宇连通IM进行了一次消息轰炸测试,炸出PC端内存泄漏,内存直接达到了2G多。
使用VisualVm进行内存分析,发现历史消息未进行内存回收,需要把历史消息组件的关联链断开,这样历史消息组件就能够内存回收。
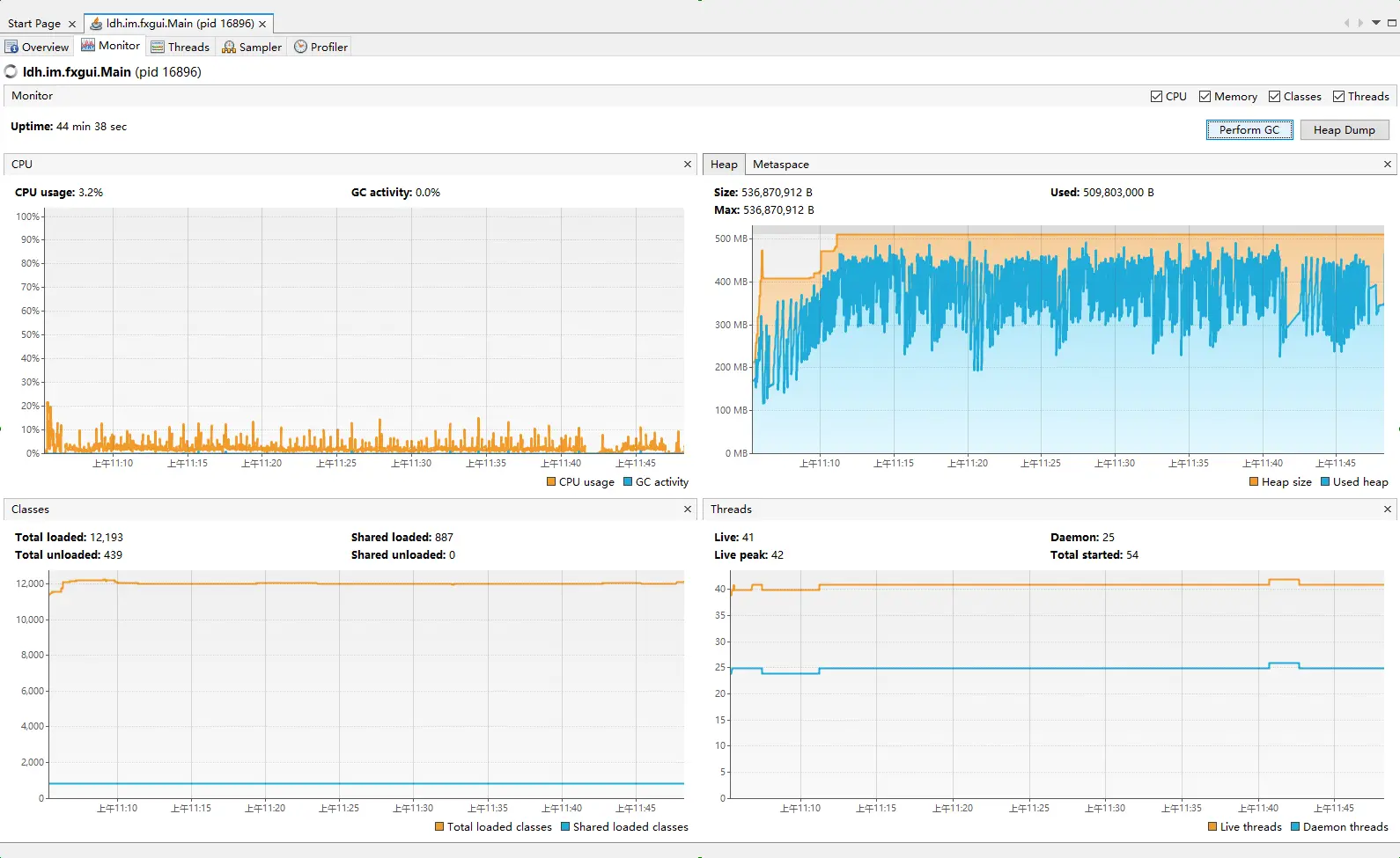
仅此优化,IM内存占用就能控制在500M之内。如下图
消息轰炸了半个小时,堆内存占用一直控制500M之内。
此次内存优化感触很深。java的垃圾回收机制,让在软件开发设计时,针对节省内存使用的设计很少。此次内存优化,感触IM的内存优化,还有很大空间。
下图为IM的消息界面:

宇连通IM进行了一次消息轰炸测试,炸出PC端内存泄漏,内存直接达到了2G多。
使用VisualVm进行内存分析,发现历史消息未进行内存回收,需要把历史消息组件的关联链断开,这样历史消息组件就能够内存回收。
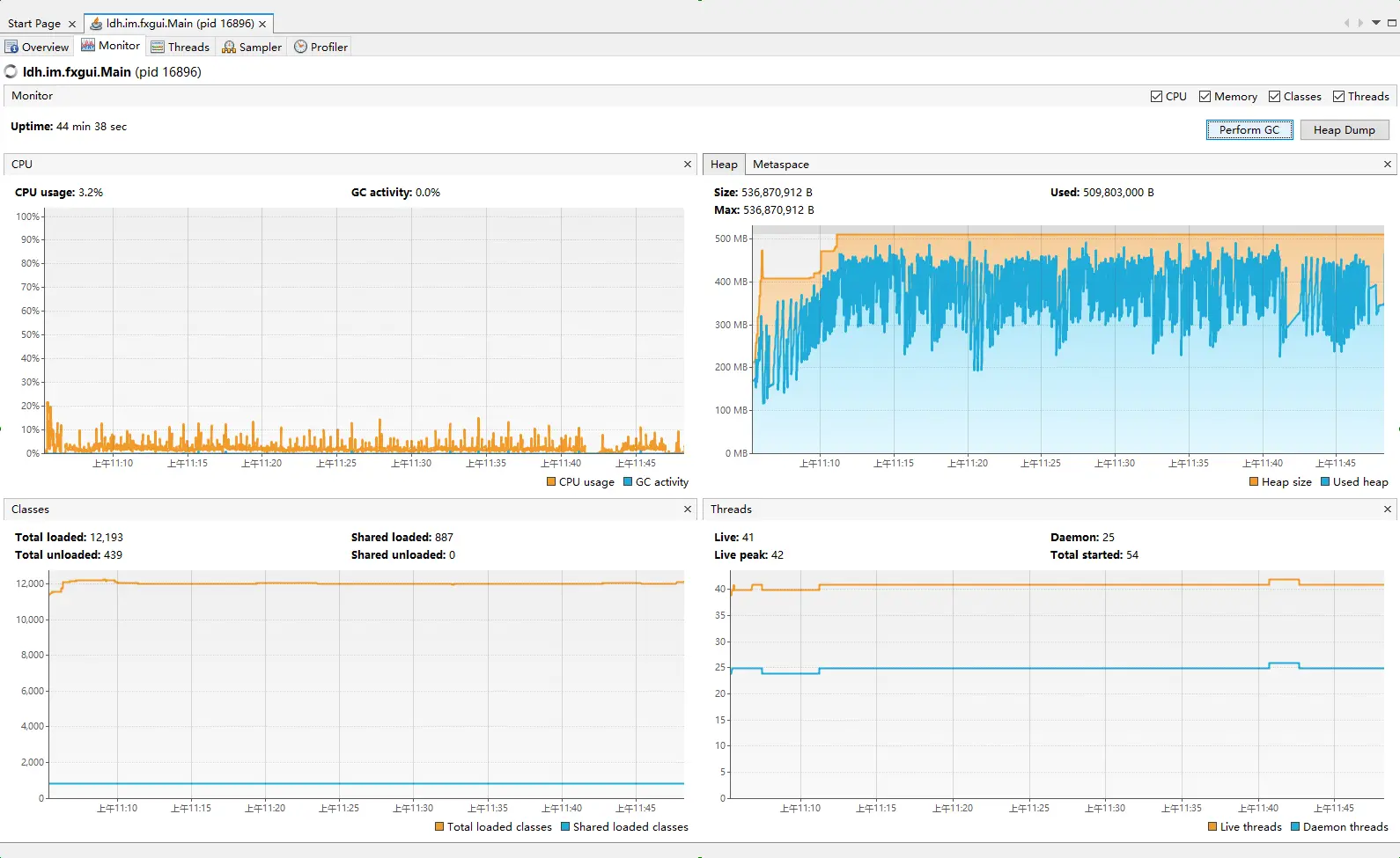
仅此优化,IM内存占用就能控制在500M之内。如下图
消息轰炸了半个小时,堆内存占用一直控制500M之内。
此次内存优化感触很深。java的垃圾回收机制,让在软件开发设计时,针对节省内存使用的设计很少。此次内存优化,感触IM的内存优化,还有很大空间。
下图为IM的消息界面:

宇连通IM经常会使用到gif图片,就增加了支持gif图片功能,已经gif图片制作功能。使IM不仅能发送截图,还能发送制作的gif图片。 但是当发送10M+的gif图片时,pc端内存就迅速升高,设置的500M内存就不够用了,就对gif占用大量内
通IM完成了三端(pc, android, 鸿蒙)的基本功能,就进行了消息轰炸测试。 测试目标: 1, 消息不丢失 2, 消息已读正确 3,程序稳定,功能运行流畅,不出现卡顿,pc端内存占用在2G左右。 &
