新版功能
- 在线表单,支持独立部署,可接入多个应用系统,并根据 appCode 实现数据隔离。
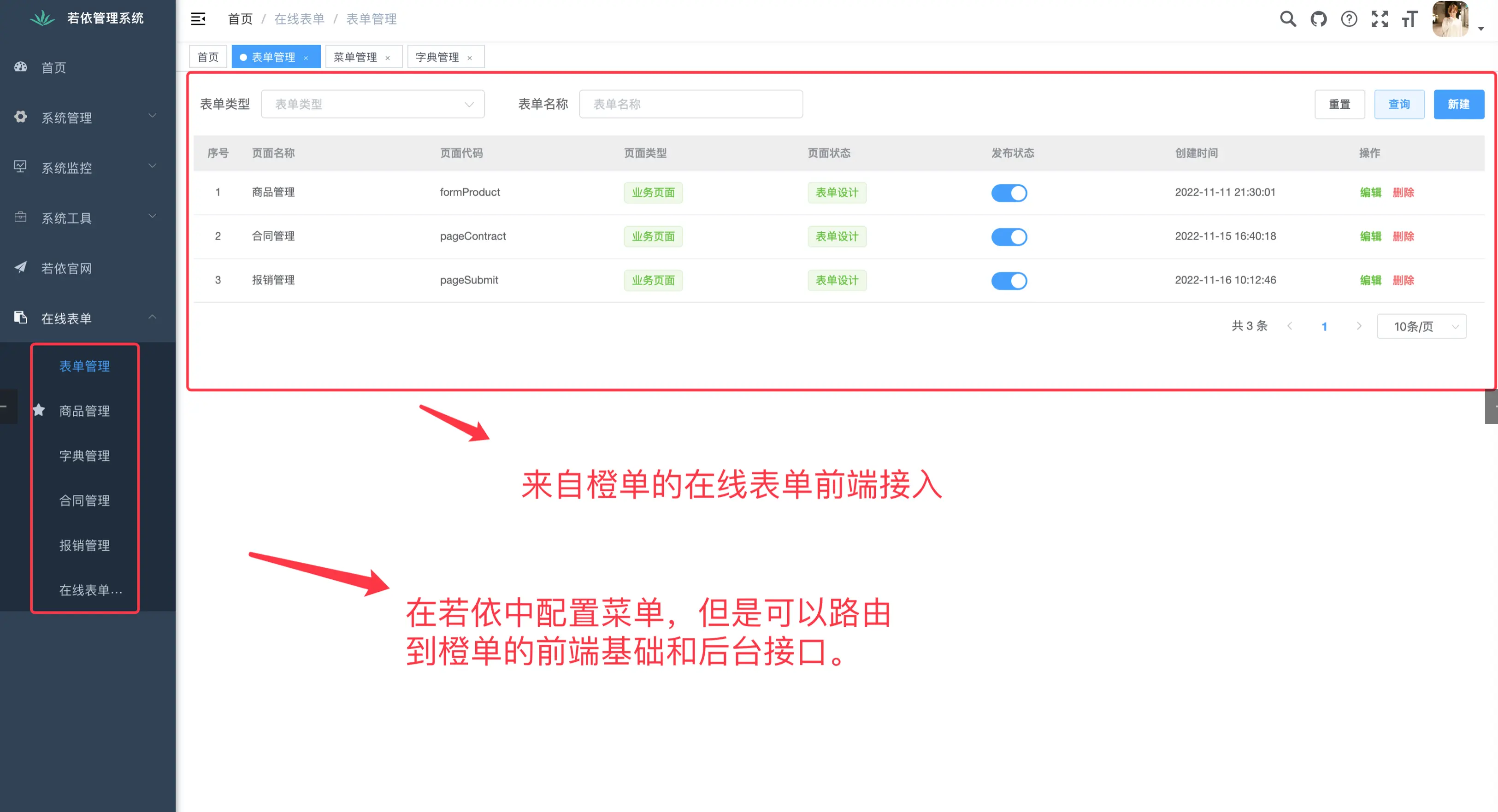
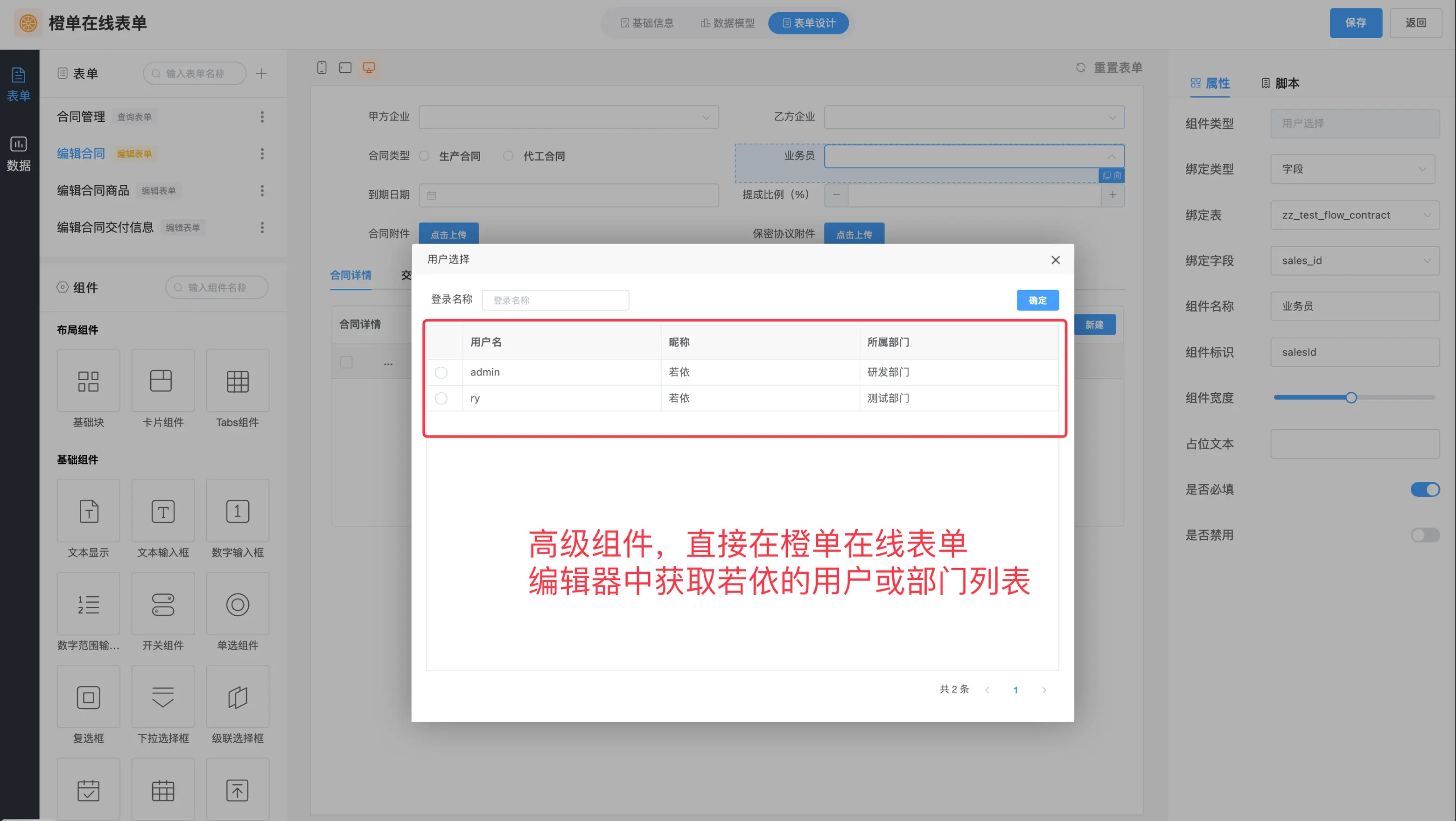
