Visual Studio Code 发布了 1.80 版本,带来如下新东西:
无障碍功能改进
Accessible View 无障碍视图
新命令“打开可访问视图”(Alt+F2) 允许屏幕阅读器用户逐字符、逐行检查内容。当悬停或聊天面板响应聚焦时可调用此方法。
辅助功能帮助改进
新命令“打开辅助功能帮助”(Alt+F1) 可打开基于当前上下文的帮助菜单。它目前适用于编辑器、终端、笔记本、聊天面板和内联聊天功能。
notebooks 的辅助功能
为 notebooks 添加了新的辅助功能帮助菜单,以提供有关编辑器布局以及笔记本导航和交互的信息。
聊天音频提示
现在,GitHub Copilot 聊天体验有音频提示,可以通过 audioCues.chatRequestSent 、 audioCues.chatResponsePending 和 audioCues.chatResponseReceived 启用。
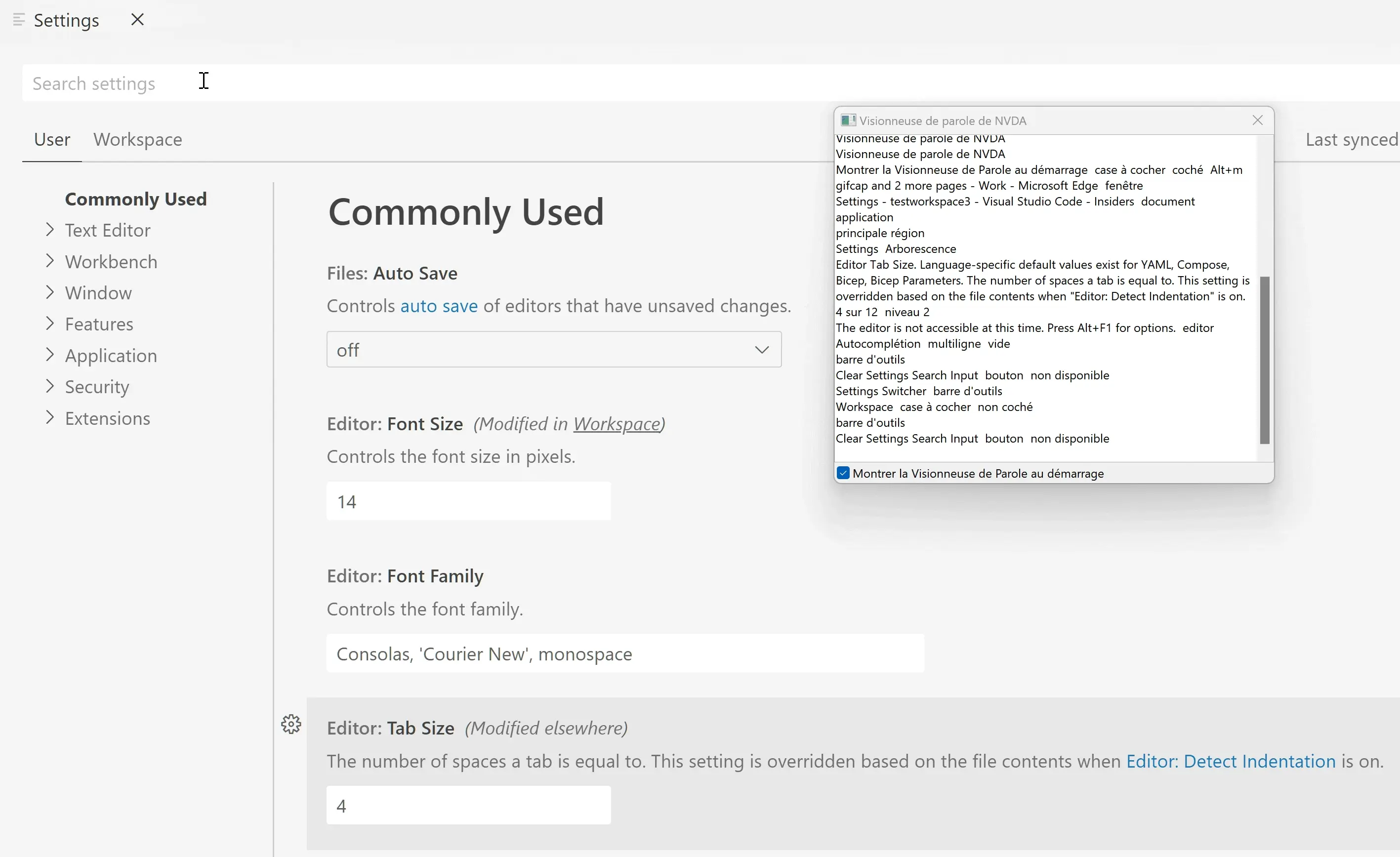
设置编辑器文本改进
使用屏幕阅读器导航时,设置编辑器(可通过首选项:打开设置 (UI) 命令访问)的介绍不再那么冗长。设置范围切换器现在宣布范围的实际名称而不是文件路径,且设置描述文本已被清理,现在不包含原始 Markdown 格式。

工作台
自动播放和循环预览视频
现在可以为内置视频文件预览启用视频自动播放和循环播放。相关设置为:
