VS Code 1.78 已发布,此版本一些主要亮点包括:
- 辅助功能改进 - 更好的屏幕阅读器支持、新的音频提示。
- 新的颜色主题 - “Modern”浅色和深色主题默认设置。

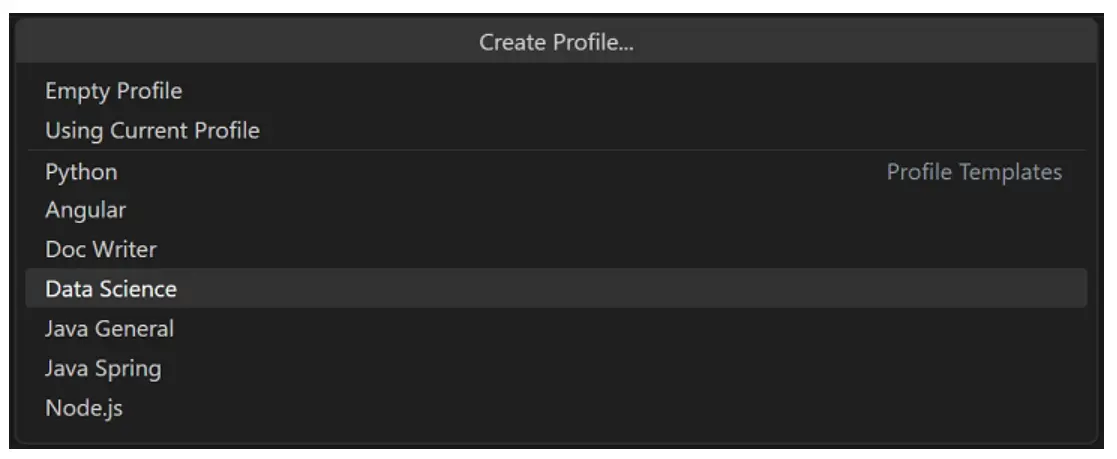
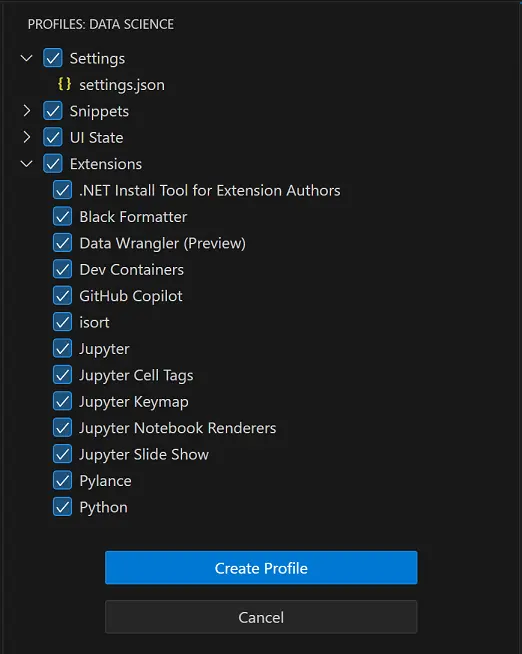
- 配置文件模板 - Python、Java、数据科学等的内置模板。
新版本提供了配置文件模板,它们是针对不同编程语言和场景的精选配置文件。你可以按原样使用配置文件模板,也可以将其用作起点以进一步自定义你自己的工作流程。