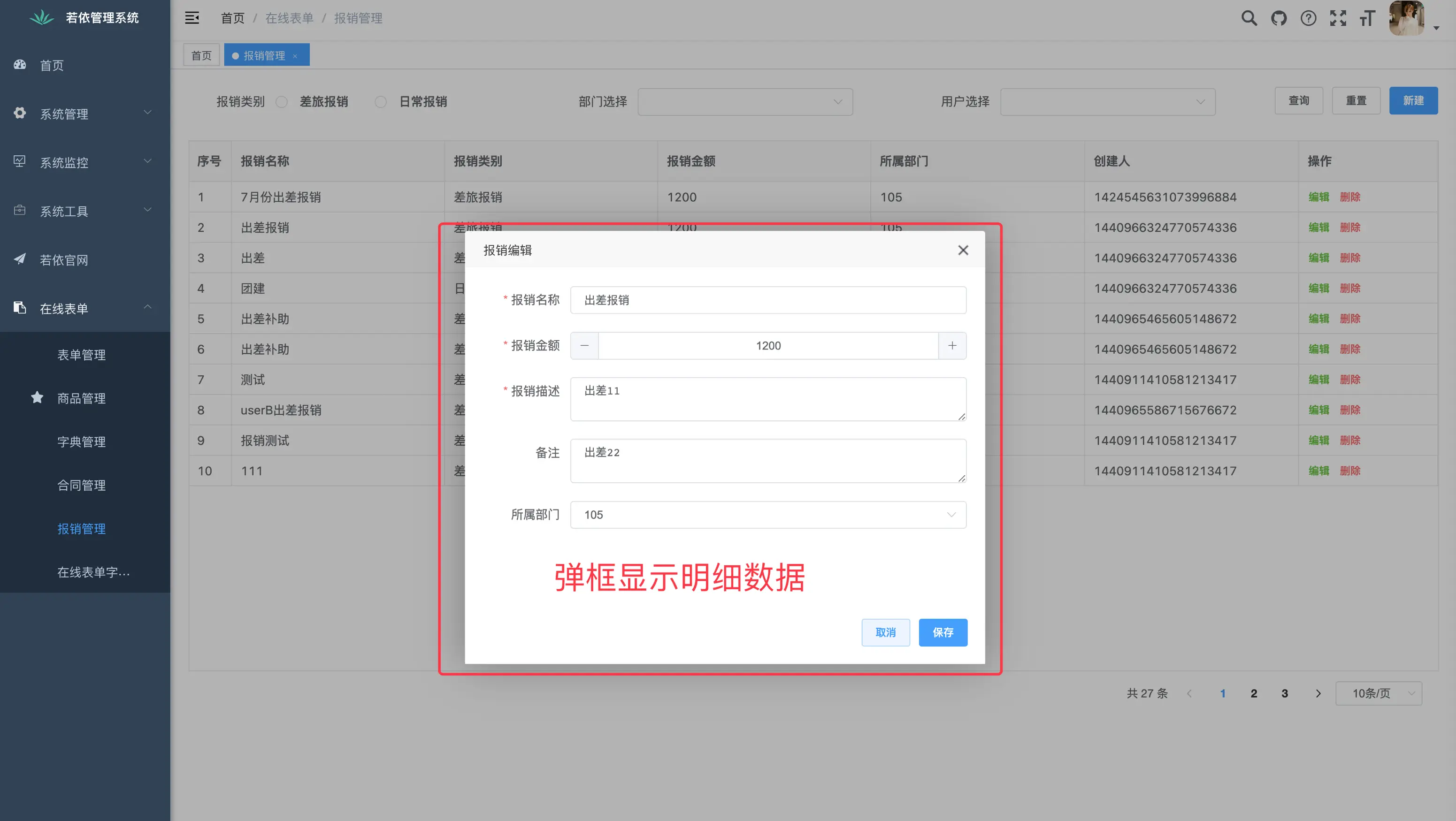
- 在线表单,支持第三方独立接入,目前仅以 若依 为例,并提供详细的接入文档和示例代码。
- 在线表单,不修改任何 若依 