DataGear 4.4.0 发布,带来看板新特性,具体更新内容如下:
- 新增:看板新增dg-chart-manual-render属性,用于控制是否手动渲染图表;
- 新增:看板dg-dashboard-code属性新增"instance"值,弃用dg-dashboard-auto-render属性;
- 新增:看板JS对象新增多个生命周期相关函数,可更灵活控制看板生命周期;
- 新增:图表JS对象新增themeGradualColor()函数,替换已弃用的gradualColor()函数;
- 新增:图表JS对象新增多个生命周期相关函数,可更灵活控制图表生命周期;
- 修复:修复看板主页模板名包含中文子路径时无法打开展示页面的BUG;
- 修复:修复在图表监听器中调用自身图表JS对象的refreshData()函数不起作用的BUG;
- 修复:修复系统管理查询页面分页栏页码有时显示不准确的BUG;
- 改进:弃用dg-dashboard-listener中图表事件相关回调函数,dg-chart-listener已具备相同功能;
- 改进:图表JS对象简化themeStyleName()、themeStyleSheet()函数,弃用theme参数项;
- 改进:弃用dashboard.batchSetDataSetParamValues()函数,它并不实用;
- 改进:图表完全禁用交互设置后不再绘制不必要的相关HTML元素;
- 改进:完善看板源码编辑模式代码配色;
- 改进:内置自定义图表插件单独分类,避免与未分类的插件混淆;
- 改进:图表支持库ECharts版本由5.4.0升级至5.4.1;
DataGear是一款开源免费的数据可视化分析平台,支持自由制作任何您想要的数据可视化看板。
系统特点:
-
友好接入的数据源
支持运行时接入任意提供 JDBC 驱动的数据库,包括 MySQL、Oracle、PostgreSQL、SQL Server 等关系数据库,以及 Elasticsearch、ClickHouse、Hive 等大数据引擎
-
多样动态的数据集
支持创建 SQL、CSV、Excel、HTTP 接口、JSON 数据集,并可设置为动态的参数化数据集,可定义文本框、下拉框、日期框、时间框等类型的数据集参数,灵活筛选满足不同业务需求的数据
-
强大丰富的数据图表
数据图表可聚合绑定多个不同格式的数据集,轻松定义同比、环比图表,内置折线图、柱状图、饼图、地图、雷达图、漏斗图、散点图、K 线图、桑基图等 70 + 开箱即用的图表,并且支持自定义图表配置项,支持编写和上传自定义图表插件
-
自由开放的数据看板
数据看板采用原生的 HTML 网页作为模板,支持导入任意 HTML 网页,支持以可视化方式进行看板设计和编辑,也支持使用 JavaScript、CSS 等 web 前端技术自由编辑看板源码,内置丰富的 API,可制作图表联动、数据钻取、异步加载、交互表单等个性化的数据看板
官网地址:http://www.datagear.tech
源码地址:
Gitee:https://gitee.com/datagear/datagear
Github:https://github.com/datageartech/datagear
系统截图:
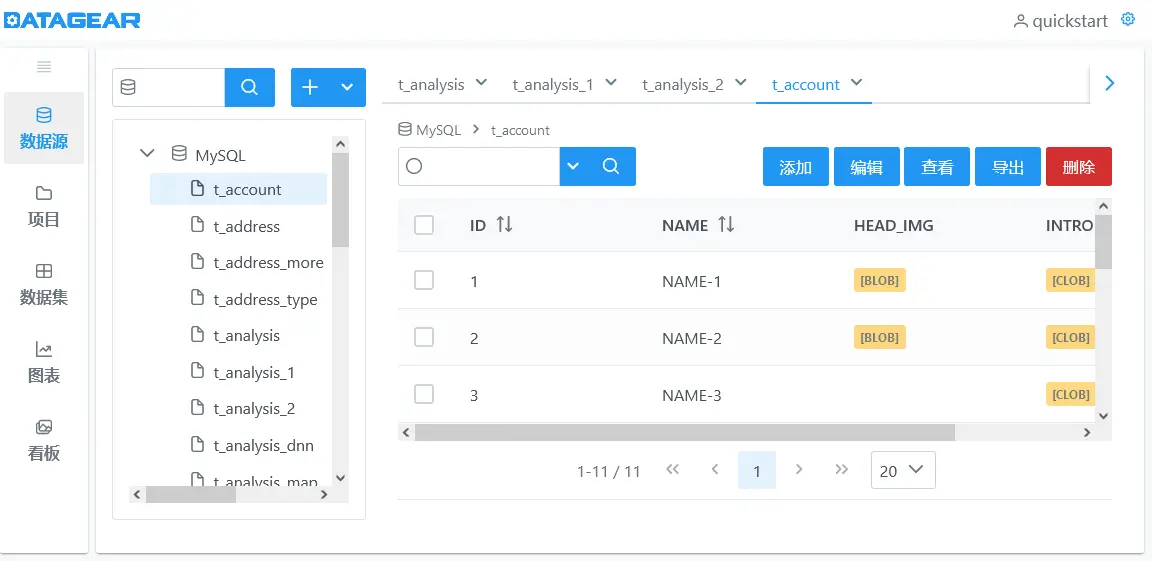
数据源管理

