Xmind 上个月宣布正式开源其桌面版的 UI 设计,并表示这是首次面向公众分享其 UI 设计。Xmind 是知名的思维导图软件,据称这是 Xmind 在 2008 年推出开源版本后再度拥抱开源。

Xmind 在开源公告写道,极简、克制、轻量是 Xmind UI 设计的关键词。通过采用“无感设计”,力求为用户提供更简洁的使用体验、更流畅的交互体验、更无障碍的上手体验。既照顾到新手的易用性,同样也考虑到资深用户的深度需求。
以下内容摘录自 Xmind 开源公告。
轻量设计,极致用户友好
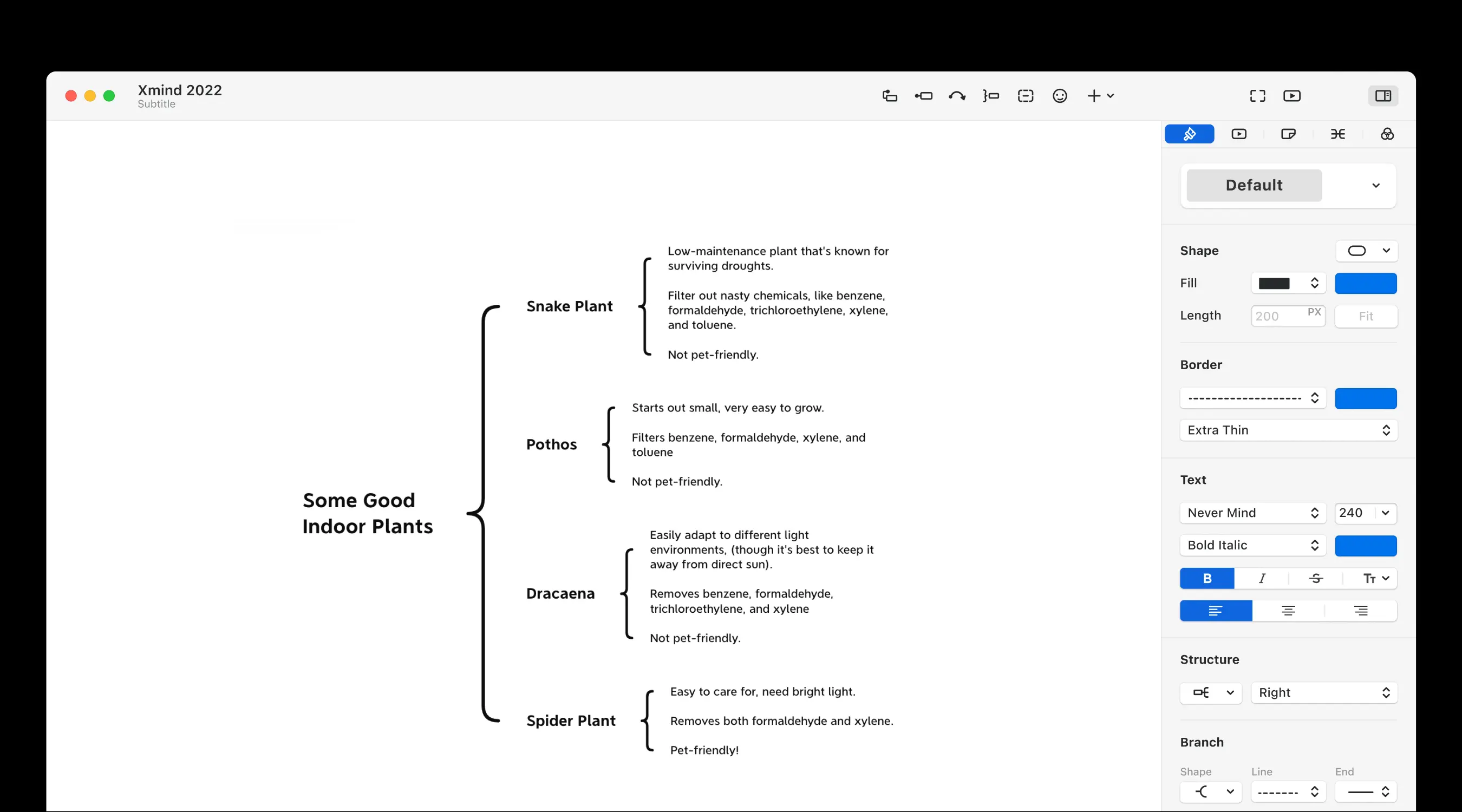
作为一款效率软件,在进行界面设计时简单高效成为了我们的首要设计原则。我们充分利用留白和简单的元素来构建复杂的交互界面,使其清晰灵活并保持高度的一致性。
在界面设计上我们采用了极简、克制的设计,界面中没有一丝冗余,只将最实用的功能放在软件工具栏上,不做多余的修饰干扰用户,不像其它传统软件各种功能满屏负载,一进来就给你很多选择和压迫感。

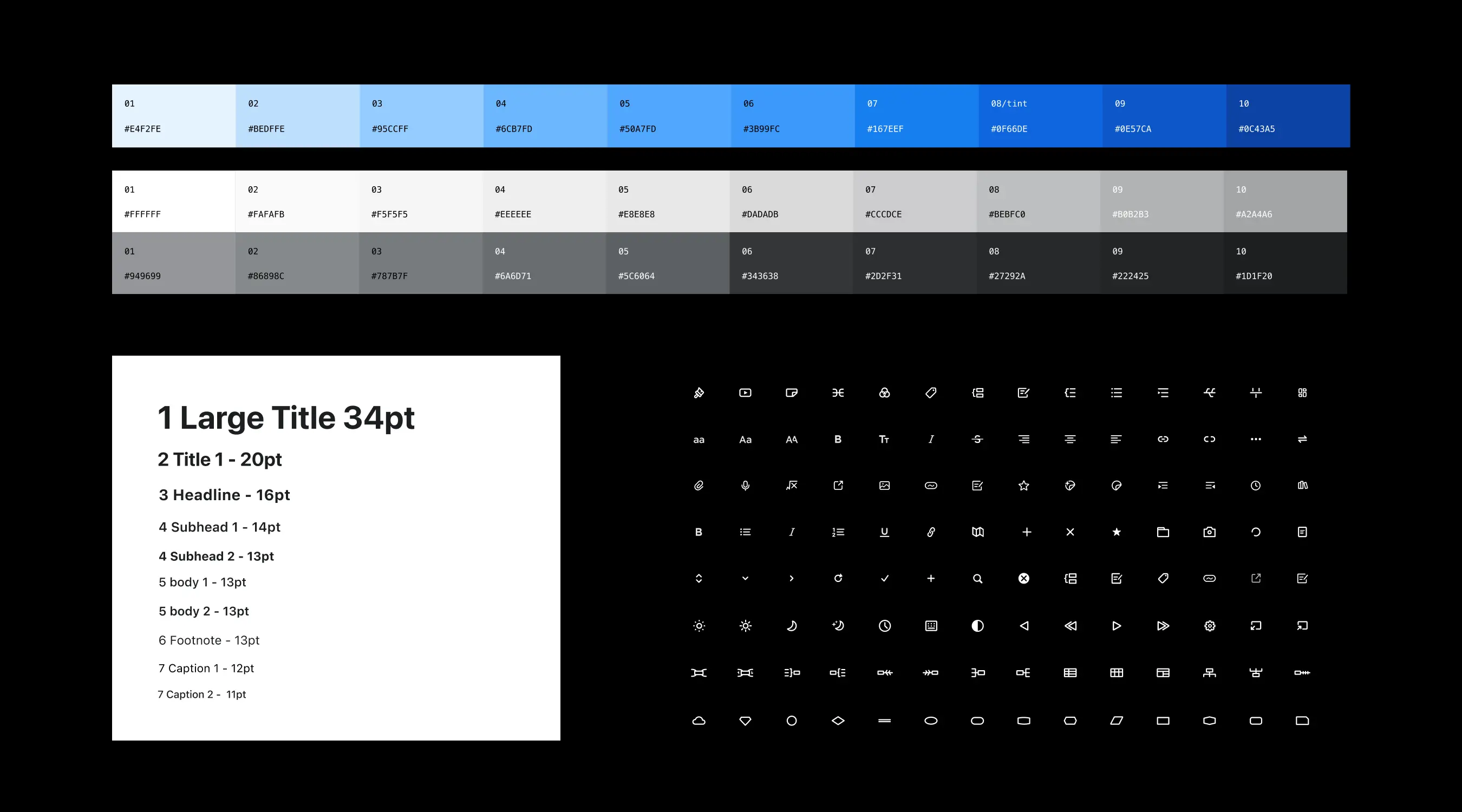
