Bootstrap v5.3.0 的稳定版本正式发布,新版本带来的变化包括:
-
支持黑暗模式
Bootstrap 的核心已被重写,为黑暗模式提供了支持。此外,Bootstrap 现在支持任何数量的颜色模式,允许你建立自己的自定义主题或更细微的颜色模式。
-
除亮色和黑暗模式外,还支持自定义颜色模式的主题
为 Bootstrap 添加黑暗模式支持时,Bootstrap 团队并不想只是添加一个黑暗模式,而是想为一个颜色模式系统打下基础,这个系统可以用来创建任何数量的主题和颜色模式。
要添加一个自定义的颜色模式,需要创建你自己的
data-bs-theme选择器,用一个自定义值作为你的颜色模式的名称,然后根据需要修改任何 Sass 和 CSS 变量。 -
为适应颜色模式的主题颜色扩展调色板
新版本修改了调色板,包括新的 Sass 变量、CSS 变量和用于设置
color、background-color和border-color的实用程序。 -
新的链接辅助工具和实用程序
在 v5.3.0 版本中,链接的风格设计有了很大的改善,有了一系列全新的链接帮助器和工具。首先,新版本增加了一些样式,用新的图标链接助手将图标(如 Bootstrap Icons)与链接放在一起。

-
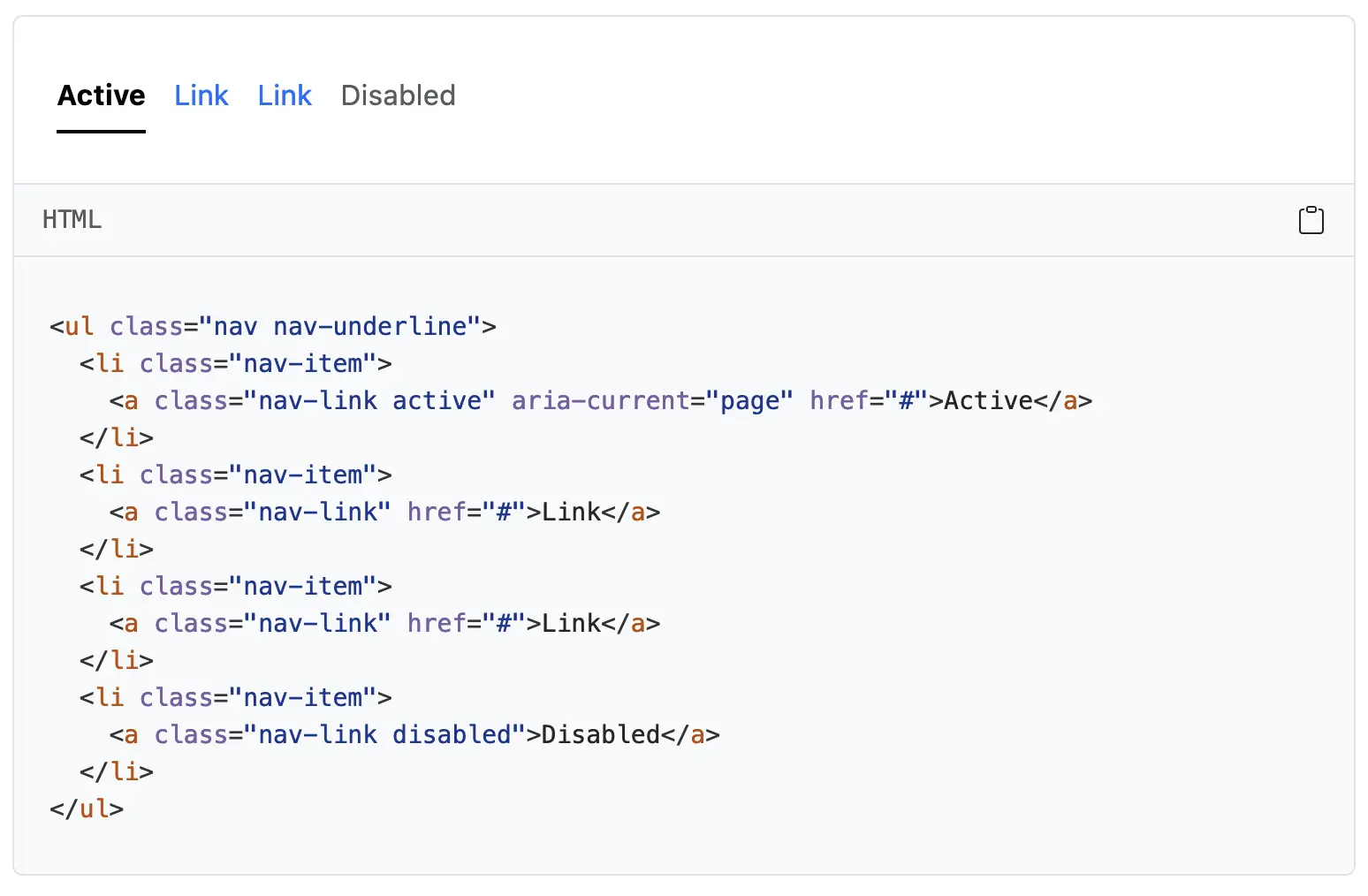
新的导航下划线
将
.nav-underline添加到.nav中,以获得活动导航链接下更简单的底部边框。
更多详情可查看:https://blog.getbootstrap.com/2023/05/30/bootstrap-5-3-0/