宇连通IM的数据安全分传输安全和存储安全。 传输安全是客户发起聊天时,数据在传输过程中是安全的。存储安全是数据保存在服务端和客户端也是安全的。 传输安全从两个角度进行设计,一是使用TLS/SSL协议传输,二是对数
图片 2, 安卓和苹果系统效果 3,鸿蒙系统效果 宇连通IM是一个免费开源的个人开发出来的软件,希望大家喜欢。
离。使用vue3/vite、Element Plus UI、 axios数据请求、页面异步加载。PC前端的页面全新改版,更新优化了页面DIY可视化装修、IM客服系统等内容。 1. 采用全新技术构架,实现前后端分离。v4.0采用vue3 web前端框架,将HTML+JavaScript传统前
IM宇联通完成了基于WebRtc实现的视频通信。 视频和语音通信目前支持PC,Android, 鸿蒙三端的功能。 PC端: 采用javafx实现,理论应该能够满足ios, windows, linux等平台,信创电脑也应该能够支持。源码: https://gitee.com/ldh123/im.git
推送等; 可应用于跨设备、跨网络的聊天APP、企业OA、消息推送等各种场景。 MobileIMSDK工程始于2013年10月,历经10年,起初用作某产品的即时通讯底层实现,完全从零开发,技术自主可控 您可能需要:查看关于MobileIMSDK的详
录 新增API接口获取客服会话列表 新增API接口获取未读消息数 新增API接口发送消息 新增移动端用户注销功能 新增API接口(获取卖家管理的秒杀商品) 优化webim相关表 优化webim前台后台相关页面 优化AP接口(文件上传
