Ant Design 5.0 已在上周正式发布。

Ant Design 开发团队表示,同上一个大版本发布一样,他们将会把 v4 从主分支切换至 4.x-stable 分支进入维护状态。v4 将会继续维护 1 年时间,仍然会对 Bug 发布 Patch,但是此后不再接收新的 Feature Request。截止日期为 2023 年年底。原 v4 官网迁移至 https://4x.ant.design/。
下面的重要更新内容摘录自 发布文档。
设计升级
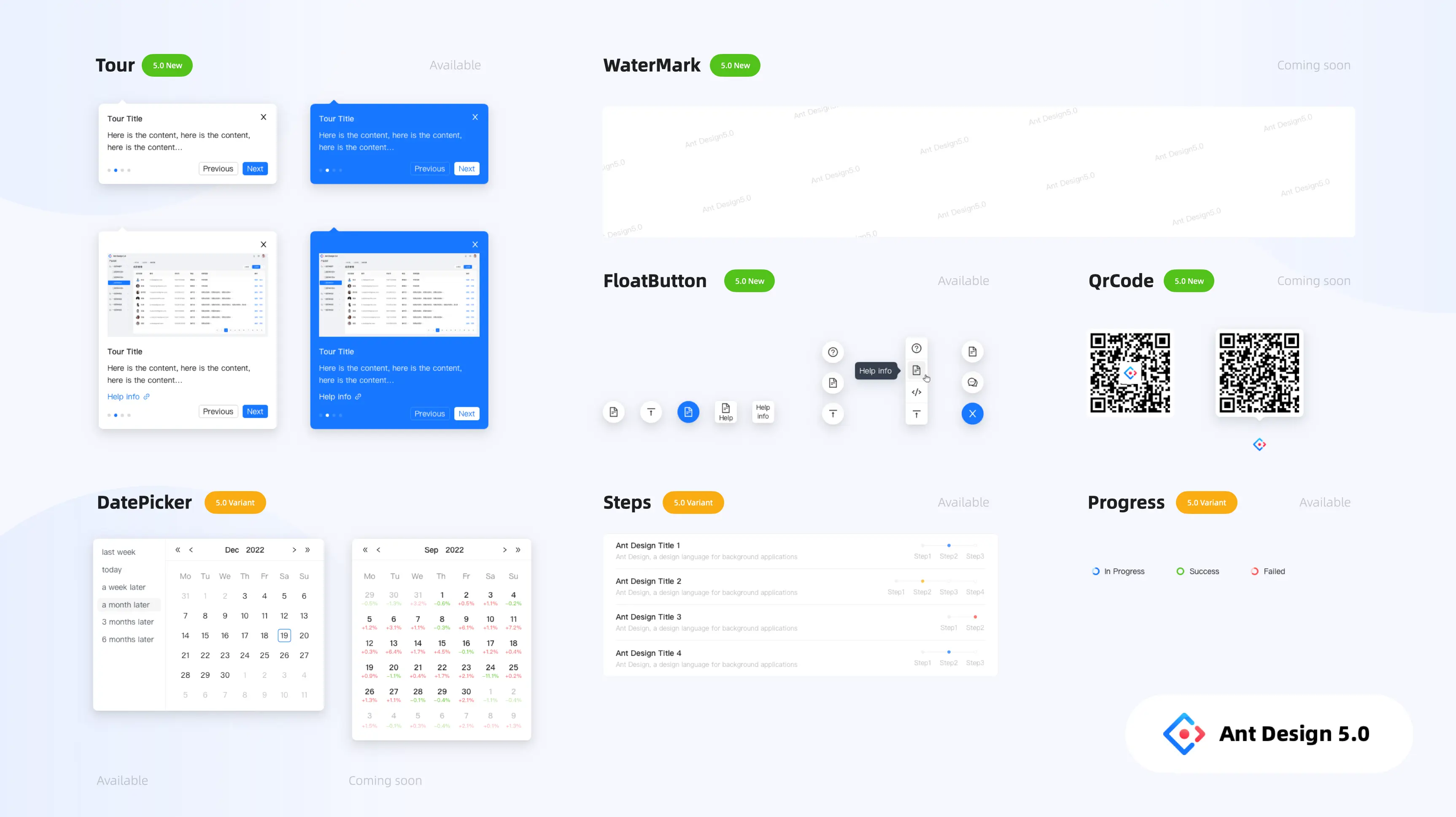
设计方面,我们根据自身业务实践和社区呼声,增加了 4 类新组件和 4+ 变体组件, 这些组件都经过严谨的推敲,确保了其通用性和扩展性,希望它们为你带来良好的使用体验。同时,我们将内部使用很久的一些重型资产开放出来,帮助大家服务更多的业务场景。

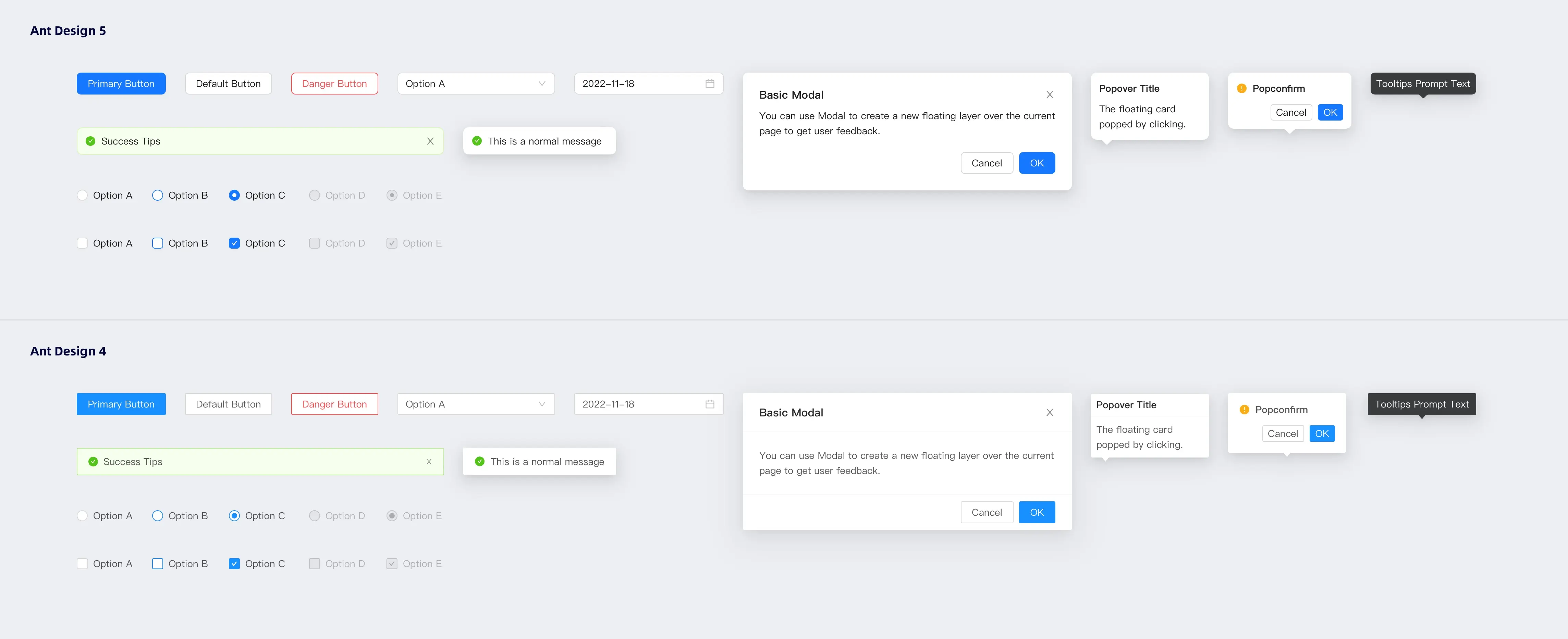
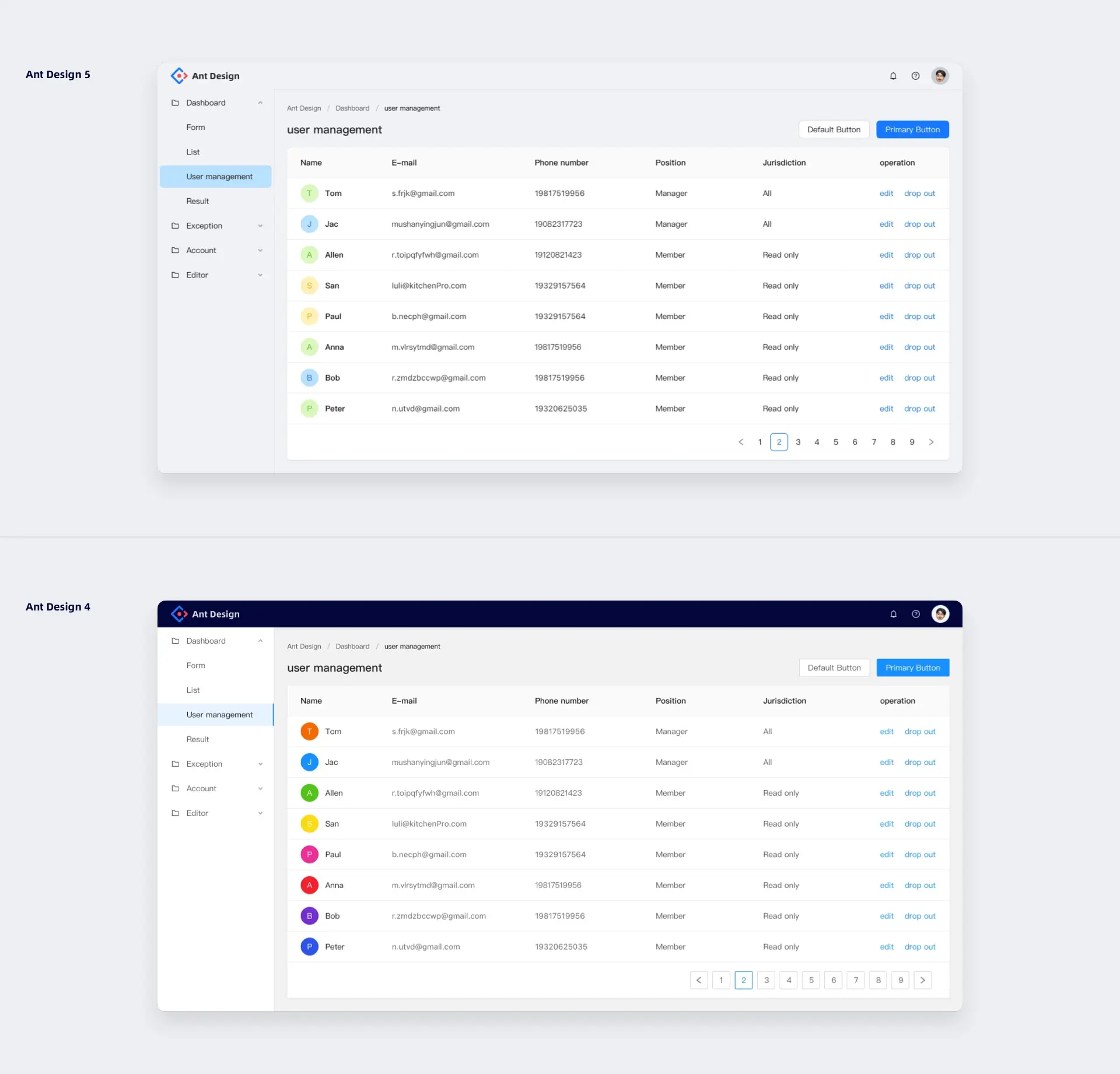
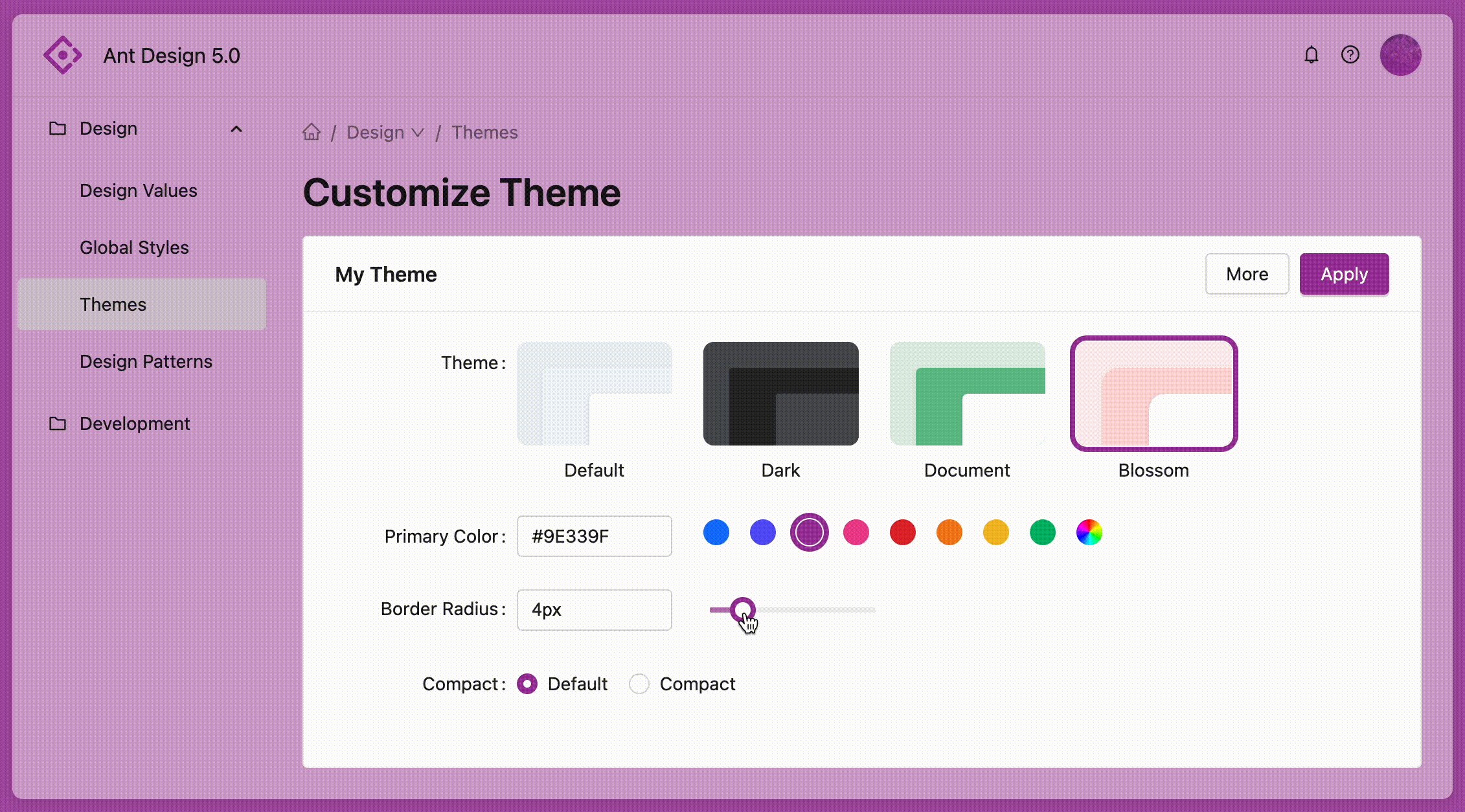
