2024年7月15日,JumpServer开源堡垒机正式发布v4.0版本。在JumpServer开源堡垒机v4.0版本的设计过程中,JumpServer开源项目组继续秉持“内外兼修”的原则,并且开始迈步走向全球化,同时进一步提升用户的使用体验,真正用心做好一款开源堡垒机。
JumpServer开源项目创立于2014年,继2020年6月发布v2版本和2023年2月发布v3版本后,JumpServe开源项目继续前行,开启第四代际产品序列。

在JumpServer开源堡垒机v4.0版本中,JumpServer项目组对用户使用界面进行了全面的优化升级,并且精心校对了JumpServer的英文界面文案,提升了国际化水平。同时,项目组还整合了JumpServer的组件架构,减小了安装包的体积,扩展后端数据库,优化重要功能,旨在提升JumpServer运维安全管理平台的易用性、安全性和可靠性。除此之外,新版本的JumpServer新增系统组件监控功能,为管理员监控系统日志提供更多便利。
X-Pack增强包方面,JumpServer v4.0版本对云同步功能进行了全新改版,简化了多云同步的操作步骤,提升了管理人员的运维效率。
在版本升级方面,为了确保用户能够顺利升级至JumpServer v4.0版本,请先确保您目前的JumpServer系统已升级至v3.10.x系列的最新版本,否则将无法执行升级操作。需要注意的是,在JumpServer v4.0版本中,社区版可管理的资产数量将被限制在5000台以下。