p。使用 vue3/vite、Element Plus UI、 axios 数据请求、页面异步加载。 秒杀、拼团、社区团购、积分系统等功能模块,对接微信、支付宝等各端支付登陆接口。 平台后台预览 PC 端预览 商家管理预览 自定义页面装修预览 演
。使用 vue3/vite、Element Plus UI、 axios 数据请求、页面异步加载。 前端的页面全新改版,更新页面 DIY 可视化装修、IM 客服系统等内容。 移动端预览: 平台后台预览 PC端预览 商家管理预览 自定义页面装修预览
化易拓展的开源 IM 应用。可拓展架构赋予 Tailchat 无限可能性。 前端微内核架构 + 后端微服务架构 使得 Tailchat 能够驾驭任何定制化 / 私有化的场景 面向企业与私域用户打造,高度自由的群组管理与定制化的面
获取用户群列表。 添加配置,是否允许群主和群管理员无限制撤回自己的消息。 附件的版本有3种格式,分别是Java通用版本、Deb格式安装包和Rpm格式安装包包,可以根据平台或者自己的习惯下载其中一种软件包。另外在Git
支付状态查询接口) 【新增】API 接口(获取我的退款列表接口)增加退款编号、交易号、商户订单号查询条件 【优化】API 接口(更新店铺信息接口)新增图片轮播(swiper)入参 【优化】 API 接口(更新店铺信息接口)
迎使用。 更新内容: ### Feature * 【0.9】增加telnet端口连通监控 [2022-06-09] * 【0.9】增加SqlServer数据监控报警 [2022-06-30] * 【0.9】监控列表增加监控调度时间查看 [2022-08-04] * 【0.9】优化启动脚本,支持java11, java13 [2022-08-04] * 【0.9