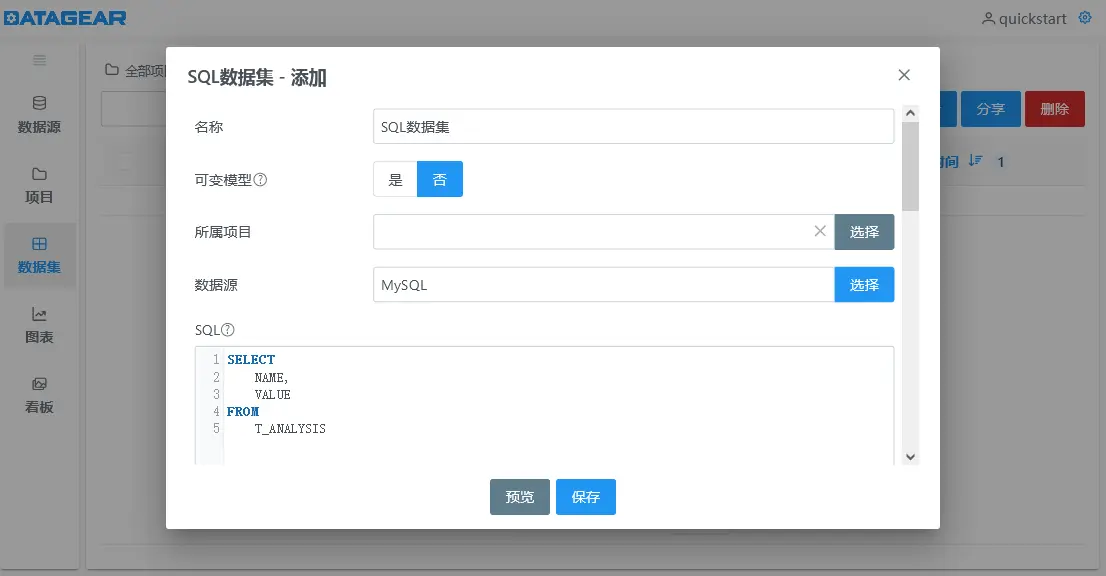
SQL数据集

看板编辑

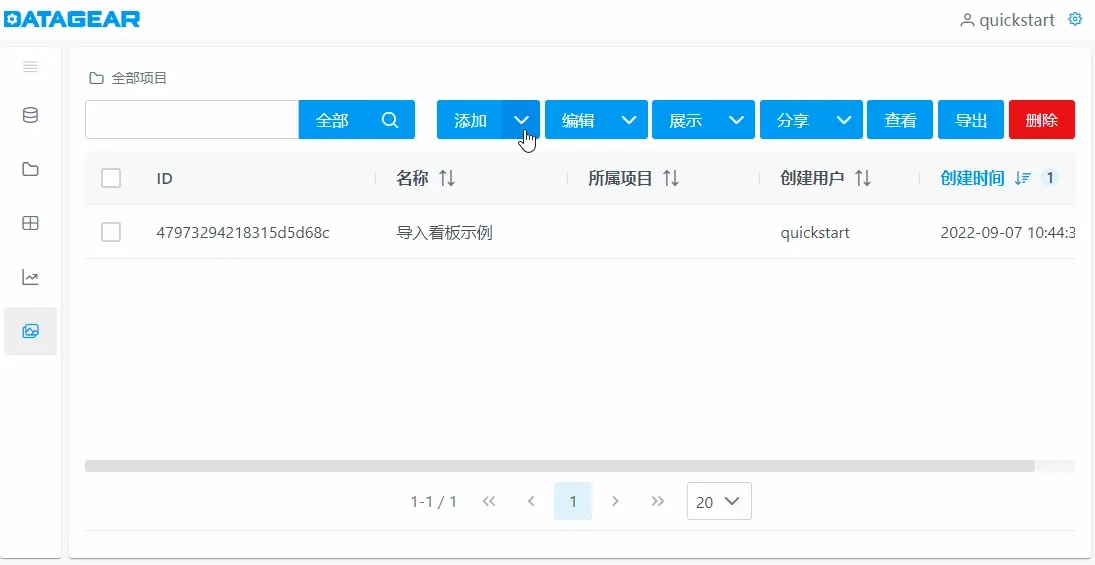
