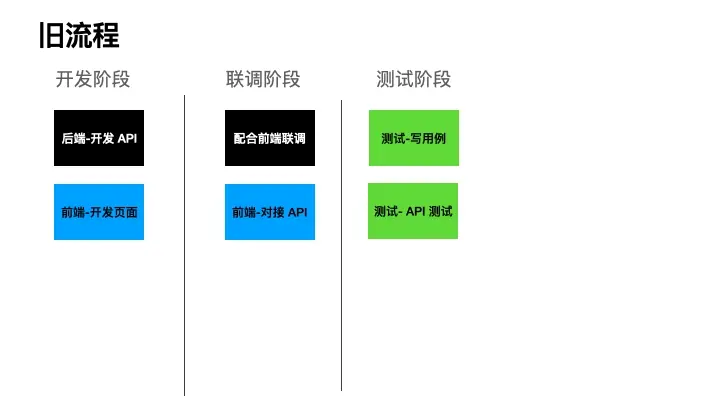
- 设计接口原型,写接口文档;
- 前后端同步写代码,根据文档对接;
- 在对接过程中获得的信息优化接口原型,重复过程。

其实工作都是这些工作,但将设计的过程提前可以减少很多协作问题。
朋友们,相信我,想通过不写文档节省的时间最终都会在对接扯皮过程中还给我们;而且人多力量大嘛,不同的人有不同的角度,观点碰撞可以让设计更好更全面。
当然,决定在设计过程中投入多少时间和精力是需要根据团队的情况调配的,团队很有默契不用约定也能设计一致,那文档什么时候写就不太重要了,适合自己团队的流程就是最好的。
其实工作都是这些工作,但将设计的过程提前可以减少很多协作问题。
朋友们,相信我,想通过不写文档节省的时间最终都会在对接扯皮过程中还给我们;而且人多力量大嘛,不同的人有不同的角度,观点碰撞可以让设计更好更全面。
当然,决定在设计过程中投入多少时间和精力是需要根据团队的情况调配的,团队很有默契不用约定也能设计一致,那文档什么时候写就不太重要了,适合自己团队的流程就是最好的。
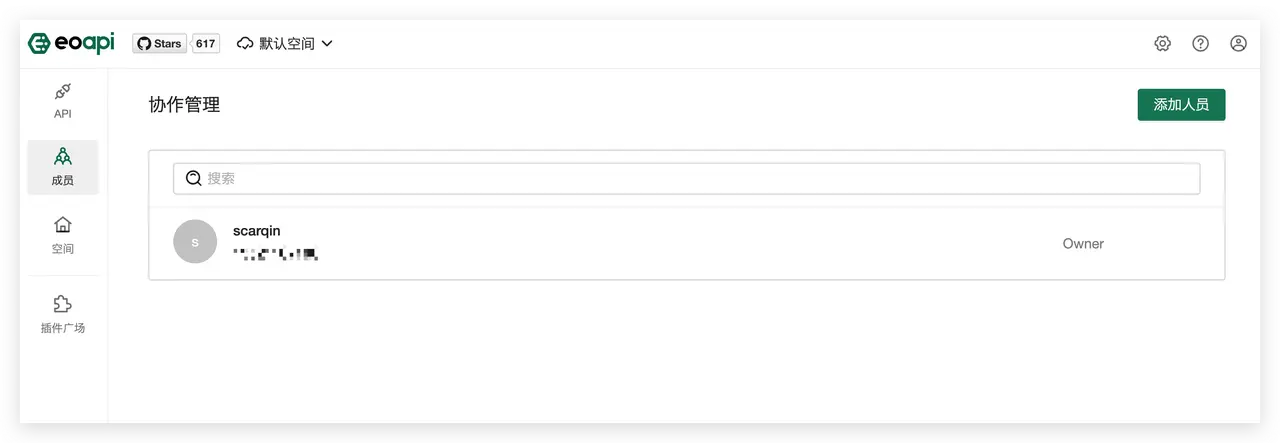
空间是什么? 我们在这个版本引入了空间的概念,一个空间一般是一个团队,我们可以往空间里添加队友:
 加入后就可以一起愉快地共享 API 和环境等空间内数据啦~
加入后就可以一起愉快地共享 API 和环境等空间内数据啦~
