OAuthApp 是一个前端发布工具,用于快速开发前端网页项目,并发布到服务器。
具有引入脚本库就能使用服务端API在线发布H5,数据独立存储的特性
更新内容:
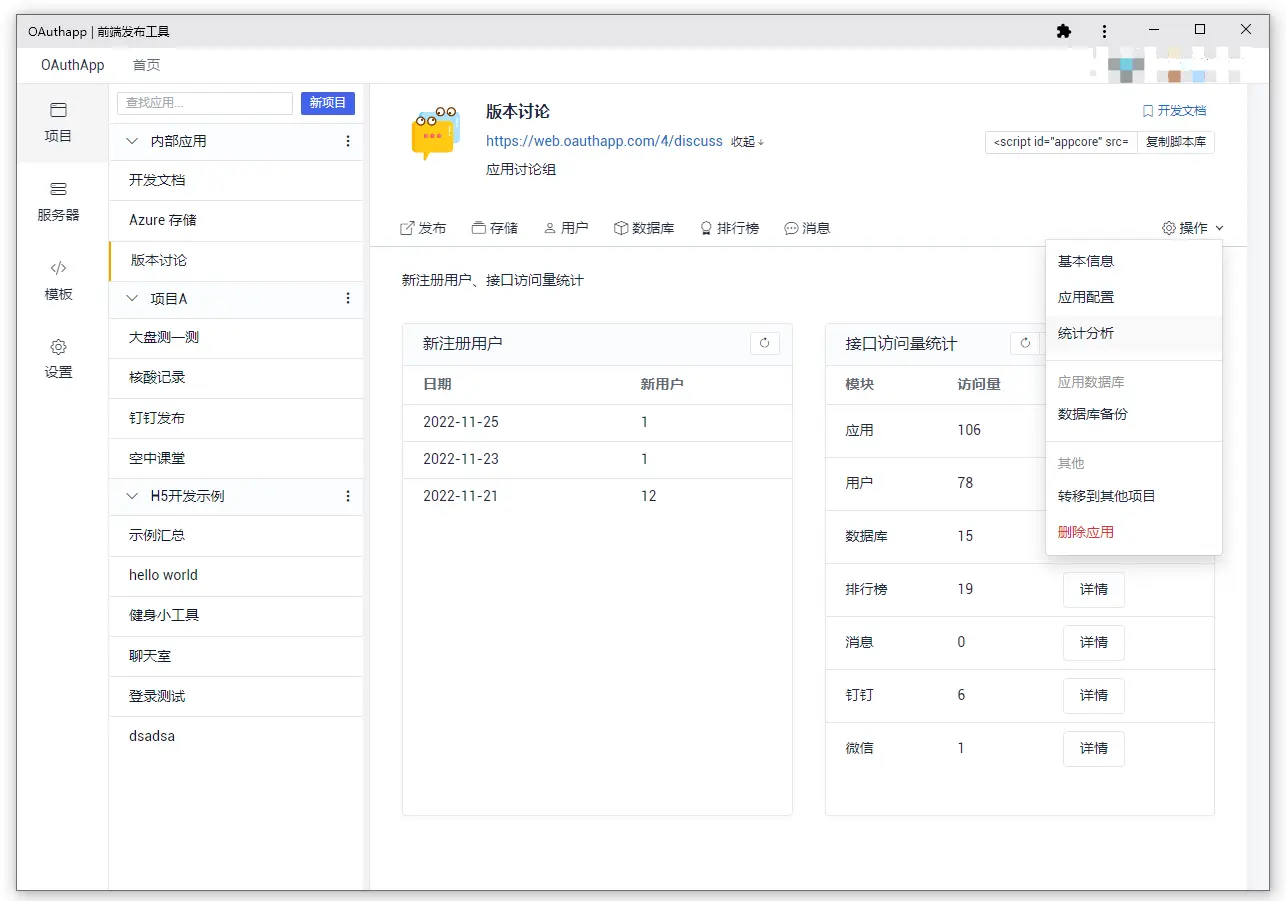
1,新增统计分析页面,可查看应用新增用户、接口用量分析,接口日志
2,修复排行榜、消息接口上传文件返回路径错误问题