我们采用了无障碍设计。在颜色上采用黑白蓝的主要配色,不依赖颜色来传递信息,而是采用高对比度的视觉处理方式,干净、简约、清晰、明朗,在视觉辨认上毫不费力,遵循WCAG(Web 内容可访问性指南)原则,以确保我们的用户可以在没有任何与颜色相关的障碍的情况下浏览界面,充分考虑到了视力障碍人士的需求。

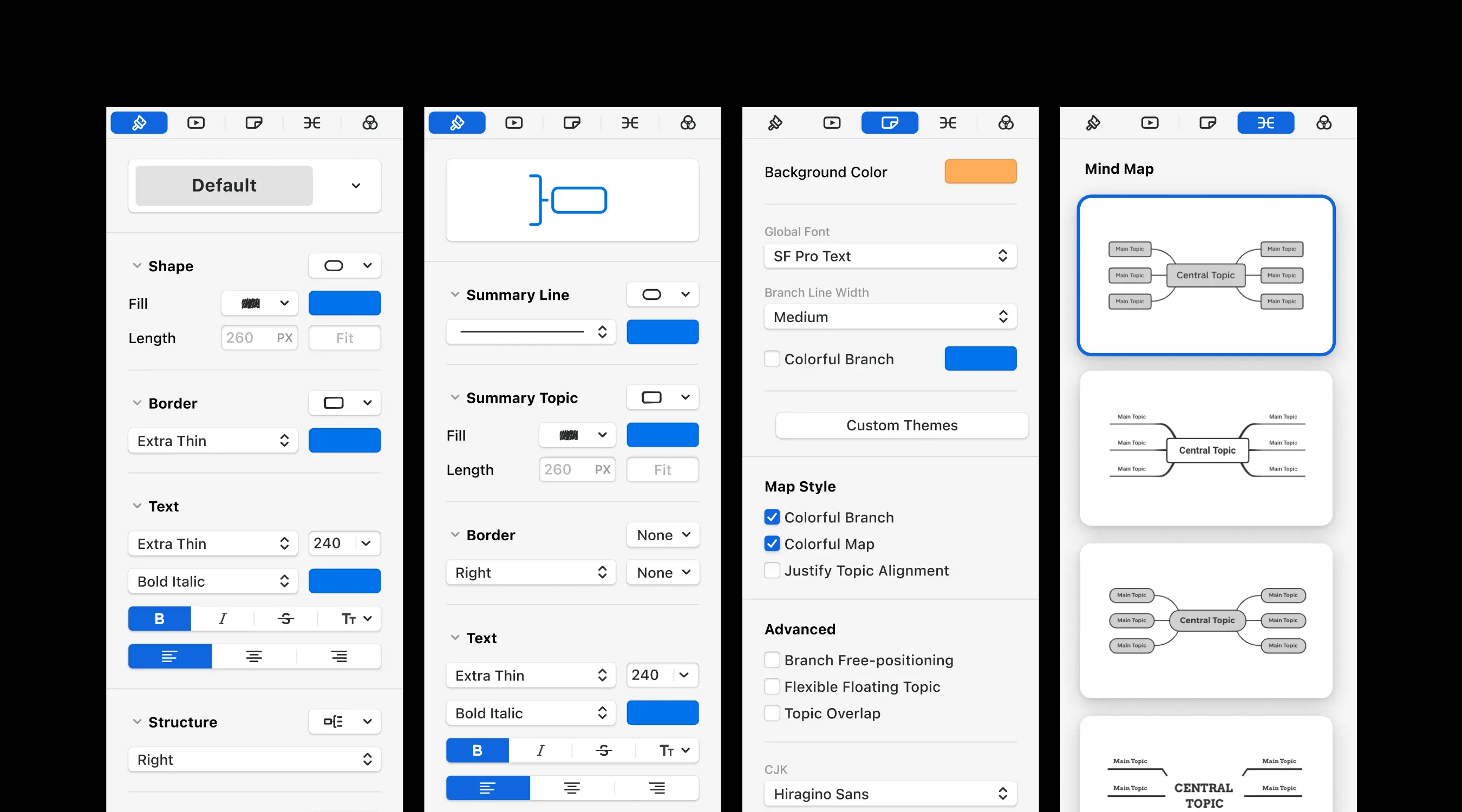
为方便用户更快认知和熟悉软件的功能,样式面板的设计也是我们每年反复推敲的重点。