6 月 5 日,苹果 WWDC23 全球开发者大会正式开幕。大会上,苹果展示了包括 iOS 17、iPadOS 17、watchOS 10 和 macOS Sonoma 在内的新系统。
硬件方面,苹果发布了 15 英寸的 MacBook Air、搭载 M2 Ultra 的 Mac Studio 以及 Mac Pro。此外,苹果还发布了其第一款 AR 眼镜 Apple Vision Pro。
本文对 WWDC23 全球开发者大会的内容作汇总:
苹果发布 M2 Ultra SoC,24 核心,最高 192GB 内存
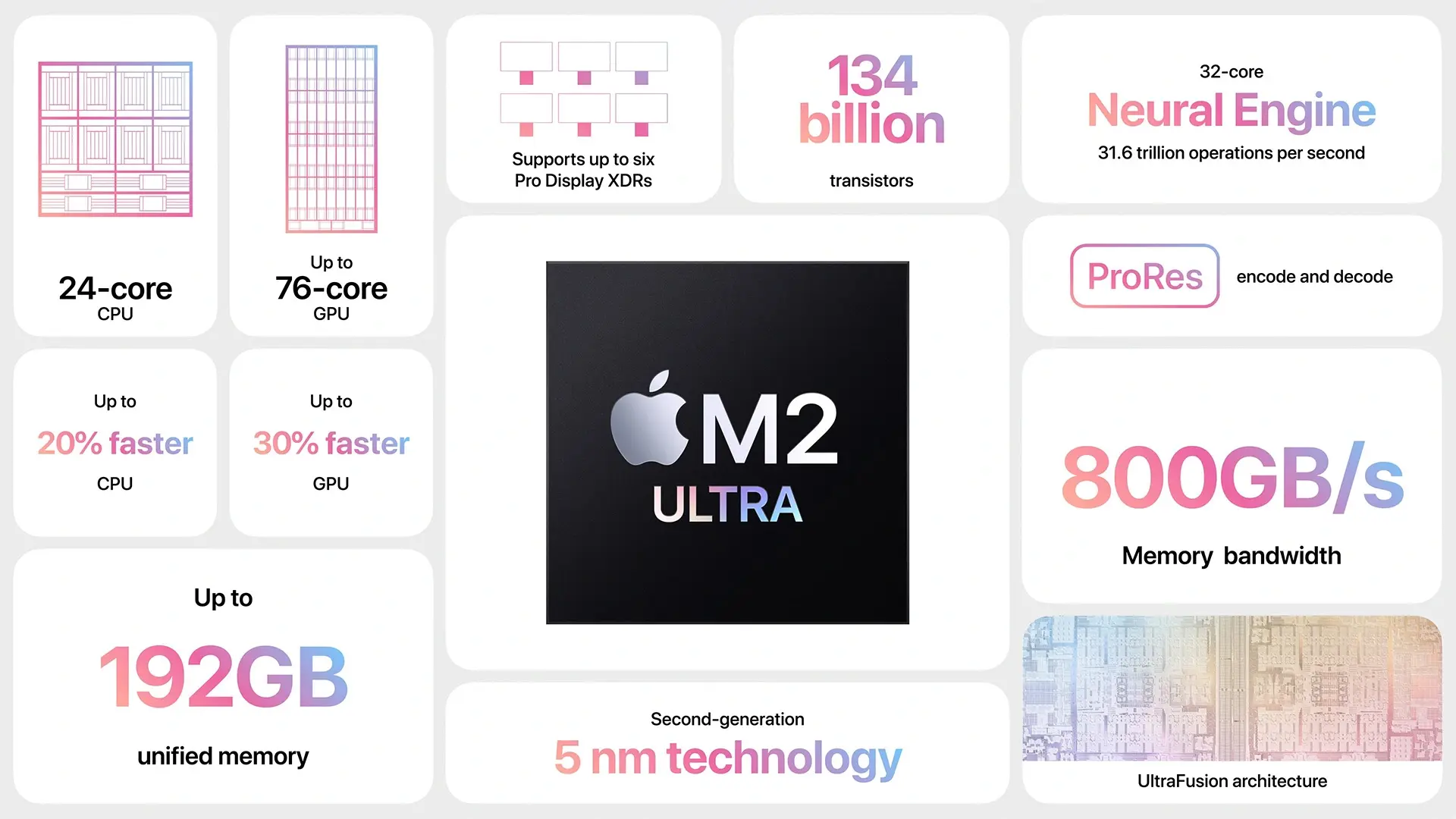
Apple 在 WWDC 2023 大会上揭开了最新芯片 M2 Ultra SoC 的面纱。
Apple M2 Ultra 的数据非常夸张,提供 24 个 CPU 核心,最多 76 个核心 GPU,以及高达 192GB 的统一内存,内存带宽为 800GB/s。这款芯片拥有 1340 亿个晶体管,提供 32 核神经引擎。