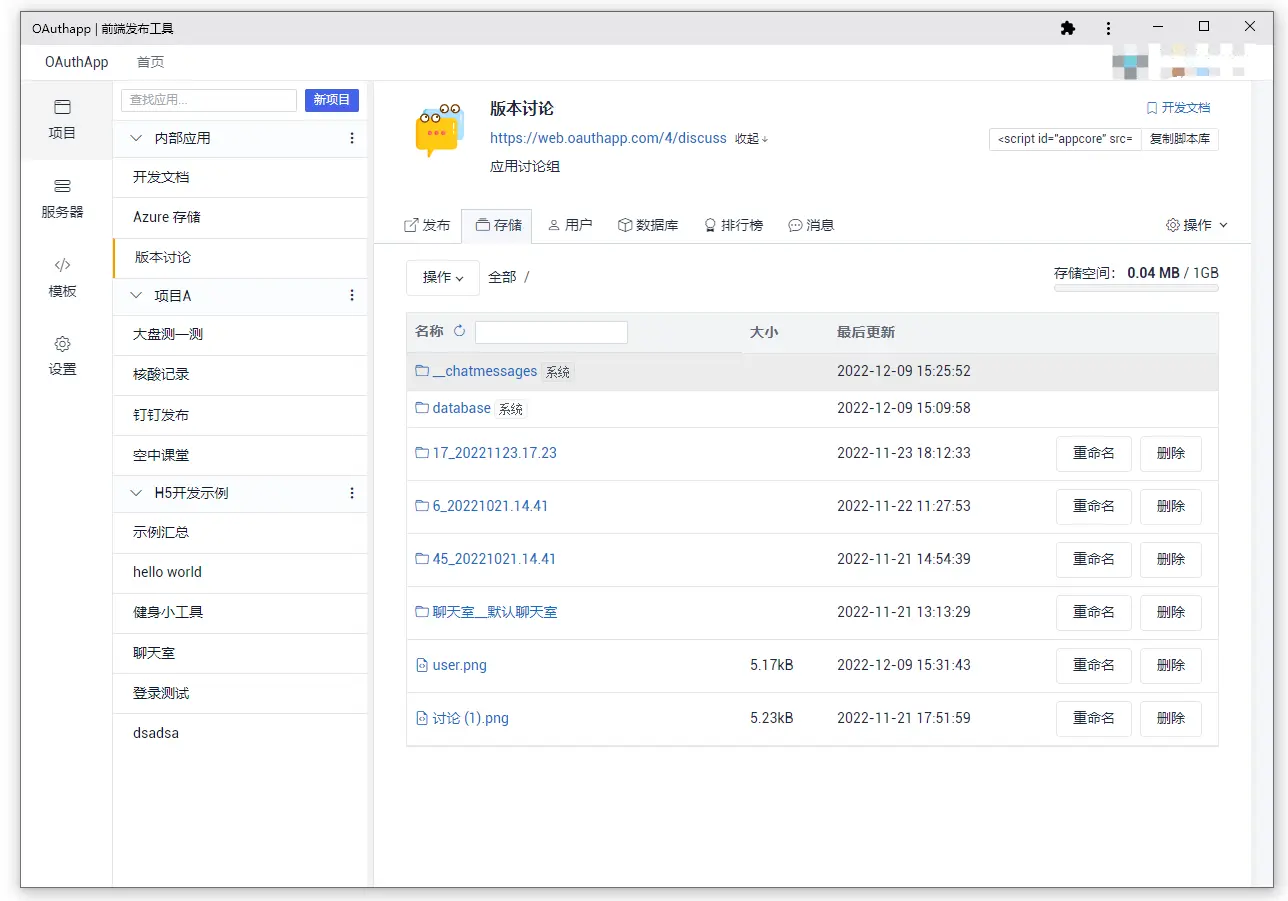
3,新增文件存储空间用量展示
4,修复了文件存储页面,系统文件夹也显示 重命名按钮、删除按钮
部分截图:


相关链接:
网址:https://www.oauthapp.com/
文档:https://web.oauthapp.com/4/docs