一名初三学生用前端开发三件套 —— HTML+CSS+JavaScript 实现了一个网页版的 Windows 12。
他表示在网上看到 Windows 12 概念版 (Powered by PowerPoint) 后深受启发,因此决定做一个 Windows12 网页版。
项目亮点:
- 精美的 UI 设计
- 流畅丰富的动画
- 各种高级的功能(相较于网页版)
在线体验:https://tjy-gitnub.github.io/win12/desktop.html
GitHub 地址:https://github.com/tjy-gitnub/win12
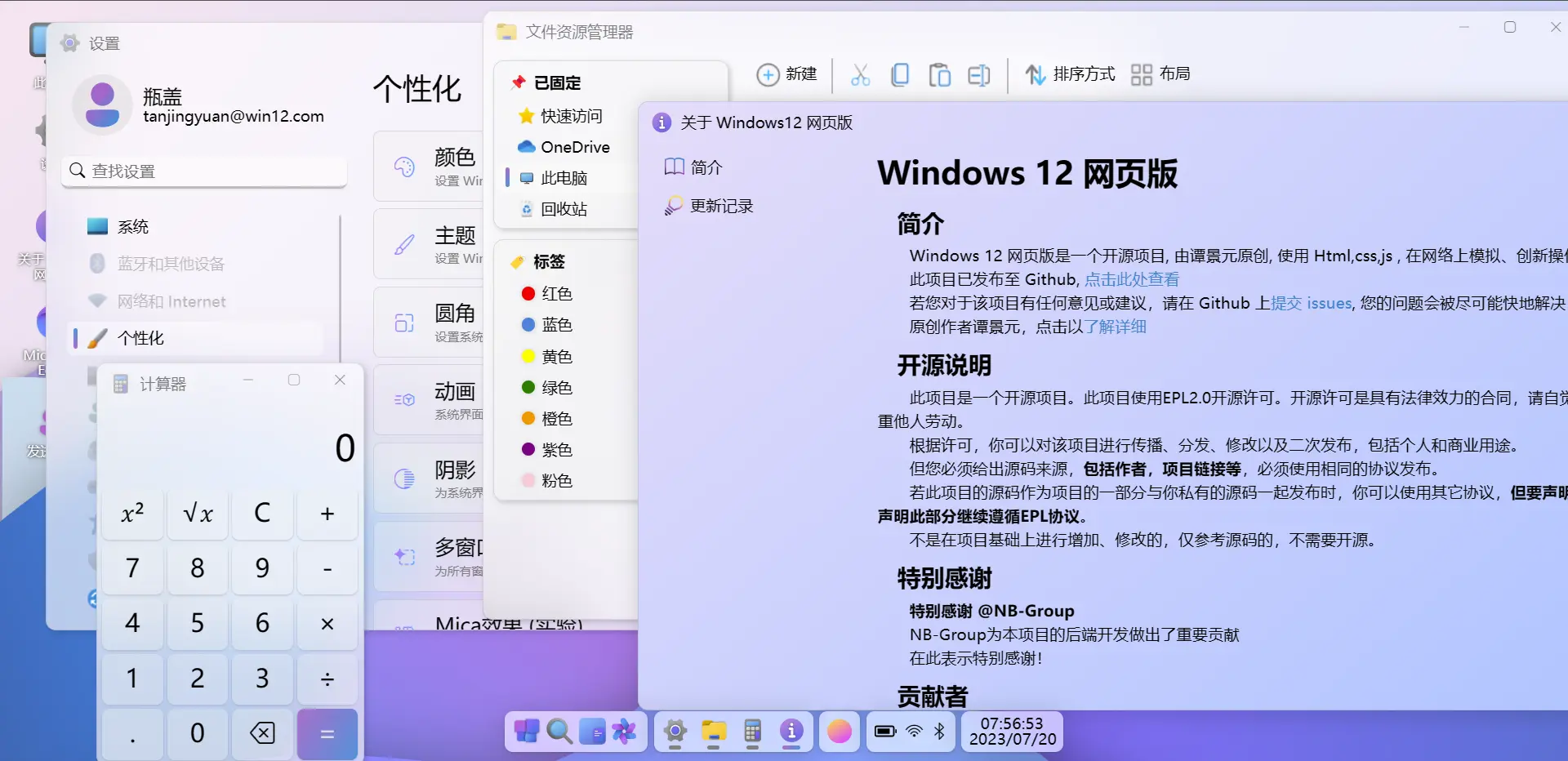
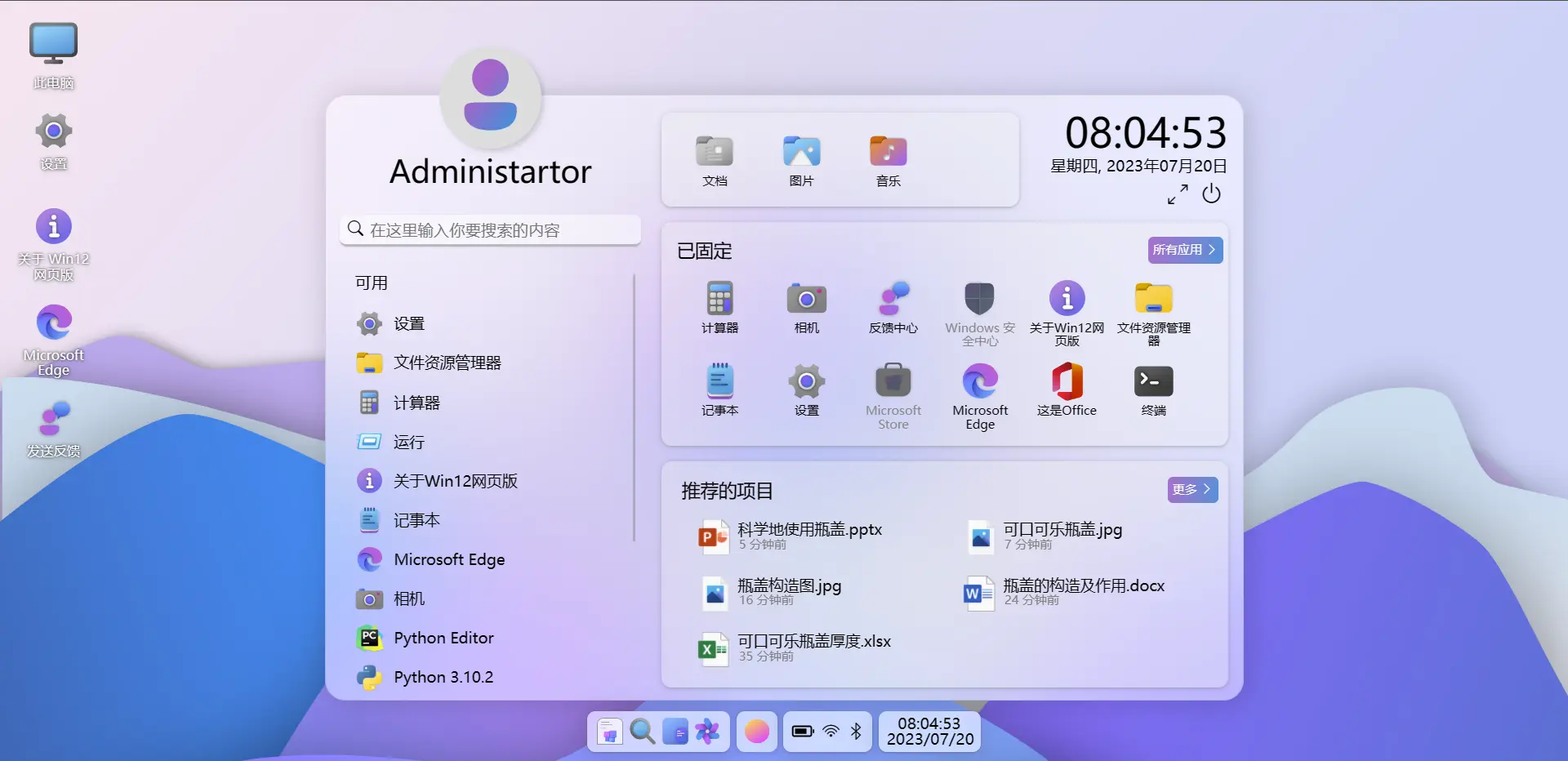
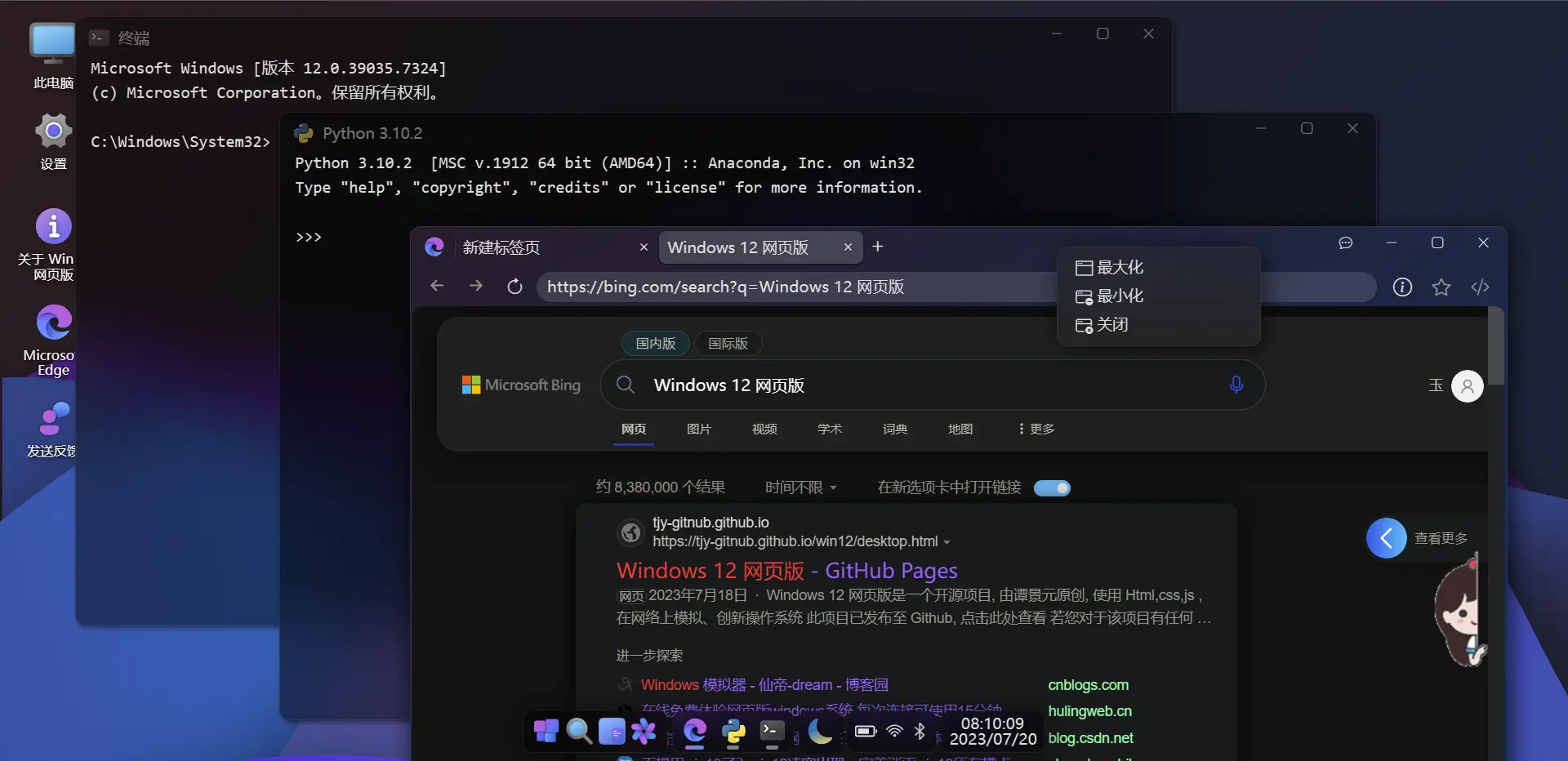
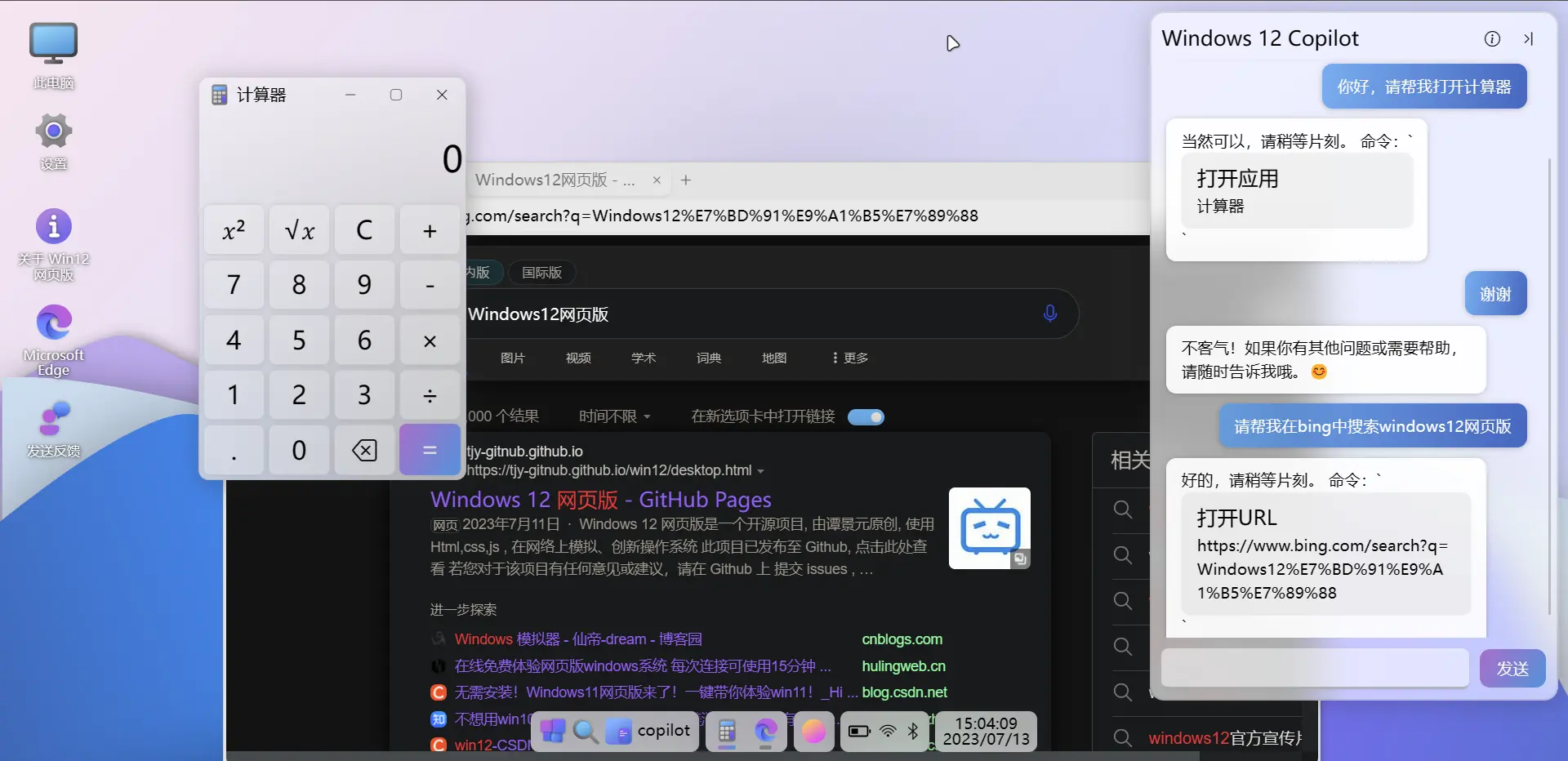
效果展示:




作者为该项目制定了路径规划:
- 基本功能与应用
- 外观整体优化
- 加入特效
- 窗口功能
- 应用完善
- 添加更多个性化方面的设置
- 添加Edge应用
- 为更多应用添加标签页
- 完善小组件,添加到桌面等功能
- 动态壁纸
- 更多任务栏的自定义
- 丰富应用生态,添加 Microsoft Store
- 完善设置及 Windows 更新
以及一些“畅想”:
- 建立文件系统
- 建立自己的可执行文件机制
- 将exe文件转化并执行
- 提供更多api供应用调用
- 内置浏览器内核,成为应用
- 将项目更名为 "Windows 12"
- 封装到Windows系统中
- 将启动程序设为此应用
- 去除多余系统功能,封装成独立的操作系统
- 将项目更名为 "Doswin 1.0"
- 适配量子计算机
- 接入chatgpt
- 将项目更名为 "550W"
作者还说道,因为自己已经上初三了,未来会有很长一段时间因太忙而无暇顾及项目,所以暂时把项目交给了贡献者进行维护。