 想起在月初的时候,有用户恳(wei)请(xie)我们一定一定一定不要做登录的功能,我理解他的核心的诉求其实是打开就能用,别整那么多花里胡哨的。
想起在月初的时候,有用户恳(wei)请(xie)我们一定一定一定不要做登录的功能,我理解他的核心的诉求其实是打开就能用,别整那么多花里胡哨的。
 作为 Eoapi 的产品和开发我想说:放心吧,如果你用不上云端的功能,那就没有登录的必要,在本地空间内尽情使用吧~
作为 Eoapi 的产品和开发我想说:放心吧,如果你用不上云端的功能,那就没有登录的必要,在本地空间内尽情使用吧~
 如何使用
在服务端运行下面命令使用 Docker 一键启动。
如何使用
在服务端运行下面命令使用 Docker 一键启动。
git clone https://github.com/eolinker/eoapi-remote-server
cd eoapi-remote-server
docker-compose up -d --build
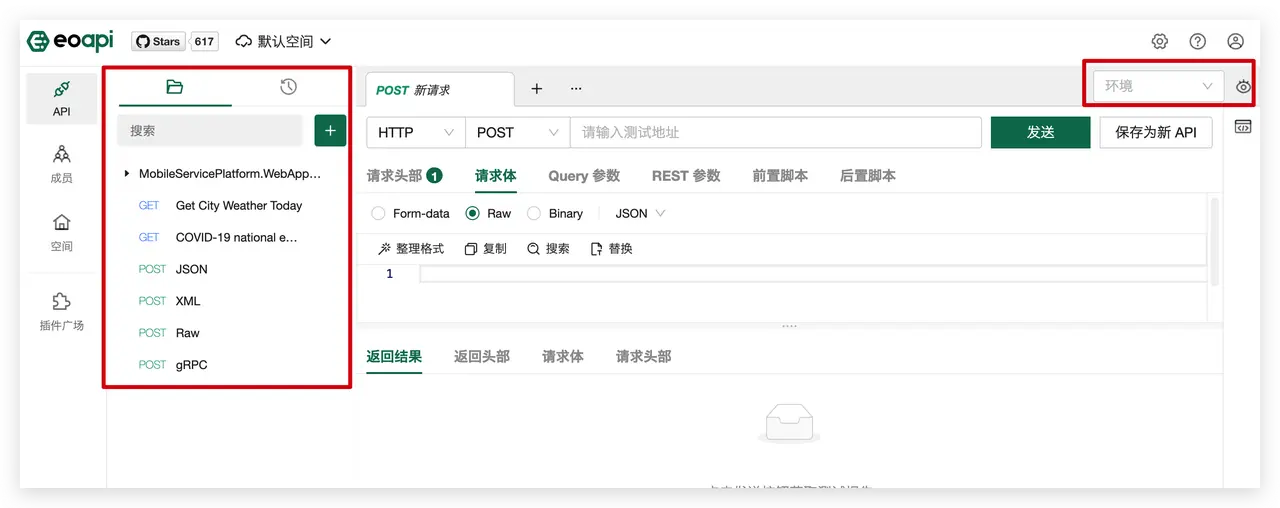
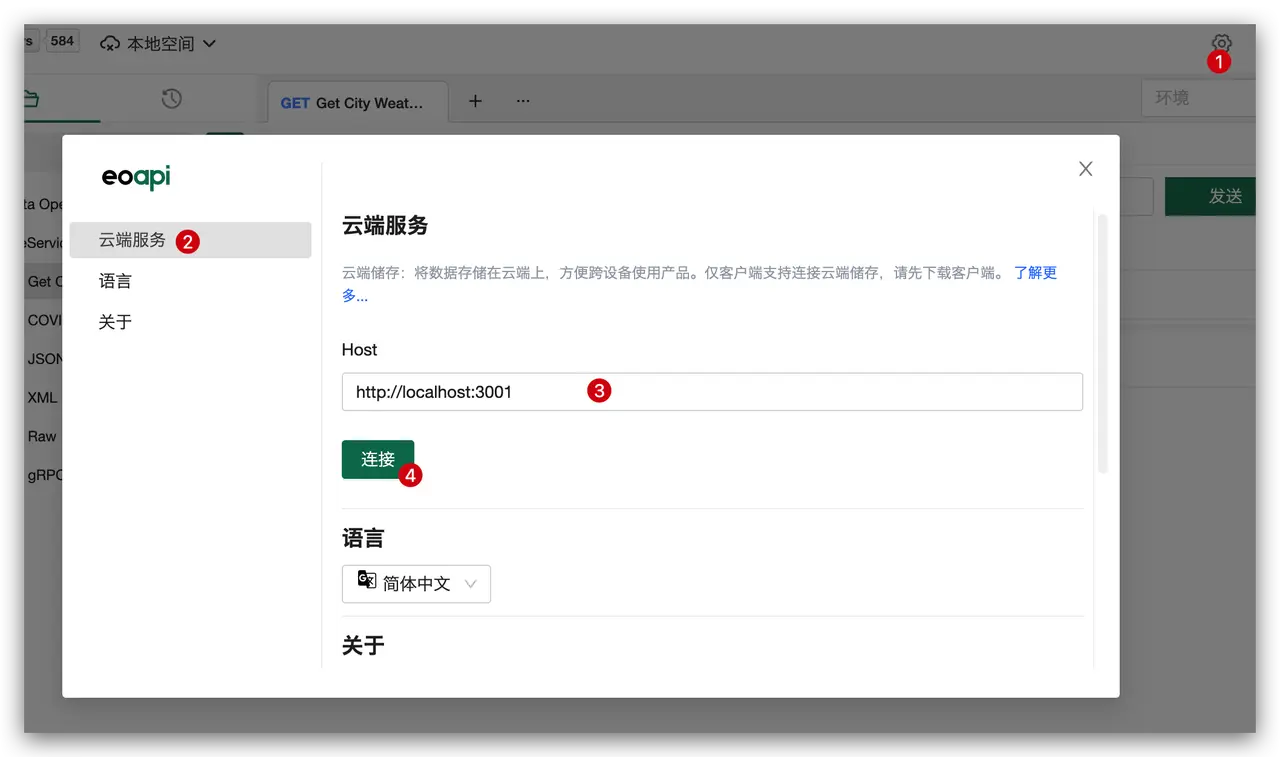
在客户端中配置云服务地址点击连接后就可以将数据上传到云端啦。
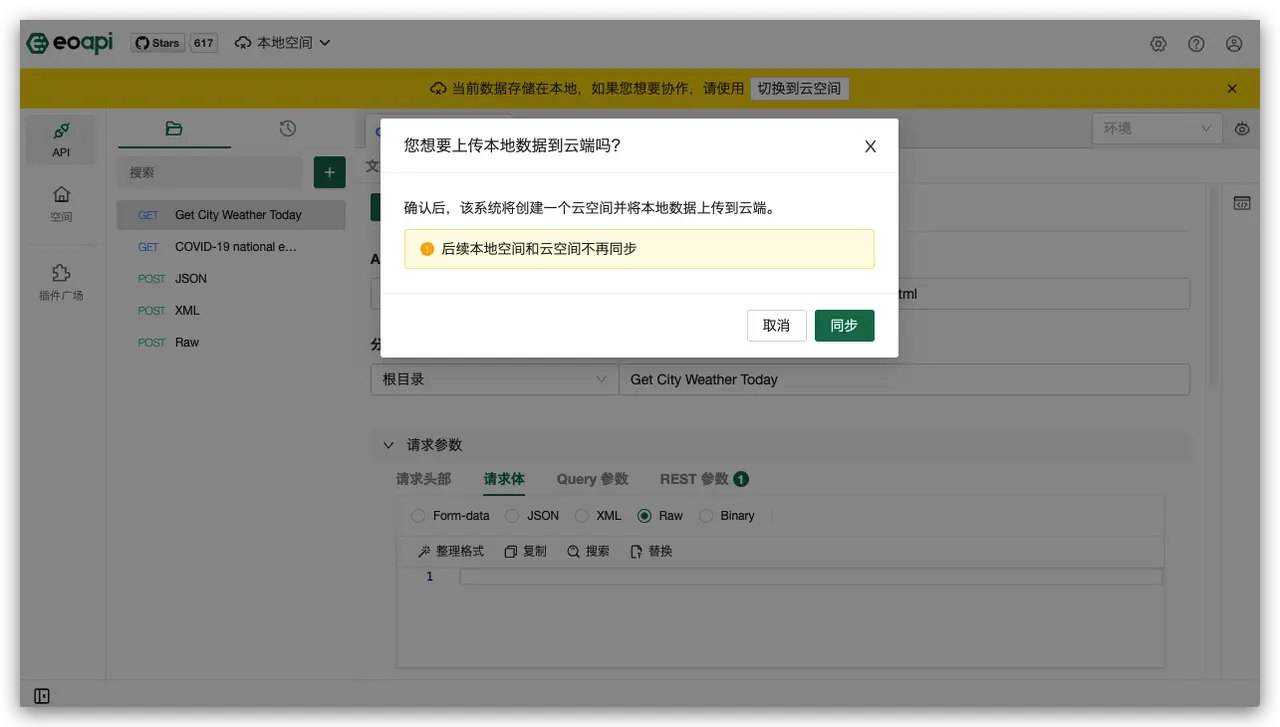
 配置这一块我们设计得十分简单,隐藏了很多配置细节,界面提示可以指引你快速上手新功能。 例如初始化时可以让你选择将本地的数据同步到云端。