默认代码的前提下,仅通过新增插件接口的方式,为 若依 集成橙单的在线表单功能,操作权限和数据权限均可在接入后实现完整兼容。
- 在线表单,对于用户的已有系统,完全可以参照该方式动态接入橙单的在线表单模块。
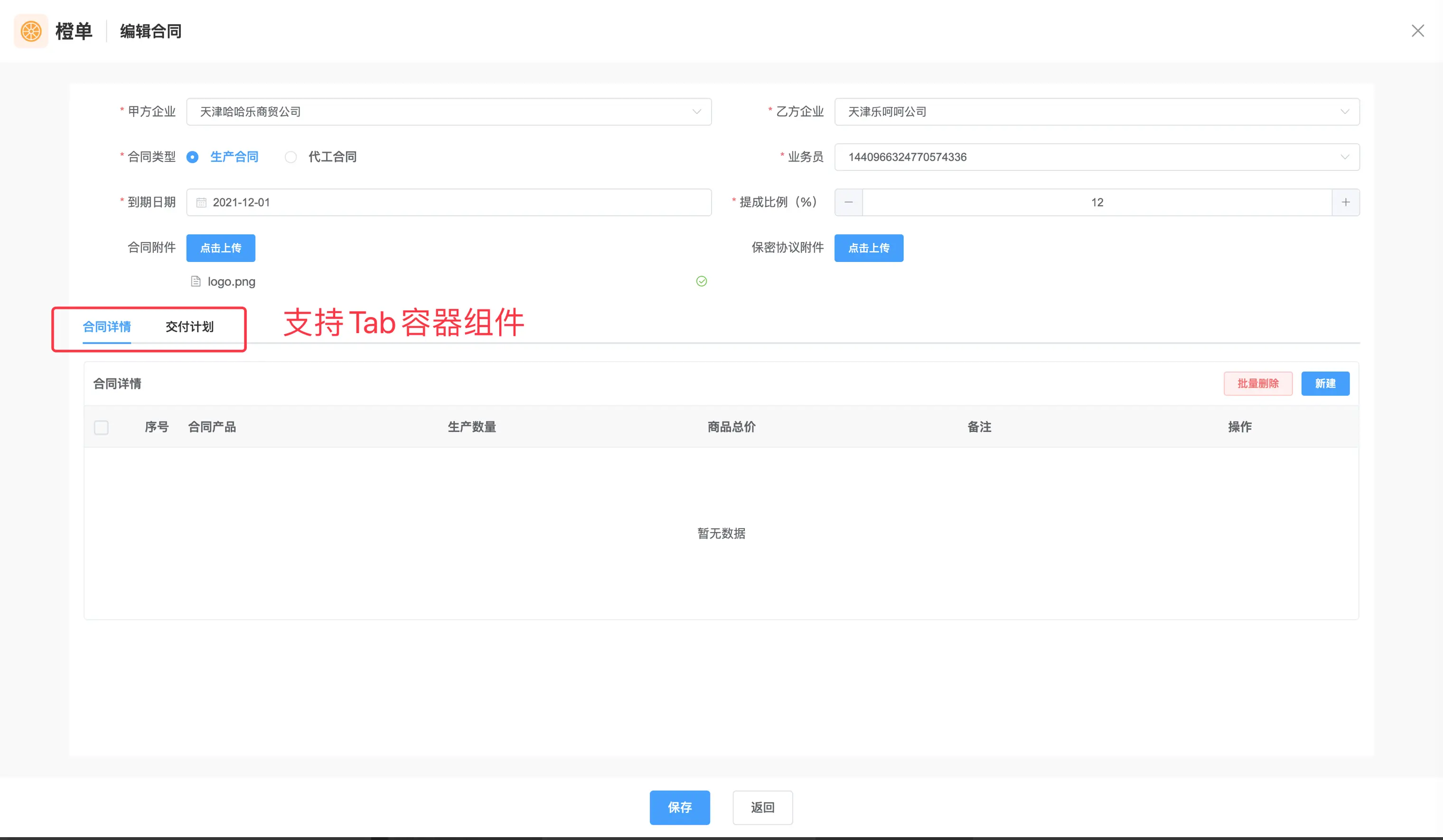
- 在线表单,新增支持 Tab 容器组件。
- 在线表单,组件渲染接口增加基于 Caffeine 的一级缓存,整体性能无限接近路由表单。
- 基础架构,新增图片文件上传后的格式验证,修复图片上传的安全漏洞。
图和真相