在面板的功能排布上,我们通过对元素、对比度、文字、间距的反复推敲,使其具有清晰的视觉层级。像思维导图一样,样式面板的功能排布也具有清晰的逻辑,让用户可以随取随用,对新手极度友好。

不同平台,一致的使用体验
Xmind 是一款跨平台的软件,为了保证用户在各个平台上都拥有相似的使用体验,我们在设计之初就考虑到不同平台下组件样式与系统本身的统一性,最大程度符合用户的使用习惯,而不仅仅只是针对平台做简单的适配。
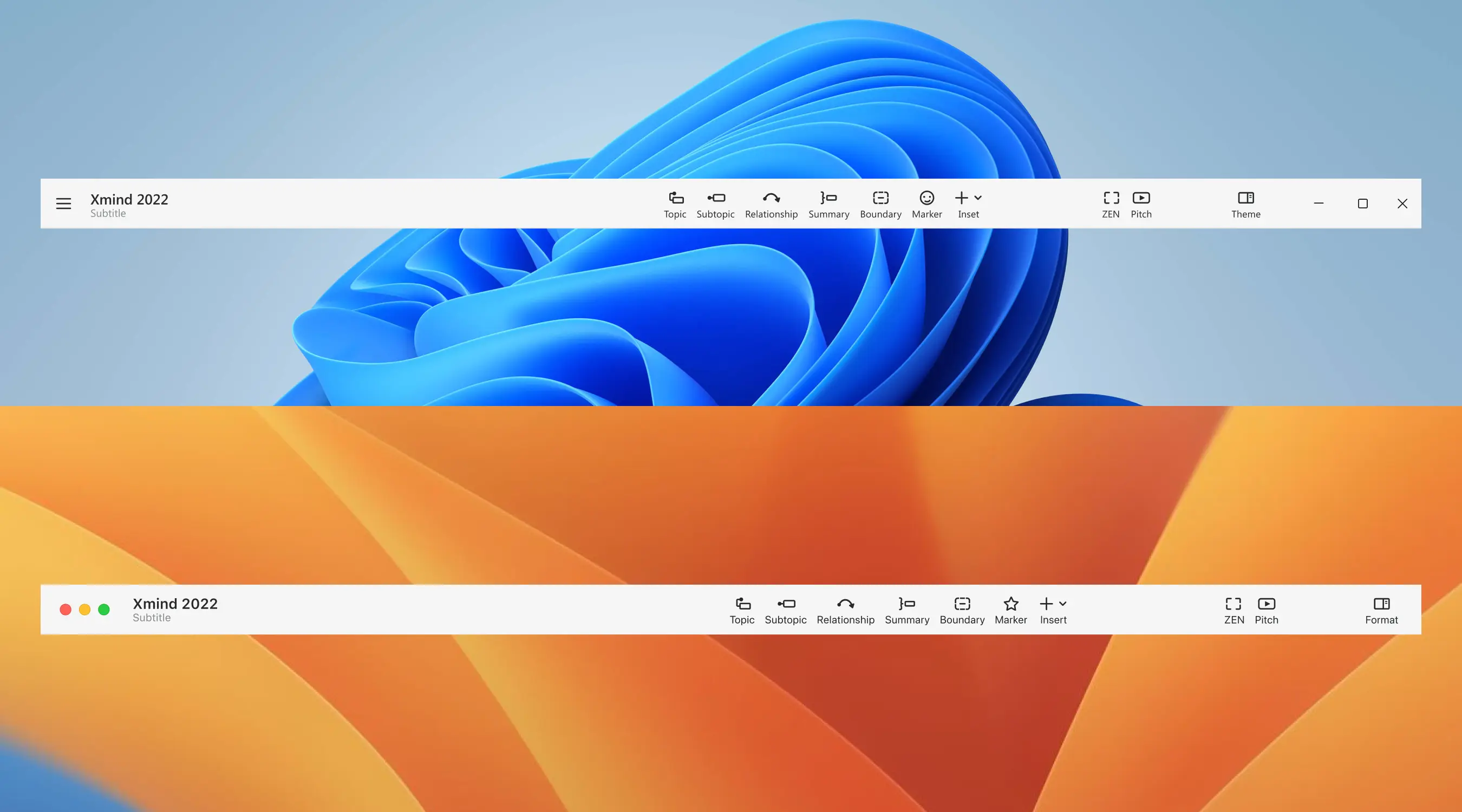
