Bootstrap v5.3.0-alpha1 现已发布,此版本带来了新的颜色模式支持、带有变量和实用程序的扩展调色板等。具体更新内容如下:
深色模式和彩色模式
Bootstrap现在支持通过 root<html>元素上的data-bs-theme属性来明确选择创建多种颜色模式。开发团队选择了一个数据属性的解决方案,这样你就可以创建任何数量的主题,而不仅仅是浅色和深色。使用一个新的Sass mixin,color-mode(),通过数据属性(默认)或媒体查询来生成深色模式样式。如果你只有两种颜色模式,并希望通过CSS自动改变颜色模式,后者是很有用的。
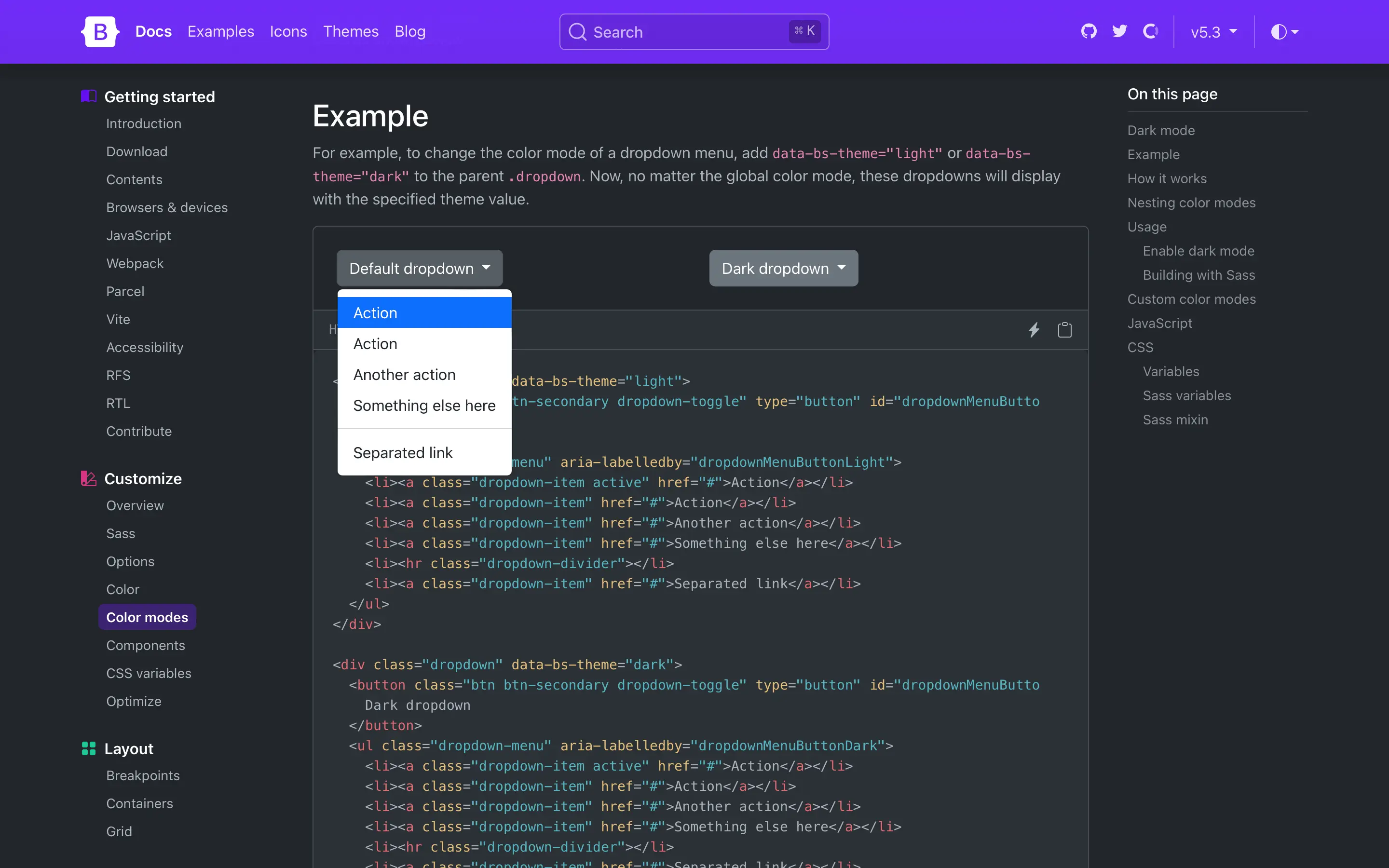
可在新的颜色模式文档中阅读更多内容。


如果你使用CDN或 starter template,可在<html>元素中添加带有light或dark值的data-bs-theme属性,就可以使用light或dark主题。