1. 全新的界面体验
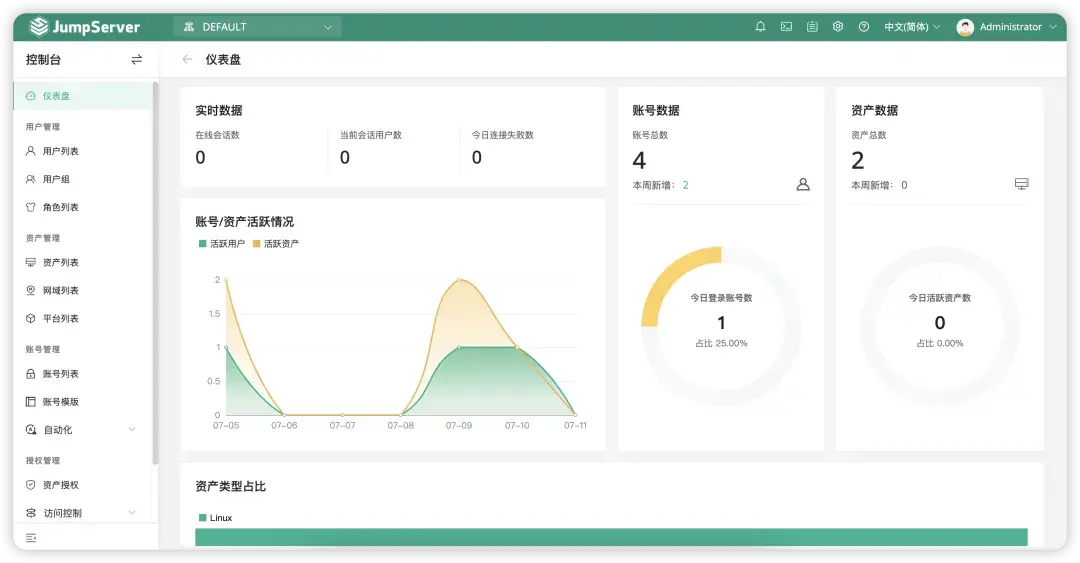
在JumpServer v4.0版本中,JumpServer开源项目组精心调整了操作界面的字体样式,为用户打造统一且舒适的视觉体验。同时,优化了JumpServer左侧菜单栏布局及显示效果,功能导航更加直观,可操作性更强。
 ▲ 图1 JumpServer v4.0版本控制台界面
▲ 图1 JumpServer v4.0版本控制台界面
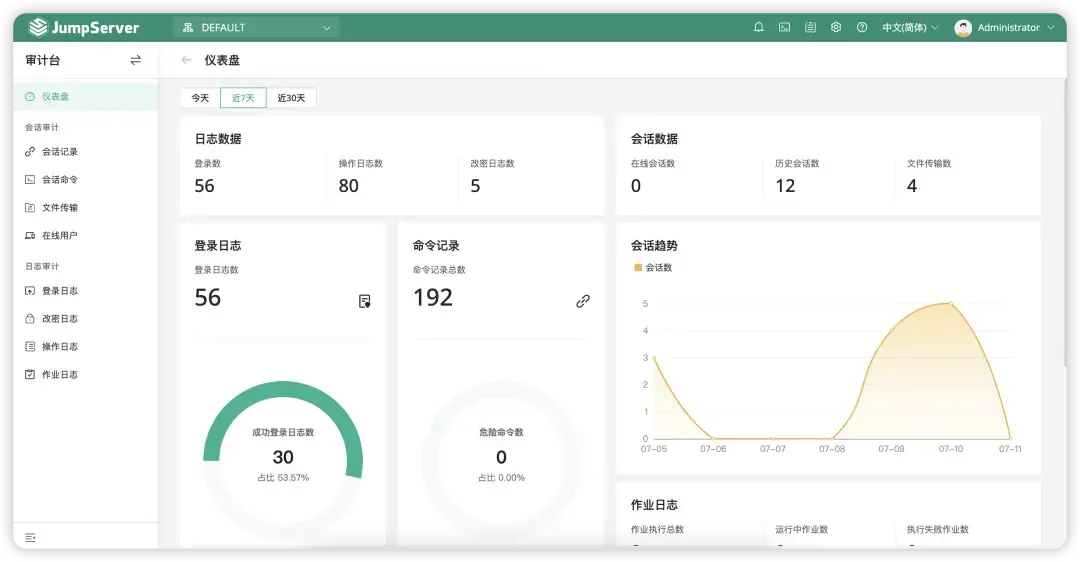
 ▲ 图2 JumpServer v4.0版本审计台界面
▲ 图2 JumpServer v4.0版本审计台界面
2. 全面校对产品英文界面,提升国际化水平
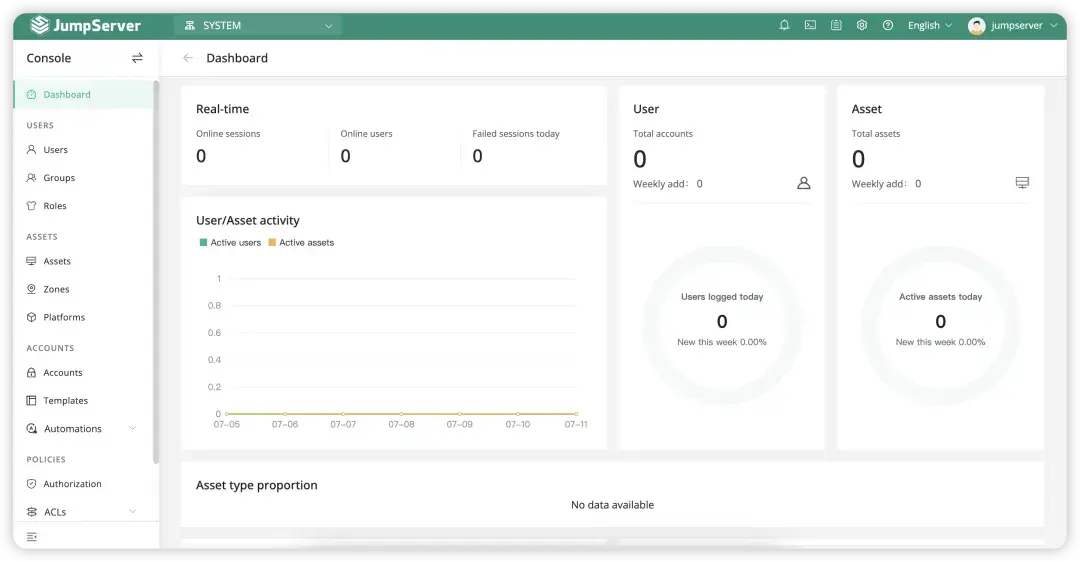
在JumpServer v4.0版本中,为了更好地满足国际用户的使用需求,JumpServer开源项目组精心校对了JumpServer v4.0版本的英文界面文案,提高英文表达的准确性,确保JumpServer能够更好地适应全球不同语言和文化背景的用户的使用需要,为提升JumpServer在全球市场的影响力和覆盖度夯实基础。
 ▲ 图3 JumpServer v4.0版本英文操作界面
▲ 图3 JumpServer v4.0版本英文操作界面
