WebStorm 2022.3 近日发布了 Beta 版本,带来以下更新内容:
支持 Vitest
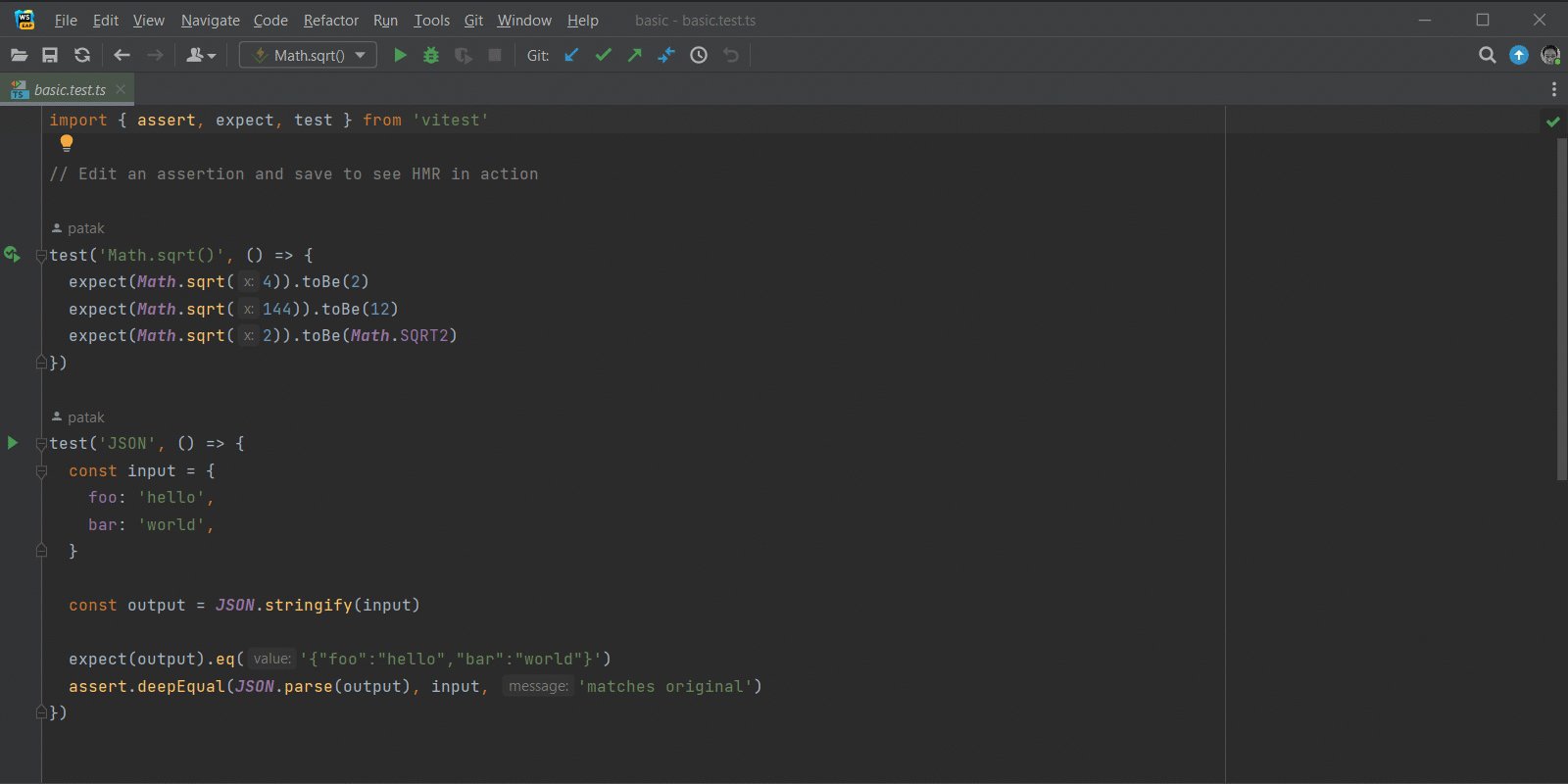
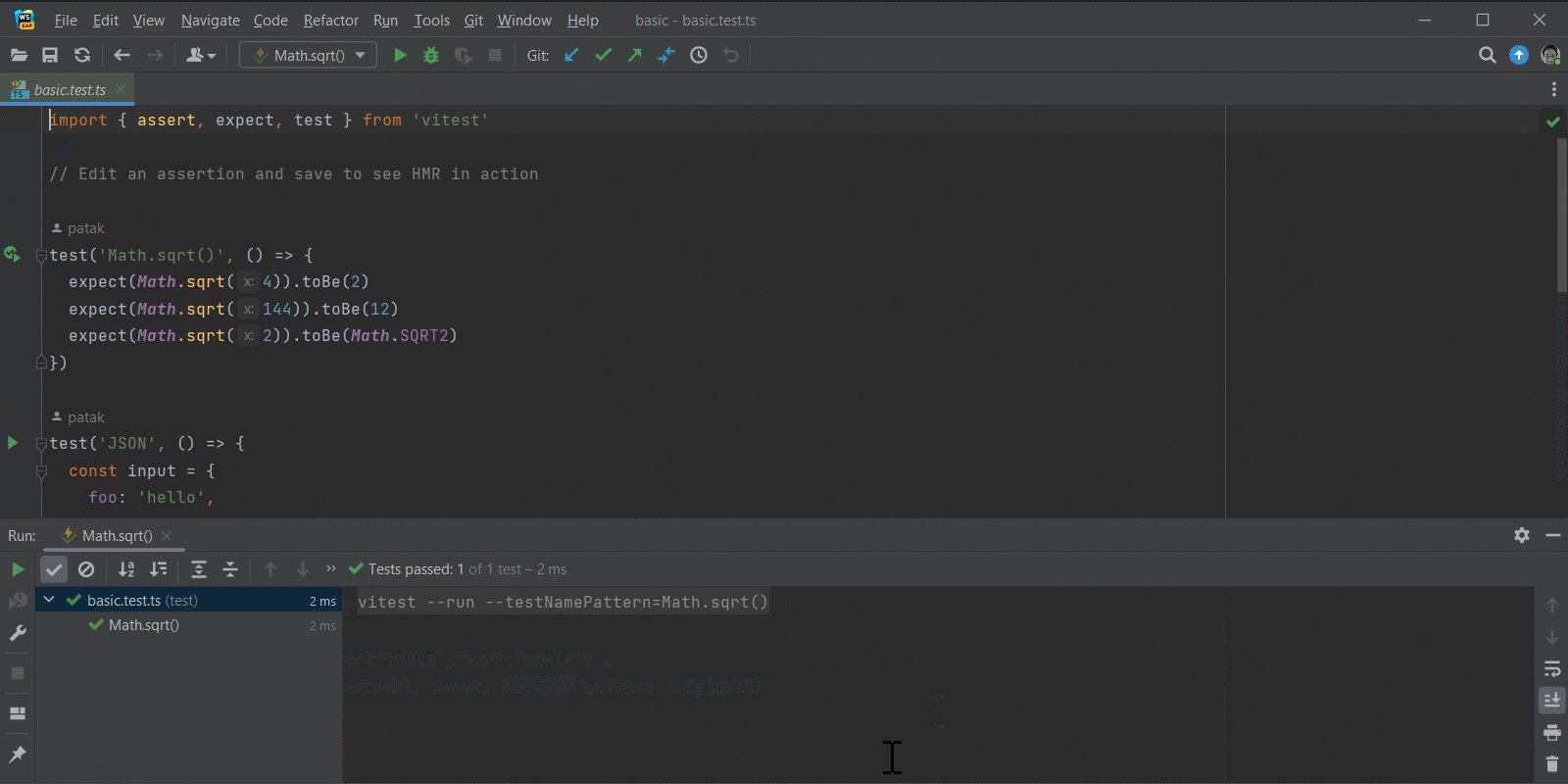
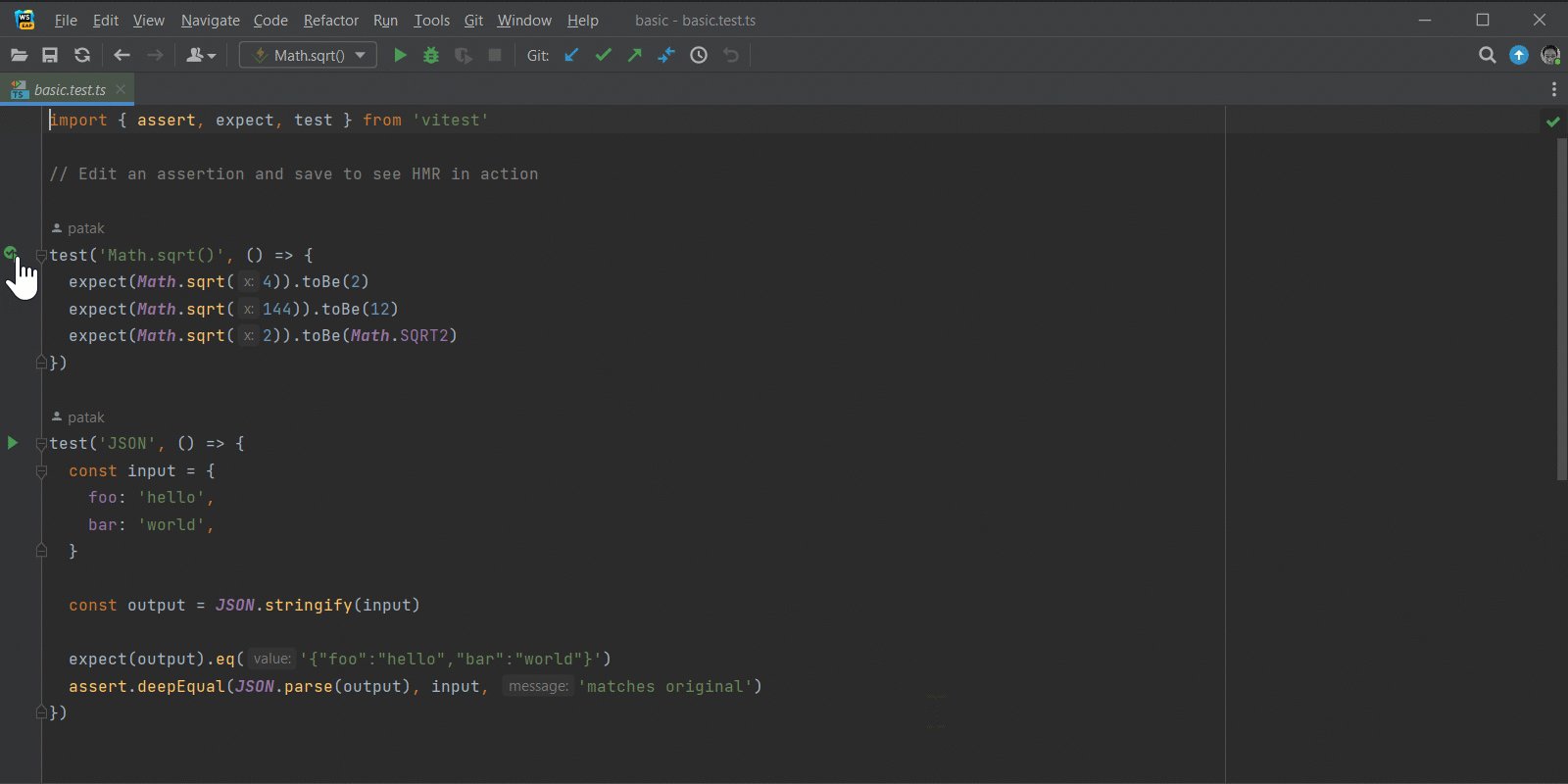