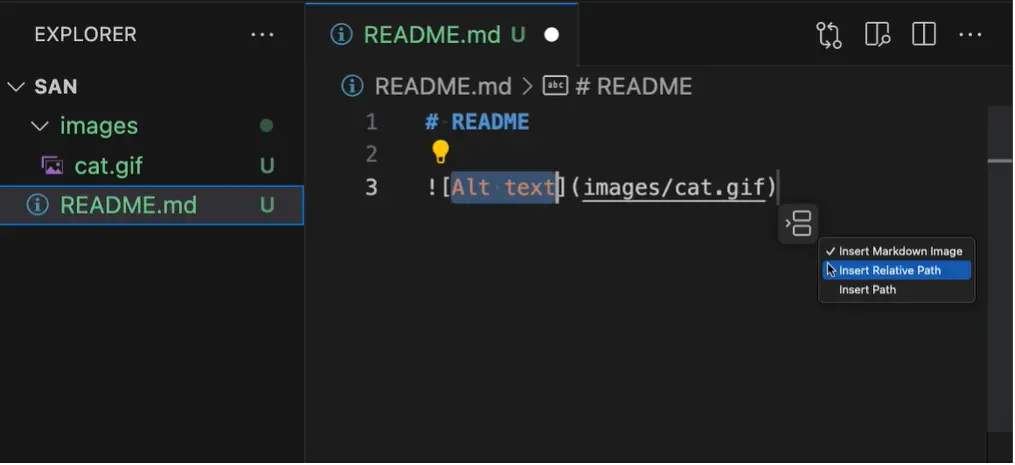
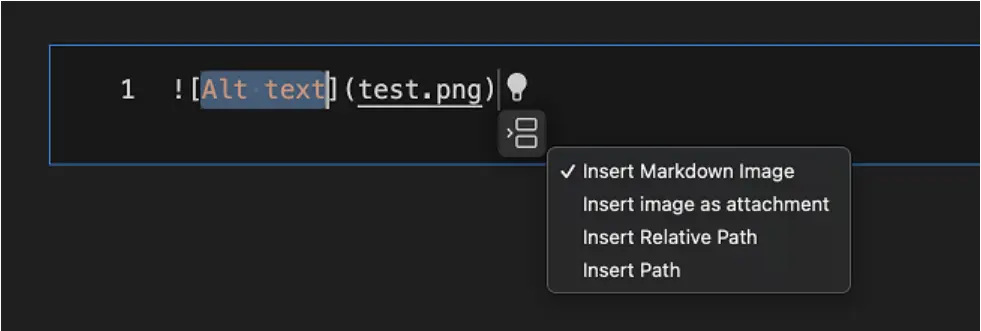
- Drag and drop selector - 选择你所希望的项目链接放置到编辑器中的方式。
此次更新增加了 UI,可以改变将内容插入文件的方式。例如,当你把一张图片放到一个 Markdown 文件中后,这个控件可以让你在插入 Markdown 图片、图片的工作区相对路径和图片的完整路径之间切换。

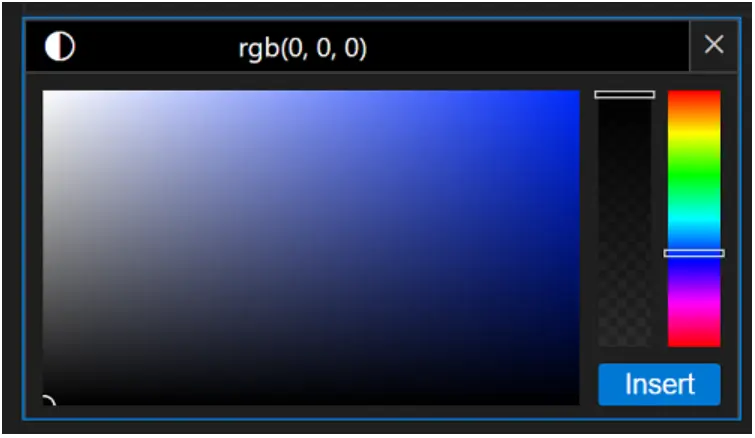
- Standalone color picker - 用于插入或修改颜色格式的 Color picker UI。
现在可以启动一个独立的取色器,以便插入和替换颜色。要打开取色器,从 Command Palette 中选择 Show or Focus Standalone Color Picker。