mediaPreview.video.autoPlay— 启用视频自动播放。自动播放的视频会自动静音。mediaPreview.video.loop— 启用视频循环。
默认情况下这些设置处于关闭状态。
默认文件对话框位置
新设置files.dialog.defaultPath可以配置文件对话框(例如打开或保存文件或文件夹时)在打开时应显示的默认位置。此默认值仅在不知道其他位置时用作后备,例如在空的 VS Code 窗口中。
禁用选项卡双击上的最大化编辑器组
新设置workbench.editor.doubleClickTabToToggleEditorGroupSizes禁止在双击编辑器组的选项卡时,将编辑器组的大小从最大化切换到恢复。
控制固定宽度选项卡的最小宽度
当 workbench.editor.tabSizing 设置为 fixed 时,新设置 workbench.editor.tabSizingFixedMinWidth 控制选项卡的最小大小。
编辑器组拆分大小更改为“自动”
workbench.editor.splitSizing 设置的新值(称为 auto )是新的默认值。在此模式下,仅在未调整任何编辑器组的大小时,拆分编辑器组才会将可用大小均匀分配给所有编辑器组。否则,分割编辑器组的空间被分成两半并放置在新的编辑器组中。

搜索 .gitignore 排除行为
当 search.useIgnoreFiles 设置为 true 时,无论工作区是否初始化为 Git 存储库,现在都会遵循工作区的 .gitignore 。
评论最大高度
设置 comments.maxHeight 允许禁用评论的最大高度限制,例如使用 GitHub Pull 请求和问题扩展时,为拉取请求显示的高度限制。
解决 VS Code 中的问题
命令面板中有一个新命令帮助:解决问题,可帮助解决 VS Code 中的问题。启动的工作流程可帮助使用特殊的故障排除配置文件和 VS Code 的扩展二等分功能,来确定问题的原因。
禁用 Chromium 沙箱
现在有两个新设置,在需要禁用 Chromium 沙箱时更轻松:
- 新的命令行选项
--disable-chromium-sandbox用于禁用应用程序中所有进程的 Chromium 沙箱。 - 要在启动时持续禁用 Chromium 沙箱,请执行以下操作:打开命令面板(Ctrl+Shift+P),运行首选项:配置运行时参数命令,打开 argv.json 文件来配置运行时参数 ,添加 "disable-chromium-sandbox": true ,重启 VS Code 。
终端
Image support 图片支持
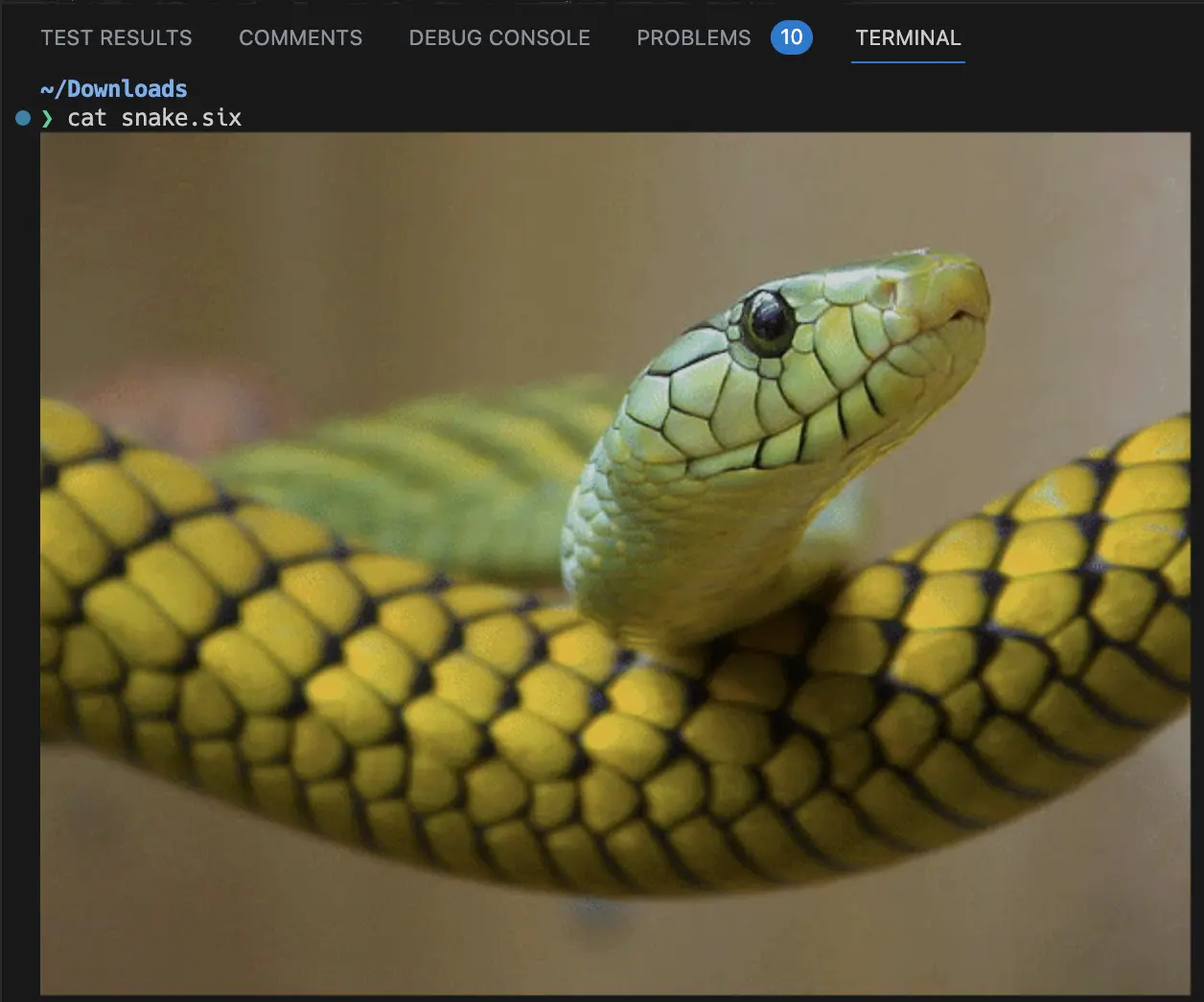
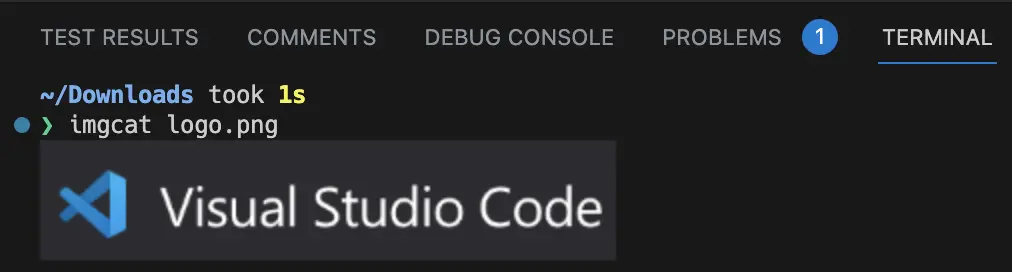