苹果宣布最新操作系统:visionOS
苹果 AR 眼镜 Apple Vision Pro 运行的正是苹果最新操作系统 ——visionOS,苹果称其为 “第一个为空间计算而设计的操作系统”。
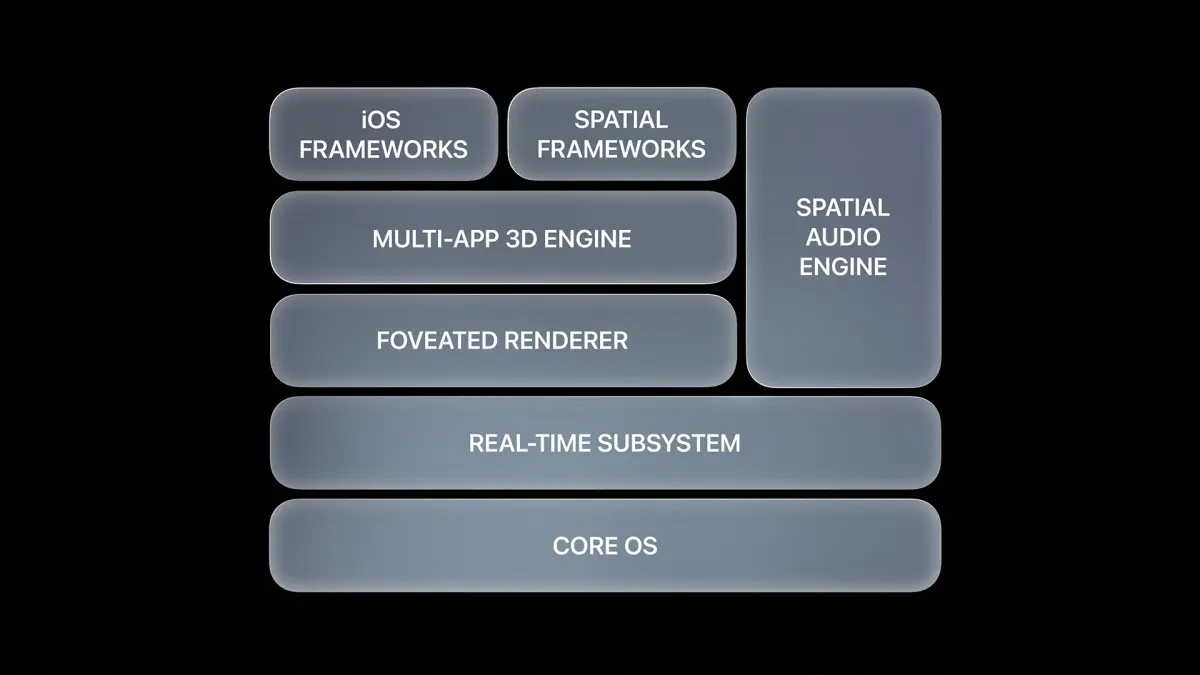
在架构层面,visionOS 与 macOS 和 iOS 共享核心模块,但增加了一个 “实时子系统 (real-time subsystem)” 用于在 Apple Vision Pro 上处理交互式视觉效果。
visionOS 架构图如下:

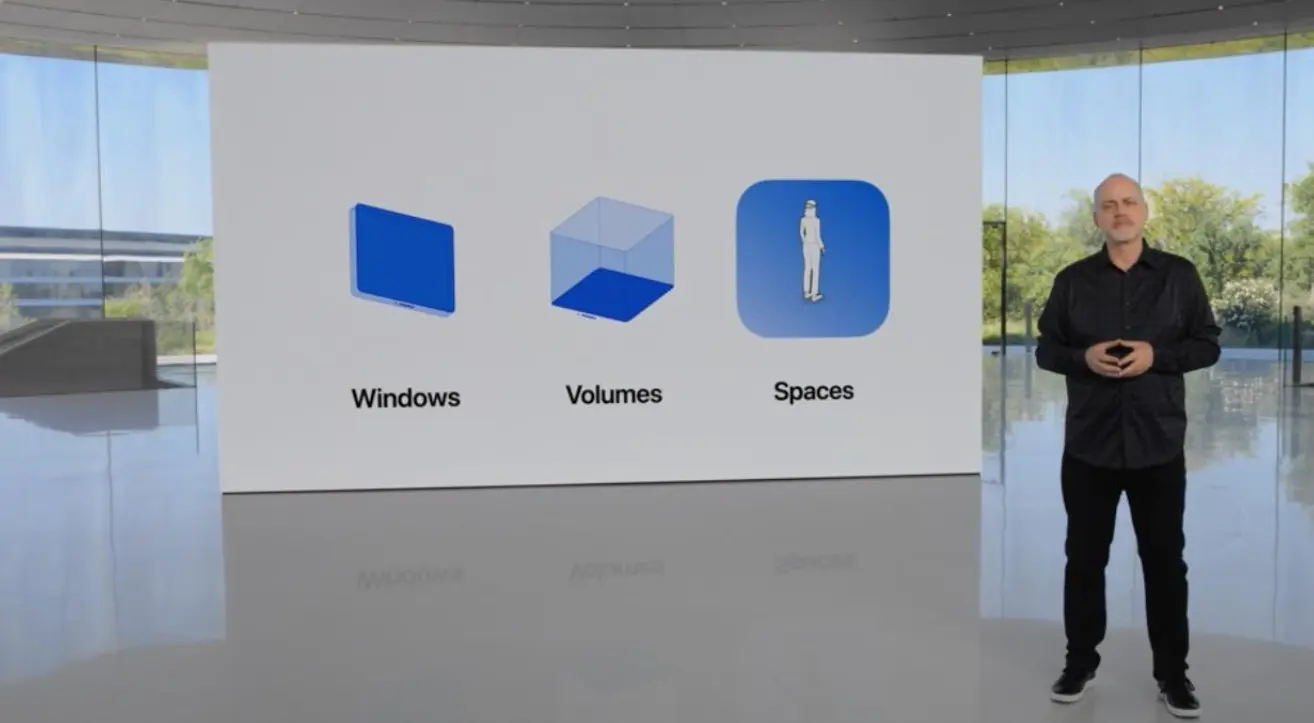
visionOS 的基础概念是「窗口 (Windows)、体 (Volumes) 和空间 (Spaces)」。