<!doctype html>
<html lang="en" data-bs-theme="dark">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
</body>
</html>
还可以使用 Sass 构建 Bootstrap 并自定义如何使用颜色模式,阅读文档以了解更多信息,甚至可以创建自定义颜色模式。
扩展的调色板
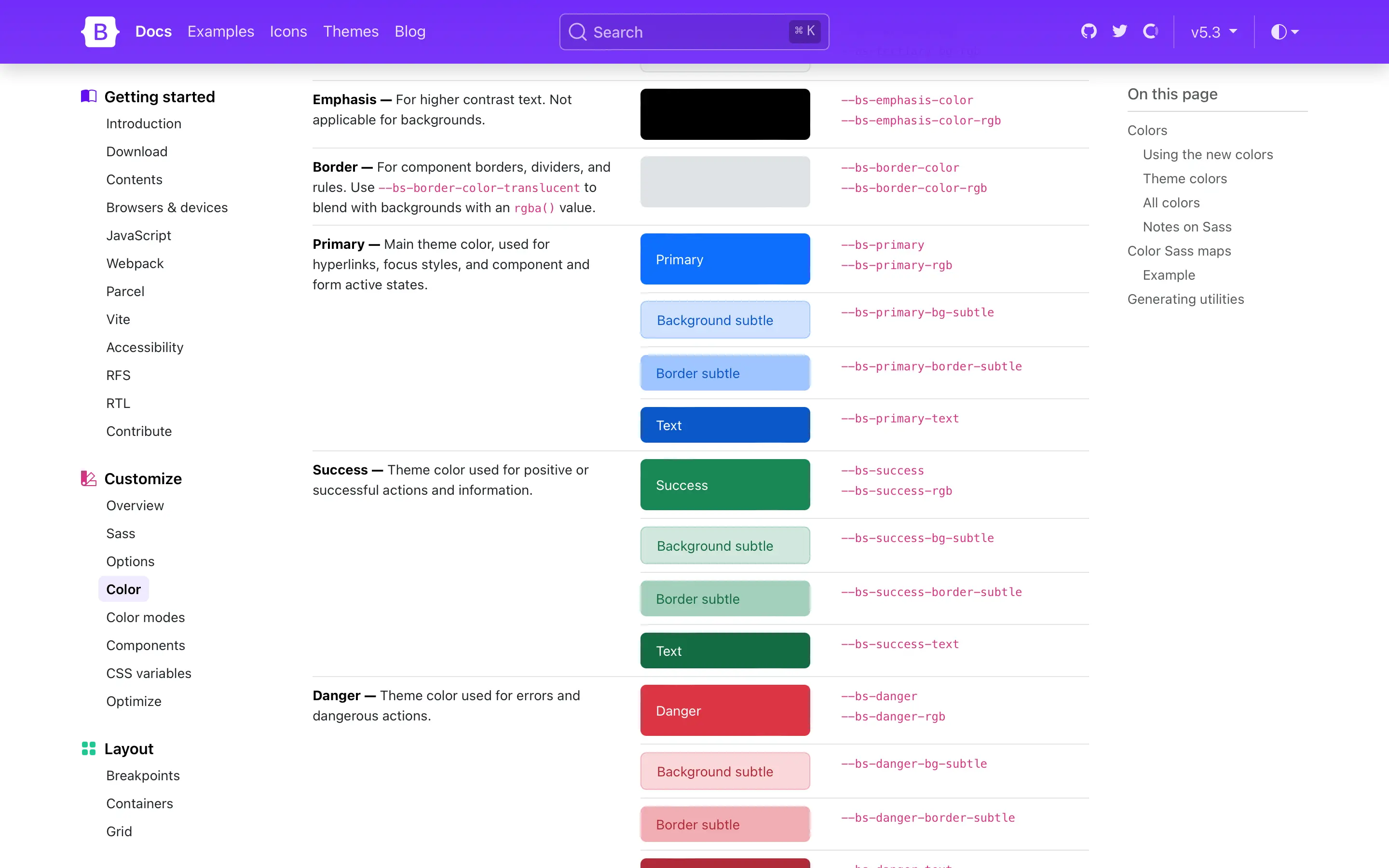
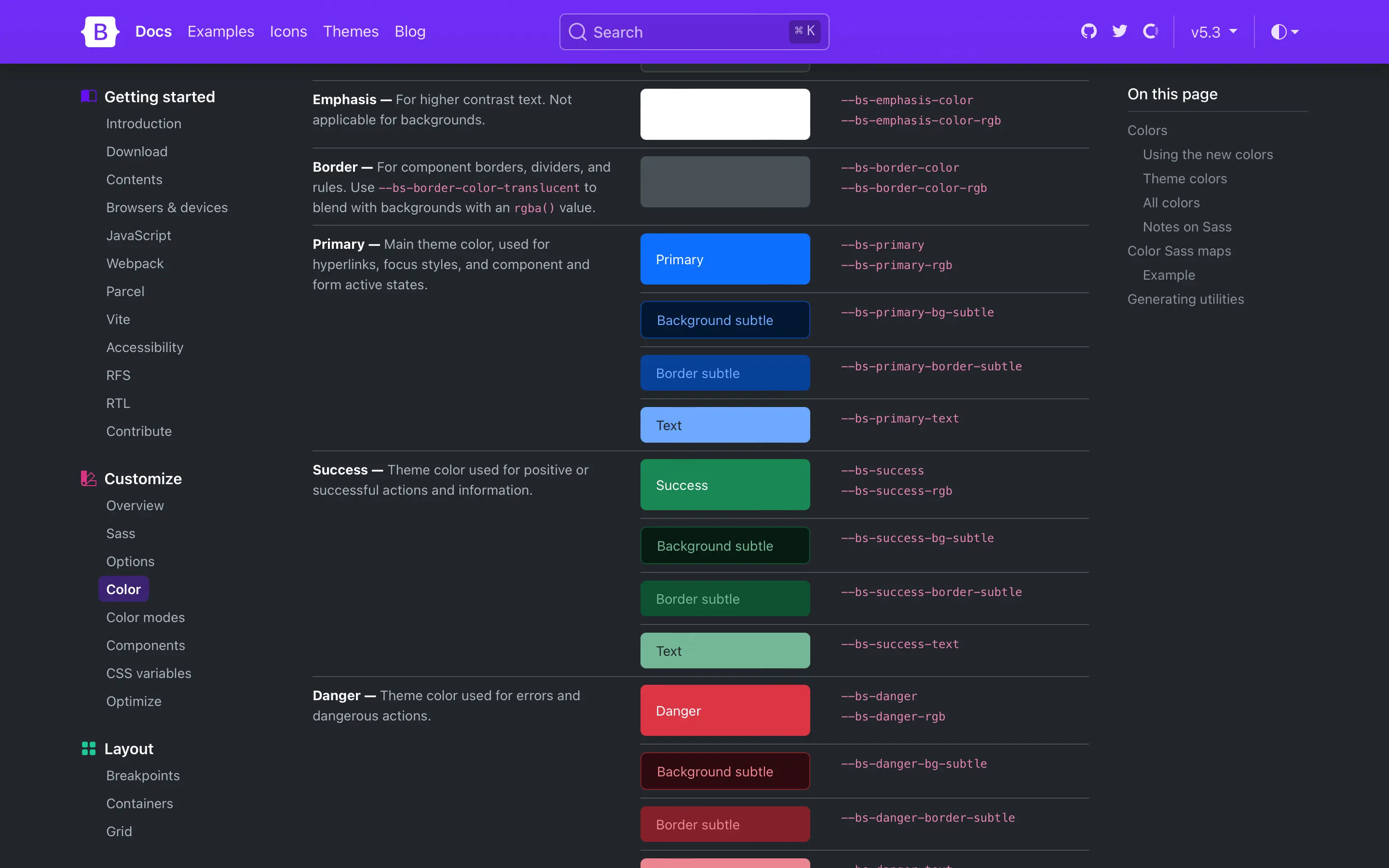
大幅度的调色板更新,其中包含新的 Sass 变量、CSS 变量和实用程序来 boot。前景色和背景色有新的二级、三级和强调色可供选择,而主题颜色已经扩展到包括它们的微妙的背景颜色、微妙的边框颜色和更深的文本颜色。重建了一些组件(如列表组和警报)以在其源 Sass 和编译的 CSS 中使用这些新变量,以便它们响应颜色模式的变化。
查看新的颜色文档。


以及一些其他变化:
- 为网格断点、链接颜色、关闭按钮、警报链接、表单等增加了新的CSS变量。此外,许多组件已被更新为使用更多的全局CSS变量,如--bs-border-color,以更好地响应不断变化的颜色模式。
- 浮动表单已被更新为更可靠,现在包括对文本区的适当支持。
- 增加了许多新的实用工具,包括fw-medium、overflow和object-fit utilities、z-index等等。另外,border-radius 工具已经更新,这样就可以把.rounded-{top|bottom|start|end}和.rounded-{0-5|pill|circle}结合起来。
- 修正了一些Popper tooltip和弹出窗口的一致性问题。
更多详情可查看官方公告。