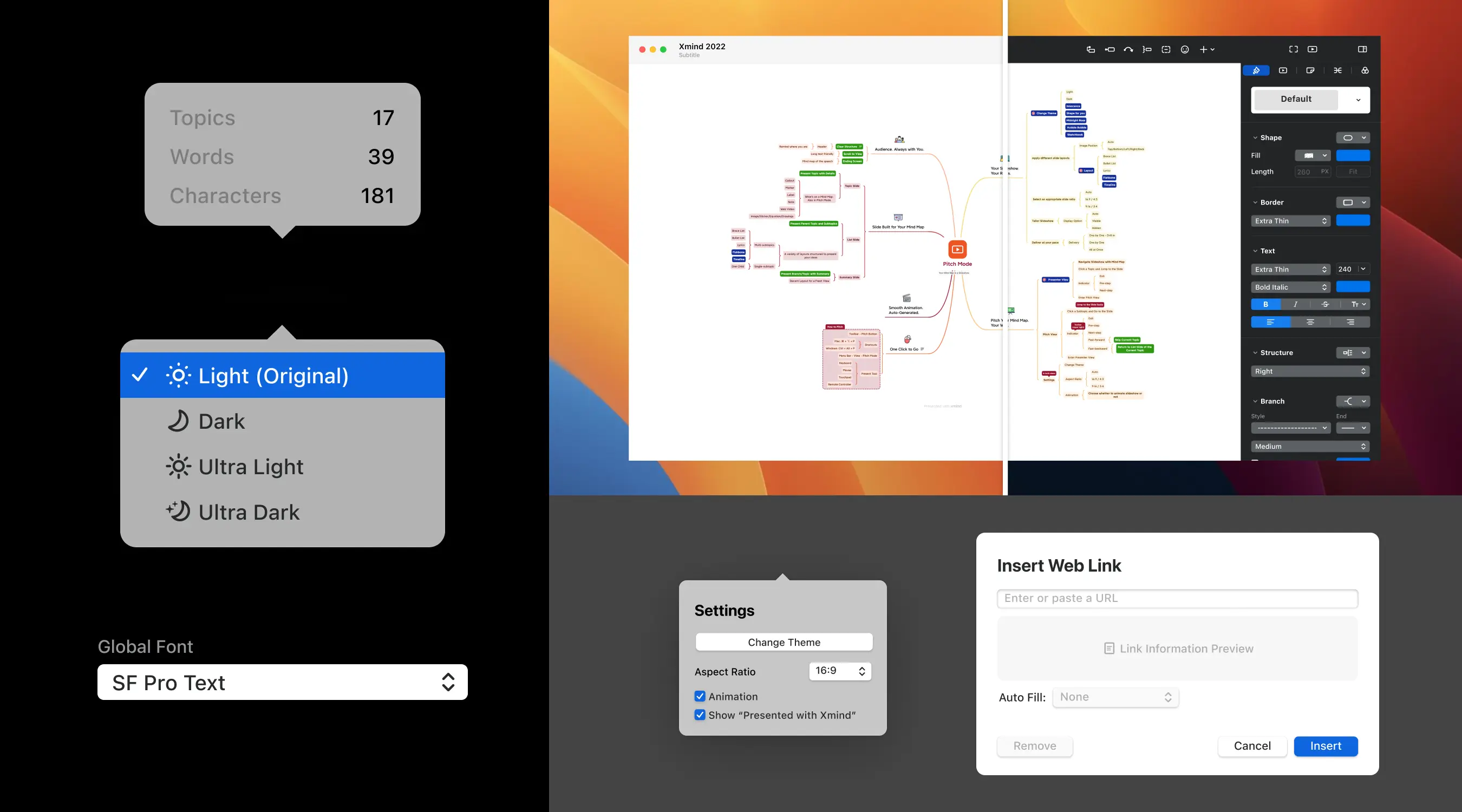
比如在对于工具栏的设计中,macOS 系统常用的顶部菜单栏在 Windows 中有所缺失,我们便针对 Windows 版进行了改进,在最左侧加入菜单按键。

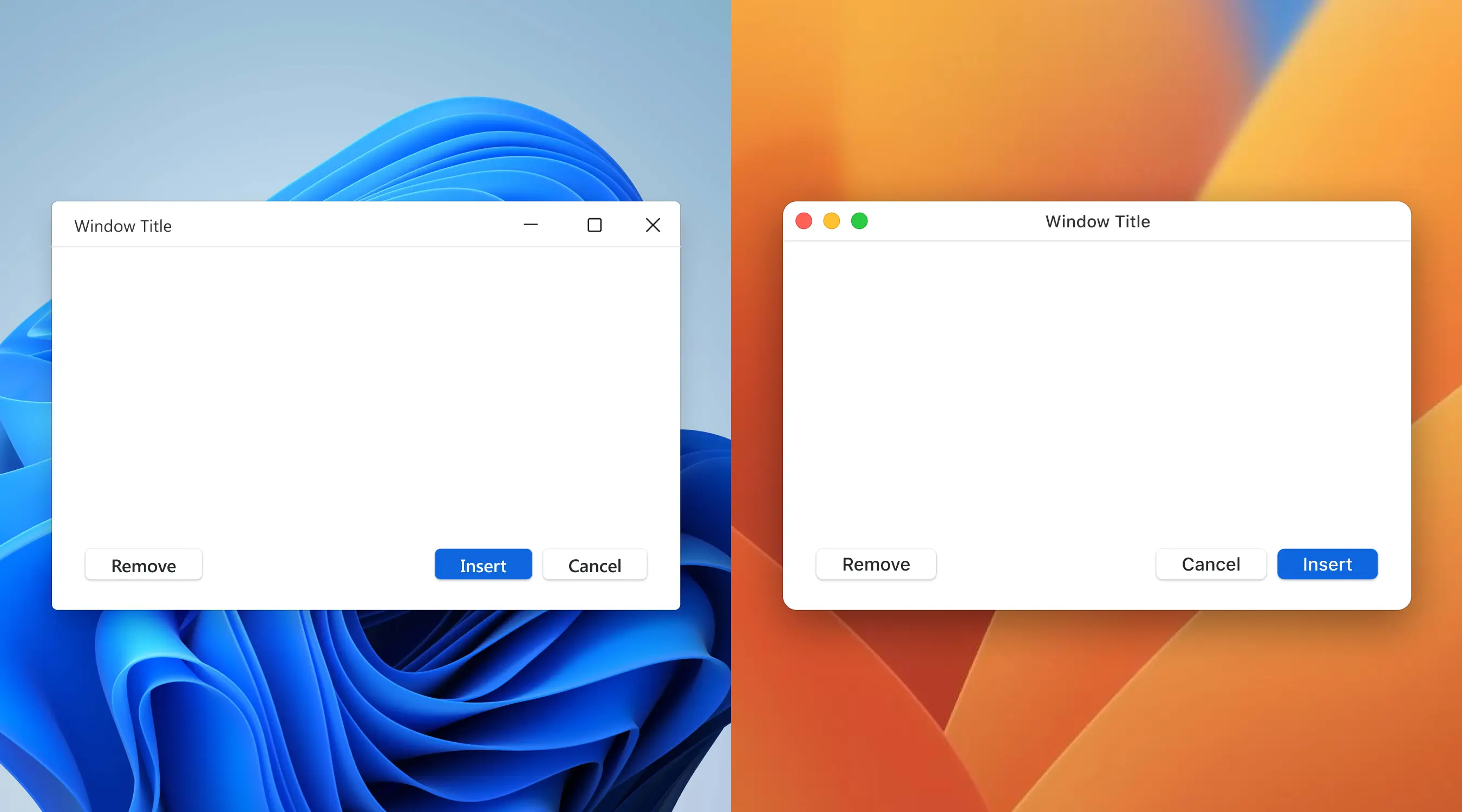
针对于两个平台控件样式的不同,我们区分了软件在不同平台内各种控件的圆角与阴影,使其自然和谐。对话框的弹出方式和排列方式也针对不同平台做出相应的调整。

