大家好,我是 Kagol。
非常高兴跟大家宣布,2023年6月29日,OpenTiny Vue 发布了 v3.9.0 🎉。
OpenTiny 每次大版本发布,都会给大家带来一些实用的新特性,5.18 我们发布了 v3.8.0 版本,推出了一套全新的极客黑主题。
🎉OpenTiny 3.8.0 正式发布:推出「极客黑」新主题!
本次 3.9.0 版本主要推出以下新特性:
- 新增 Drawer 抽屉组件
- 新增 Guide 引导组件
- 新增 PopConfirm 气泡确认框组件
- 支持 SSR 服务器端渲染
OpenTiny 新增了一名贡献者 @KevinAndrewDong,感谢 @KevinAndrewDong 对 OpenTiny Vue 3.9.0 版本的贡献🤝
大家可以更新 @opentiny/[email protected] 进行体验!
Drawer 抽屉
3.9.0 版本之前,大家要使用抽屉组件,需要使用 Dialog 组件的 right-slide 属性。
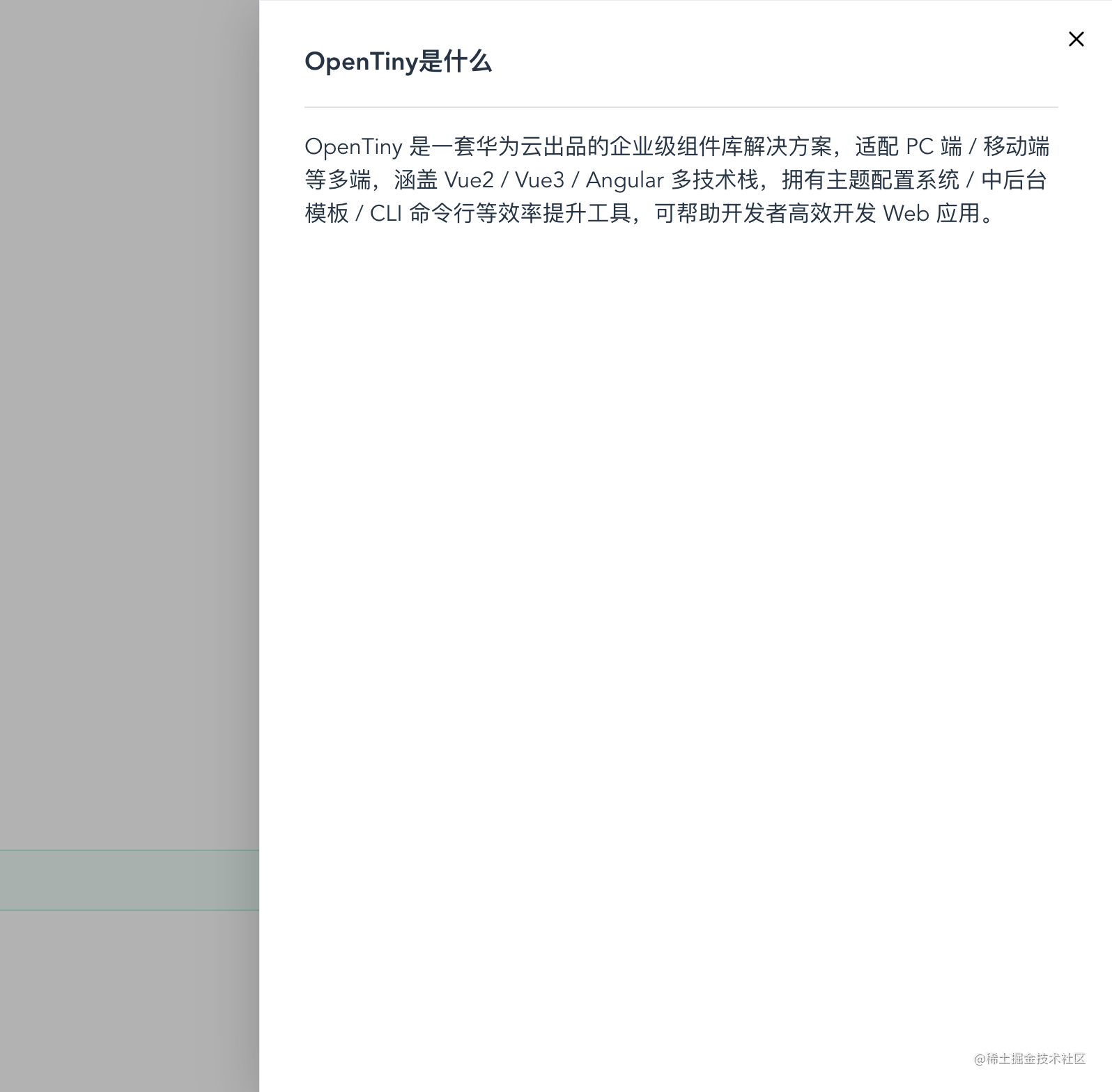
<tiny-dialog-box right-slide v-model:visible="dialogVisible" title="OpenTiny是什么">
<p>OpenTiny 是一套华为云出品的企业级组件库解决方案,适配 PC 端 / 移动端等多端,涵盖 Vue2 / Vue3 / Angular 多技术栈,拥有主题配置系统 / 中后台模板 / CLI 命令行等效率提升工具,可帮助开发者高效开发 Web 应用。</p>
</tiny-dialog-box>
效果如下:

由于抽屉组件没有一个单独的 Drawer 组件,大家在咱们的组件库官网搜索 Drawer 或者 抽屉等关键字时,搜索不到这个组件,经常有人问我们有没有抽屉组件。
另外由于 DialogBox 组件的 right-slide 属性只能配置从右侧进行弹出,如果有用户想要从左边弹出就没法支持啦。