制作看板

数据钻取

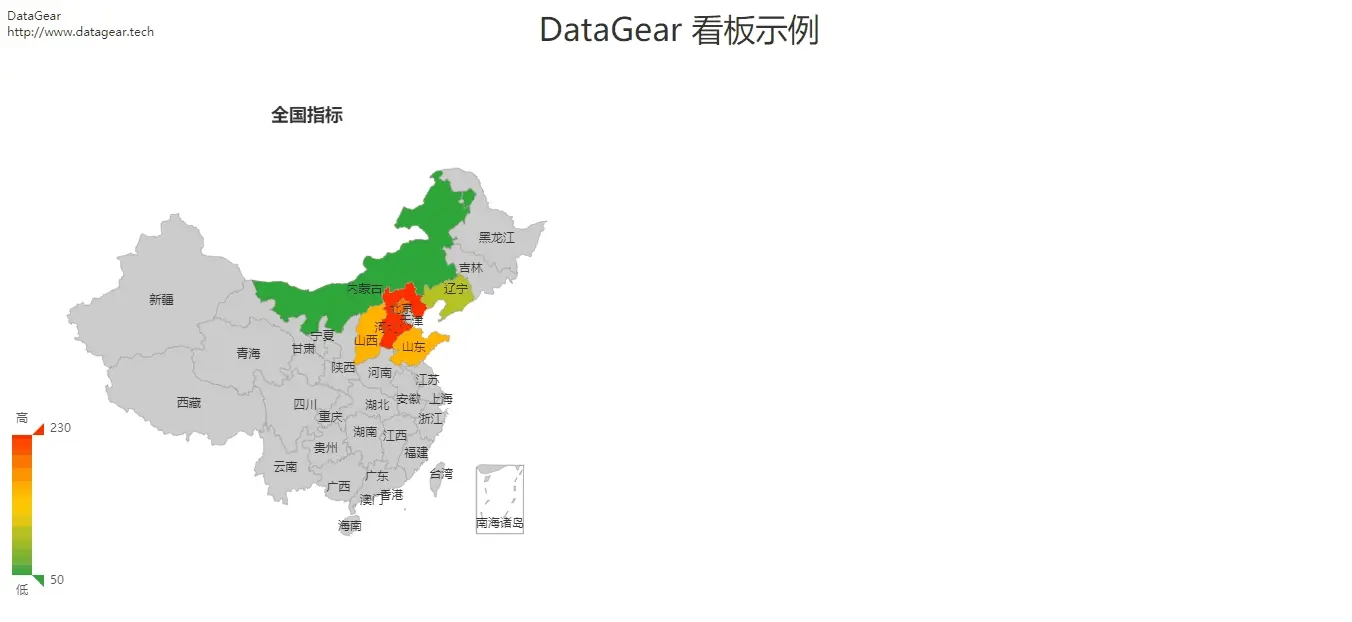
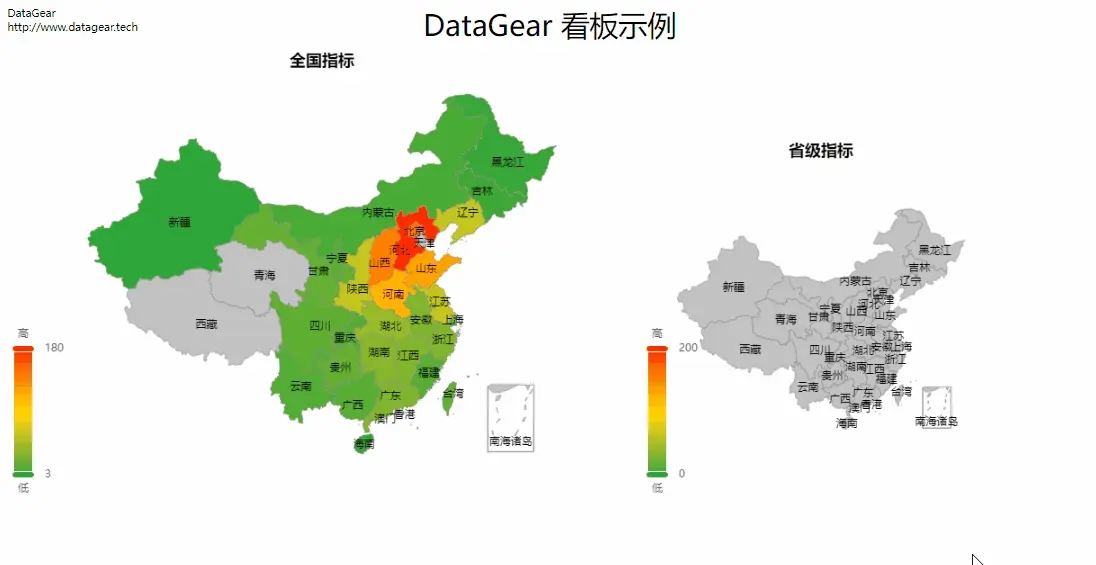
地图联动