在适应不同系统的设计规范的前提下,最大程度保持了 Xmind 的设计风格,保持用户的熟悉感,降低用户的操作和认知成本。
隐形设计,精细打磨
精细是 Xmind 设计的另一个关键词。为了让大家拥有更好的使用体验,我们在软件的各个细节上都下足了功夫。小至一个勾选框,一张贴纸,甚至在各种边际情况下也做了充足的考量。
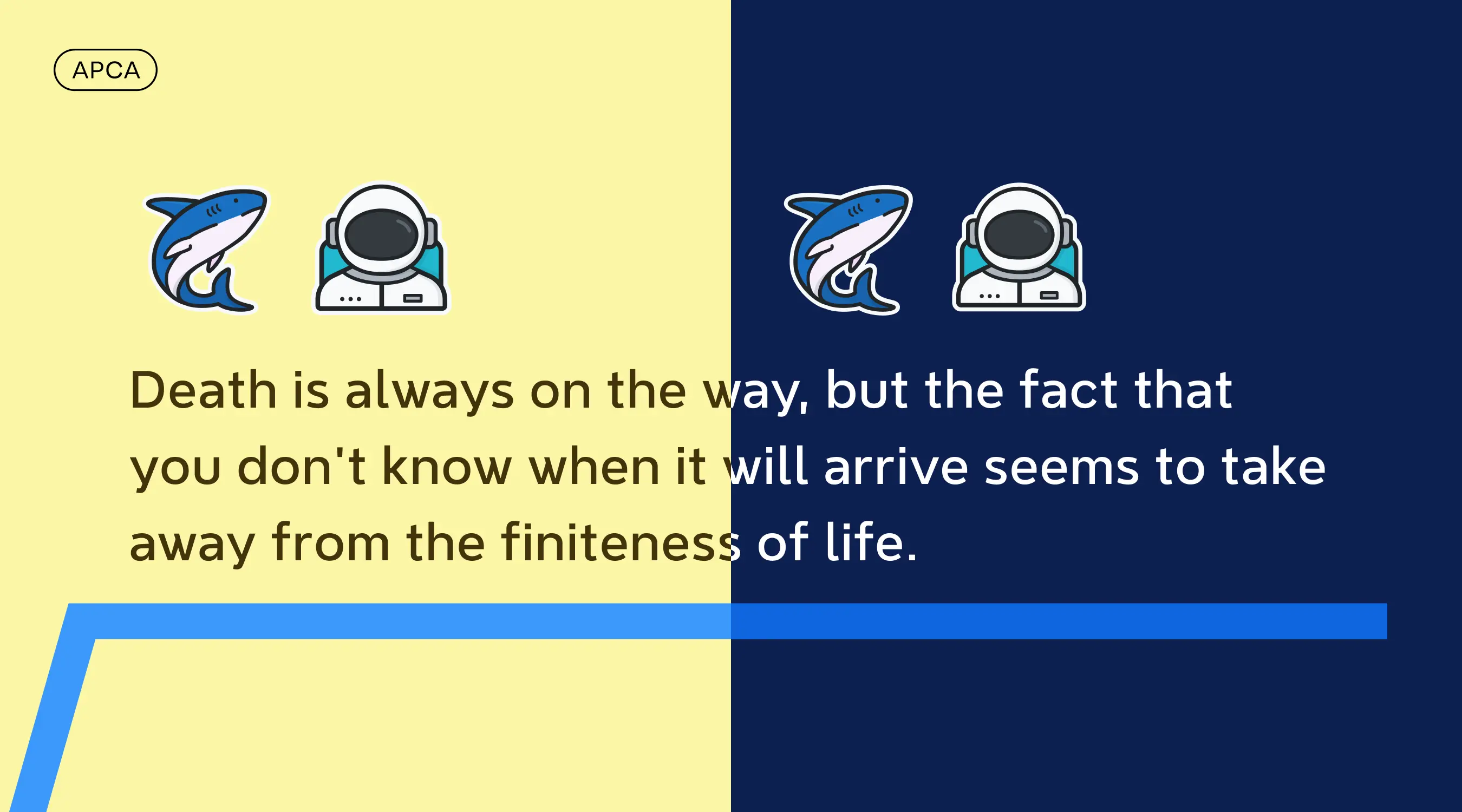
比如在智能配色方案中,如果你去掉了思维导图的背景色,我们会根据感知对比度算法(APCA)为字体设置反色,让你在各种背景颜色下都能保证文字的可读性。