出于以上原因,我们决定单独抽取一个 Drawer 组件,包含丰富的功能:
- 支持
left|right|top|bottom4个方向弹出抽屉 - 支持定制抽屉宽度,以及动态拖拽改变抽屉的宽度
- 支持 default/header/footer 等丰富的插槽
更多丰富的功能可以在 OpenTiny 官网体验,也可以尝试单独安装 Drawer 组件进行体验。
安装 OpenTiny 的 Drawer 组件
npm i @opentiny/[email protected]
在 App.vue 中使用
<script setup lang="ts">
import { ref } from 'vue'
import { Button as TinyButton } from '@opentiny/vue'
import TinyDrawer from '@opentiny/vue-drawer'
const drawerVisible = ref(false)
const openDrawer = () => {
drawerVisible.value = true
}
</script>
<template>
tiny-button @click="openDrawer">打开抽屉</tiny-button>
<tiny-drawer v-model:visible="drawerVisible" title="OpenTiny是什么" dragable>
<!-- 默认插槽的内容是可以自行定义,比如:可以是表格行的详情内容 -->
<p>OpenTiny 是一套华为云出品的企业级组件库解决方案,适配 PC 端 / 移动端等多端,涵盖 Vue2 / Vue3 / Angular 多技术栈,拥有主题配置系统 / 中后台模板 / CLI 命令行等效率提升工具,可帮助开发者高效开发 Web 应用。</p>
