新版功能
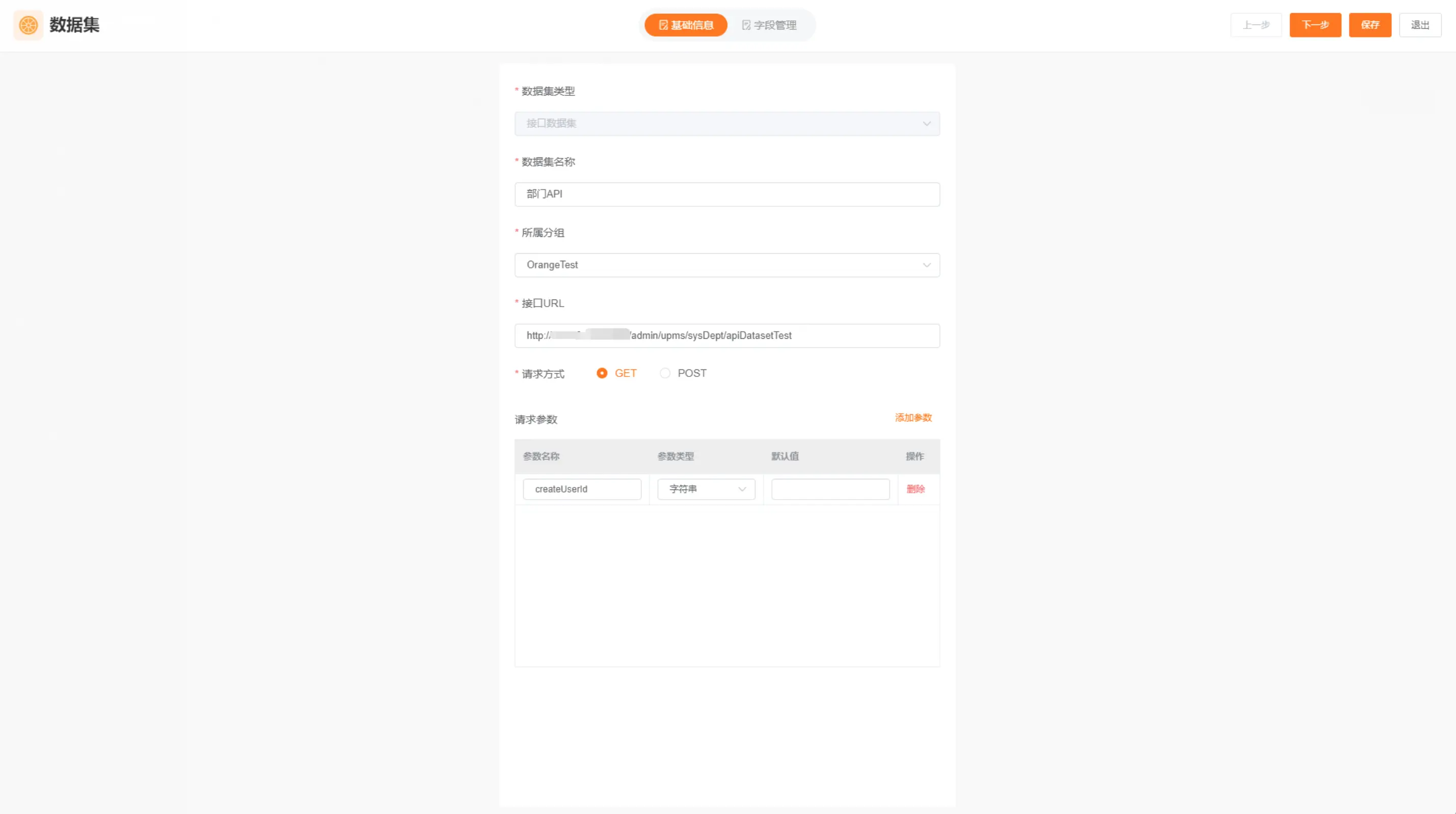
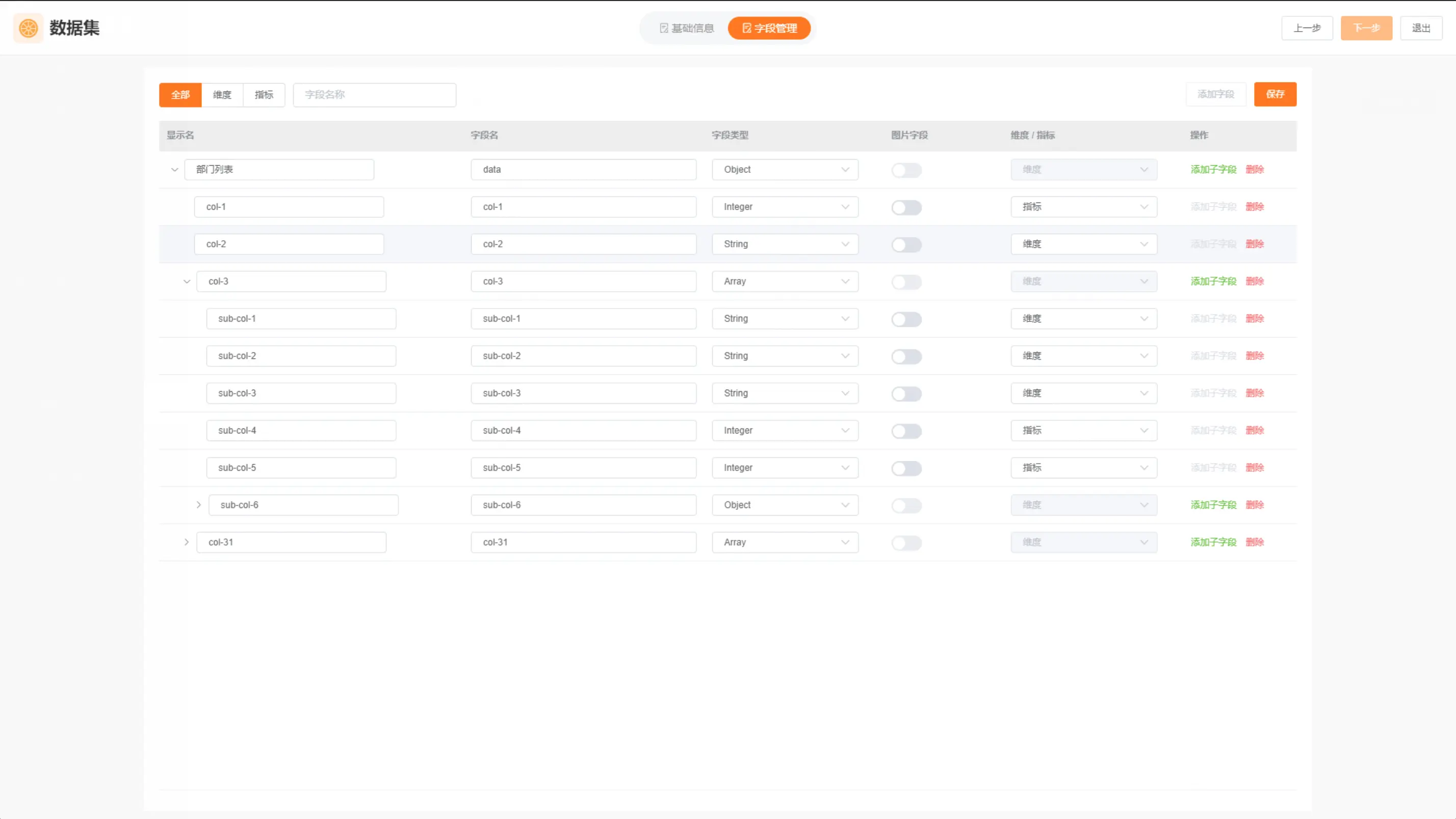
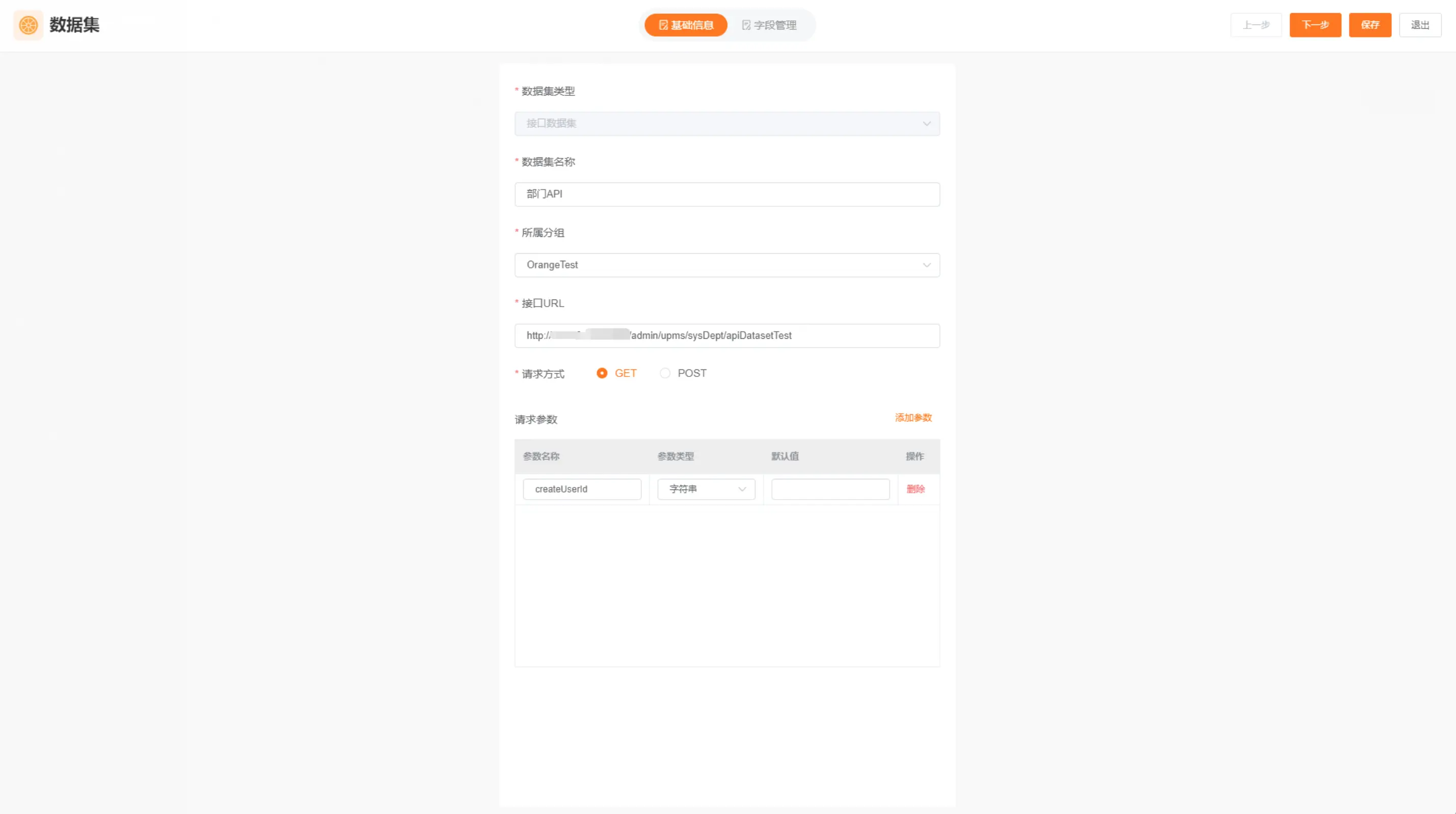
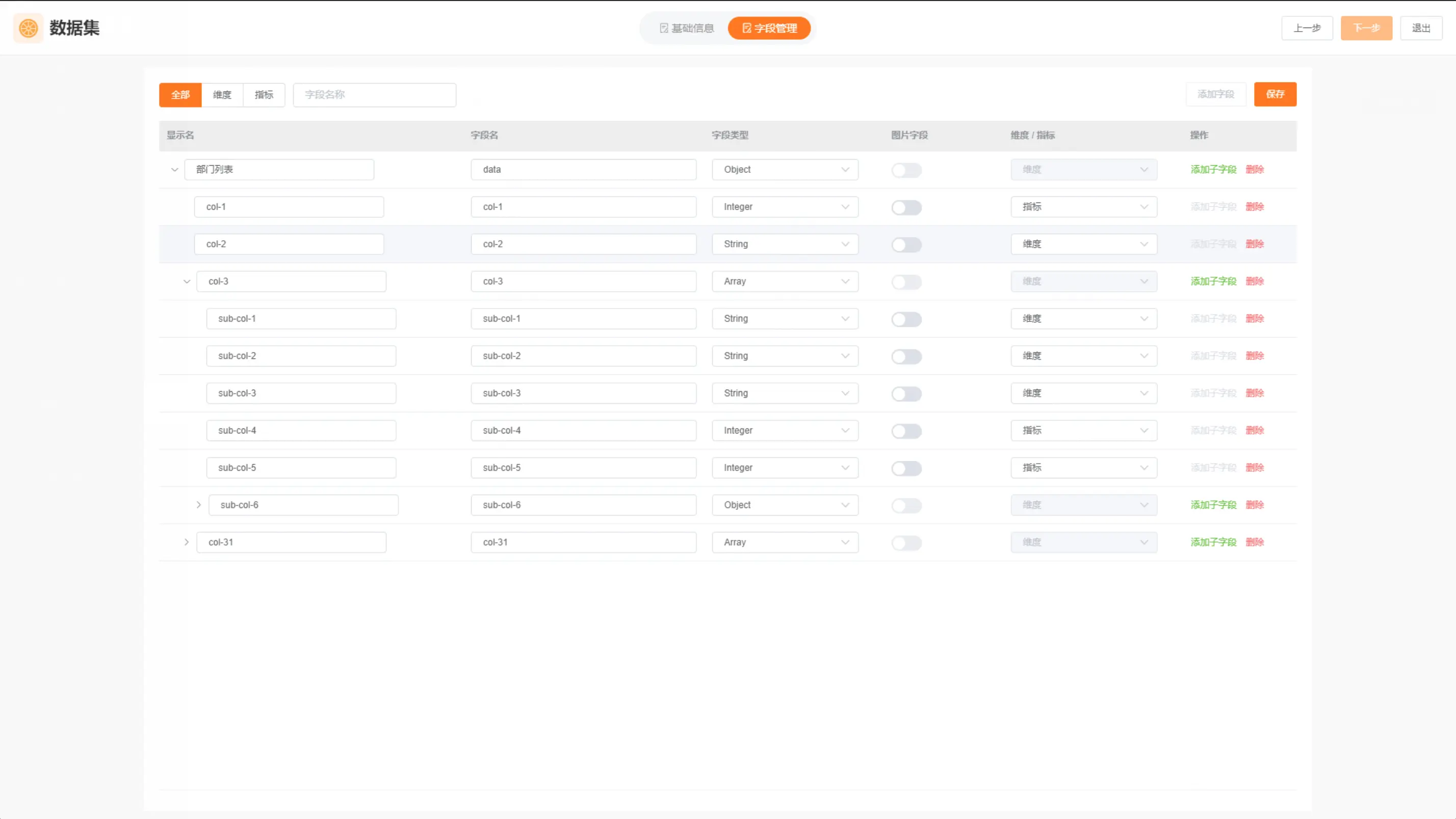
- 报表打印,支持 API 接口数据源。
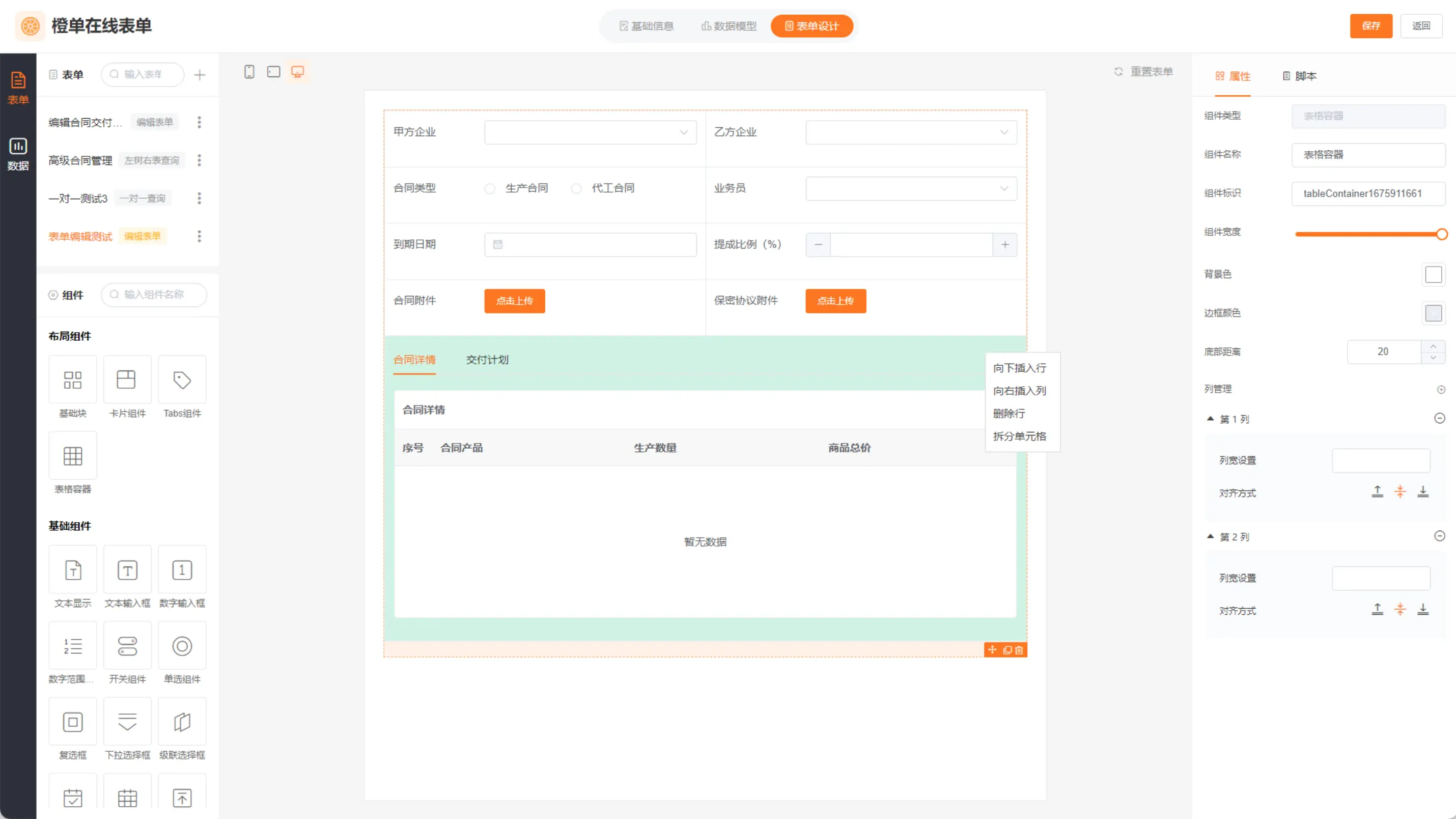
