数据可视化引擎 G2 5.0 正式版本 “Spring” 现已发布。本次主版本更新包含更简洁和专业的可视化语法,更丰富的图表类型和图表特性,易于拓展的全新 API 和架构。在提高 G2 灵活性和易用性的同时,也为 G2 未来的长期稳定迭代和生态的建设奠定了夯实的基础。
“我们希望 G2 不仅仅是一个做可视化的工具,还希望它能给用户传递正确的可视化思维:让人们在数据世界里获得视觉化思考能力。我们会继续对其不断进行打磨,也希望社区有更多志同道合的小伙伴通过各种形式参与共建。”

渐进式可视化语法
公告称,G2 从最开始就有一个简单的愿景:“一句话绘制出一个图表”。为此开发团队实践了图形语法《The Grammar of Graphics》的核心理论:拒绝图表分类学,用一系列可视化组件来描述一个图表。相对于“一图一做”,大大丰富了可绘制图表的种类。但随着可视化场景越来越复杂,以及根据内外用户的反馈,我们发现 G2 在易用性和灵活性上还有不小的提升空间。
为此,其参考前端框架 React 和 Vue 复用逻辑的编程范式,给出了“Mark 是一等公民”的设计原则,提出了一套“渐进式的可视化语法”:一个可以逐步学习和采用的可视化语法,在保证复杂度几乎不变的情况下,可以为越来越丰富和苛刻的可视化场景提供持续的支持。