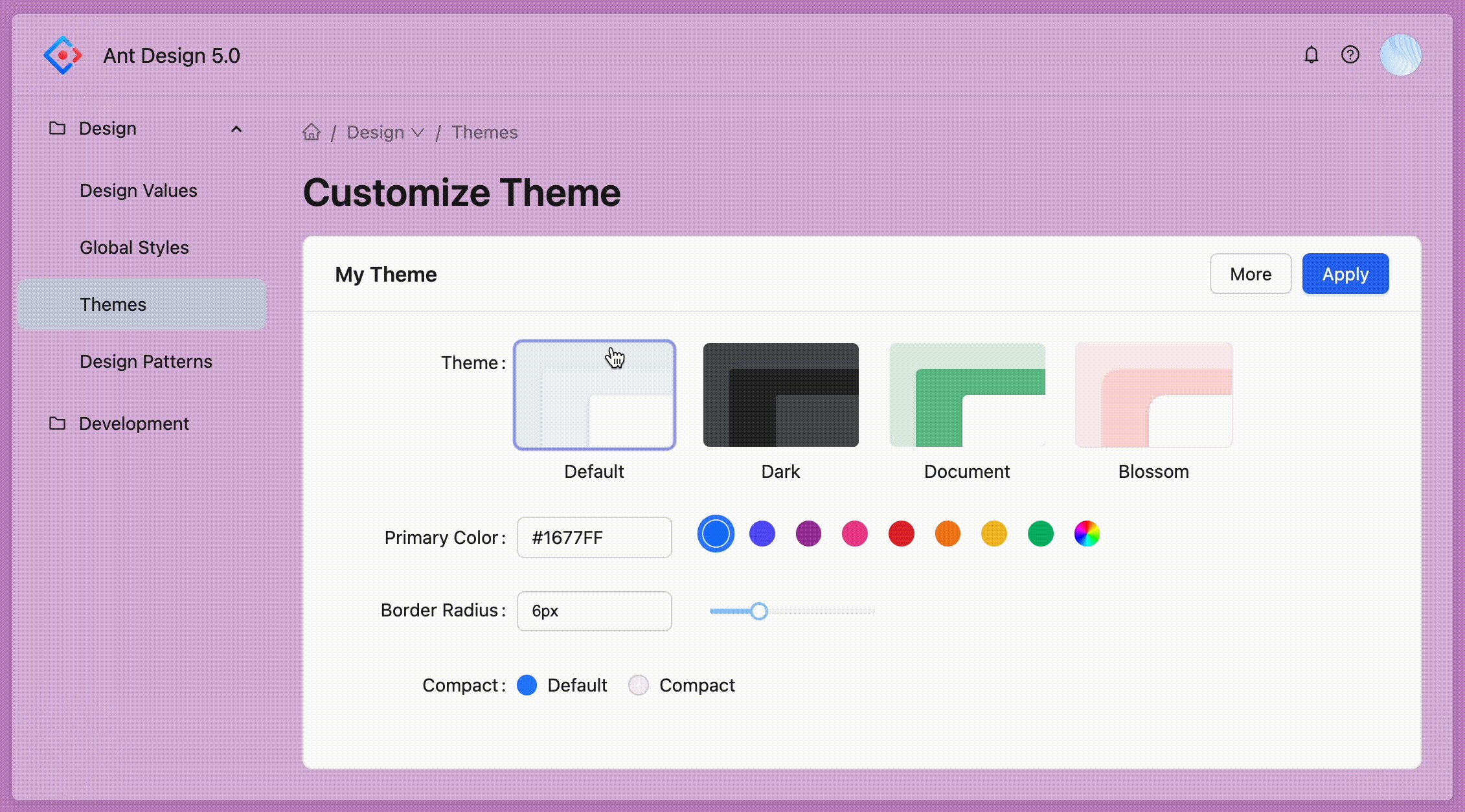
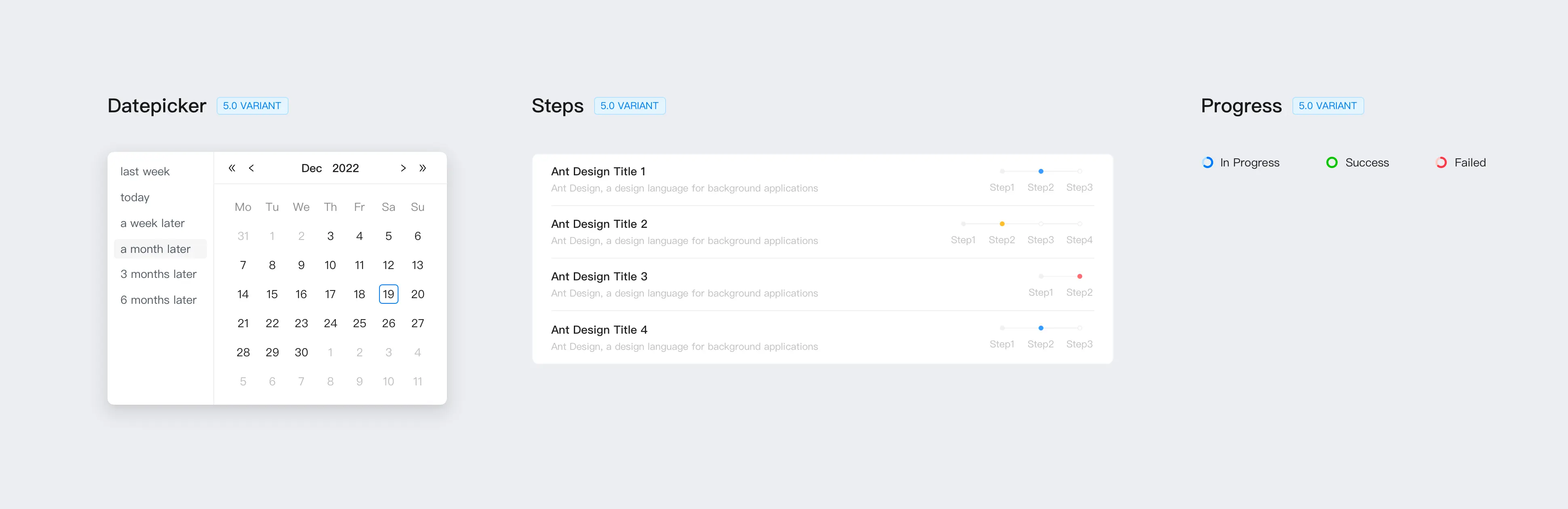
另外在默认样式方面,我们对组件进行全面升级。秉持快乐工作的内核,我们从「更聚焦」、「去干扰」、「轻松感」三个方向对系统视觉进行了升级。其中涉及到主色、圆角、文字色阶、交互反馈等多个全局样式的优化和调整,另外我们还对导航框架和几乎所有组件做了去线化处理。这些改变,除了能带给你焕然一新的感觉,在具体使用过程中,也更加易用。当然,如果你对样式主题有不一样的审美和诉求,在 5.0 当中,你可以轻易根据我们提供的样式算法和配置工具,一键定制属于你自己的主题。


最后,我们始终以人为本,正在试验名叫「快乐工作」的主题包,内含情感增强特色组件,用户在特定场景使用时,会有丰富但克制的动画,为用户带来一点“快乐感”。我们希望这是一个开始,呼吁行业设计多关注企业级产品,为冰冷的企业级产品注入更多的情感去关怀我们的用户。快乐工作主题包将在发布会后推出,敬请期待~
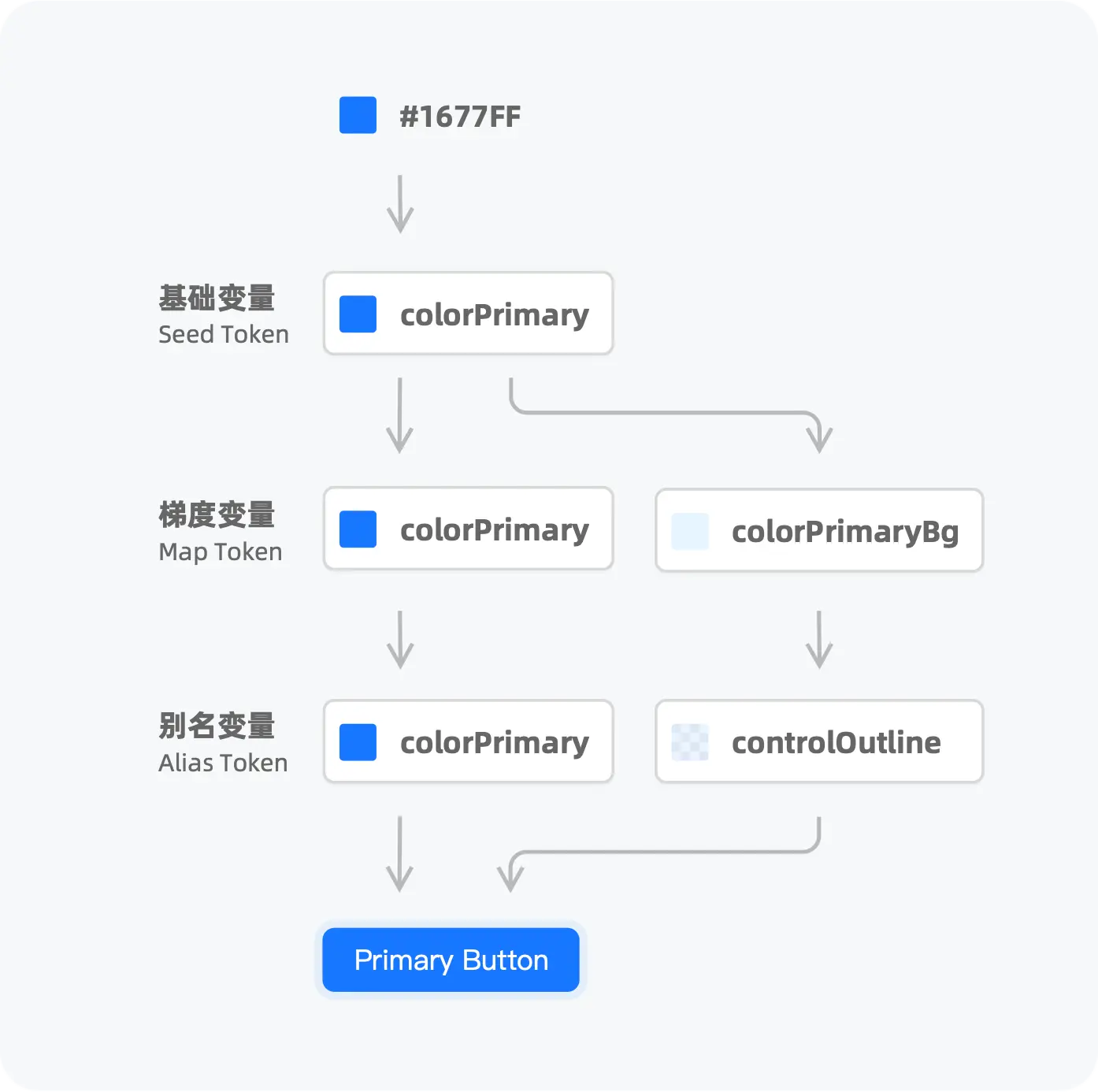
全新 Design Token 模型

