x-easypdf v2.11.0 版本发布,【fop模块】一大波更新来袭

x-easypdf是一个基于pdfbox/fop二次封装的框架,目前拥有两大模块:【pdfbox模块】与【fop模块】。【pdfbox模块】主打pdf编辑功能,以组件化的形式进行pdf的构建;【fop模块】主打pdf导出功能,采用数据源的方式对xsl-fo模板进行转换,同时提供java对象的方式构建dom模板文档,即使完全不懂xsl-fo的语法,也能轻松上手写出对应的模板。两个模块均可单独使用,也可以结合使用,帮助开发者快速生成pdf文档。
本次更新内容如下:
新特性:
- 【fop模块】新增XEasyPdfTemplatePageRectangle类(页面尺寸)
- 【fop模块】新增freemarker数据源(模板引擎)
- 【fop模块】新增jte数据源(模板引擎)
- 【fop模块】xml数据源新增设置xml数据输入流的方法
- 【fop模块】模板对象新增保存模板的方法
- 【fop模块】新增书签组件
- 【fop模块】新增块组件(组件容器)
- 【fop模块】新增当前页码组件
- 【fop模块】新增总页码组件
- 【fop模块】新增水印(文字)组件
- 【fop模块】组件新增设置id的方法
- 【fop模块】组件新增设置分页符-前的方法
- 【fop模块】组件新增设置分页符-后的方法
- 【fop模块】组件新增设置开启分页时保持的方法
- 【fop模块】组件新增设置开启分页时与上一个元素保持的方法
- 【fop模块】组件新增设置开启分页时与下一个元素保持的方法
- 【fop模块】表格组件新增设置文本语言的方法
- 【fop模块】表格组件新增设置行间距的方法
- 【fop模块】表格组件新增设置字符间距的方法
- 【fop模块】表格组件新增设置单词间距的方法
- 【fop模块】表格组件新增设置单词换行的方法
- 【fop模块】表格组件新增设置空白空间的方法
- 【fop模块】表格组件新增设置字体名称的方法
- 【fop模块】表格组件新增设置字体样式的方法
- 【fop模块】表格组件新增设置字体重量的方法
- 【fop模块】表格组件新增设置字体大小的方法
- 【fop模块】表格组件新增设置字体大小调整的方法
- 【fop模块】表格组件新增设置字体颜色的方法
- 【fop模块】表格组件新增设置最小行高的方法
- 【fop模块】表格组件新增设置最小列宽的方法
- 【fop模块】表格组件新增设置边框圆角的方法
- 【fop模块】表格组件新增设置背景颜色的方法
- 【fop模块】表格单元格组件新增设置背景的方法
- 【fop模块】表格单元格组件新增设置背景图片的方法
- 【fop模块】表格单元格组件新增设置背景附件的方法
- 【fop模块】表格单元格组件新增设置背景颜色的方法
- 【fop模块】表格单元格组件新增设置背景图片定位的方法
- 【fop模块】表格单元格组件新增设置背景图片水平定位的方法
- 【fop模块】表格单元格组件新增设置背景图片垂直定位的方法
- 【fop模块】表格单元格组件新增设置背景图片重复的方法
- 【fop模块】表格单元格组件新增设置上下左右边框样式的方法
- 【fop模块】表格单元格组件新增设置上下左右边框颜色的方法
- 【fop模块】表格单元格组件新增设置上下左右边框宽度的方法
- 【fop模块】表格单元格组件新增设置文本语言的方法
- 【fop模块】表格单元格组件新增设置行间距的方法
- 【fop模块】表格单元格组件新增设置字符间距的方法
- 【fop模块】表格单元格组件新增设置单词间距的方法
- 【fop模块】表格单元格组件新增设置单词换行的方法
- 【fop模块】表格单元格组件新增设置空白空间的方法
- 【fop模块】表格单元格组件新增设置字体名称的方法
- 【fop模块】表格单元格组件新增设置字体样式的方法
- 【fop模块】表格单元格组件新增设置字体重量的方法
- 【fop模块】表格单元格组件新增设置字体大小的方法
- 【fop模块】表格单元格组件新增设置字体大小调整的方法
- 【fop模块】表格单元格组件新增设置字体颜色的方法
- 【fop模块】表格单元格组件新增设置合并行数的方法
- 【fop模块】表格单元格组件新增设置合并列数的方法
- 【fop模块】文本组件新增设置单词间距的方法
- 【fop模块】文本组件新增设置单词换行的方法
- 【fop模块】文本组件新增设置空白空间的方法
- 【fop模块】文本组件新增设置文本缩进的方法
- 【fop模块】文本组件新增设置段前缩进的方法
- 【fop模块】文本组件新增设置段后缩进的方法
- 【fop模块】文本组件新增设置段前空白的方法
- 【fop模块】文本组件新增设置段后空白的方法
- 【fop模块】文本组件新增设置字体重量的方法
- 【fop模块】文本组件新增设置内部地址的方法
- 【fop模块】文本组件新增设置外部地址的方法
- 【fop模块】文本组件新增设置开启超链接的方法
- 【fop模块】文档组件新增添加书签组件的方法
- 【fop模块】文本组件新增设置文本语言的方法
- 【fop模块】文本组件新增设置垂直对齐的方法
- 【fop模块】文本组件新增设置背景颜色的方法
- 【fop模块】文本扩展组件新增设置背景颜色的方法
- 【fop模块】文本扩展组件新增设置初始化容量的方法
- 【fop模块】文本扩展组件新增设置文本间隔的方法
- 【fop模块】页面新增设置id的方法
- 【fop模块】页面新增设置背景的方法
- 【fop模块】页面新增设置背景图片的方法
- 【fop模块】页面新增设置背景附件的方法
- 【fop模块】页面新增设置背景颜色的方法
- 【fop模块】页面新增设置背景图片定位的方法
- 【fop模块】页面新增设置背景图片水平定位的方法
- 【fop模块】页面新增设置背景图片垂直定位的方法