同时在可视化描述层面,参考了学术界的 Vega-Lite 可视化语法的设计,提高了 G2 语法的通用性和专业性,希望能给用户专递正确的、专业的可视化思维,提高开发效率和更多得从可视化中获益。
更丰富的图表类型
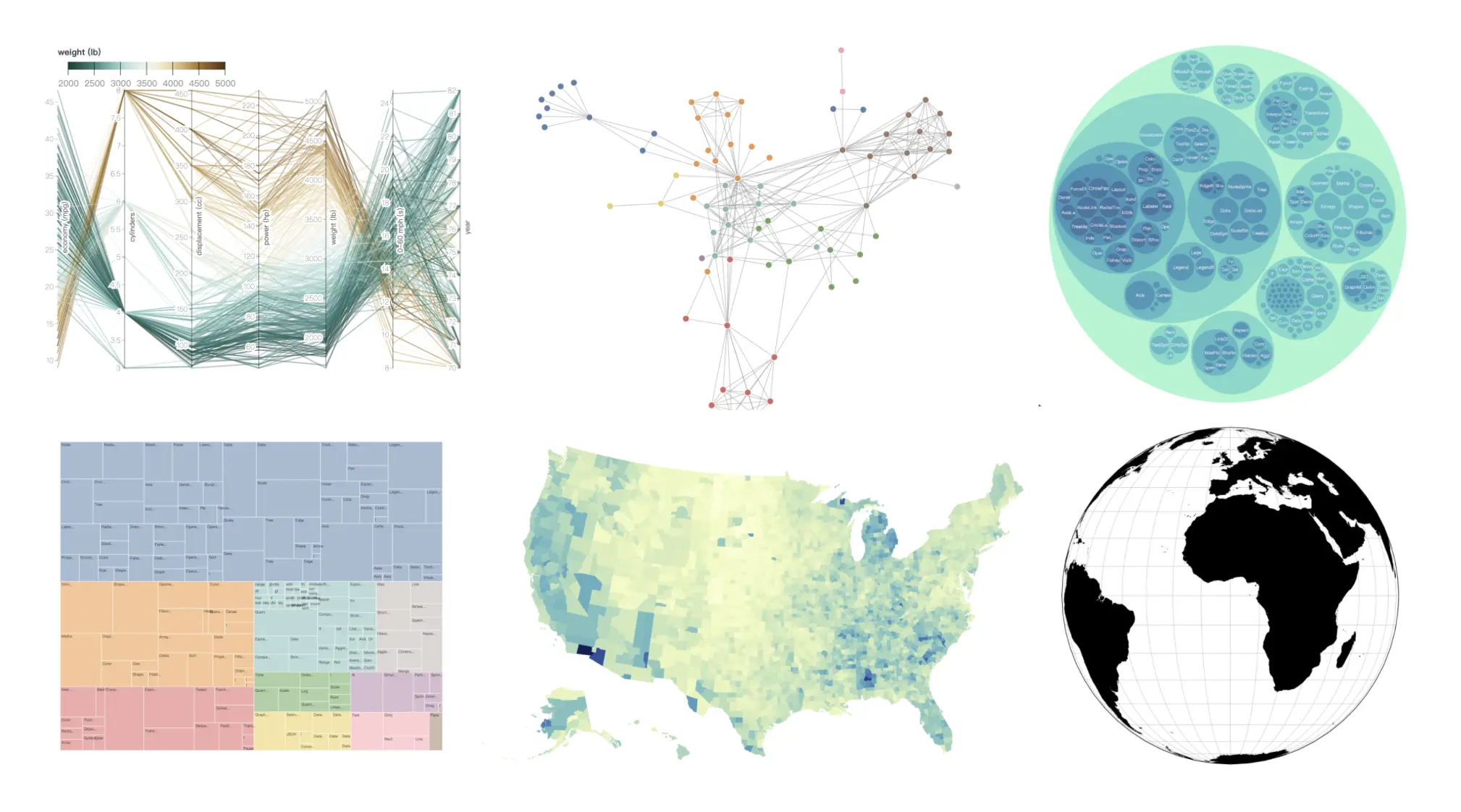
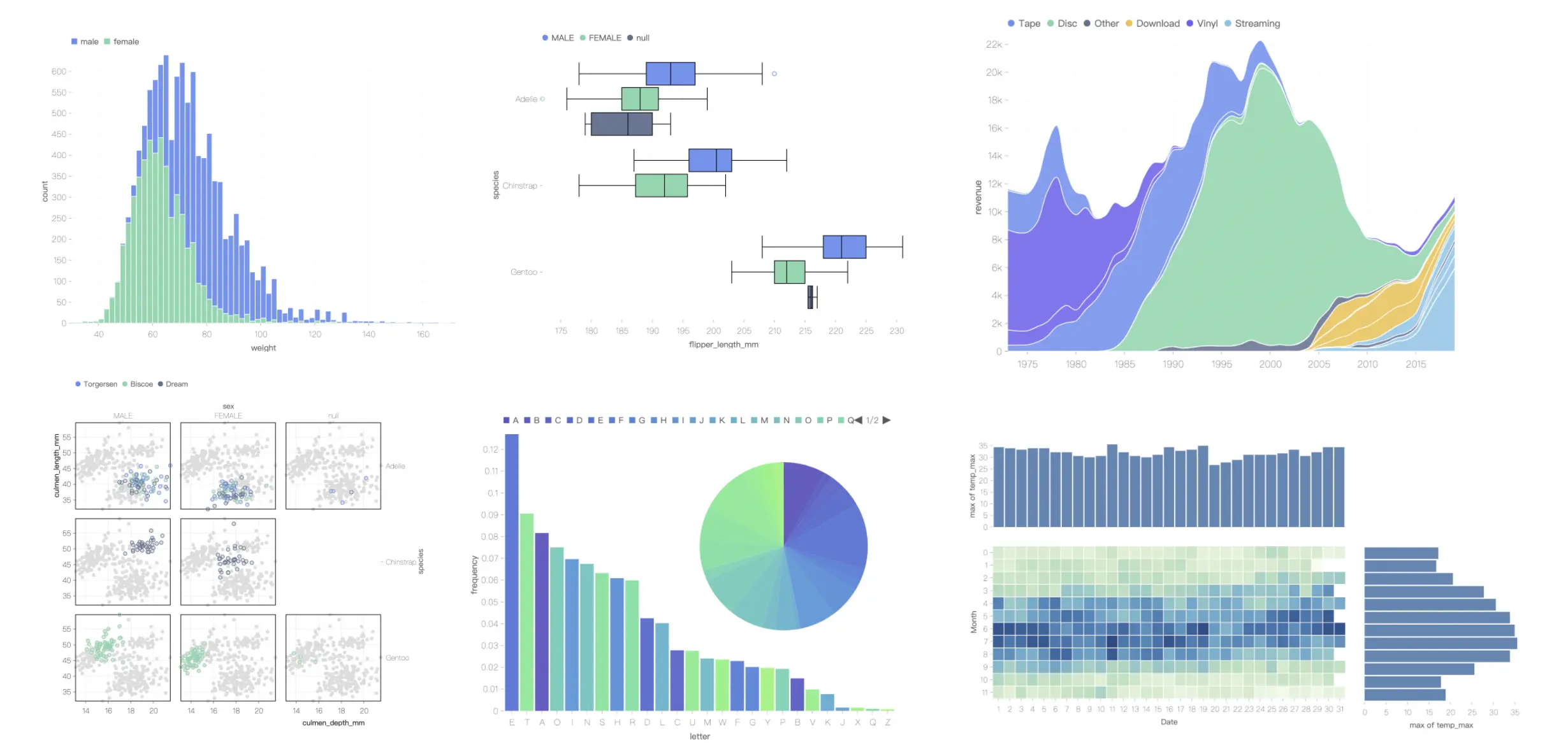
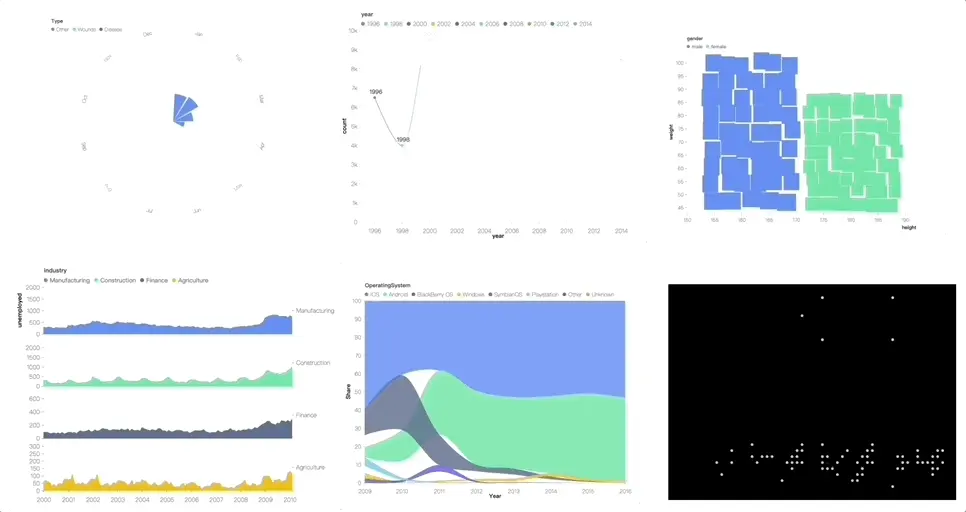
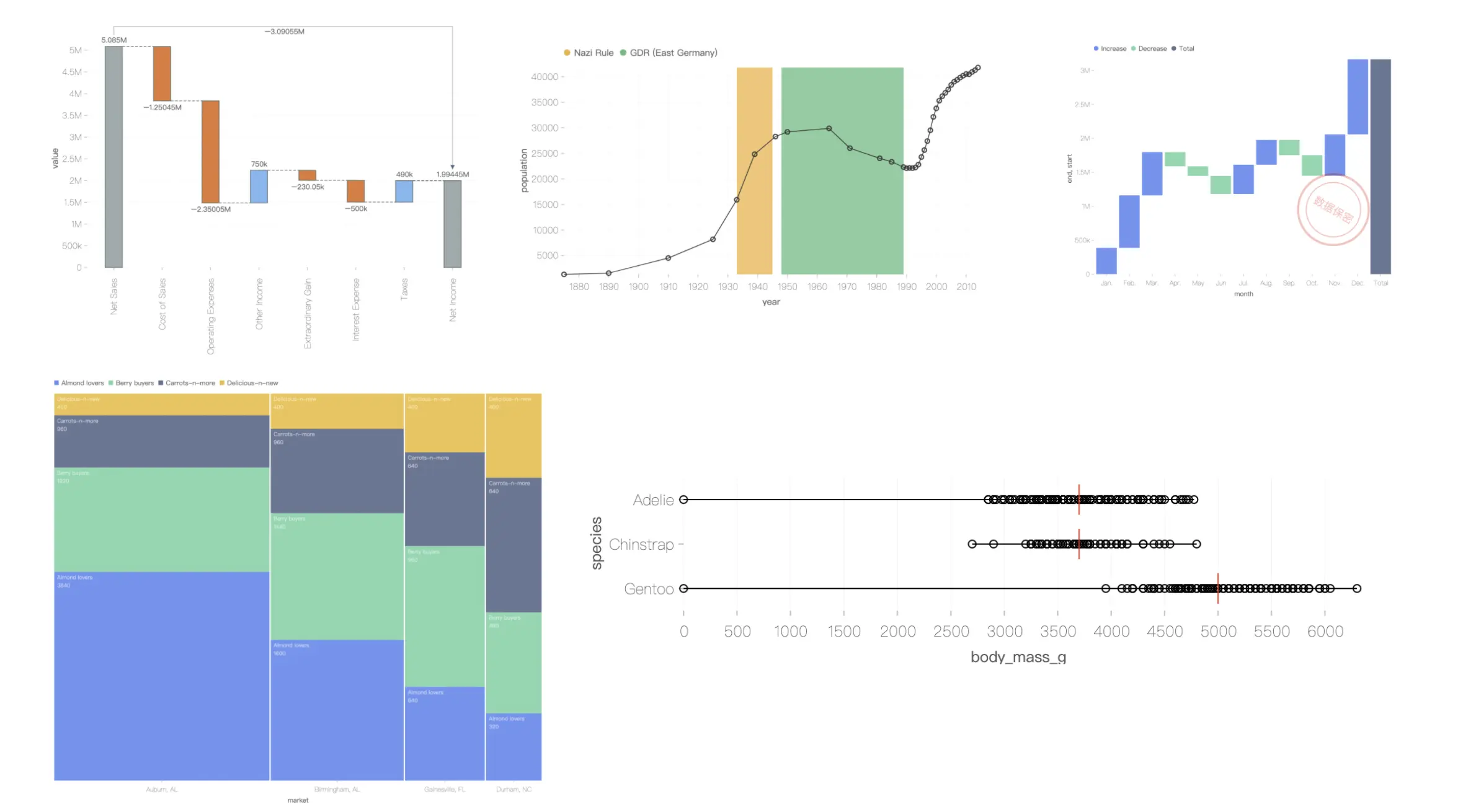
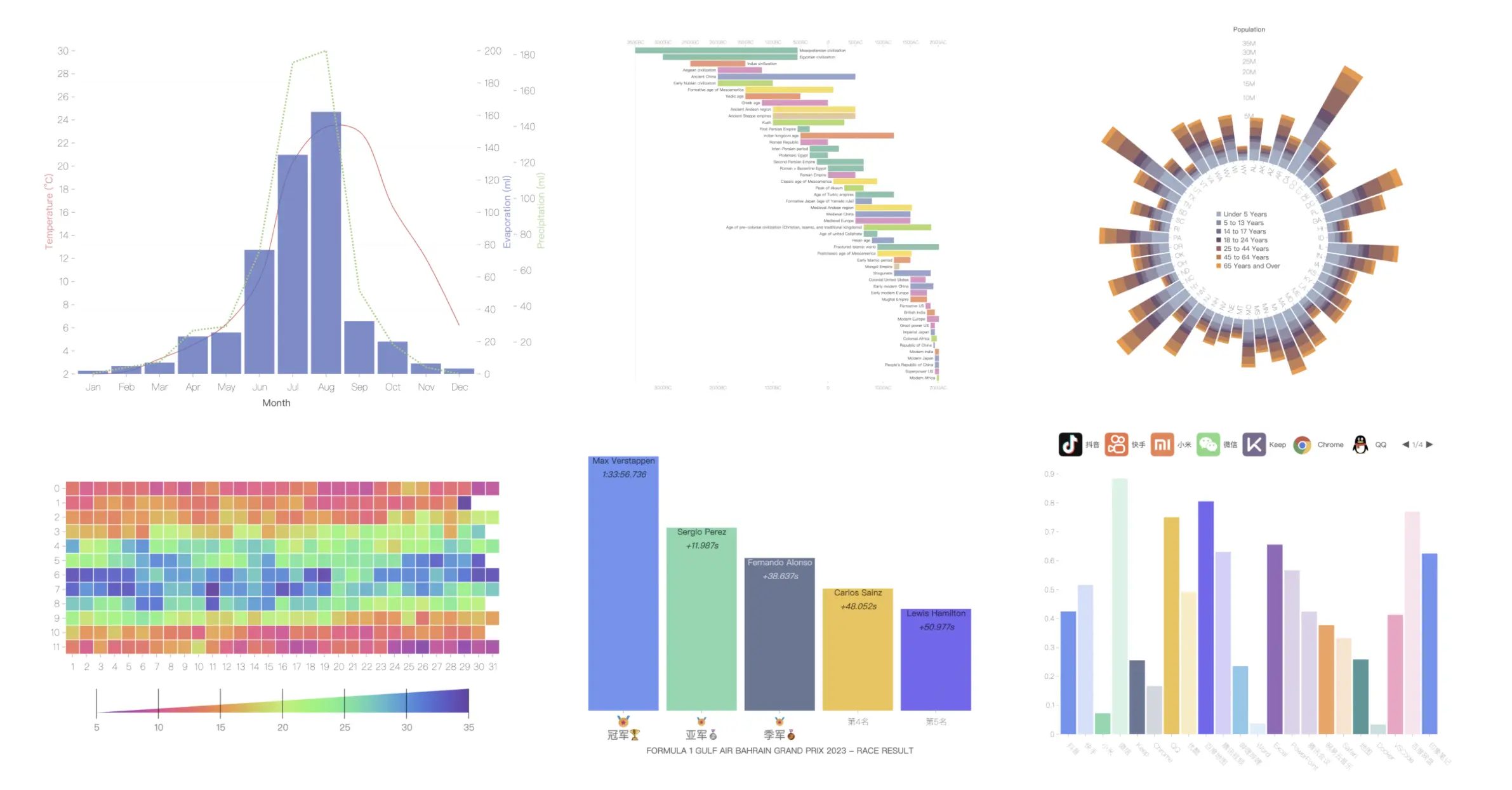
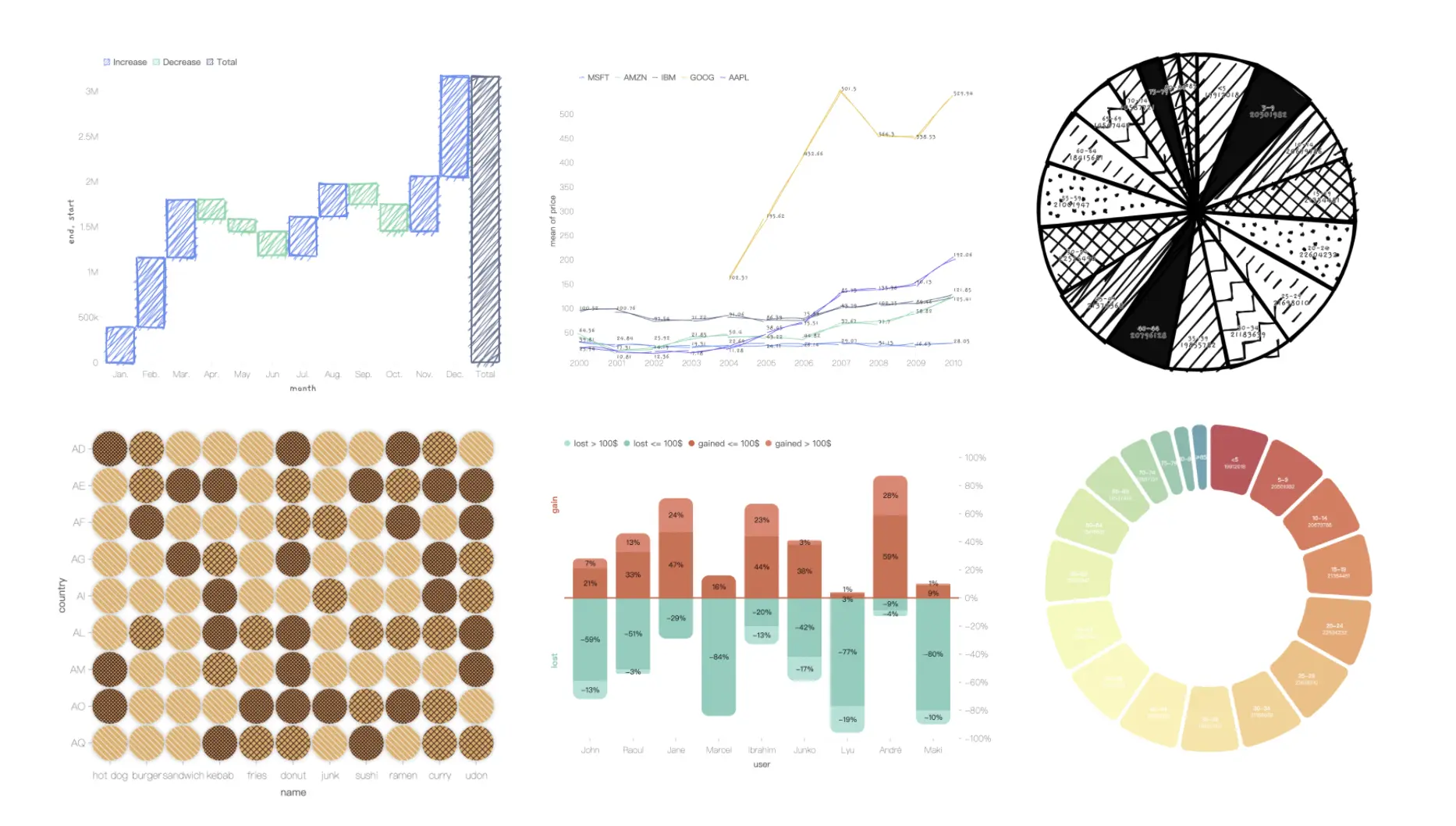
为了满足不同场景的诉求,5.0 新增了更多图表类型:平行坐标系、马赛克图和差分面积图等,同时也将直接支持仪表盘、水波图和韦恩图等的绘制。除此之外,因为图形语法本身的“包罗万象”,以及复合型数据类型场景的增多,G2 将不仅仅针对统计数据,也会为关系型数据和地理数据可视化提供简单的支持(更加专业和复杂的诉求移步 G6 和 L7)。