进入 visionOS 后,默认情况下,用户的视觉出现在 Shared Space,也就是公共空间,此时类似于桌面,用户拥有众多桌面视图中的一个。当用户视觉获取焦点,并且点击了视图后,画面会从平面转入立体,也就是从 Windows 进入 Volumes。所有的底层,和 iOS App 一致,由 SwiftUI,RealityKit 和 ARKit 三个层级构成。
macOS 14 Sonoma 已发布预览版
交互式小组件
- 用户可将小组件直接置于桌面之上,并通过访问小组件图库轻松找到工具。
- 用户在 app 中工作时,小组件会无缝融入墙纸,以便用户全心投入手头任务。
- 可以从 iPhone 拖到小组件到 MacOS 上。
- 小组件变得可交互,用户能够直接在 Mac 桌面上执行查看提醒事项、播放或暂停、访问家居控制等各式各样的操作。

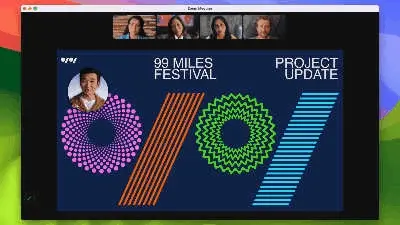
智能视频会议
演讲者叠层是一组全新视频特效,可将用户置于共享内容的上方,以便突出演讲者。

- 此外,利用 Reaction,用户还可通过将气球、五彩纸屑、爱心等元素无缝添加至视频中,或用手势触发这些特效。
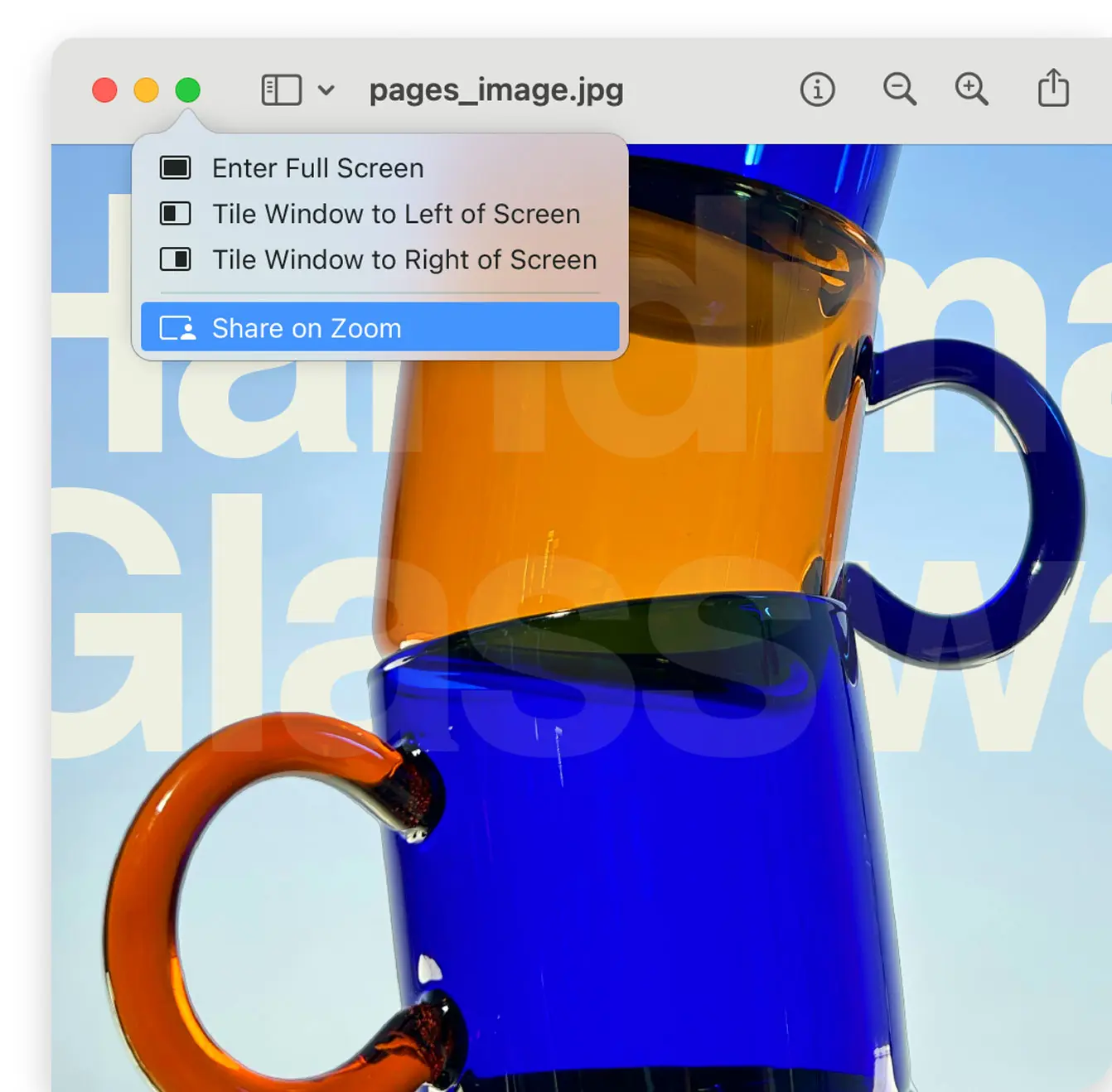
- 改进的屏幕共享选取器,用户可选择在通话中共享 app,从当前开启的窗口中直接共享内容。