3. 更小巧的安装包
在JumpServer v4.0版本中,在安装包方面,JumpServer开源项目组特别针对社区版的安装包进行了优化,减小了安装包的体积,大幅提升了社区用户的安装下载速度。
JumpServer社区版安装包从v3版本的2.7GB减小至1GB。JumpServer企业版则在保持稳定性和安全性的基础上,安装包体积大小控制在3GB左右。
4. 新增系统组件监控功能
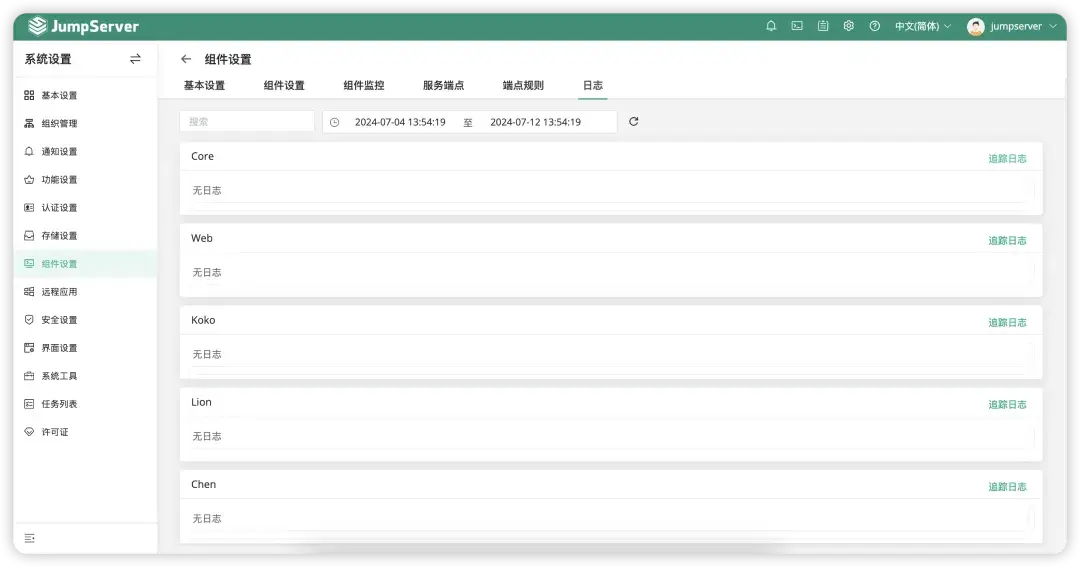
在JumpServer v4.0版本中,为了能够让管理员以更简便的方式查看更多后台信息,JumpServer将组件日志内容迁移至前端界面显示,有效减少了管理员在多个平台的切换操作。同时,JumpServer新增系统组件日志查看功能,旨在提升管理员监控系统日志的便捷性。
 ▲ 图4 JumpServer v4.0版本新增系统组件监控功能
▲ 图4 JumpServer v4.0版本新增系统组件监控功能
5. 拓展后端数据库
数据库方面,为了满足更多用户的需求,JumpServer v4.0版本默认使用PostgreSQL作为CORE服务的后端数据库,同时继续支持MySQL数据库,为用户提供更加稳定、可靠的数据存储方案。同时,JumpServer社区版支持纳管PostgreSQL数据库,并且支持Web CLI、Web GUI两种连接方式。