配置这一块我们设计得十分简单,隐藏了很多配置细节,界面提示可以指引你快速上手新功能。 例如初始化时可以让你选择将本地的数据同步到云端。
 后续计划
后续计划
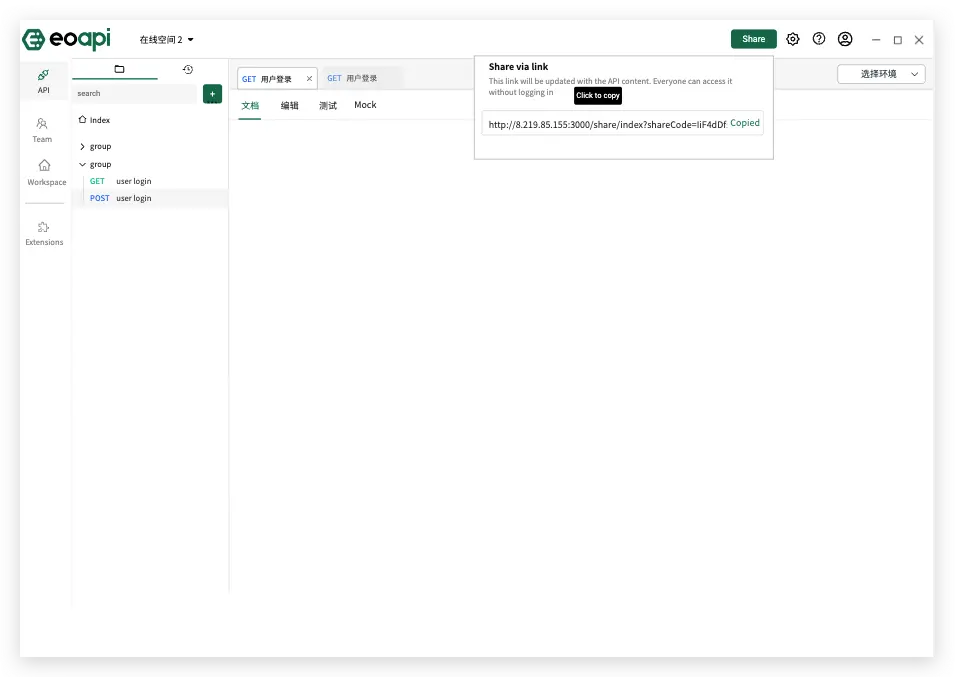
Web 部署 目前我们都是通过桌面端使用的,有的用户会觉得部署和更新不太方便。 所以我们接下来会推出 Web 版本,方便大家打开浏览器就能使用(我个人更喜欢 Web 应用)~ 其实桌面端有桌面端的好处,方便找,加载快,不需要部署,萝卜青菜各有所爱。 API 分享 正在开发中,相信很快就能在 v1.9.0 和大家见面啦。 使用很简单,一键就可以通过分享链接快速将 API 分享给相关的人员。原型图浅看一下:
 获得 GVP
除了新版本发布,还有一个好消息!本月我们的开源项目终于获得了 Gitee 官方的认可,荣获 Gitee 年度最有价值的开源项目称号——GVP,谢谢官方的认可!谢谢各位用户的支持!
获得 GVP
除了新版本发布,还有一个好消息!本月我们的开源项目终于获得了 Gitee 官方的认可,荣获 Gitee 年度最有价值的开源项目称号——GVP,谢谢官方的认可!谢谢各位用户的支持!
 努力提升用户体验是我们做开源项目的初心
,尽管我们的项目在 Gitee 上传代码不久,但为了让所有用户能有较好的下载体验,
我们会在后续任何一个新版本发布的第一时间同步 Gitee
。