在 v4 版本中,我们提出更多的 less 变量以支持主题定制能力。然而除了色板支持完全的派生能力外,其他如字体、行高、间距都没有对应的算法。在 v5 中,我们改造了所有的 Token,使其基于 Seed + Algorithm 可以派生出所有的 Design Token。全新的 Design Token 模型支持多算法 Pipeline,从而大大降低开发者拓展成本。你可以选择一个现成的算法,再加自己的拓展部分算法(当然你也可以写一套完整的算法),就可以生成一套完整的 Design Token:

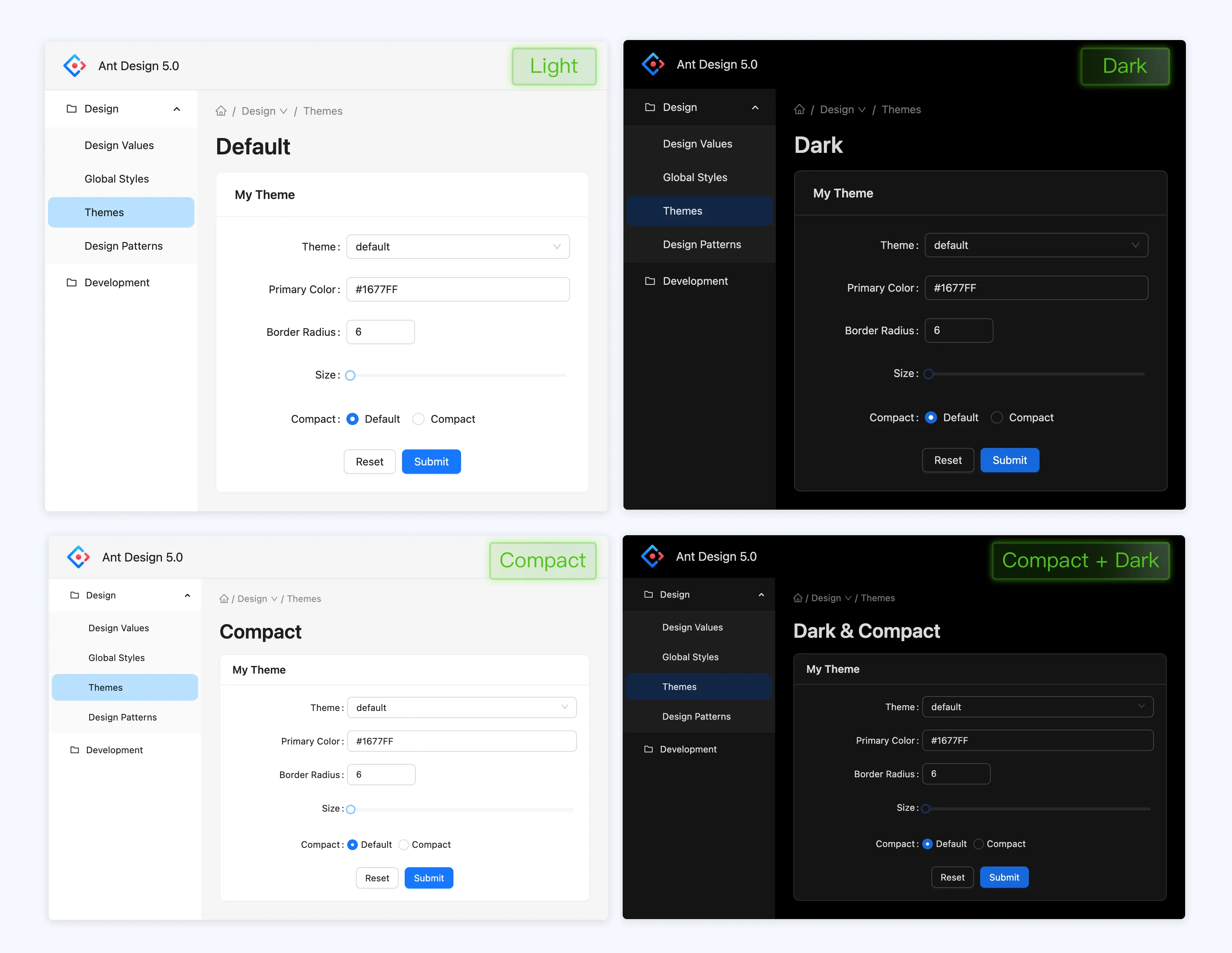
CSS-in-JS 动态主题
过去我们尝试通过 CSS Variables 提供动态主题能力。在经过一段时间的探索后,我们发现随着设计系统的复杂度提升,其中间变量的维护成本就会变得不可忽略。因而在 v4 时期,CSS Variables 停留在了动态主题色而没有进一步提供暗色、其他 Token 的动态能力。到了 v5,随着灵活性的需求呼之欲出,我们不得不再次面对动态主题的问题。