</tiny-drawer>
</template>
效果如下:

Guide 引导
当我们的产品推出一个比较复杂的新特性时,一般会在用户第一次使用产品时弹出一个用户指引,让用户更好地使用我们的产品,提升用户体验和满意度。
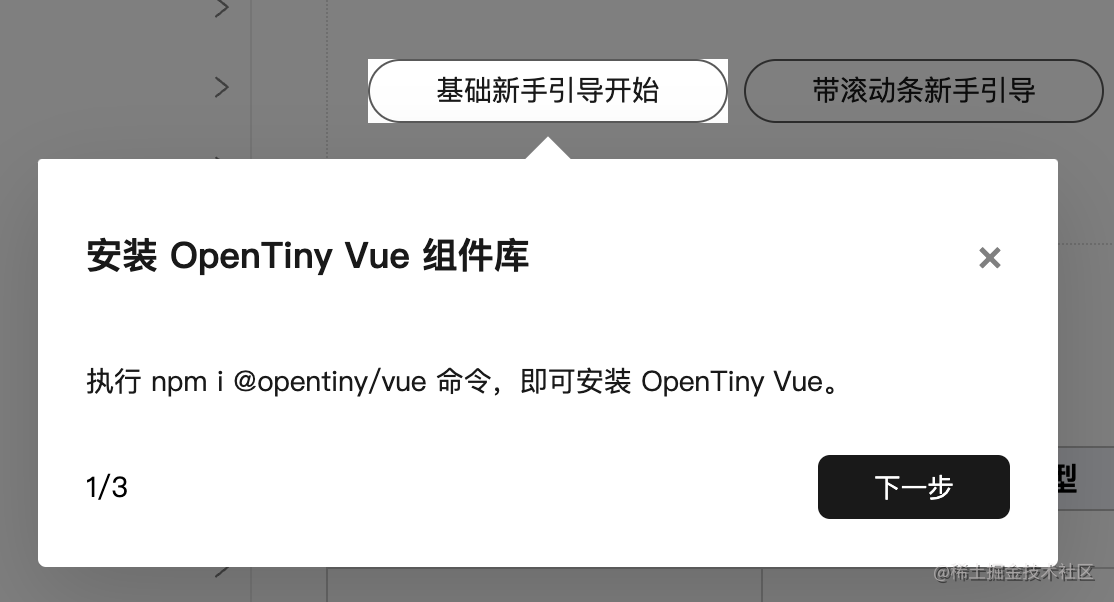
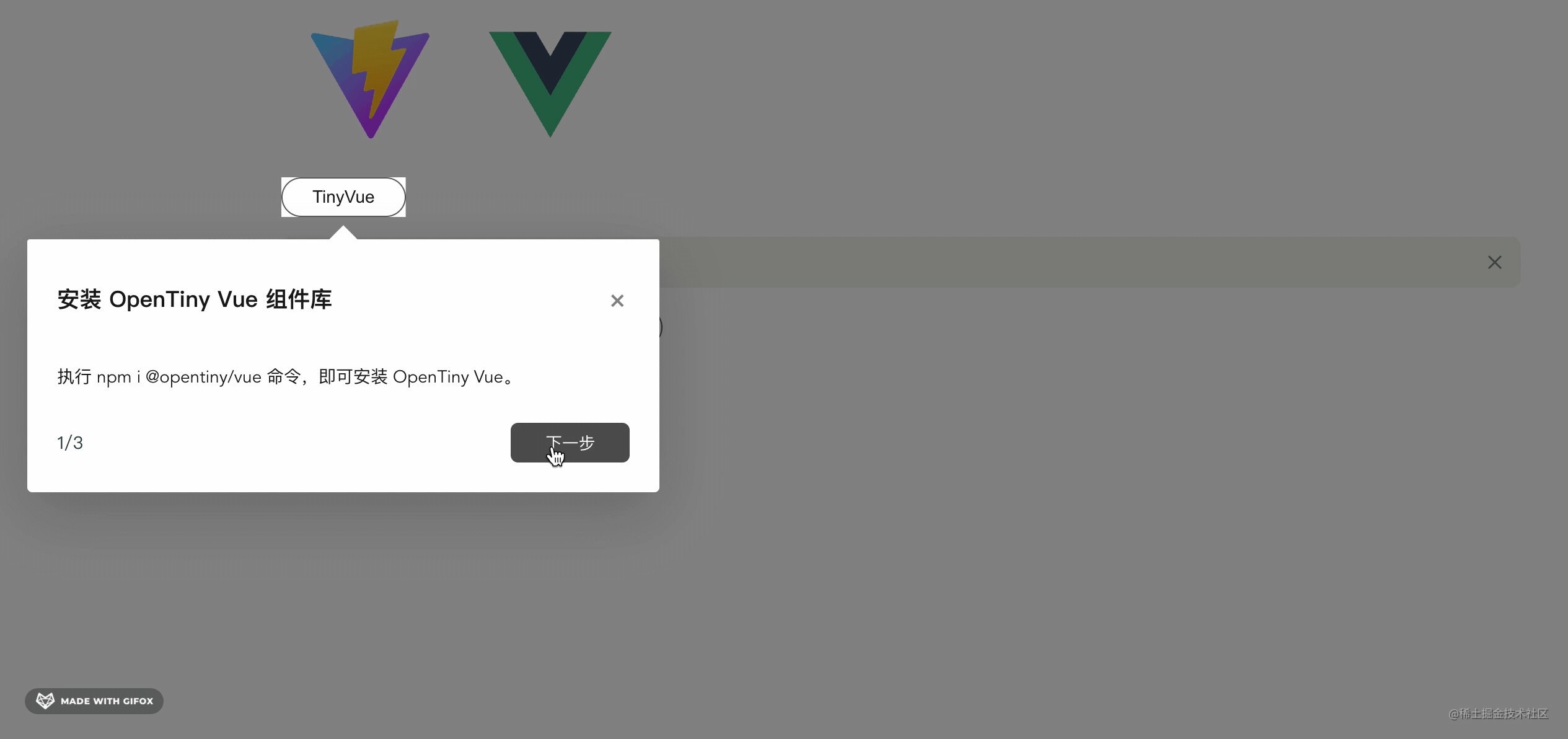
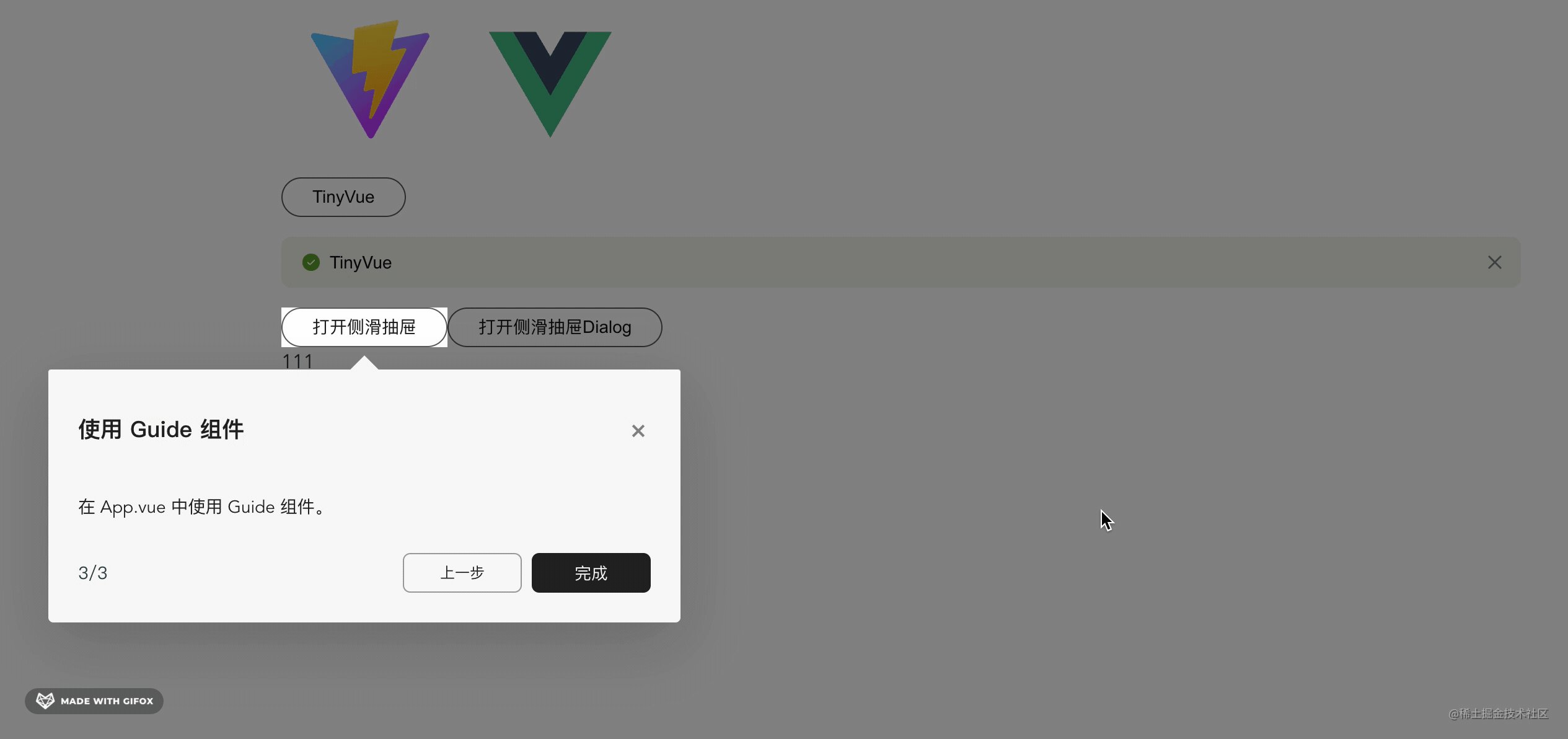
这时就需要用户指引组件 Guide,OpenTiny 的 Guide 组件效果如下:

使用方式也很简单:
<script setup lang="ts">
import {
Guide as TinyGuide
} from '@opentiny/vue'
const guideData = [
{
title: '安装 OpenTiny Vue 组件库',
text: '执行 npm i @opentiny/vue 命令,即可安装 OpenTiny Vue。',
domElement: '.box1',
button: [
{
text: '下一步',
action: 'next'
}
]
},
{
title: '引入 Guide 组件',
text: '<div class="scrollBox">import { Guide as TinyGuide } from \\'@opentiny/vue\\'</div>',
domElement: '.box2',
button: [
{
text: '上一步',
action: 'back',
secondary: true
},
{
text: '下一步',
action: 'next'
}
]
},
{
title: '使用 Guide 组件',
text: '<div class="scrollBox">在 App.vue 中使用 Guide 组件。</div>',