我们会努力做好项目,也希望我们的项目能继续得到你们的大力支持! 关于项目,如果你有任何的疑问或者建议,老规矩,记得去 Github 或者 Gitee 上提 Issue ,我们会第一时间处理。
在线 Demo
:
Easy & Open Source API Ecosystem
Github
:
GitHub - eolinker/eoapi: Eoapi 是一个可扩展的 API 开发工具。Eoapi 集合基础的 API 管理和测试功能,并且可以通过插件简化你的 API 开发工作,让你可以更快更好地创建 API。
Gitee:
Eolink/eoapi
努力提升用户体验是我们做开源项目的初心
,尽管我们的项目在 Gitee 上传代码不久,但为了让所有用户能有较好的下载体验,
我们会在后续任何一个新版本发布的第一时间同步 Gitee
。
我们会努力做好项目,也希望我们的项目能继续得到你们的大力支持! 关于项目,如果你有任何的疑问或者建议,老规矩,记得去 Github 或者 Gitee 上提 Issue ,我们会第一时间处理。
在线 Demo
:
Easy & Open Source API Ecosystem
Github
:
GitHub - eolinker/eoapi: Eoapi 是一个可扩展的 API 开发工具。Eoapi 集合基础的 API 管理和测试功能,并且可以通过插件简化你的 API 开发工作,让你可以更快更好地创建 API。
Gitee:
Eolink/eoapi