全新的数据分析能力
大规模和复杂的数据分析往往由后端的完成,针对小规模和特定的场景,开发团队参考 D3 作者 Mike Bostock 最新开源的 Observable Plot,设计了 transform API 来规范化数据分析的能力。使得用户可以通过简洁的 API 完成分组、分箱、求异常值等分析任务。另一方面,也参考 Vega-Lite 的视图复合设计、微软团队的 Atom 单元可视化语法,以及前端开发的 DOM 树规范,设计了一颗视图树去描述可视化。这样不仅可以更容易地去分析高维数据,还可以从“一句话绘制出一个图表”升级为“一句话绘制一张报表”,将不同数据集放在同一页面去分析。

全新的动画能力
可视化中动画可以提高用户的愉悦度,以及更好的展现和分析时序数据。4.0 和大多数主流的可视化框架都没有提供声明形式的动画语法,为了弥补这个缺陷,开发团队参考山东大学 Canis 动画语法给 5.0 增加了编码动画属性和执行分组动画的能力。同时参考 CSS Animation 规范,设计了时序容器,简化了声明可视化叙事的成本。

数据标注能力提升
数据标注常常用于为用户提供值得关注的辅助信息。在 4.0 的设计中,标注 Annotation 和几何元素 Geometry 是两个不同的实现,这使得标注的能力没有几何元素灵活和强大。在 5.0 中,标注和几何元素都是标记 Mark,拥有相同的渲染流程,从而使得标注也获得了声明式的批量绘制、支持数据转换、支持动画以及展现提示信息的能力。同时对于每一个图形元素,也可以添加多个数据标签 Label。

组件展示能力提升
坐标轴和图例等组件可以帮助用户加速理解可视化,在 5.0 中优化了组件的展示。包括支持多个坐标轴的自适应布局,更多种的图例布局模式,以及各个部分使用 HTML 定制。Ticks 的文本的混乱展示一直是组件的痛点,新版本内置了 d3-format 使得格式化工作更加的简单。

颜色表达力提升
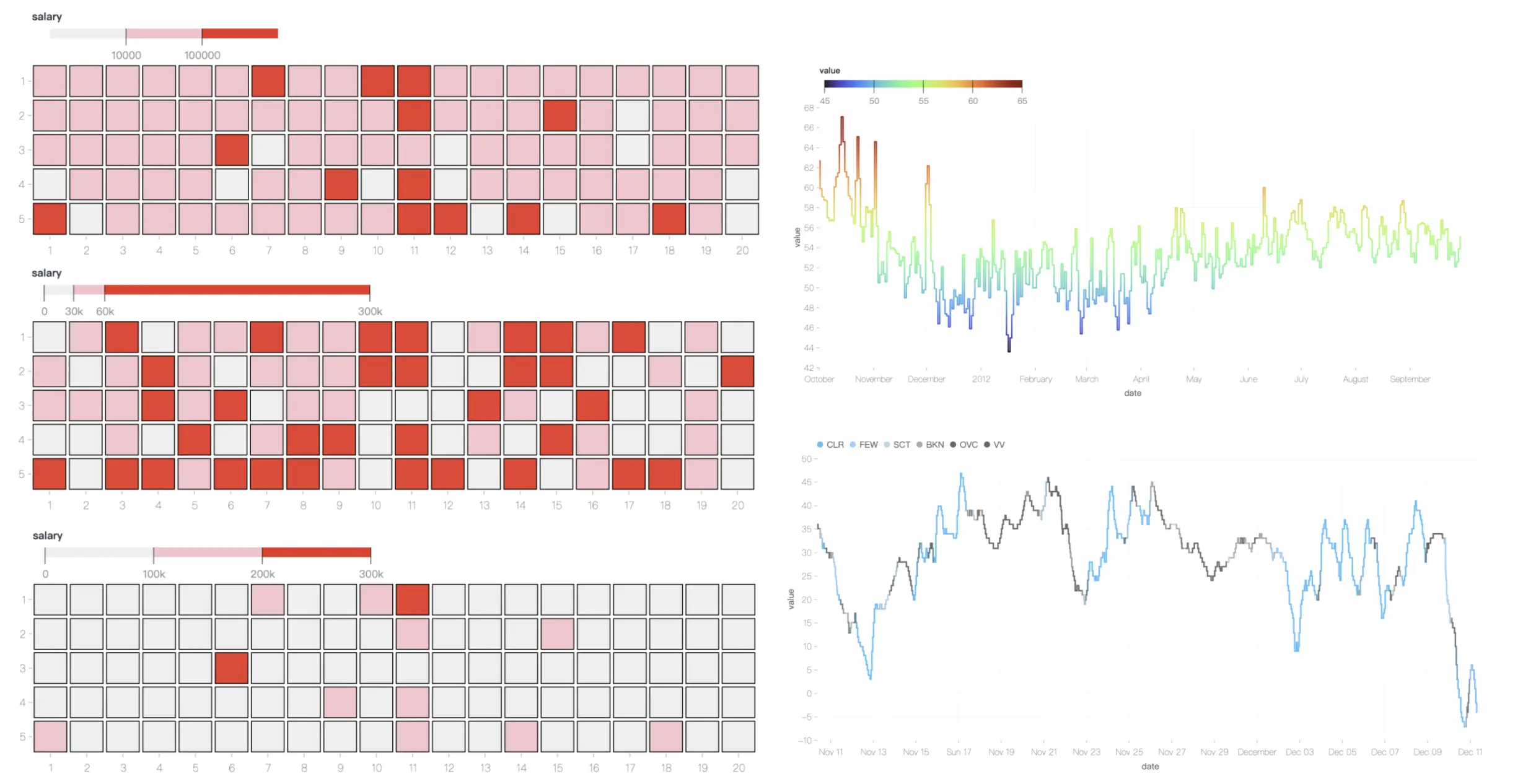