当扩展没有提供颜色或颜色格式时,颜色选择器会回退到 CSS 格式的颜色。
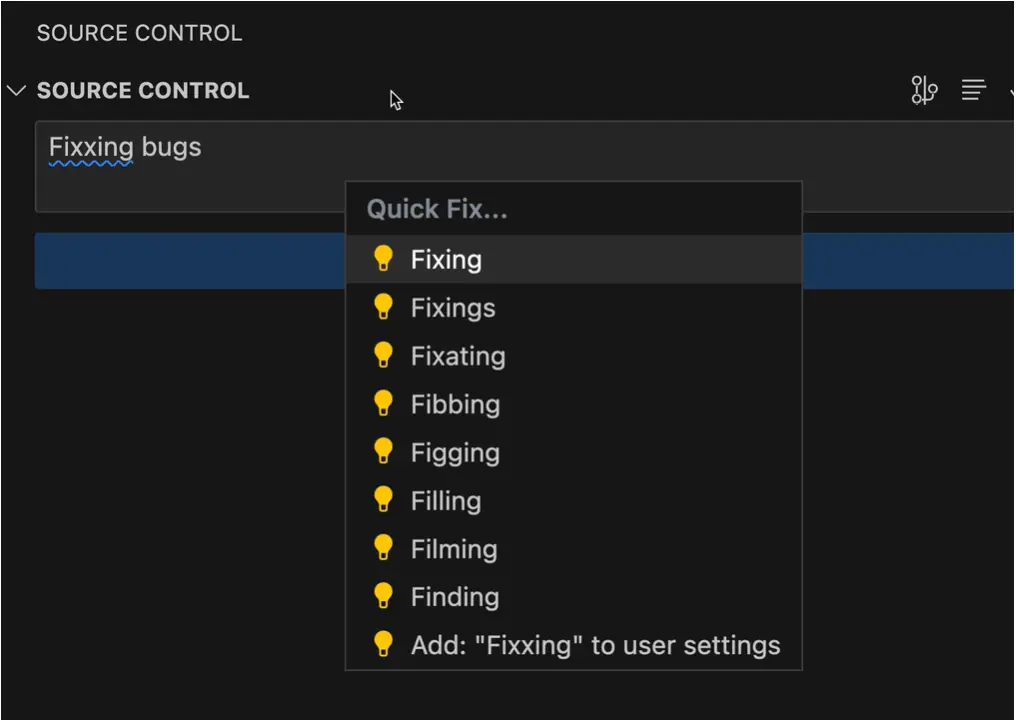
- Quick Fixes for Source Control input - 直接在输入框中修复拼写和其他错误。
Source Control 消息框中现在支持 Code Actions 和 Quick Fixes:

例如,Code Spell Checker 扩展为 Source Control 输入添加了拼写修复。扩展可以提供额外的修复和 Code Actions。
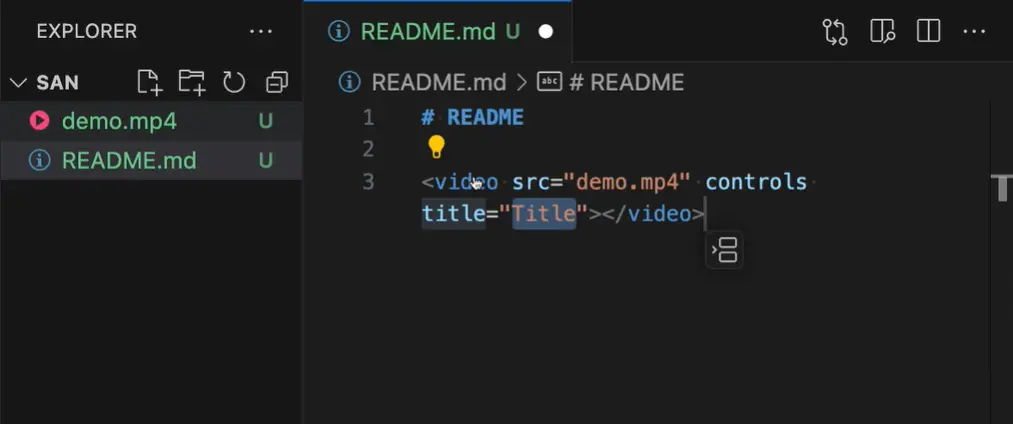
- Markdown 拖放视频 - 在 Markdown 文件中轻松添加 video tags。
想在 Markdown 中插入视频吗?只需将它拖到编辑器中,然后按住 Shift 键将其放入文件中:

这就插入了一个指向视频文件的 <video> tag。你可以从 VS Code 的资源管理器或你的本地操作系统中拖动视频。
- Notebooks 将图像作为附件插入 - 在图像链接、路径或附件之间进行选择。
现在可以将图像文件拖放到笔记本 Markdown 单元格中以创建附件。当你拖放图片时,使用新的拖放选择器控件来选择 Insert Image as Attachment:

这会将图像作为附件添加到 notebook 中,而不是简单地添加图像链接:

- Git LFS and VS Code for the Web - 将 vscode.dev 用于 Git 大型文件存储的 repos。
Git Large File Storage (LFS) 允许你在 Git 存储库中高效地存储大文件。github.dev 和 vscode.dev 现在支持将文件提交到 GitHub 上托管的存储库中的 Git LFS,从而可以从浏览器轻松更新,而无需在本地安装 Git 的 LFS 扩展。
github.dev 和 vscode.dev 中的 LFS commit 支持开箱即用。
- VS Code Day 2023
可以通过 VS Code Day 2023 的 YouTube 播放列表来了解 VS Code Day 的所有亮点。
更多详情可查看发布公告。