在 v5 启动伊始,我们花了几个月的时间对比当下流行的动态主题方案:CSS Variables 与 CSS-in-JS。CSS-in-JS 不需要维护中间变量,但是有更多的运行时消耗(如果你对此不太熟悉,欢迎阅读 Why We're Breaking Up with CSS-in-JS)。从维护成本而言,我们更倾向于后者,但是我们并不希望因此而损害用户体验。因而在经过一系列尝试后,我们研发了一套针对组件级别的 CSS-in-JS 库 @ant-design/cssinjs。它通过牺牲动态性来获取更高的缓存效率,从而减少运行时的性能损耗。
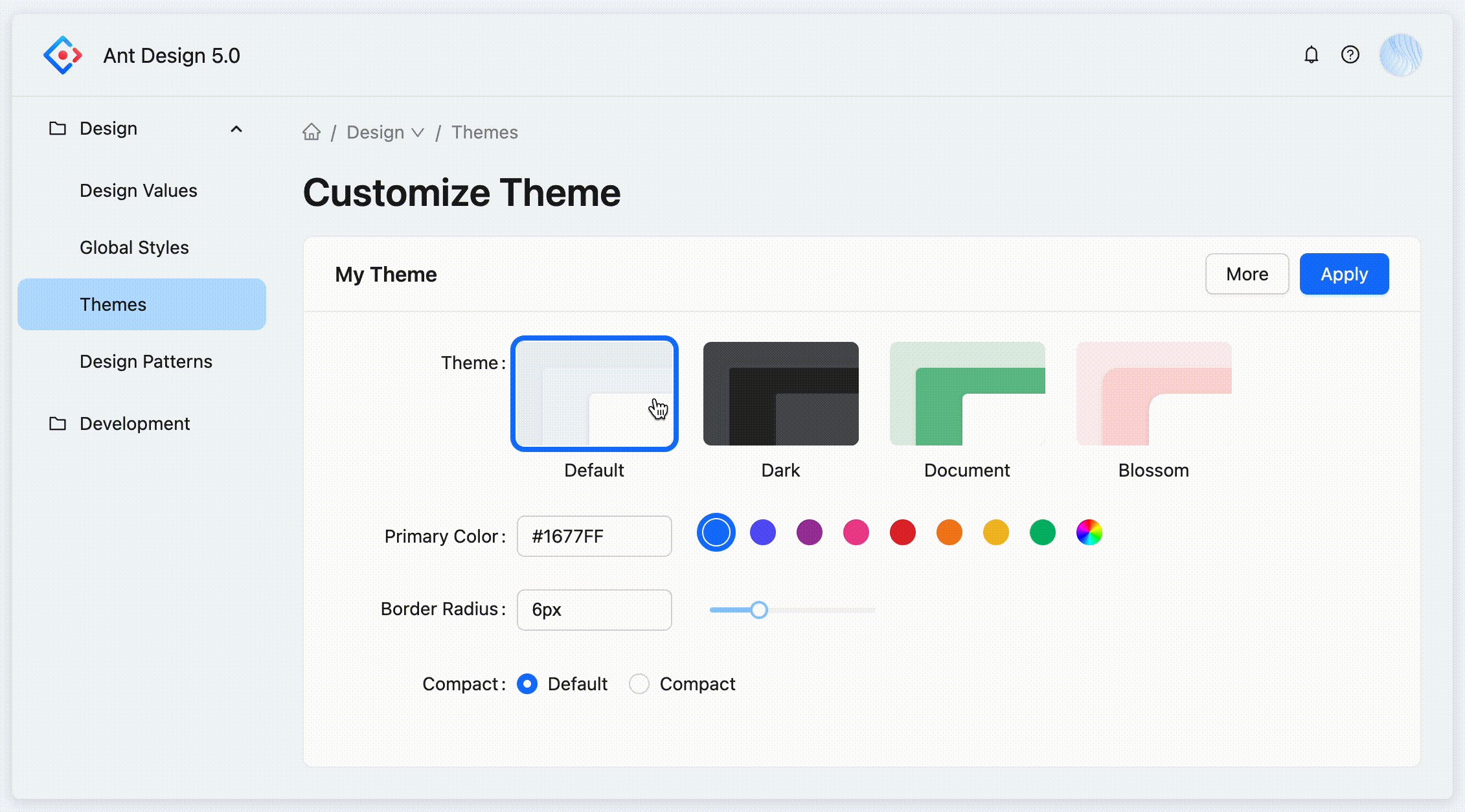
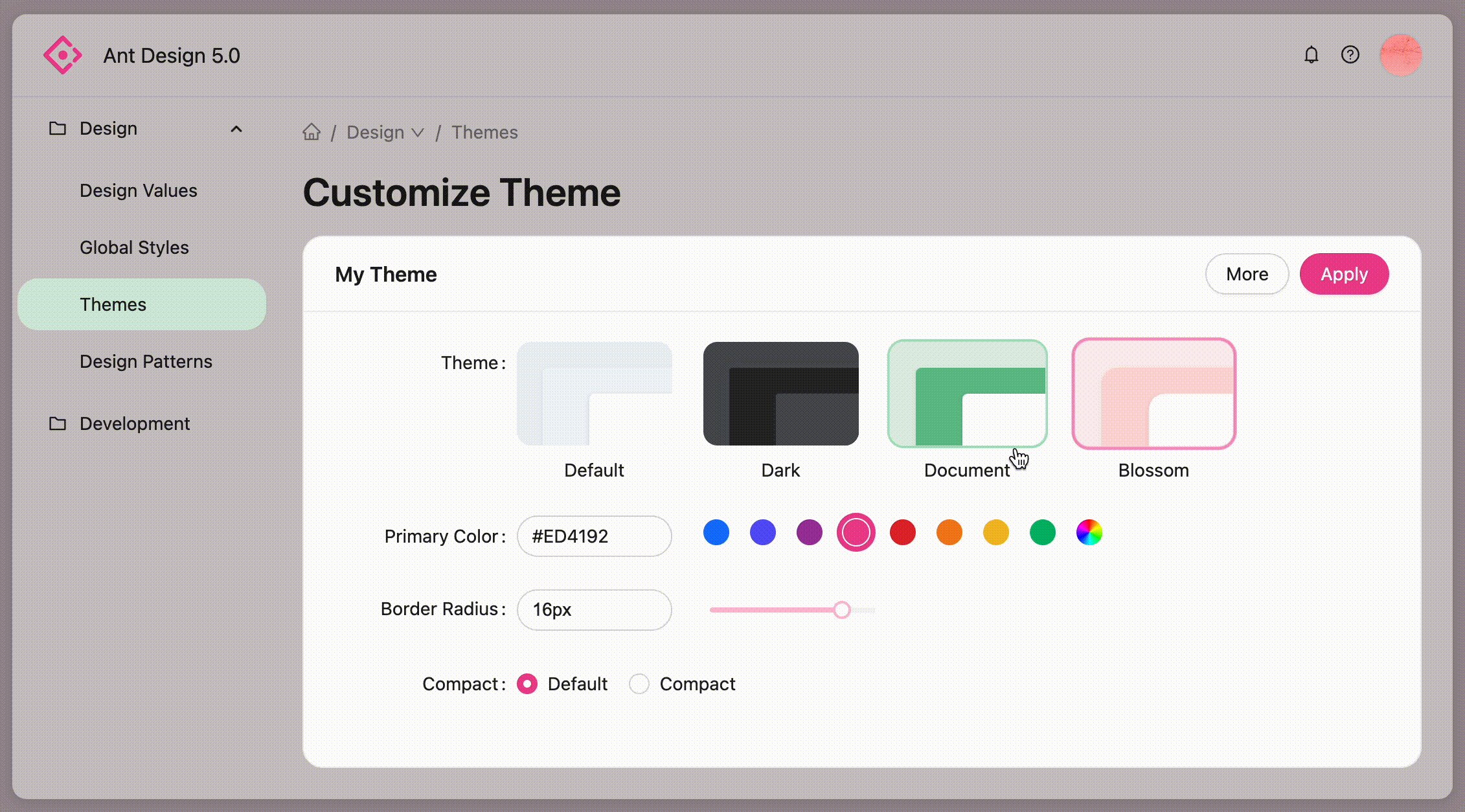
通过动态主题能力,你通过 ConfigProvider 可以任意调整、嵌套主题:
<ConfigProvider theme={{ token: { colorPrimary: 'red' }}}>
<ConfigProvider theme={{ token: { colorPrimary: 'blue' }}}>
<MyApp />
</ConfigProvider>
</ConfigProvider>
甚至可以针对某一个组件进行调整:
<ConfigProvider theme={{
components: {
Button: { colorText: 'red' },
},
}}>
<MyApp />
</ConfigProvider>
代码示例太乏味?你可以直接在我们的首页体验示例:

新的 CSS-in-JS 方案原生支持 Tree Shaking,在 v5 你不在需要使用 babel-plugin-import 摘除未使用到的样式。新的方案将自动按需加载样式。
更多组件
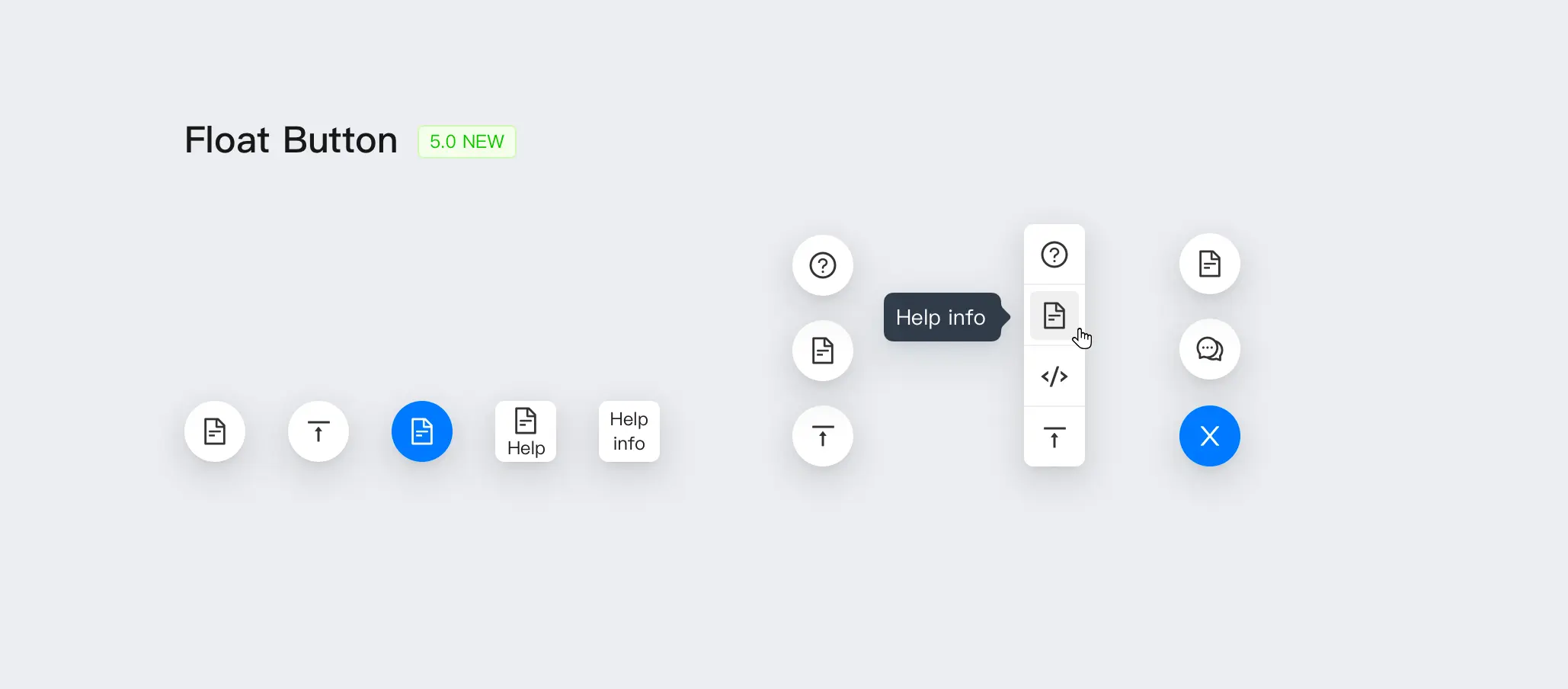
新增 FloatButton 组件用于网站上的全局功能,原 BackTop 将收为其子组件:

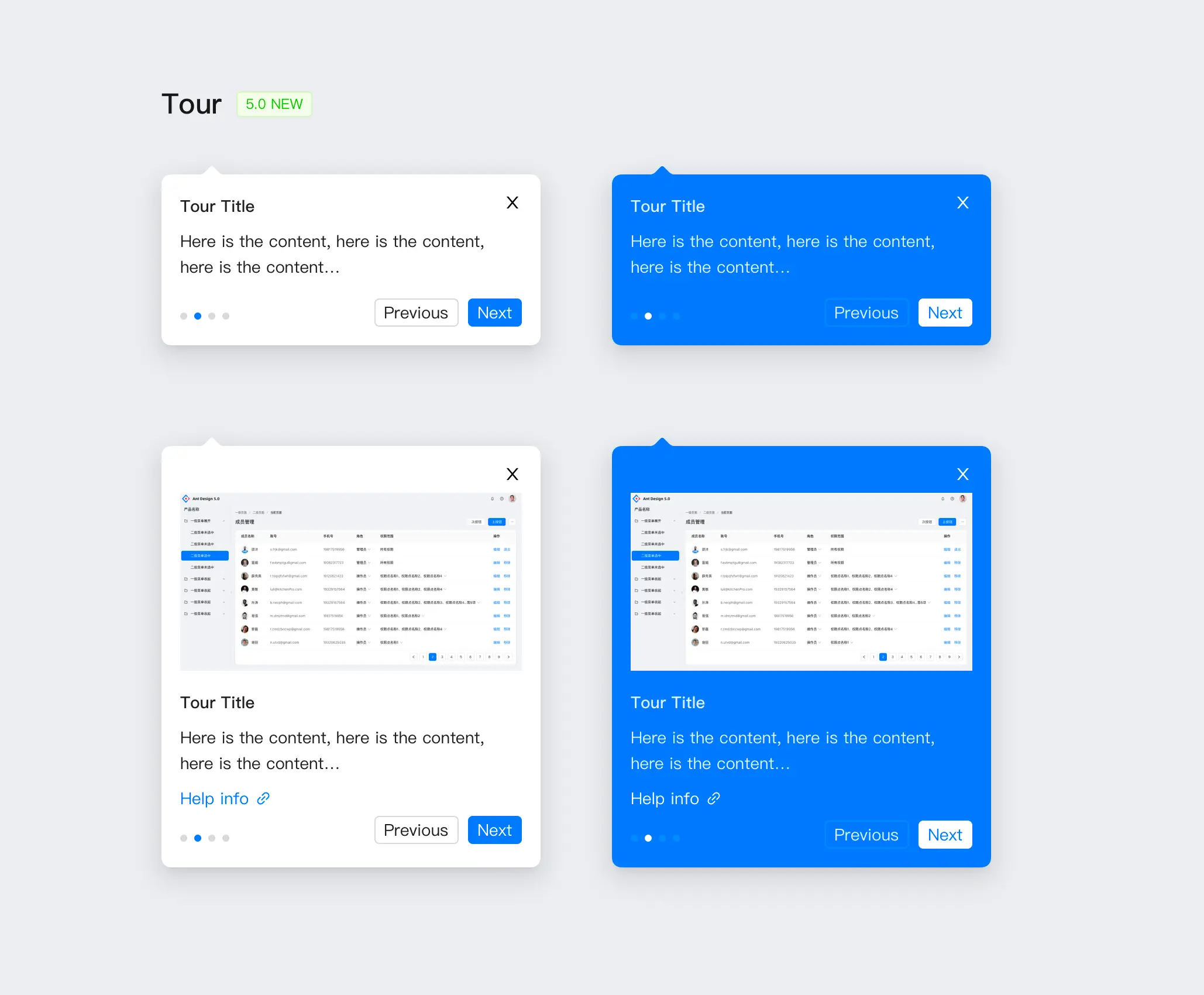
新增 Tour 组件用于引导用户了解产品功能:

此外,我们还提供了一些组件的变体用于内联使用:

兼容性调整
浏览器最低版本调整
今年 6 月 IE 宣布停止维护,因此 Ant Design v5 兼容性调整从 IE 11 提升至 Edge,其余现代浏览器不变。IE 兼容性样式代码将全部移除。至此,我们可以通过 CSS Logical Properties 将 RTL 与 LTR 样式合并,进一步减少维护成本。