Safari 浏览器更新
- 为无痕浏览推出重要更新,在浏览过程中提供比过去更多的保护,既可拦截跟踪器,亦可防范可访问用户设备的其他人。
- 无痕浏览模式下的跟踪与指纹保护功能进一步升级,帮助阻止网站跟踪或识别用户。
- 无痕浏览窗口会在用户未使用时进行锁定。
- 此外,用户还可使用用户场景功能将浏览按主题分组,从而保持清晰有序,同时亦可区分 Cookie、历史、扩展、标签组和个人收藏。
- 用户能够同时使用个人帐户和工作帐户登录同一个网站,并快速在二者之间顺滑切换。
- Safari 浏览器还支持创建表现类似普通 app 的网页 app,并提供类似 app 体验的简化版工具栏。

发布 iOS 17 首个测试版,带来多项新的通信、共享功能
iOS 17 的更新主要包括几个方面,新的通信功能、新的输入功能、新的共享功能以及一些新的稀奇古怪的功能。
通信功能主要是一些国内已经用了很久的功能,比如语音转文字、聊天时共享位置、共享电量等...

其次还有一些有趣的特性,比如拨打电话的人可以自定义自己在对方手机显示的外观。
还有比较实用的是实时语音邮件,它会将电话另一端的语音转成文字,在开会之类不便播放声音的场景,可以更好地判断是否要接听电话。
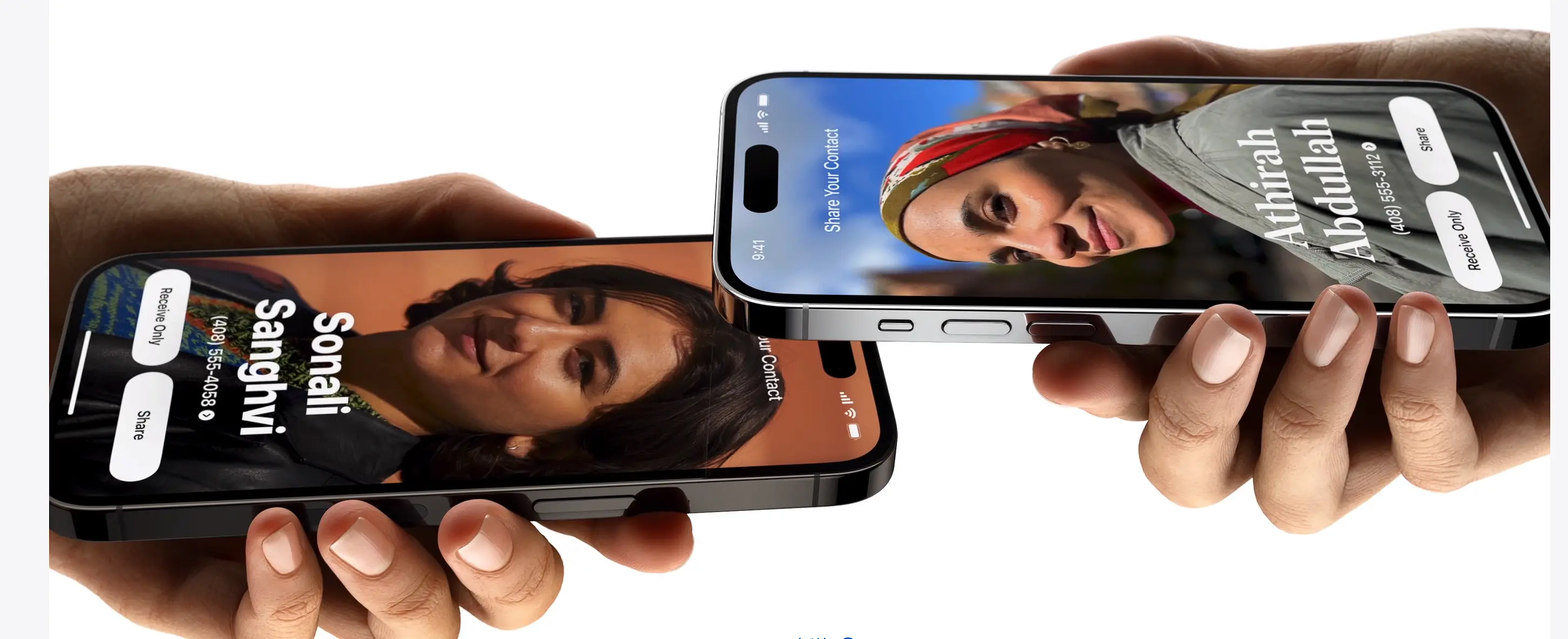
共享方面,iOS 17 还新增 NameDrop 共享功能,两部 iPhone 碰一下就能交换手机号和邮箱。(小编第一次看到这个功能是在表弟的小天才电话手表上),音乐、视频、直播等内容也可以交换。此外,隔空投送功能即使超出范围,文件传输会改用网络,而非直接断开。

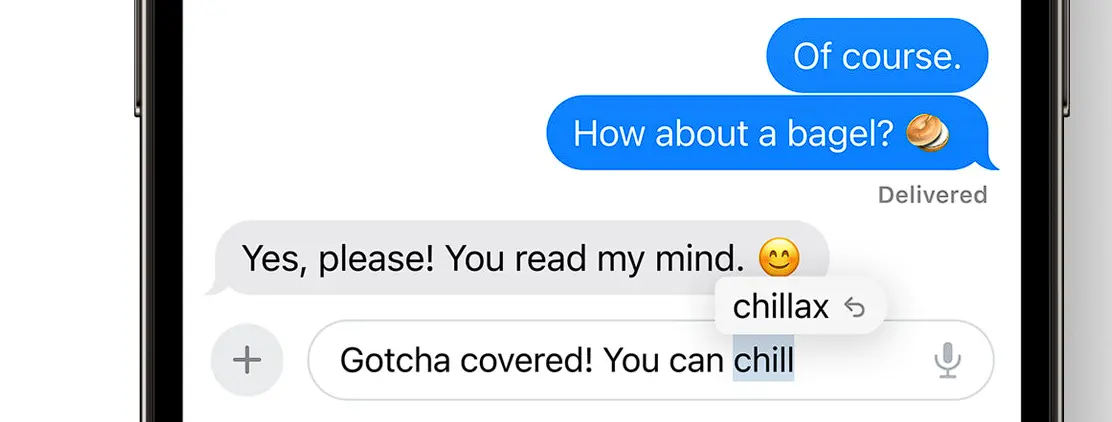
此版本还有由 AI 驱动的,更准确的 “输入自动更正” 功能,会自动更正错别字(自动更正的字会暂时加下划线,点击即可还原)。其次,iOS 的听写功能基于新的语音识别模型,识别的准确率更高。