颜色通道是可视化中一个重要的通道,它能高效地展示编码的信息。5.0 增强了对连续颜色通道的展示能力,包括提供 Threshold、Quantile 和 Quantize 比例尺去离散化颜色,让颜色的差异感分布更加明显和均匀。也内置了 d3-scale-chromatic 中的离散色板和连续插值器,提供了更多色彩空间的选择。对于折线图也支持连续的渐变色编码。

丰富个性化风格
为了个性化场景和趣味性需求,借助底层强大的渲染引擎 @antv/g, 所有图表都支持手绘风格和纹理。同时也优化了条形图和饼图等的圆角展示。

实验特性 Spec API
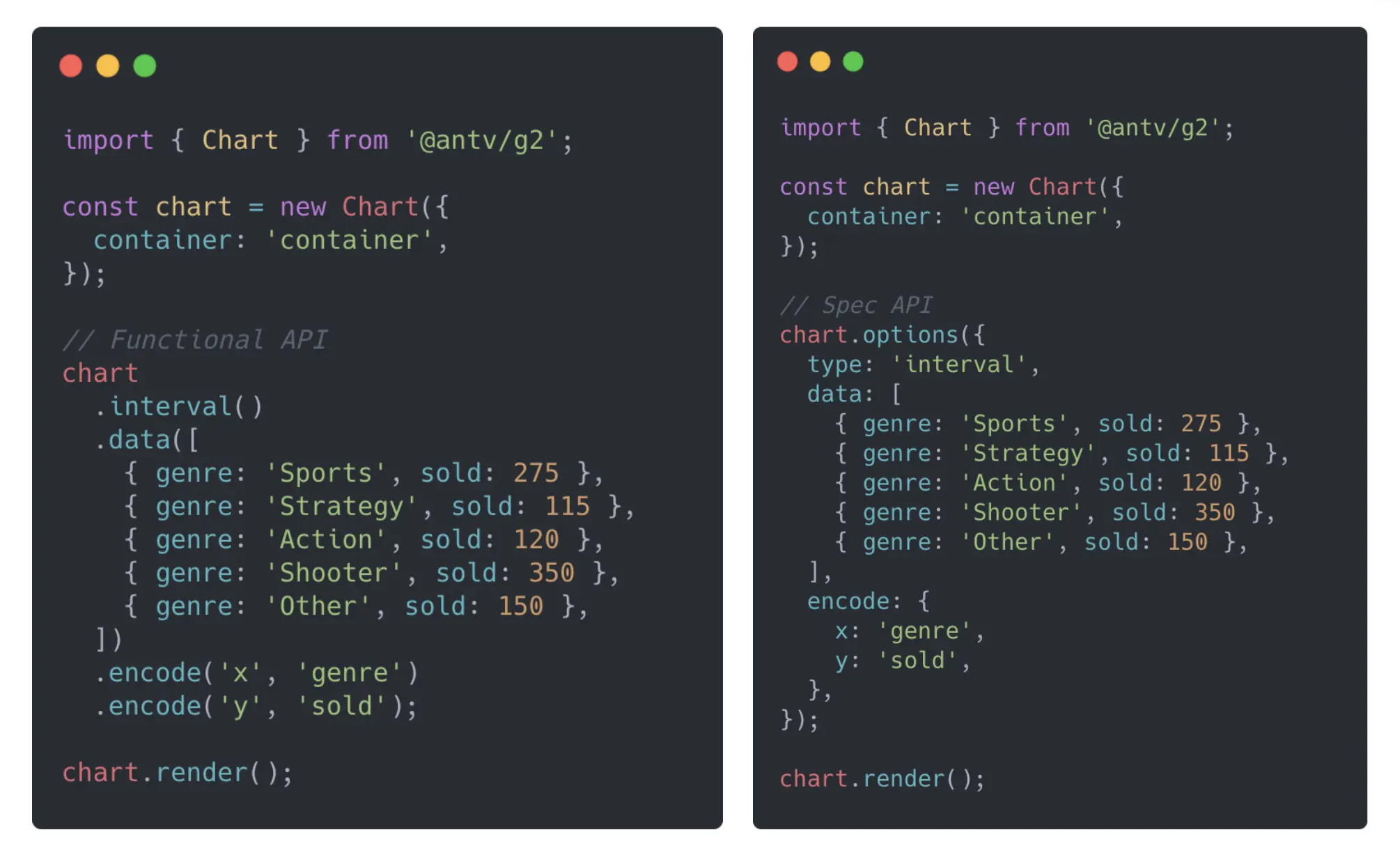
G2 提供了函数风格的链式 API Chart 去声明图表,这样使得图表的声明可以更加自由。但开发团队发现这种非结构化 API 对部分用户并不友好,同时不利于上层工具的封装。所以在增强传统 Chart API 的同时,G2 5.0 引入了 Spec API 一套全新的 API,旨在降低 G2 的使用和学习成本以及方便生态的扩展。Spec API 是 Chart API 的基础,提供了类似 ECharts 和 G2Plot 那样的通过 JavaScript 对象声明图表的能力。