- 【fop模块】页面新增设置背景图片重复的方法
- 【fop模块】页面新增设置水印组件的方法
- 【fop模块】页面新增设置左侧栏组件的方法
- 【fop模块】页面新增设置右侧栏组件的方法
- 【fop模块】条形码组件新增设置条形码文字名称的方法
- 【pdfbox模块】水印组件新增支持多行文本
原有变更:
- 【fop模块】包结构调整
- 【fop模块】各组件设置颜色的方法参数调整
- 【fop模块】图像组件移除开启远程(远程图像)的方法
- 【fop模块】调整默认模板引擎,由thymeleaf调整为freemarker
问题修复:
- 【fop模块】修复png类型图像加载错误问题(#I60D8K)
- 【fop模块】修复生成后的条形码内容异常问题
后续规划:
- 进一步完善【fop模块】相关文档,提供更多的示例及效果展示
- 开启【pdfbox模块】3.0重构计划,欢迎大家在 Issues 上提出宝贵建议
- 【fop模块】将专注于pdf导出功能,【pdfbox模块】将专注于pdf编辑功能
本次更新后,【fop模块】已基本达到生产可用水平(java对象方式),即使完全不懂xsl-fo语法,也可使用对象方式轻松生成对应模板,再使用模板引擎进行渲染,让导出pdf变得更easy!同时也欢迎大家提出宝贵建议,帮助本项目更加好用,谢谢支持。
以下为本次更新后的java对象方式生成pdf文档的部分功能使用演示:
@Test
public void document() {
// 定义输出路径
String outputPath = "E:\\\\pdf\\\\test\\\\fo\\\\template-demo.pdf";
// 定义书签
XEasyPdfTemplateBookmark bookmark = XEasyPdfTemplateHandler.Bookmark.build()
// 设置标题
.setTitle("目录")
// 设置内部地址(对应组件id)
.setInternalDestination("title");
// 创建标题
XEasyPdfTemplateText title = XEasyPdfTemplateHandler.Text.build()
// 设置id
.setId("title")
// 设置文本
.setText("贵阳市简介")
// 设置字体大小
.setFontSize("20pt")
// 设置水平居中
.setHorizontalStyle("center");
// 创建扩展文本
XEasyPdfTemplateTextExtend createText = XEasyPdfTemplateHandler.TextExtend.build()
// 设置字体大小
.setFontSize("12pt")
// 设置段前空白
.setSpaceBefore("12pt")
// 设置段前缩进
.setStartIndent("60pt")
// 设置文本间隔
.setTextSpacing("80pt")
// 设置文本
.addText(
XEasyPdfTemplateHandler.Text.build().setText("创建时间:2022-11-11 00:00:00"),
XEasyPdfTemplateHandler.Text.build().setText("创建人:x-easypdf")
);
// 创建二维码
XEasyPdfTemplateBarcode barcode = XEasyPdfTemplateHandler.Barcode.build()
// 设置条形码类型
.setType("qr_code")
// 设置条形码内容
.setContent("https://baike.baidu.com/item/贵阳/438289")
// 设置条形码说明文字
.setWords("扫一扫")
// 设置条形码图像宽度
.setWidth("60pt")
// 设置条形码图像高度
.setHeight("60pt")
// 设置水平居右
.setHorizontalStyle("right")
// 设置上移62pt
.setMarginTop("-62pt");
// 创建文本
XEasyPdfTemplateText text = XEasyPdfTemplateHandler.Text.build()
// 设置id
.setId("text")
// 设置文本
.setText(
"贵阳,简称“筑”,别称林城、筑城,贵州省辖地级市、省会、Ⅰ型大城市,国务院批复确定的中国西南地区重要的中心城市之一、" +
"重要的区域创新中心和全国重要的生态休闲度假旅游城市。" +
"贵阳地处黔中山原丘陵中部,东南与黔南布依族苗族自治州的瓮安、龙里、惠水、长顺4县接壤," +
"西靠安顺市的平坝区和毕节市的织金县,北邻毕节市的黔西市、金沙县和遵义市的播州区," +
"截至2020年,全市下辖6个区、3个县,代管1个县级市。截至2021年末,贵阳市常住人口610.23万人。"
)
// 设置段前空白
.setSpaceBefore("12pt")
// 设置文本缩进
.setTextIndent("24pt");
// 创建文本
XEasyPdfTemplateText remark = XEasyPdfTemplateHandler.Text.build()
// 设置文本
.setText("-- 摘自百度百科")
// 设置字体大小
.setFontSize("12pt")
// 设置水平居右
.setHorizontalStyle("right");
// 创建子书签
XEasyPdfTemplateBookmark child = XEasyPdfTemplateHandler.Bookmark.build()
// 设置标题