domElement: '.box3',
button: [
{
text: '上一步',
action: 'back',
secondary: true
},
{
text: '完成',
action: 'complete'
}
]
}
]
</script>
<template>
<tiny-guide :dom-data="guideData"></tiny-guide>
</template>
效果如下:

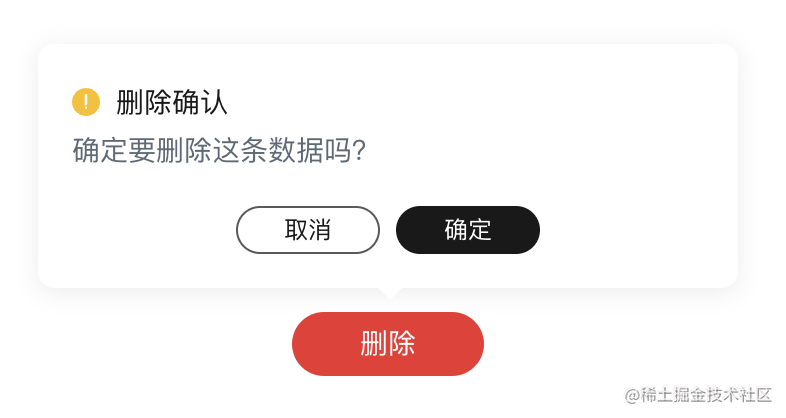
PopConfirm 气泡确认框
PopConfirm 组件用于删除确认提示等场景,基于 Popover 组件进行封装。
使用起来很方便:
<script setup lang="ts">
import { Popconfirm as TinyPopConfirm } from '@opentiny/vue'
</script>
<template>
<tiny-pop-confirm title="删除确认" content="确定要删除这条数据吗?" type="warning" trigger="click">
<template #reference>
<tiny-button type="danger">删除</tiny-button>
</template>
</tiny-pop-confirm>
</template>
效果如下:

支持 SSR
为了扩展 OpenTiny Vue 组件库的使用场景,支持在 Vitepress、Nuxt 等 SSG/SSR 场景中使用,我们在 3.9.0 版本中增加了对 SSR 的支持,欢迎大家体验。
更多版本特性,请查看以下链接:https://github.com/opentiny/tiny-vue/releases/tag/v3.9.0
关于 OpenTiny