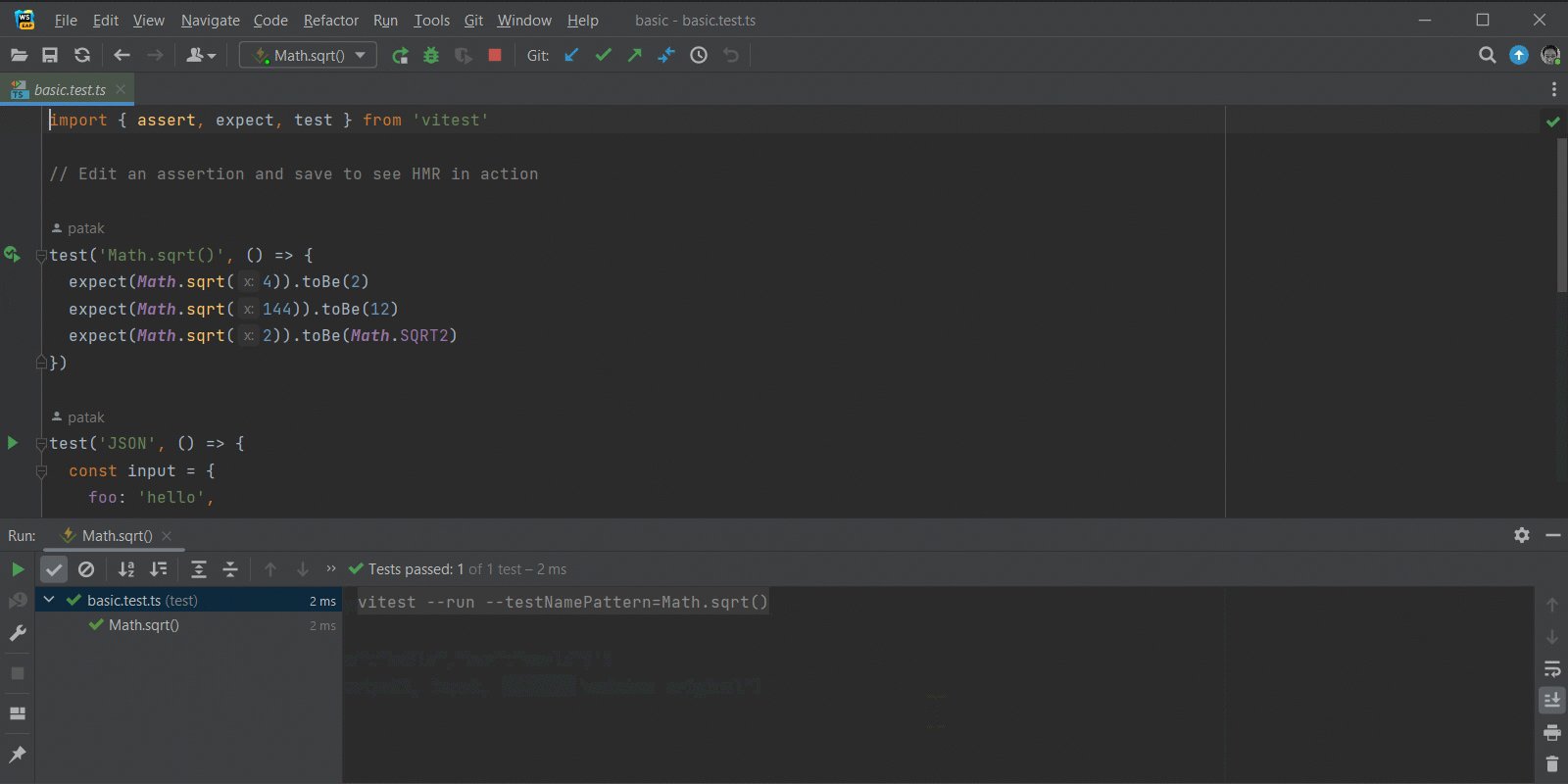
WebStorm 2022.3 将支持 Vitest,这是一个 Vite-native 单元测试框架。

- 你可以使用各种运行选项从 WebStorm 运行 Vitest 测试。