.setTitle("贵阳市行政区划")
// 设置内部地址(对应组件id)
.setInternalDestination("tableText");
// 添加子书签
bookmark.addChild(child);
// 创建文本
XEasyPdfTemplateText tableText = XEasyPdfTemplateHandler.Text.build()
// 设置id
.setId("tableText")
// 设置文本
.setText("贵阳市行政区划")
// 设置字体大小
.setFontSize("20pt")
// 设置当前位置分页
.setBreakBefore("page")
// 设置段前空白
.setSpaceBefore("20pt")
// 设置水平居右
.setHorizontalStyle("center");
// 创建表格
XEasyPdfTemplateTable table = XEasyPdfTemplateHandler.Table.build().setHeader(
// 设置表头
XEasyPdfTemplateHandler.Table.Header.build().addRow(
this.createRow("#7C7D7D", "center", "名称", "区划代码", "人口(万人)", "面积(平方千米)")
)
).setBody(
// 设置表格主体
XEasyPdfTemplateHandler.Table.Body.build().addRow(
this.createRow(null, "left", "贵阳市", "520100", "599", "8035"),
this.createRow(null, "left", "南明区", "520102", "105", "271"),
this.createRow(null, "left", "云岩区", "520103", "106", "94"),
this.createRow(null, "left", "花溪区", "520111", "97", "964"),
this.createRow(null, "left", "乌当区", "520112", "34", "686"),
this.createRow(null, "left", "白云区", "520113", "46", "270"),
this.createRow(null, "left", "观山湖区", "520115", "64", "309"),
this.createRow(null, "right", "清镇市", "520181", "63", "1302"),
this.createRow(null, "right", "开阳县", "520121", "34", "2026"),
this.createRow(null, "right", "息烽县", "520122", "22", "1037"),
this.createRow(null, "right", "修文县", "520123", "29", "1076")
)
).setMinRowHeight("30pt").setVerticalStyle("center");
// 创建页面
XEasyPdfTemplatePage page = XEasyPdfTemplateHandler.Page.build()
// 设置页面id
.setId("pageId")
// 设置字体
.setFontFamily("微软雅黑")
// 设置字体大小
.setFontSize("15pt")
// 设置边距(上下左右)
.setMargin("20pt")
// 设置主体内容
.addBodyComponent(title, createText, barcode, text, remark, tableText, table)
// 设置页脚高度
.setFooterHeight("20pt")
// 设置页脚内容
.addFooterComponent(
// 创建块容器并添加内容
XEasyPdfTemplateHandler.BlockContainer.build().addComponent(
// 创建文本
XEasyPdfTemplateHandler.Text.build().setText("第 "),
// 创建当前页码
XEasyPdfTemplateHandler.CurrentPageNumber.build(),
XEasyPdfTemplateHandler.Text.build().setText(" 页,共 "),
// 创建总页码并设置页面id
XEasyPdfTemplateHandler.TotalPageNumber.build().setPageId("pageId"),
XEasyPdfTemplateHandler.Text.build().setText(" 页")
).setHorizontalStyle("center")
)
// 设置主体水印
.setBodyWatermark(
// 创建文字水印
XEasyPdfTemplateHandler.Watermark.build()
// 设置水印图片目录
.setTempDir("E:\\\\pdf\\\\test\\\\fo")
// 设置水印id
.setId("watermark")
// 设置水印内容
.setText("贵阳", "x-easypdf")
// 设置水印图像宽度
.setWidth("600pt")
// 设置水印图像高度
.setHeight("300pt")
// 设置水印显示宽度
.setShowWidth("200pt")
// 设置文字大小