 ▲ 图5 JumpServer数据库运维安全审计支持情况
▲ 图5 JumpServer数据库运维安全审计支持情况
6. 组件架构重新整合
在JumpServer v4.0版本中,JumpServer将Kael组件功能整合至KoKo组件中,简化了模块管理架构和功能调用,进一步提升了系统的整体性能。同时,JumpServer社区版移除Magnus组件,社区版本不再支持使用本地客户端方式连接数据库。
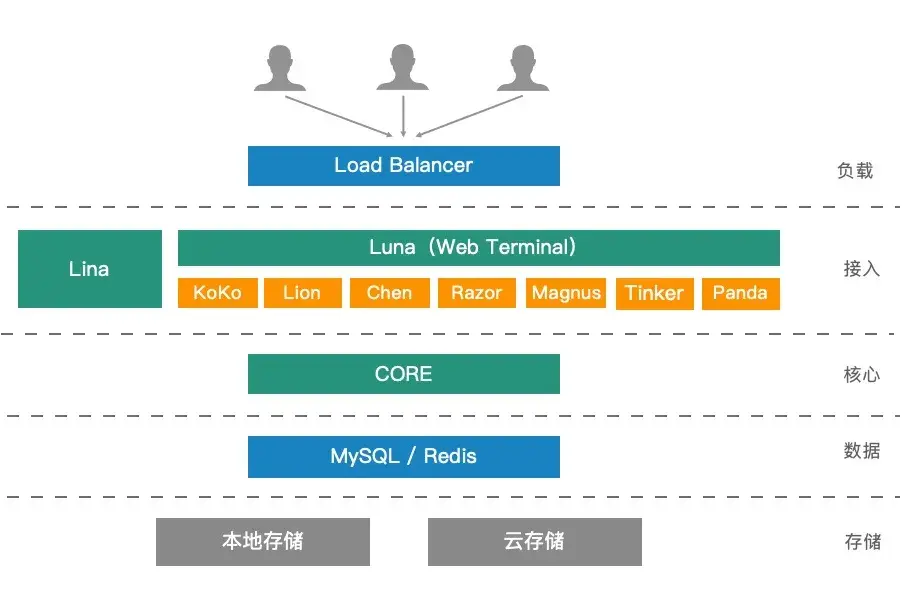
 ▲ 图6 JumpServer v4.0版本产品架构
▲ 图6 JumpServer v4.0版本产品架构
7. 全新改版的云同步模块(X-Pack增强包内)
在JumpServer v4.0版本中,JumpServer的云同步模块进行了全新改版,简化了云同步功能的操作步骤,支持一键创建账号和执行同步任务,大幅提升了管理人员的运维效率。
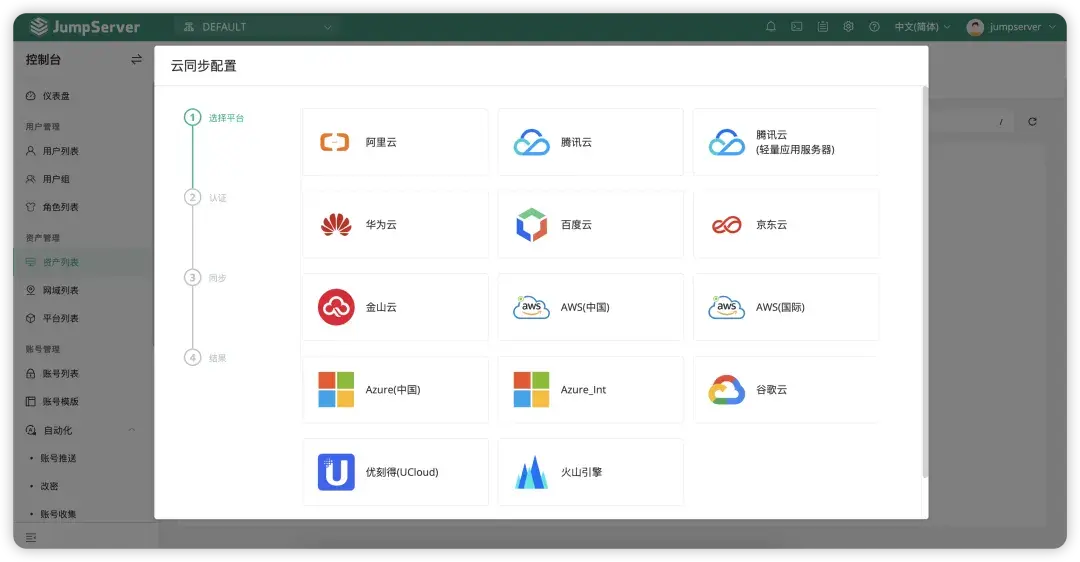
 ▲ 图7 JumpServer v4.0版本云同步模块:云平台管理界面
▲ 图7 JumpServer v4.0版本云同步模块:云平台管理界面
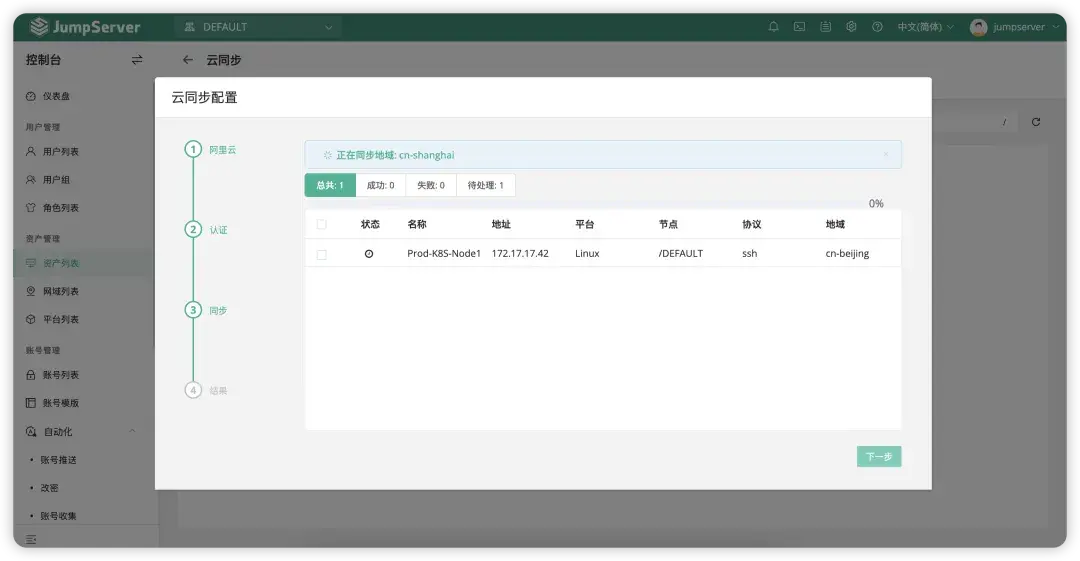
 ▲ 图8 JumpServer v4.0版本云同步模块:云同步配置界面
▲ 图8 JumpServer v4.0版本云同步模块:云同步配置界面