还有一个好玩的新功能:“贴纸”,可以把表情包贴到对话框里

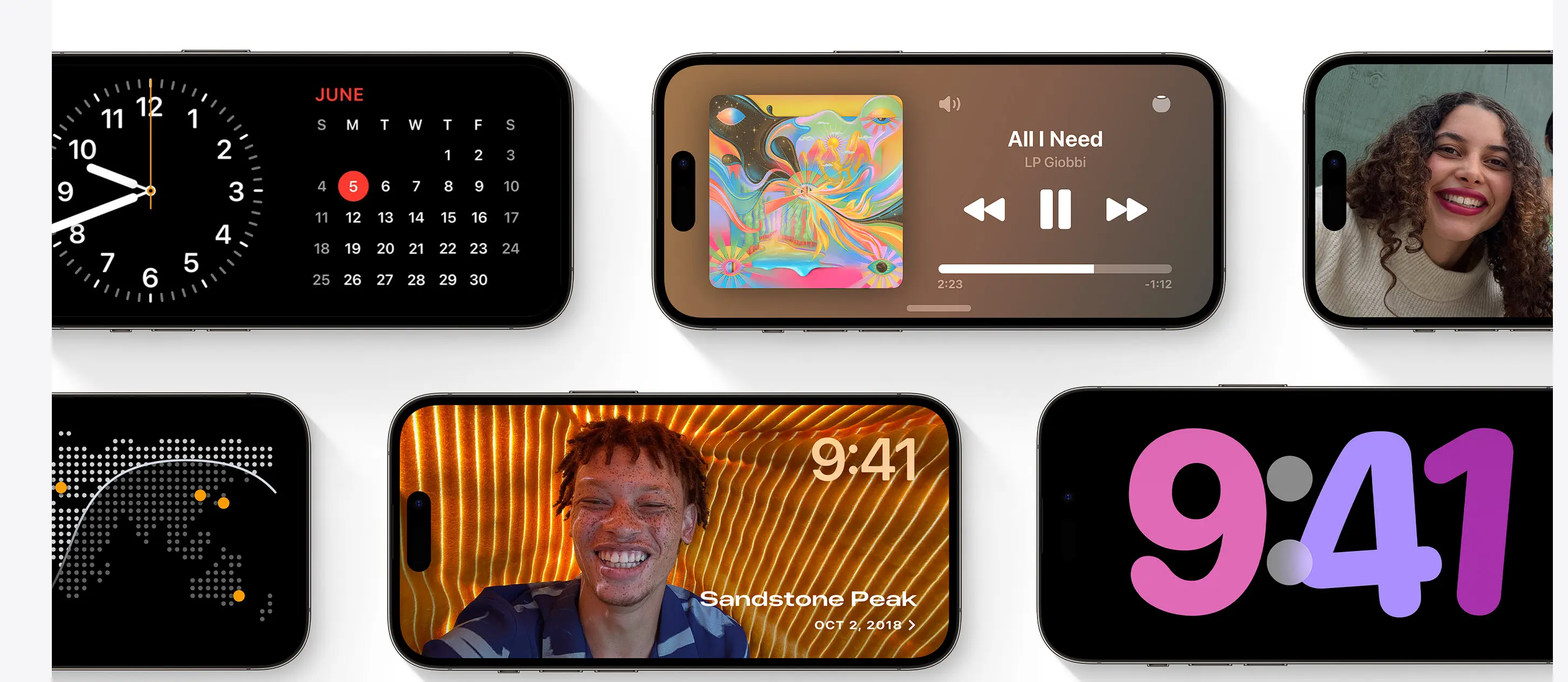
其次还有新的 StandBy 模式,充电(或者其他用不着)的时候可以把手机侧放,当成音乐播放器、时钟等其他物件:

其他新功能包括日记(Journal)应用程序、AI 会根据你的照片、位置、音乐、活动等个人数据,生成个性化的写作建议,个人认为这个功能需要注意隐私问题,毕竟一份日记会包含大量个人隐私数据。
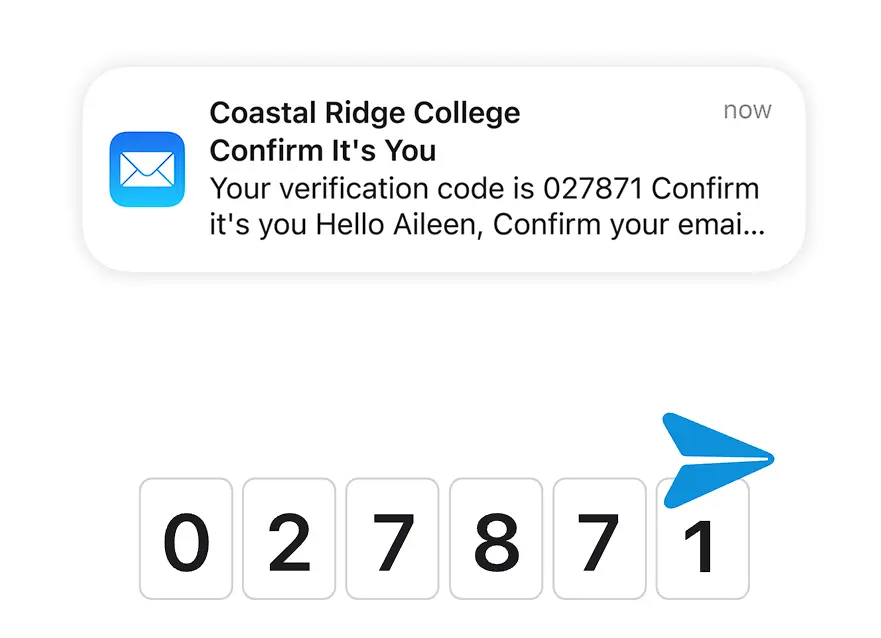
其次还有自动填充验证码等功能(国内玩烂的功能 +1)