.setFontSize("100pt")
// 设置文字颜色
.setFontColor("gray")
// 设置文字透明度
.setFontAlpha("100")
// 设置逆时针旋转
.setRadians("-45")
// 开启文件覆盖
.enableOverwrite()
);
// 添加页面、书签并转换
XEasyPdfTemplateHandler.Document.build().addPage(page).addBookmark(bookmark).transform(outputPath);
}
private XEasyPdfTemplateTableRow createRow(String backgroundColor, String style, String... texts) {
XEasyPdfTemplateTableRow row = XEasyPdfTemplateHandler.Table.Row.build();
for (int i = 0; i < texts.length; i++) {
row.addCell(
XEasyPdfTemplateHandler.Table.Cell.build().addComponent(
XEasyPdfTemplateHandler.Text.build().setText(texts[i])
).setBorderStyle("solid").setBackgroundColor(backgroundColor).setHorizontalStyle(style)
);
}
return row;
}
生成的对应模板(格式化后):
<?xml version="1.0" encoding="UTF-8"?>
<!--根标签-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:fox="http://xmlgraphics.apache.org/fop/extensions">
<!--页面模板-->
<fo:layout-master-set>
<fo:simple-page-master margin-bottom="20pt" margin-left="20pt" margin-right="20pt" margin-top="20pt" master-name="page1" page-height="29.7cm" page-width="21cm">
<fo:region-body background-image="url('/E:/pdf/test/fo/watermark.png')" fox:background-image-width="200pt"/>
<fo:region-before/>
<fo:region-after extent="20pt"/>
<fo:region-start/>
<fo:region-end/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:bookmark-tree>
<fo:bookmark internal-destination="title">
<fo:bookmark-title>目录</fo:bookmark-title>
<fo:bookmark internal-destination="tableText">
<fo:bookmark-title>贵阳市行政区划</fo:bookmark-title>
</fo:bookmark>
</fo:bookmark>
</fo:bookmark-tree>
<fo:page-sequence font-family="微软雅黑" font-size="15pt" id="pageId" master-reference="page1">
<fo:static-content flow-name="xsl-region-after">
<fo:block-container>
<fo:block text-align="center">
<fo:inline>第 </fo:inline>
<fo:page-number/>
<fo:inline>页,共 </fo:inline>
<fo:page-number-citation-last ref-id="pageId"/>
<fo:inline>页</fo:inline>
</fo:block>
</fo:block-container>
</fo:static-content>
<fo:flow flow-name="xsl-region-body">
<fo:block id="title" text-align="center">
<fo:inline font-size="20pt">贵阳市简介</fo:inline>
</fo:block>
<fo:block space-before="12pt" start-indent="60pt">
<fo:inline font-size="12pt">创建时间:2022-11-11 00:00:00</fo:inline>
<fo:leader leader-length="80pt"/>
<fo:inline font-size="12pt">创建人:x-easypdf</fo:inline>
</fo:block>
<fo:block margin-top="-62pt" text-align="right">
<fo:instream-foreign-object>
<fo:barcode content="https://baike.baidu.com/item/贵阳/438289" height="60pt" type="qr_code" width="60pt" words="扫一扫" xmlns:fo="http://www.x-easypdf.cn/ns"/>