目前 Spec API 目前在 G2 中已经实现,并可以通过调用 chart.options(options) 使用。但是暴露这个特性的目的只是为了收集反馈,并且给依赖相关能力的库一个预览。官方表示其将和 @antv/ava 团队一起测试和迭代这个功能,并且可能在 5.1 版本中正式发布它。
按需加载
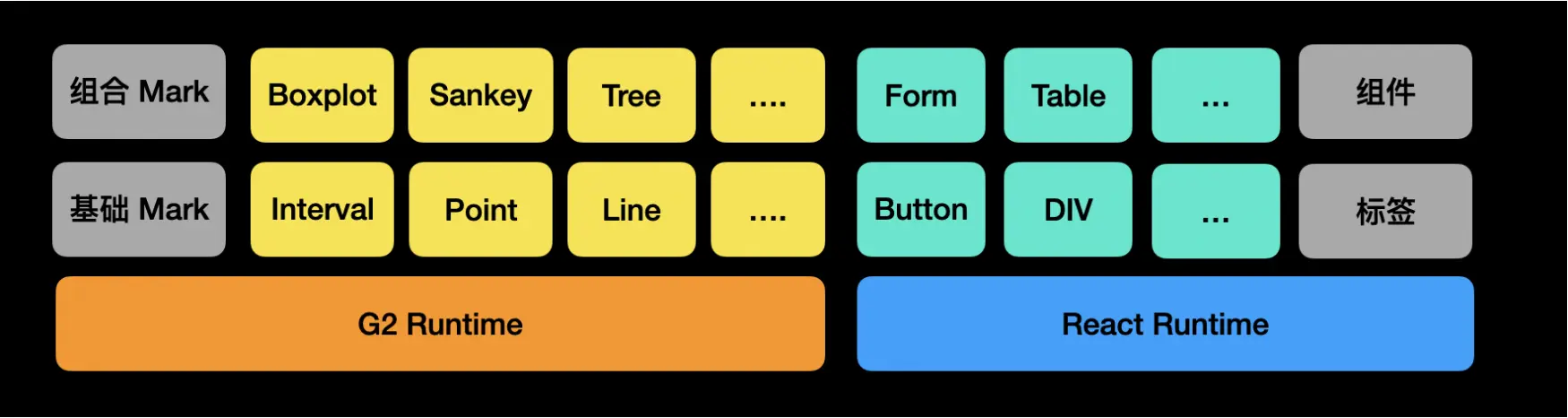
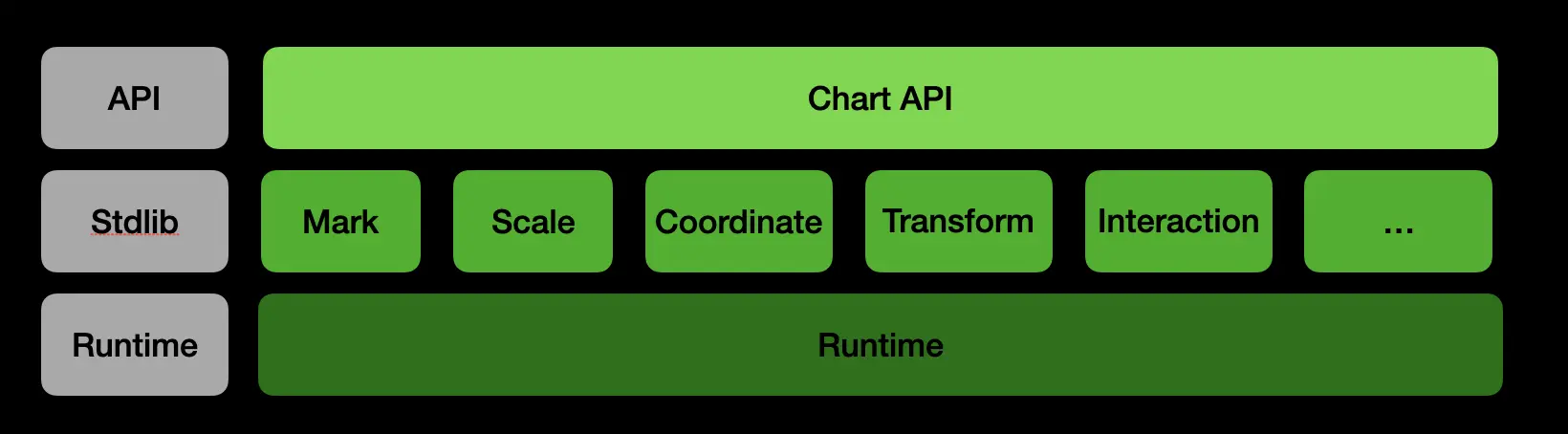
G2 5.0 的核心能力仍然通过 Chart暴露,但是内部实现已经被完全重写,通过 runtime + stdlib 的形式已经解耦成一个个模块的集合。新的架构下为源码提供了更好的可维护性,并且为未来按需打包,减少运行时体积打下了坚实的基础。同时这些模块拥有相似的函数签名,可以在自定义是保持心智的相对统一。

服务端渲染
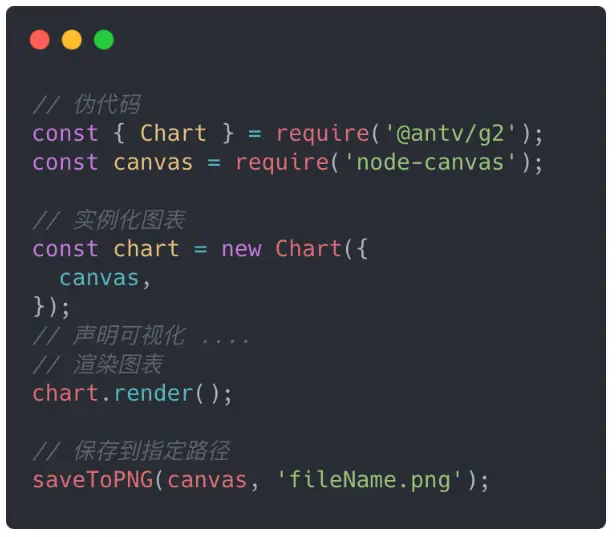
G2 5.0 拥有了服务端渲染的能力。这也拓展了更多使用场景,例如在一个服务端自动生成内容的邮件或报表系统中嵌入图表。