OpenTiny 是一套华为云出品的企业级组件库解决方案,适配 PC 端 / 移动端等多端,涵盖 Vue2 / Vue3 / Angular 多技术栈,拥有主题配置系统 / 中后台模板 / CLI 命令行等效率提升工具,可帮助开发者高效开发 Web 应用。
核心亮点:
跨端跨框架:使用 Renderless 无渲染组件设计架构,实现了一套代码同时支持 Vue2 / Vue3,PC / Mobile 端,并支持函数级别的逻辑定制和全模板替换,灵活性好、二次开发能力强。组件丰富:PC 端游80+组件,移动端游30+组件,包含高频组件 Table、Tree、Select 等,内置虚拟滚动,保证大数据场景下的流畅体验,除了业界常见组件之外,我们还提供了一些独有的特色组件,如:Split 面板分割器、IpAddress IP地址输入框、Calendar 日历、Crop 图片裁切等配置式组件:组件支持模板式和配置式两种使用方式,适合低代码平台,目前团队已经将 OpenTiny 集成到内部的低代码平台,针对低码平台做了大量优化周边生态齐全:提供了基于 Angular + TypeScript 的 TinyNG 组件库,提供包含 10+ 实用功能、20+ 典型页面的 TinyPro 中后台模板,提供覆盖前端开发全流程的 TinyCLI 工程化工具,提供强大的在线主题配置平台 TinyTheme
联系我们:
- 官方公众号:
OpenTiny - OpenTiny 官网
- Vue 组件库(欢迎 Star 🌟)
往期文章推荐
- 🎉OpenTiny 3.8.0 正式发布:推出「极客黑」新主题!
- 🌈使用 TinyCLI 两行命令创建一个美观大气的 Admin 系统
- 🌈一个 OpenTiny,Vue2 Vue3 都支持!
- 🌈历史性的时刻!OpenTiny 跨端、跨框架组件库正式升级 TypeScript,10 万行代码重获新生!
- 🌈OpenTiny 的这些特色组件,很实用,但你应该没见过