</fo:instream-foreign-object>
</fo:block>
<fo:block id="text" space-before="12pt" text-indent="24pt">
<fo:inline text-indent="24pt">贵阳,简称“筑”,别称林城、筑城,贵州省辖地级市、省会、Ⅰ型大城市,国务院批复确定的中国西南地区重要的中心城市之一、重要的区域创新中心和全国重要的生态休闲度假旅游城市。贵阳地处黔中山原丘陵中部,东南与黔南布依族苗族自治州的瓮安、龙里、惠水、长顺4县接壤,西靠安顺市的平坝区和毕节市的织金县,北邻毕节市的黔西市、金沙县和遵义市的播州区,截至2020年,全市下辖6个区、3个县,代管1个县级市。截至2021年末,贵阳市常住人口610.23万人。</fo:inline>
</fo:block>
<fo:block text-align="right">
<fo:inline font-size="12pt">-- 摘自百度百科</fo:inline>
</fo:block>
<fo:block break-before="page" id="tableText" space-before="20pt" text-align="center">
<fo:inline font-size="20pt">贵阳市行政区划</fo:inline>
</fo:block>
<fo:block>
<fo:table display-align="center">
<fo:table-header>
<fo:table-row>
<fo:table-cell background-color="#7c7d7d" border-style="solid" height="30pt" text-align="center">
<fo:block>
<fo:inline>名称</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell background-color="#7c7d7d" border-style="solid" height="30pt" text-align="center">
<fo:block>
<fo:inline>区划代码</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell background-color="#7c7d7d" border-style="solid" height="30pt" text-align="center">
<fo:block>
<fo:inline>人口(万人)</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell background-color="#7c7d7d" border-style="solid" height="30pt" text-align="center">
<fo:block>
<fo:inline>面积(平方千米)</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-header>
<fo:table-body>
<fo:table-row>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>贵阳市</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>520100</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>599</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>8035</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>南明区</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>520102</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>105</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>271</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>云岩区</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>520103</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>106</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>94</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>花溪区</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>520111</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>97</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>964</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>乌当区</