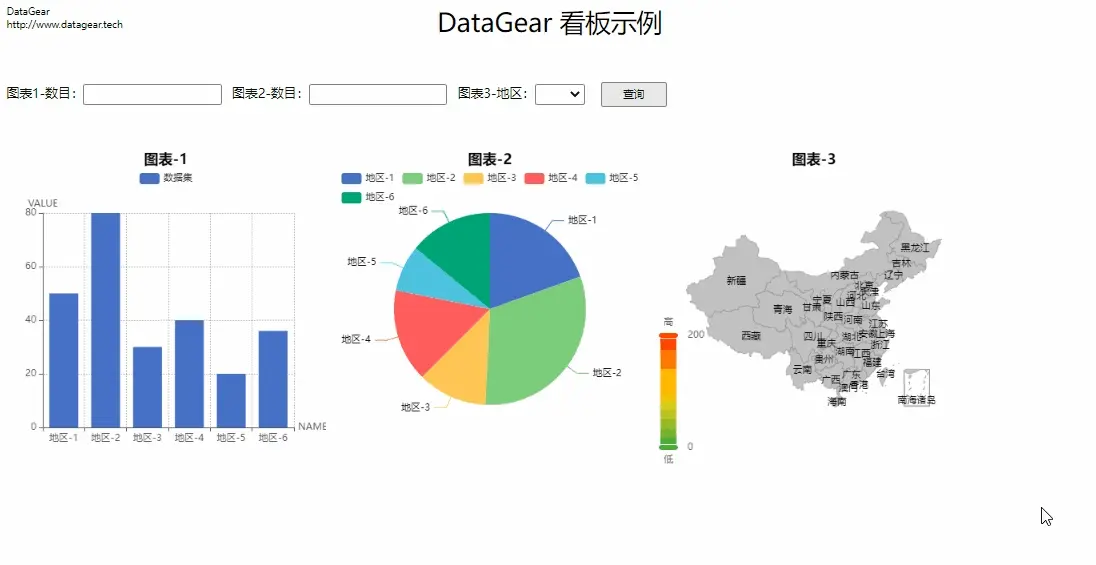
看板表单

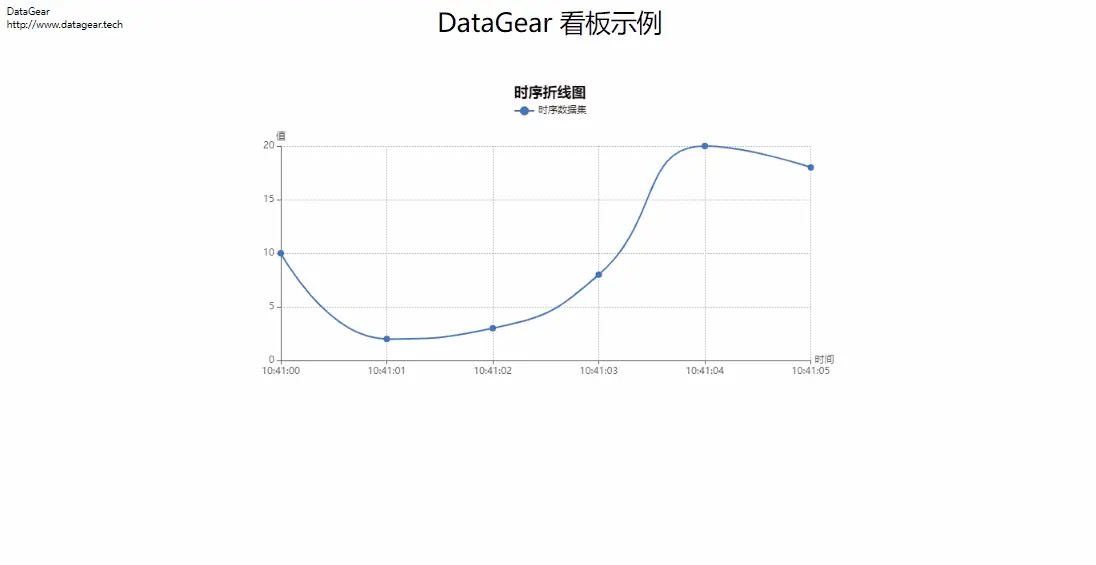
实时图表

异步加载