-
工具支持的差异:尽管一些工具和编辑器可以利用 JSDoc 注释进行类型检查,但与 TypeScript 相比,它们的功能和智能感知可能有所限制。
-
生态系统的差异:TypeScript 有一个独立的类型系统和类型声明文件生态系统,这使得与现有的 JavaScript 库和工具更加无缝集成。而使用 JavaScript + JSDoc 可能需要更多的手动工作来编写和维护类型注释。
Q:有人认为, TypeScript 的出现是因为一般人驾驭不了 JavaScript ,有人则觉得 “水平越差的人越喜欢自由”,你怎么看?这两个语言的选择跟程序员的水平有关吗?
李振:拿爱好来判断个人水平是挺无聊的事情。写 JavaScript 和写 TypeScript 都有大牛。
刘勇:笑~ 平时可没少见有同学吐槽,好好的 TypeScript 项目,被人提交了一堆 Any。也见过很多吐槽接手了一个 TypeScript 仓库,要硬着头皮看一大堆类型定义,搞清楚这些奇奇怪怪的类型是如何工作的。我觉得语言的选择主要看团队的工程化和规范化程度,过犹不及。如果一个 TypeScript 类库写了一大堆类型,但却连一个单测都没有,那我觉得它是不合格的。
刘易成:TypeScript 的出现确实有一部分原因是 JavaScript 比较难 “驾驭”,JavaScript 太灵活了,缺少类型的约束,很容易写出 bug 代码,TypeScript 一定程度上解决了这个问题,使得代码的可维护性更高了。
JavaScript 和 TypeScript 不能用来衡量程序员的水平。对于简单的项目或者个人项目而言,JavaScript 可能更加轻量和灵活,但对于需要大团队协作,复杂的项目而言,TypeScript 的类型系统就可以带来更好的代码维护性和可靠性了。
Q:你如何看待 TypeScript 的未来发展?你觉得它是一时流行还是会终将取代 JavaScript ?你认为谁的技术生态更好一点呢?
刘勇:TypeScript 的定位是 JavaScript 的一个超集,它的能力是以 TC39 制定的 ECMAScript 规范为基准(即 JavaScript )。我觉得它也谈不上会取代 JavaScript ,毕竟它并不是官方规范,而且 JavaScript 的存量生态实在是太庞大了。
当然,TypeScript 现在已经某种程度上成为事实的标准,尤其是因为 Node.js 官方对 ESM 和 CJS 何去何从的犹豫,导致社区开发者长时间的割裂,越来越多的人被迫选择用 TypeScript 来写类库,然后同时编译为 ESM 和 CJS。目前 TypeScript 的生态已经成规模,所以它不会像 CoffeeScript 那样昙花一现。
刘易成:我个人认为 TypeScript 会持续流行并得到更广泛的应用。但并不会 “取代” JavaScript 。TypeScript 的目标一直都不是 “取代” JavaScript ,而是基于 JavaScript 提供类型系统,作为 JavaScript 的一个补充,在不同的项目和场景中发挥各自的优势。
JavaScript 和 TypeScript 的技术生态早已融合在一起了吧,几乎所有库都会有 TypeScript 类型文件。
李振:我认为 TypeScript 不太可能完全取代 JavaScript,而是作为 JavaScript 的一个补充和增强。两者暂时不会出现零和博弈,也希望这两种语言都可以有更好的发展。目前来看 JavaScript 的生态更庞大一些,但是 TypeScript 的地位和影响力不断增长。作为普通开发者,在两者并不冲突的当下,最好都能关注其发展。
完整采访内容查看:“根本不需要 TypeScript,JS + JSDoc 够了”,大佬说我想多