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>520112</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>34</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>686</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>白云区</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>520113</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>46</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>270</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>观山湖区</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>520115</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>64</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="left">
<fo:block>
<fo:inline>309</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell border-style="solid" height="30pt" text-align="right">
<fo:block>
<fo:inline>清镇市</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="right">
<fo:block>
<fo:inline>520181</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="right">
<fo:block>
<fo:inline>63</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="right">
<fo:block>
<fo:inline>1302</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell border-style="solid" height="30pt" text-align="right">
<fo:block>
<fo:inline>开阳县</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="right">
<fo:block>
<fo:inline>520121</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="right">
<fo:block>
<fo:inline>34</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="right">
<fo:block>
<fo:inline>2026</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell border-style="solid" height="30pt" text-align="right">
<fo:block>
<fo:inline>息烽县</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="right">
<fo:block>
<fo:inline>520122</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="right">
<fo:block>
<fo:inline>22</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="right">
<fo:block>
<fo:inline>1037</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell border-style="solid" height="30pt" text-align="right">
<fo:block>
<fo:inline>修文县</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="right">
<fo:block>
<fo:inline>520123</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="right">
<fo:block>
<fo:inline>29</fo:inline>
</fo:block>
</fo:table-cell>
<fo:table-cell border-style="solid" height="30pt" text-align="right">
<fo:block>
<fo:inline>1076</fo:inline>
</fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
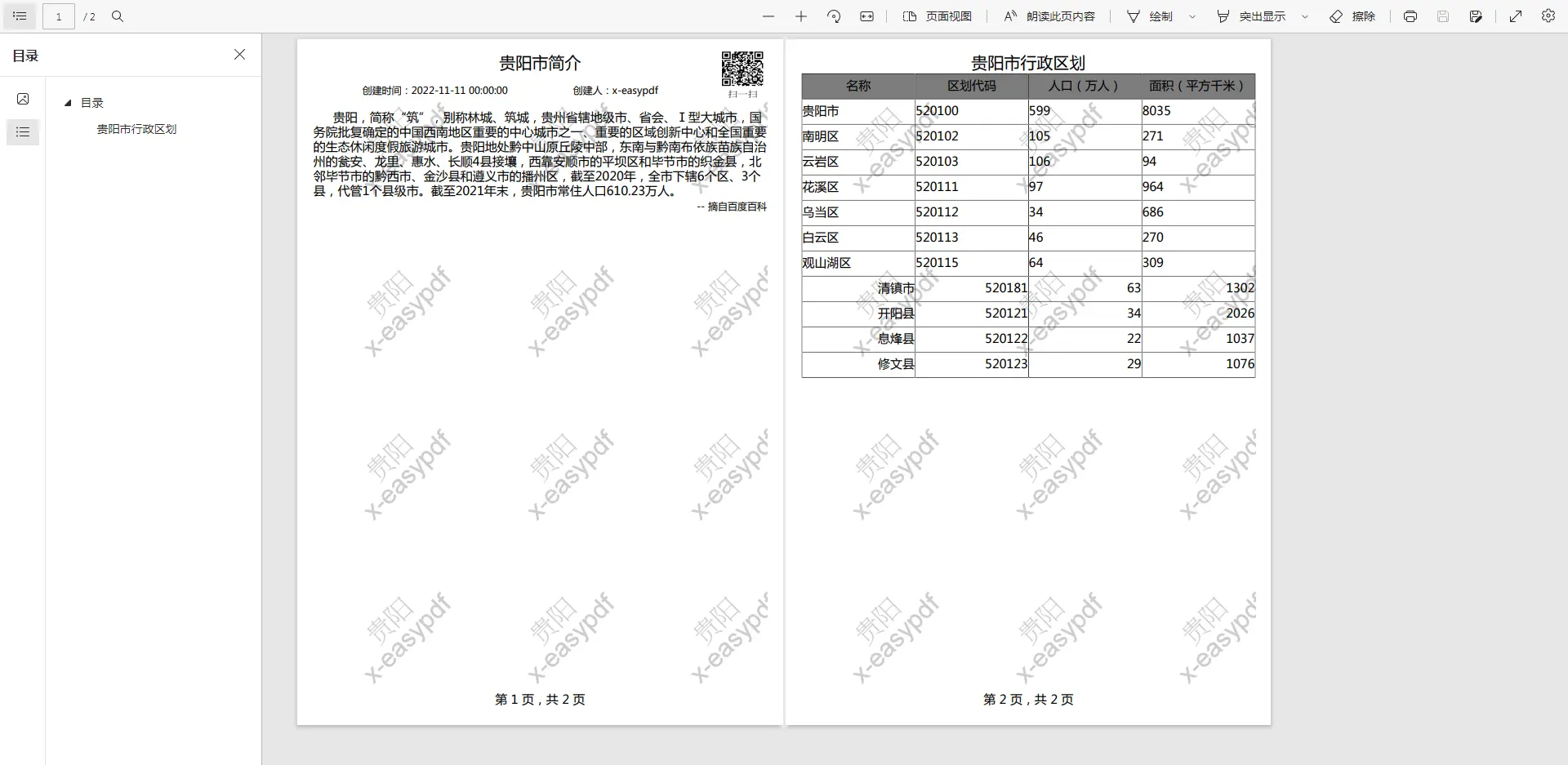
pdf文档效果: