谁告诉你的,使用Vue就一定要前后端分离,云起开发平台1.1版本通过重写thinkphp-template模板引擎,使它能支持在后端渲染vue页面,从此不用打包,不用繁琐的代理处理跨域,不用vue-router,不用前后端都要重复控制权限问题,不用npm引入一大堆看不懂的js代码,你就能愉快的使用vue来编程。
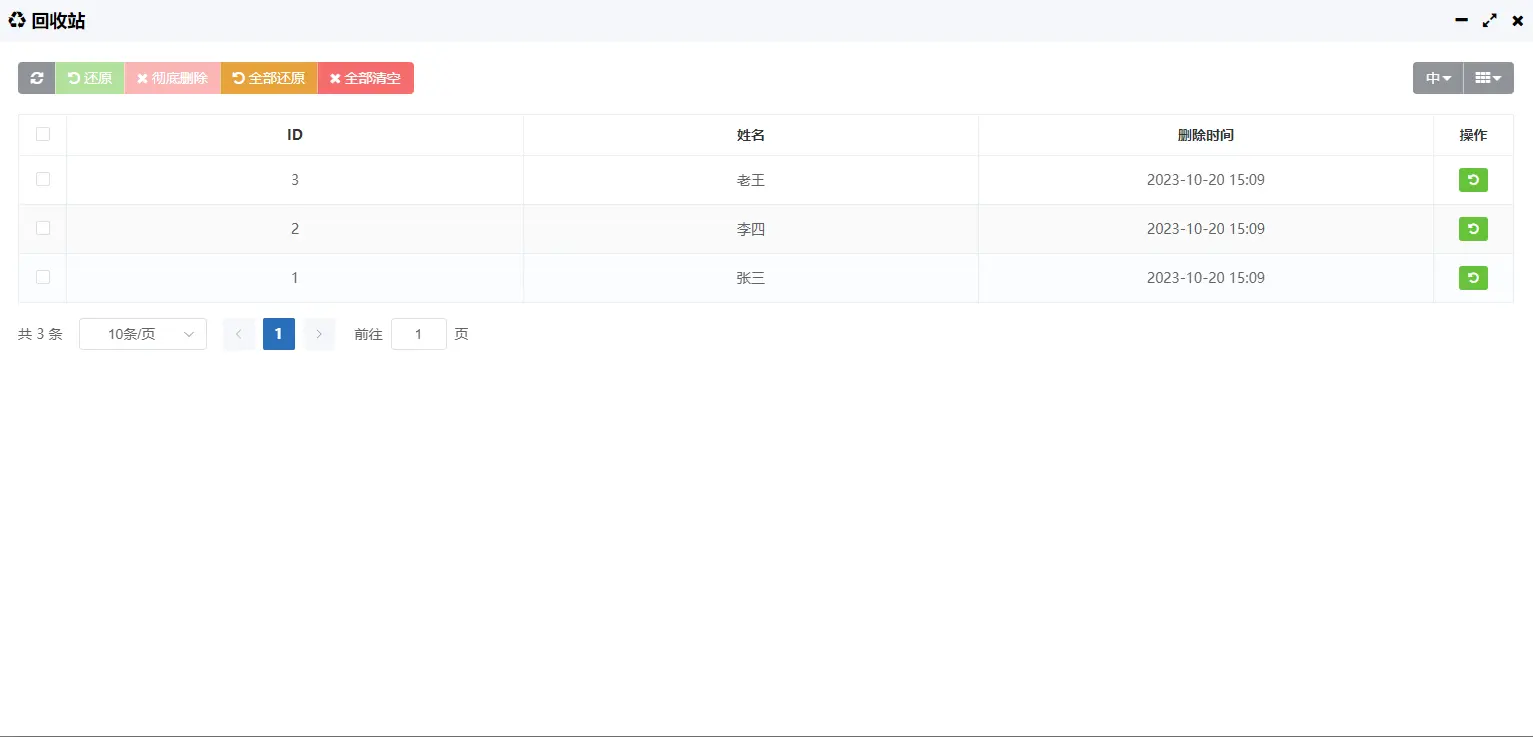
如下所示,这是一段回收站功能的代码,不用打包,不用nodejs,不用ssr,所见即所得,响应快捷迅速。
<template>
<el-card shadow="never" style="border:0;">
<yun-table
:columns='recyclebin_("init")'
search="{$search}"
ref="yuntable"
:common-search="false"
:extend="extend"
toolbar="refresh,restore,destroy,restoreall,clear">
<template #toolbar="{tool,selections}">
<el-button v-if="tool=='restore'" type="success" @click.stop="recyclebin_('restore',selections)" :disabled="selections.length == 0"><i class="fa fa-rotate-left"></i> 还原</el-button>
<el-button v-if="tool=='destroy'" type="danger" @click.stop="recyclebin_('destroy',selections)" :disabled="selections.length == 0"><i class="fa fa-remove"></i> 彻底删除</el-button>
<el-button v-if="tool=='restoreall'" type="warning" @click.stop="recyclebin_('restoreall')"><i class="fa fa-rotate-left"></i> 全部还原</el-button>
<el-button v-if="tool=='clear'" type="danger" @click.stop="recyclebin_('clear')"><i class="fa fa-remove"></i> 全部清空</el-button>
</template>
</yun-table>
</el-card>
</template>
<script>
import table from "@components/Table.js";
export default{
components:{
'YunTable':table
},
data:{
extend:{
index_url:Yunqi.config.url,
recyclebin_url:'',
}
},
onLoad:function (){
this.extend.recyclebin_url = Yunqi.config.url.slice(0,Yunqi.config.url.indexOf('?'));
},
methods: {
}
}
</script>
<style>
</style>

云起开发平台是基于 Thinkphp8.0 + ES6.0 + Vue3.2 + Element Plus2.3 等技术开发的,开源免费的快速开发平台。