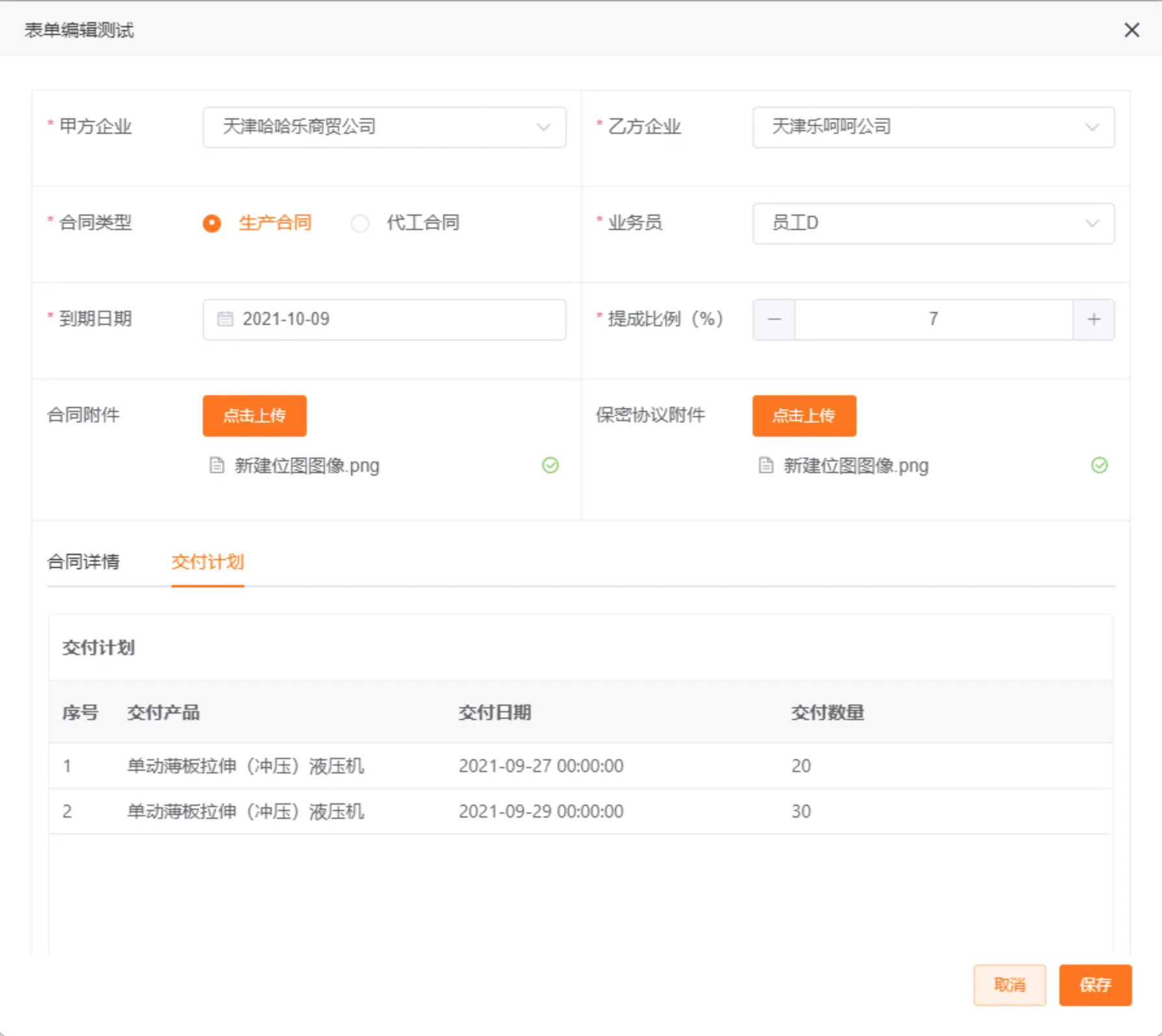
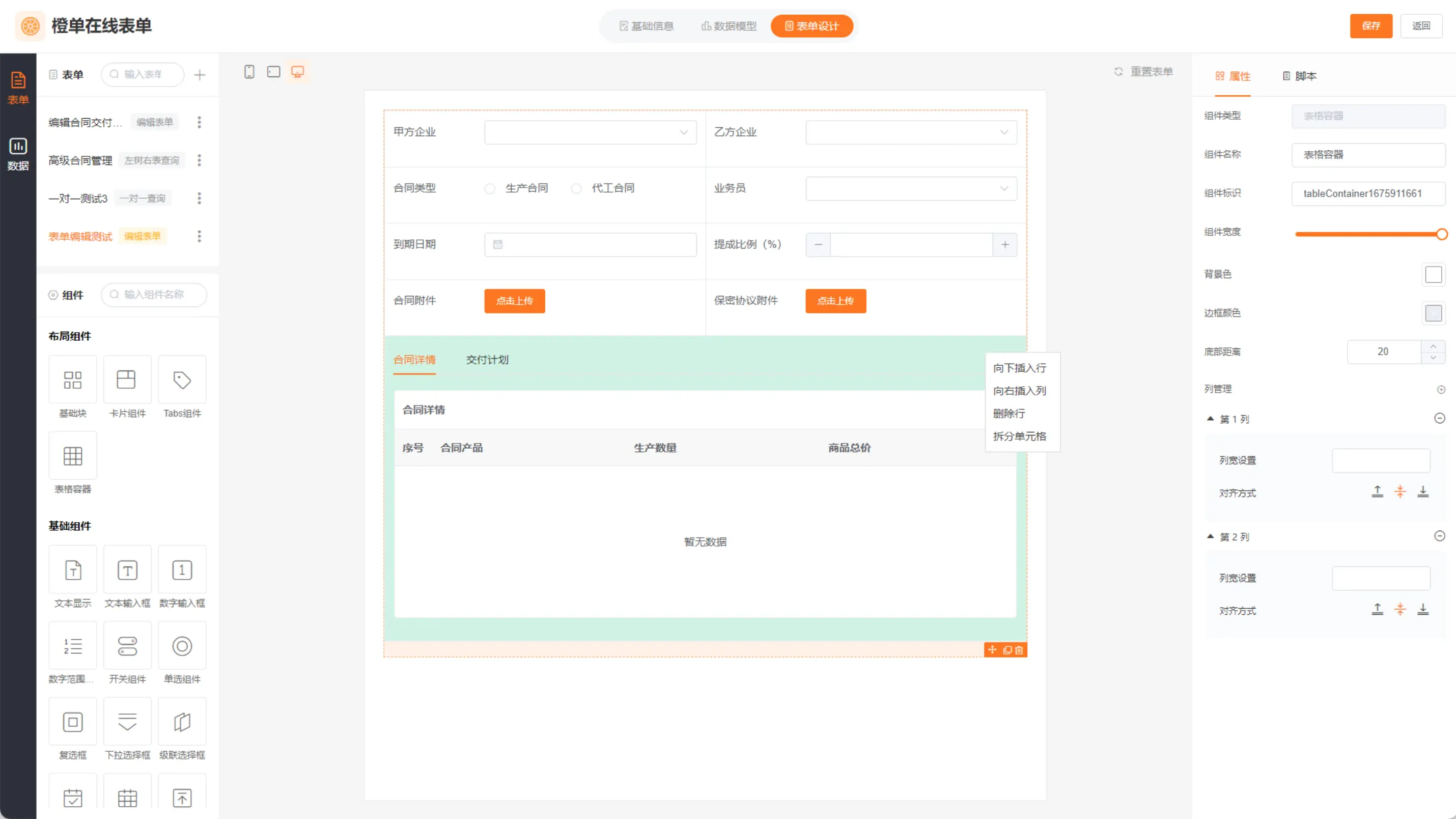
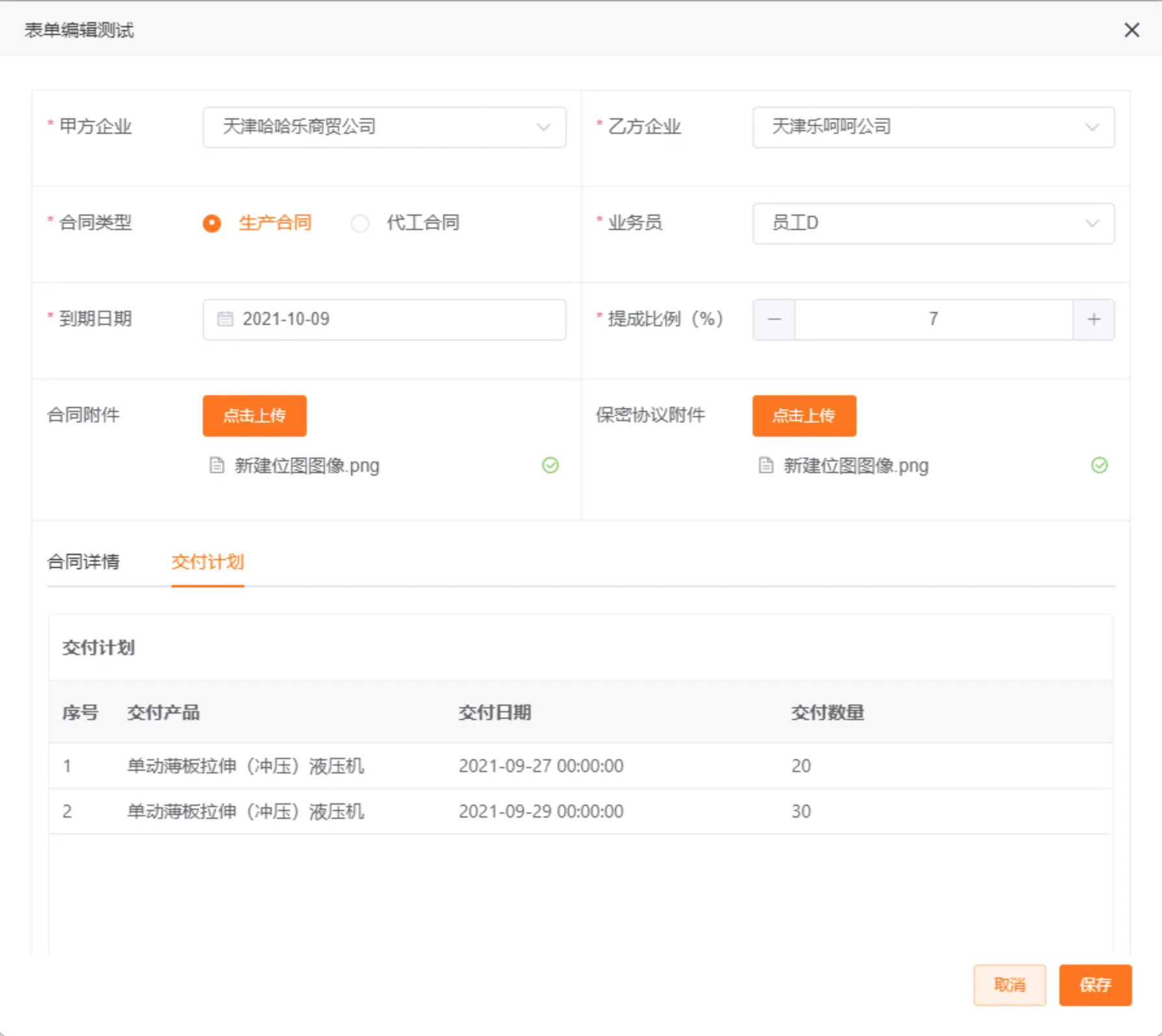
- 在线表单,支持线框表格录入组件。
图和真相








并可与表数据进行动态关联。 图和真相 选择橙单 橙单,具备极好代码生成能力的低代码工具。生成后工程全部源码交付,所有代码文件无任何橙单痕迹。就如同贵公司最优秀的技术团队亲手打造而得。 承诺,全
提下,仅通过新增插件接口的方式,为 若依 集成橙单的在线表单功能,操作权限和数据权限均可在接入后实现完整兼容。 在线表单,对于用户的已有系统,完全可以参照该方式动态接入橙单的在线表单模块。 在线表
基于统一的扩展逻辑,可与其他脚手架快速集成,并提供橙单的在线表单服务。 在线表单,橙单现有工作流模块,可快速接入新版在线表单。 报表打印,打印功能在原有 PDF 输出的基础上,新增支持 Excel 导出。 报表打印,
新版功能 基础架构,基础代码、权限、工作流、在线表单、报表打印和多租户,全部支持达梦数据库。 基础架构,生成后的工程代码,包括基础组件、单体、微服务、多租户等可生成的复杂业务代码,100% 通过 SonarQube 的代
新版功能 报表打印,支持带有动态参数的SQL数据集,其余基础功能和Table数据集完全一致。 报表打印,报表拖拽页面支持可嵌套的块组件,使页面布局更加灵活。 工作流,流程用户任务支持自动邮件通知的设置,同时提
提下,仅通过新增插件接口的方式,为 若依 集成橙单的在线表单功能,操作权限和数据权限均可在接入后实现完整兼容。 报表打印,支持独立部署,可接入多个应用系统,并根据 appCode 实现数据隔离。 报表打印,支
建木是一个面向DevOps领域的极易扩展的开源无代码(图形化)/低代码(GitOps)工具。可以帮助用户轻松编排各种DevOps流程并分发到不同平台执行。 建木v2.7.1现已发布 主要更新:增强功能、修复若干已知bug enhancement: 手工输入Webho
橙单3.0 首先感谢开源PHP的平台,也感谢大家的阅读与关注。