终端中的图像(在上一个版本中预览过)现在默认启用。终端中的图像通常通过将图像像素数据编码为文本来工作,该文本通过特殊的转义序列写入终端。当前支持的协议是 Sixel 和 iTerm 首创的内联图像协议。
要手动测试图像,可以从 libsixel 存储库下载 cat .six 示例文件:

或者将 imgcat python 包或 imgcat 脚本与 .png、.gif 或 .jpg 文件一起使用:

可以通过设置禁用此功能:
"terminal.integrated.enableImages": false
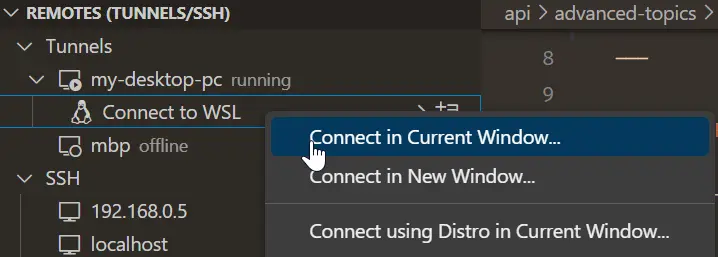
远程隧道链接到 WSL
通过远程隧道连接到 WSL 的功能现已稳定。在安装了 WSL 的 Windows 计算机上运行远程隧道,则可以选择直接从远程资源管理器连接到 WSL。

测试
Terminal output support 终端输出支持
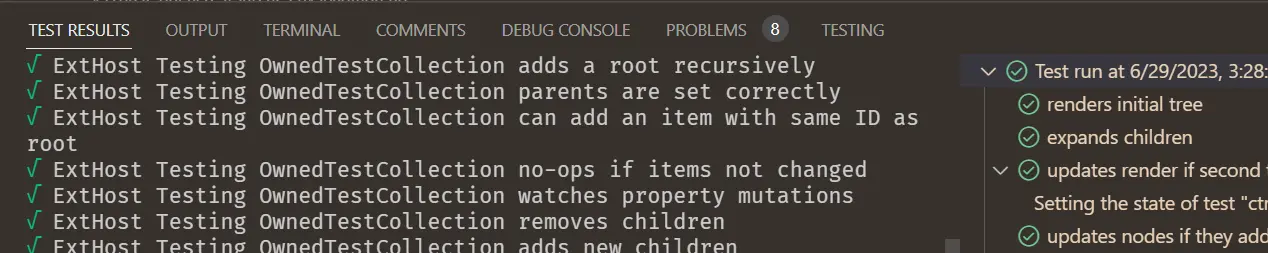
以前,“测试结果”视图中显示的测试输出始终显示在嵌入式文本编辑器中,剥夺了它在终端中运行时可能具有的丰富样式,例如颜色、样式和符号。
此版本在真实的 xterm.js 终端中显示输出。

现在“测试结果”视图功能齐全,“显示测试输出”的命令已重定向为打开“测试结果”视图,而不是创建临时终端。
以上为 1.80 版本的部分内容,完整的更新内容可以在发行公告中查阅。