公布了新的 Swift / SwiftUI 特性
值得注意的是,两者本身同属统一生态下,新特性和改进并不相互独立。
Swift 编程语言
If /let 和 switch 语句作为表达式
可以使用内联 if 语句
struct Account {
var balance: Double
}
let account = Account(balance: 500)
let status =
if account.balance < 0 { "debt" }
else if account.balance == 0 { "break even" }
else { "Profit" }
print("Your account is in \(status).")
同样可以使用 switch 语句
enum WeatherCondition {
case sunny
case cloudy
case rainy
}
let weather = WeatherCondition.sunny
let advice =
switch weather {
case .sunny: "Feeling hot!"
case .cloudy: "Oooooooh"
case .rainy: "Don't forget your rain jacket"
}
print("Today's advice: \(advice)")
改进的错误检测
struct ContentView: View {
enum Destination { case one, two }
var body: some View {
List {
NavigationLink(value: .one) { //In 5.9, Errors provide a more accurate diagnostic
Text("one")
}
NavigationLink(value: .two) {
Text("two")
}
}.navigationDestination(for: Destination.self) {
$0.view // Error occurs here in 5.7
}
}
}
值和类型参数包
Parameter Packs ,一种接受任意数量参数的函数的方法,使它们成为可变函数。此外,这些参数可以是不同的类型。参数包与泛型等概念相结合时,可以使代码更加灵活和可重用。
下面的示例来自苹果官方 swift 示例仓库:
struct Pair<First, Second> {
let first: First
let second: Second
init(_ first: First, _ second: Second) {
self.first = first
self.second = second
}
}
func makePairs<each First, each Second>(
firsts first: repeat each First,
seconds second: repeat each Second
) -> (repeat Pair<each First, each Second>) {
(repeat Pair(each first, each second))
}
let pairs = makePairs(firsts: 1, "hello", seconds: true, 1.0)
print(pairs)
Macros 宏指令
宏就像类型或函数一样是 API,可以在编译时生成重复代码,比如自定义 Codable 等模块,也可以集成进入 Swift Package 中。
Swift Data
不用自定义数据库,告别了复杂数据流,只需要一个 @Model 关键词。