橙单赠人玫瑰,手有余香,希望我们的免费代码生成工具可以为更多的开发者带来更多的学习和休息时间。 创业维艰,在过去的一年中,我们团队在大家的帮助下和
️ — What's IMPROVED — ♻️ ♻️ 内容助手与表格优化 代码块助手也支持换行/不换行 优化对表格换行版式功能 ♻️ 其他优化 链接地图提供页面、锚点直达入口 右下角的状态栏支持一键收起/展开 过滤重复标题预置
前言 大家好,我是「橙单」的开发者,朋友们都称我为「橙佬」,想想 70 后还在做一线开发那属实够老。最近几年一直在开源PHP宣传我们的产品,还幸运的结识了几位业内大佬,大家经常进行一些技术上的交流,我们的很多
最新支持 橙单开源高颜值流程编辑器无缝接入 RuoYi。 橙单开源高颜在线表单编辑器接入 RuoYi。 橙单开源实现与 RuoYi 用户组织结构的对接插件。 橙单提供完整的第三方接入文档和代码实例。 橙单开源修复上线后用户反
与任务可视化 Gantt Chart 控件:可视化呈现排程计划,支持任务依赖、拖拽重排、进度条展示,帮助排程人员动态优化排产逻辑。 Scheduler 日历控件:用于设备维护排程或产线预约,支持多资源并发视图。 2. 统一的库存数
最新支持 工作流,支持串行会签和前后加签,同时支持了驳回到会签。 工作流,前端 bpmnjs 流程图支持服务任务和接收任务的配置。 工作流,前端钉钉风格流程图支持服务任务和接收任务的配置。 在线表单,支持唯一
最新支持 基础框架支持 Vue3。 代码生成支持 Vue3。 问题修复 工作流,修复抄送流程发起人变量失效问题。 工作流,修复流程任务驳回时,驳回目标任务的审批人为变量是,没有使用原始变量值。 工作流,给所有任