不同于 AnyChart 或者 Highcharts 基于 PhantomJS 这样的无头浏览器方案,其使用了可以在 Node.js 环境下运行的 node-canvas、JSDOM 和 headless-gl 为不同渲染器提供支持。

基于这个能力,开发团队去掉了 Jest Electron,并使用 Jest + Vite + Node Canvas 引入了集成测试。其中使用 Vite 的搭建的预览环境,相对于 Jest Electron 提供了更真实的浏览器预览环境,也因为响应快速带来了更好的开发体验。可以直接对预览环境中的可视化图表进行截图测试,在提高了测试可靠性和完备性的同时,也大大提高了编写测试的效率:不需要去断言内部可能发生变化的数据结构,为 G2 持续化集成提供了可靠的支持。
分阶段发布
官方表示,G2 5.0 正式的发布意味着框架已经整体就绪。虽然框架的一些子模块还需要进一步调整和完善才能达到稳定状态(尤其是 Mark 和 Shape 模块的内部接口设计),并且后续还会拆包减少包体积,但是其相信已经可以使用 G2 5.0 开启全新的项目。同时也鼓励社区使用了 G2 4.0 的库计划升级项目以支持 G2 5.0。
下一阶段工作
对于发布后的一段时间内,将重点关注:
- 调整内部接口,暴露各个模块的自定义能力。
- 优化视觉效果,提供更多主题风格以及主题构建工具。
- 落地新的交互规范并且设计新的交互语法。
- 完善 Spec API,提供相应文档、案例以及相关工具。
- 优化性能和保证能力稳定。
- 进一步补全教程和文章。
G2 栈团队还会继续维护 v4 版本,针对 Bug 发布 Patch 版本修复,但是此后不再接收新的 Feature Request,截止日期为 2023 年年底。原 v4 官网迁移至 https://g2-v4.antv.vision/。
如何升级
因为这是一个全新的版本,所以对已有项目来说,有不低的升级成本。为了尽可能降低用户的升级成本,官方保证了大部分可视化概念的统一,同时也会提供一个升级文档来指出新老版本的一些差异。在 G2 5.0 版本发布之后,也会保持一周一次的版本更新速度。
“做出全面升级这个决定是艰难的,但确实有很多存量问题老的架构很难或者不能解决,其中的历史包袱也一直阻碍着 G2 的进步一步发展。所以,我们希望的是不破不立,也希望升级带来的收益可以让大家觉得其中的困难是值得的。”