文章无法一一介绍改动,感兴趣的朋友可以在 WWDC23 回放中查看完整视频,了解所有关于 Swift 改动的内容。
SwiftUI 的新东西
Data flow
SwiftUI 不再使用 Combine,而是使用新的 Observation 框架。 Observation 框架提供了 Observable 协议,必须使用它来允许 SwiftUI 订阅更改和更新视图。
今年的更新把重点放在了 @State 和 @Environment 上,其它的都用 Macro 解决了。这点可以大幅度了减轻代码中对于 EnvironmentState 和 ObjectState 的使用。
Animations 动画
SwiftUI 框架有新版本的 withAnimation 函数,允许提供动画完成处理程序。这是一个很好的补充,可以构建阶段性动画。
此外引入了新的 PhaseAnimator 视图,该视图迭代阶段序列,允许为每个阶段提供不同的动画,并在阶段发生变化时更新内容。另外还有 KeyframeAnimator 视图,允许使用关键帧动画。
struct AnimationExample: View {
@State private var value = false
var body: some View {
Text(verbatim: "Hello")
.scaleEffect(value ? 2 : 1)
.onTapGesture {
withAnimation {
value.toggle()
} completion: {
print("Animation have finished")
}
}
}
}
ScrollView 滚动视图
ScrollView 有一些更新,比如可以使用 scrollPosition 视图修饰符来观察内容偏移。
struct ContentView: View {
@State private var scrollPosition: Int? = 0
var body: some View {
ScrollView {
Button("Scroll") {
scrollPosition = 80
}
ForEach(1..<100, id: \.self) { number in
Text(verbatim: number.formatted())
}
.scrollTargetLayout()
}
.scrollPosition(id: $scrollPosition)
}
}
其次还可以使用 scrollTargetBehavior 视图修饰符更改滚动行为,它允许在滚动视图中启用分页。
Search 搜索
与搜索相关的视图修改器也有一些补充,例如可以以编程方式关注搜索字段。
struct ProductsView: View {
@State private var store = Store()
@State private var query = ""
@State private var scope: Scope = .default
var body: some View {
List(store.products, id: \.self) { product in
Text(verbatim: product)
}
.task {
if store.products.isEmpty {
await store.fetch()
}
}
.searchable(text: $query, isPresented: .constant(true), prompt: "Query")
.searchScopes($scope, activation: .onTextEntry) {
Text(verbatim: scope.rawValue)
}
}
}
在上面的示例,可以使用可搜索视图修饰符的 isPresented 参数来显示 / 隐藏搜索字段,还可以使用 searchScopes 视图修饰符的激活参数来定义范围可见性的逻辑。
New gestures 新手势
新的 RotateGesture 和 MagnifyGesture 允许跟踪视图的旋转和放大。
struct RotateGestureView: View {
@State private var angle = Angle(degrees: 0.0)
var rotation: some Gesture {
RotateGesture()
.onChanged { value in
angle = value.rotation
}
}
var body: some View {
Rectangle()
.frame(width: 200, height: 200, alignment: .center)
.rotationEffect(angle)
.gesture(rotation)
}
}
WWDC 关于 SwiftUI 的演讲长达 34 分钟,文章无法一一介绍其改动,感兴趣的朋友可以在 WWDC23 官方回放中查看完整视频。
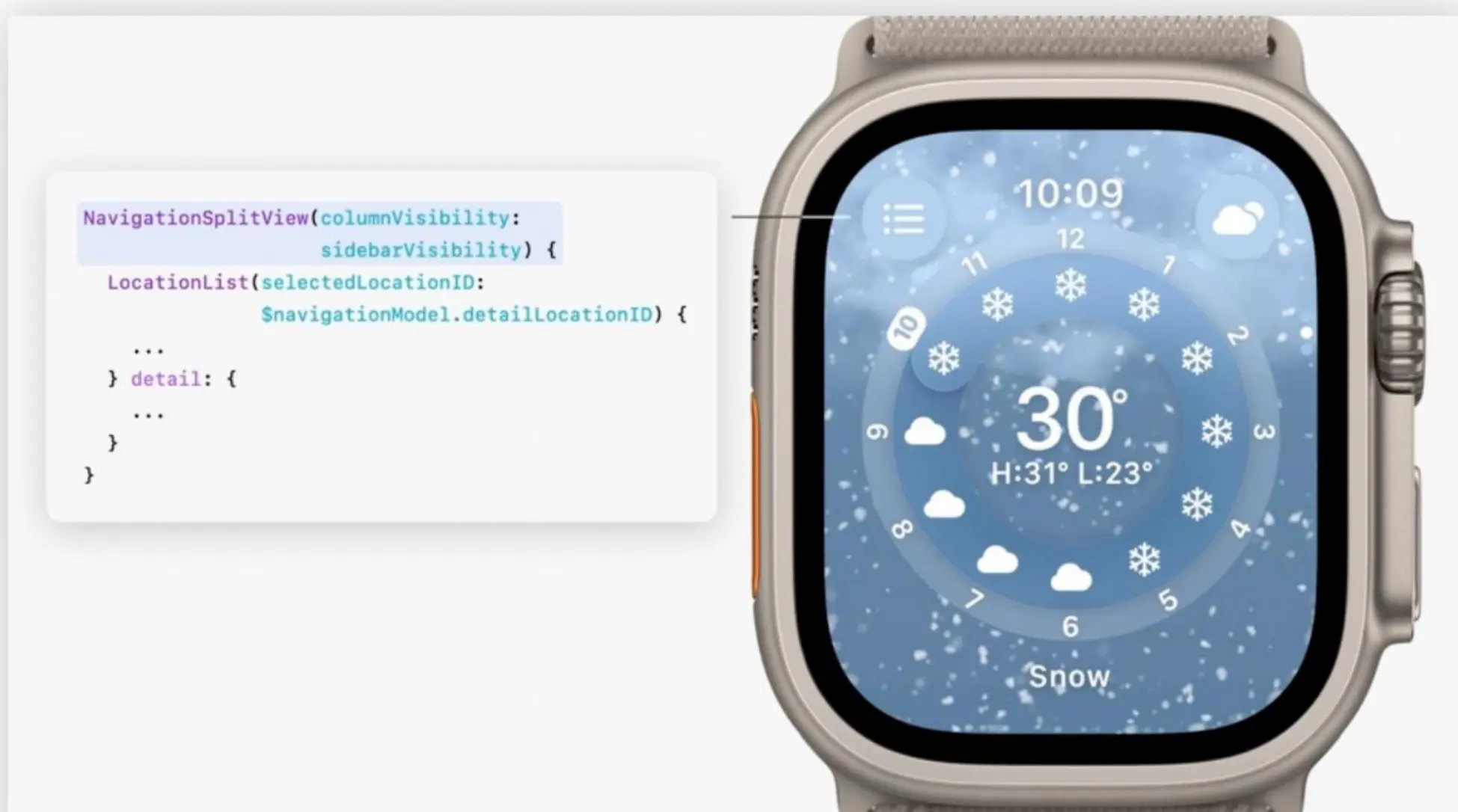
值得一提的是,watchOS 已全部用 SwiftUI 重写。可以看到诸如 NavigationSplitView 的应用,诸如半透明材质效果,右侧小边栏按钮,半透明 Tab 。

Safari 将支持 Chrome “抛弃” 的图像压缩格式
有一个值得关注的变化,苹果在发布会上只字未提,仅出现在 PPT 中的一个角落。那就是 Safari 浏览器增加了对 JPEG XL 格式的支持。