为了优化用户的打印体验,我们在设计贴纸和插画时加入了双重描边来增强识别度,使其在深色背景和浅色背景的打印场景下都有良好呈现,对思维导图本身也进行了黑白打印模式的优化。

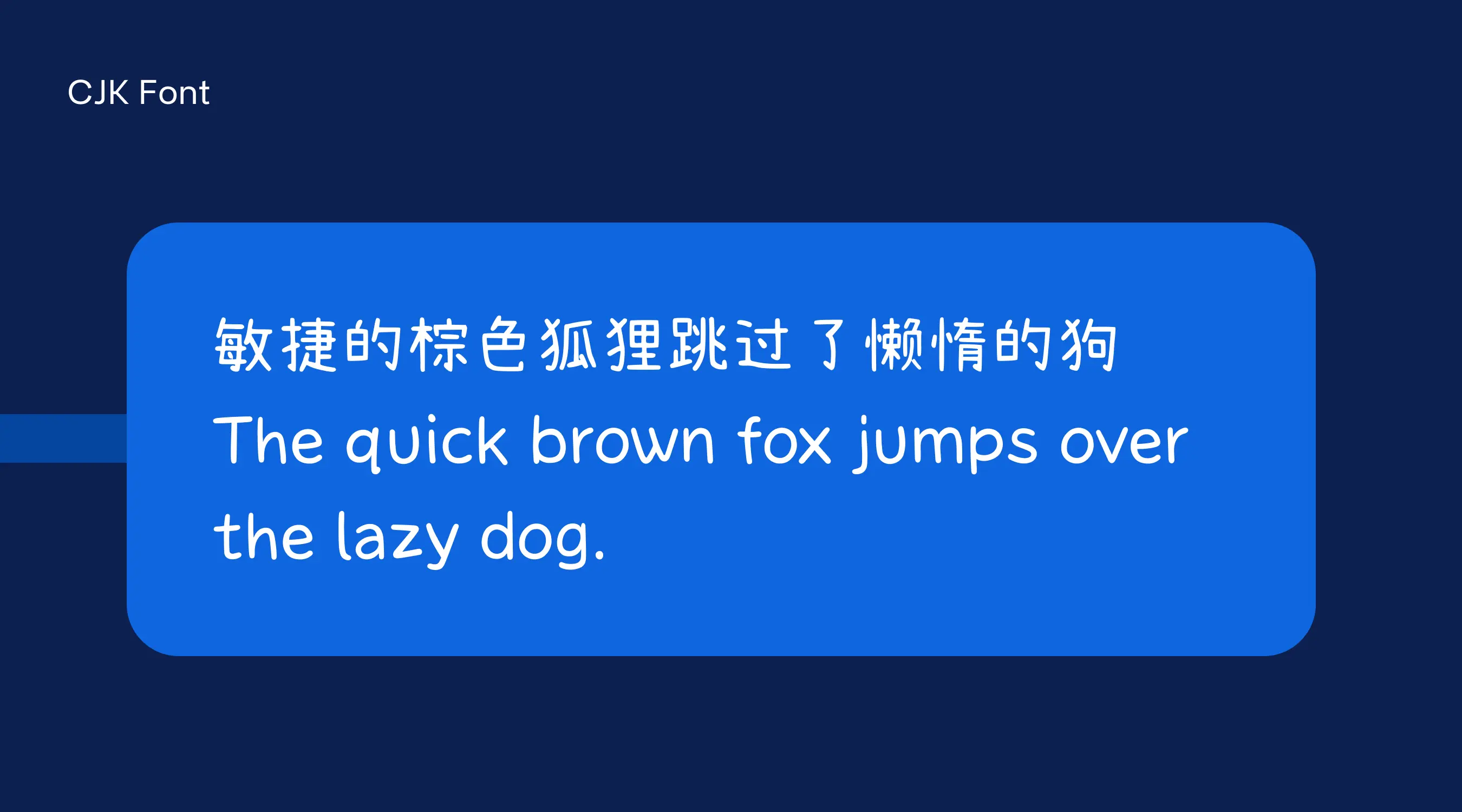
在字体这件事上,除了我们自研的品牌字体 NeverMind 外,我们还专门提供了中日韩字体(CJK font)设置,让西方语言文字和中日韩文字混排时可以分别设置各自适合的字体来达到更好的组合使用效果,也避免了一些西文字体不支持中日韩文字而导致缺字的问题。

在 Xmind 中,用户随时都可以知道自己创建了多少个主题,软件可自动适配系统的浅色和深色外观,语言切换也可在软件内秒切,软件字体也可自动跟随系统字体大小变化等。这些细节或许都不易被用户感知到,但都是我们精细思考和设计过的结果。

如何使用 Xmind UI 设计工具包?
Xmind 的 UI Kit 包括 Xmind 设计的组件、模板、字体、贴纸等组成 Xmind 桌面版 UI 设计的各个元素。点击Xmind 桌面版 UI Kit 即可获取以上的所有资源。