默认 Day.js 代替 Moment.js
Moment.js 在 2020 年转为 Legacy Project。考虑到切换日期库会导致 Break Change,我们在 v4 时期选择继续使用 Moment.js 直至 v4 结束。到了 v5,我们切换为更轻量级的 Day.js。Day.js 除了包体积更小之外,也带来了 immutable 能力。
当然,如果你希望项目升级后仍然使用 Moment.js,可以通过 @ant-design/moment-webpack-plugin 插件进行替换。
API 非 Break 调整
Ant Design 在 7 年的研发过程中,部分 API 出现分叉的情况。这导致开发者有额外的记忆成本,同时也使得我们新增 API 时也难以选择。原本我们计划对一系列 API 进行整理合并,同 v3 升级 v4 一样在当前版本提示开发者迁移 API,并在 v5 移除废弃 API。但是在经过社区交流之后,我们决定改变计划为:每个大版本只会调整少量 API,并且原废弃 API 在新版本中会继续兼容,推迟到下下个大版本移除。这次我们改动以下部分,并且 v5 会全部兼容原来写法:
- 弹层类组件
open与visible统一至open以符合 HTML Spec。 dropdownClassName与popupClassName统一至popupClassName以更符合语义。- 结构语法糖(例如
<Select.Option />)使用数据驱动代替,以为性能优化做准备。 - 废弃静态方法(例如
Message.error),推荐应用层封装以支持 React 18 concurrent 模式。
组件移除
v5 将会移除 Comment 组件 与 PageHeader 组件,BackTop 将会成为 FloatButton 子组件。由于 Comment 组件本身除样式外并未提供实际能力,开发者仍然需要额外工作来实现评论功能。此外由于实际使用场景不多,我们决定从 v5 中移除,但是你仍然可以在兼容包中找到它。PageHeader 组件同样需要一定的开发工作来使其工作,因而我们将其挪至 ProComponents 中,与 ProLayout 一同使用从而提供真正的交互能力。
如何升级
如 兼容性调整 所述,由于 v5 不会对 API 做 Break Change,因而你可以尝试通过我们的 codemod 工具进行迁移。对于 Moment.js 可以使用我们提供的 @ant-design/moment-webpack-plugin 插件进行替换。如果你的项目依赖了 antd 的 less 文件,请参考我们的迁移文档通过 less-loader 进行兼容。详细文档请点击此处查阅。
未来规划
未来我们计划提供更多的组件,有些已经排上议程,例如 WaterMark、QrCode、ColorPicker。而针对 Table 性能的热烈呼声我们已经听到,计划为展示态提供虚拟滚动能力,其将会原生支持固定列能力。此外,由于在 v4 中,我们已经收敛结构语法糖至数据驱动属性中,我们有了更好的机会对性能做优化,包括不仅限于 Menu、Table、Steps、Collapse、Tabs、Dropdown 等等。
设计侧,我们将会更新官方站点提供更多组件级别的设计指引,这将会由设计团队持续更新。过去我们在中文社区写了不少文章,我们希望也趁此机会将文章提供英文版本,让国际开发者、设计师可以共同阅读。让我们拭目以待。
完整 Changelog:https://ant.design/changelog-cn