- Vitest watch 模式直接支持所有测试方案。对于一个子集,你只需在运行配置中添加
--watch。 - Vitest 有自己的 "快照" 测试,WebStorm 也同样支持。
- 支持 Vitest coverage,它甚至可以在 watch 模式下工作,在编码时对覆盖率给予近乎即时的视觉反馈。
对 HTTP 客户端的改进
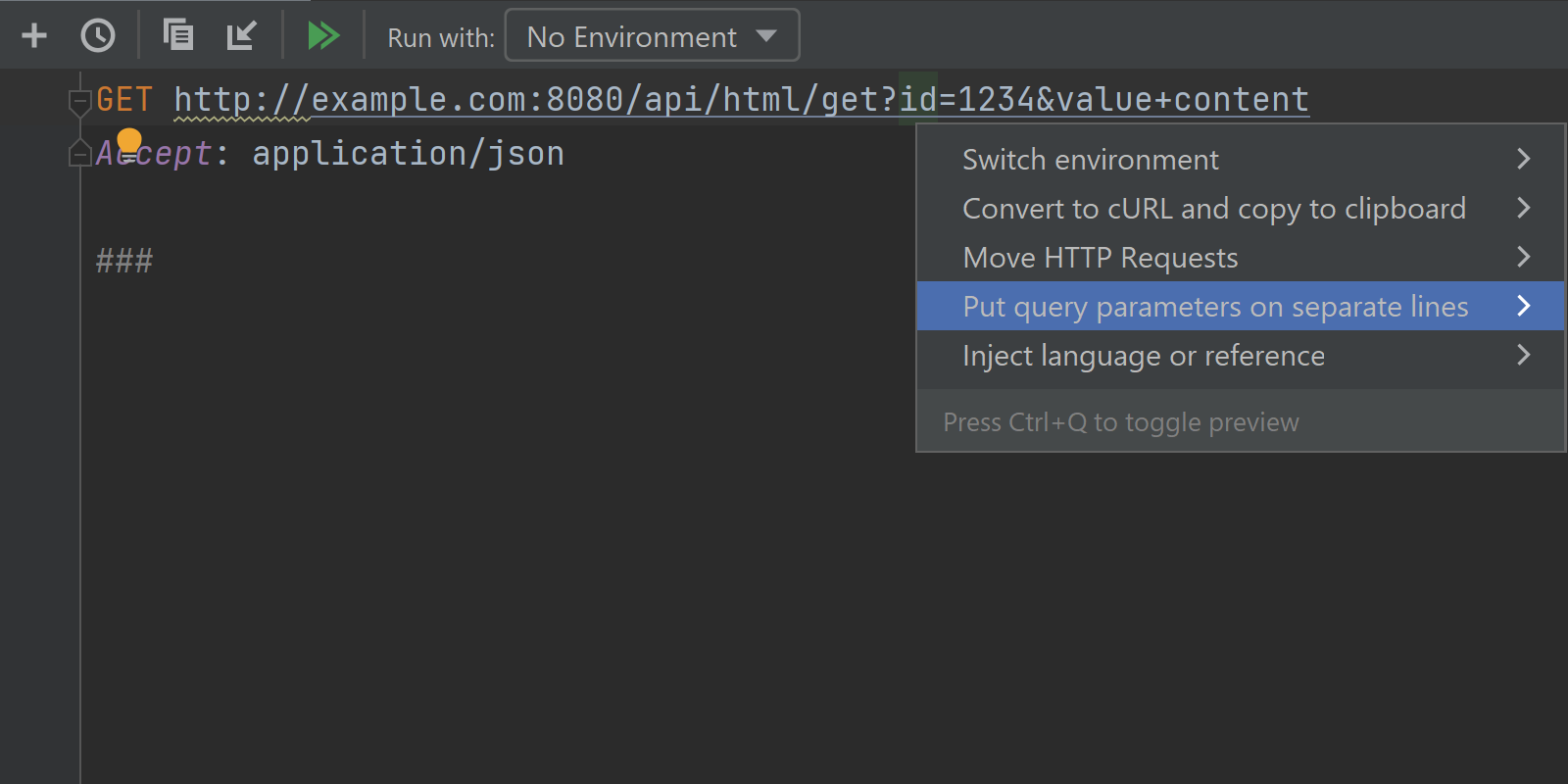
HTTP客户端现在为长 URL 的请求提供了更好的格式化选项。你也可以使用把查询参数放在不同的行中,把查询分成不同行中的小片段。

为了控制你对 HTTP 请求格式的偏好,新版本在「首选项|设置|编辑器|代码样式|HTTP 请求|Wrapping and Braces 中实现了一个新的选项。
此外,HTTP 客户端现在支持在请求前执行的脚本块。你可以在请求执行前生成一些数据,并使用变量将其放入最终的请求中。
WebStorm 现在还提供了加密 API,使你的代码能够计算 HTTP 请求的 md5 或 sha1 哈希值。
改进的每日提示
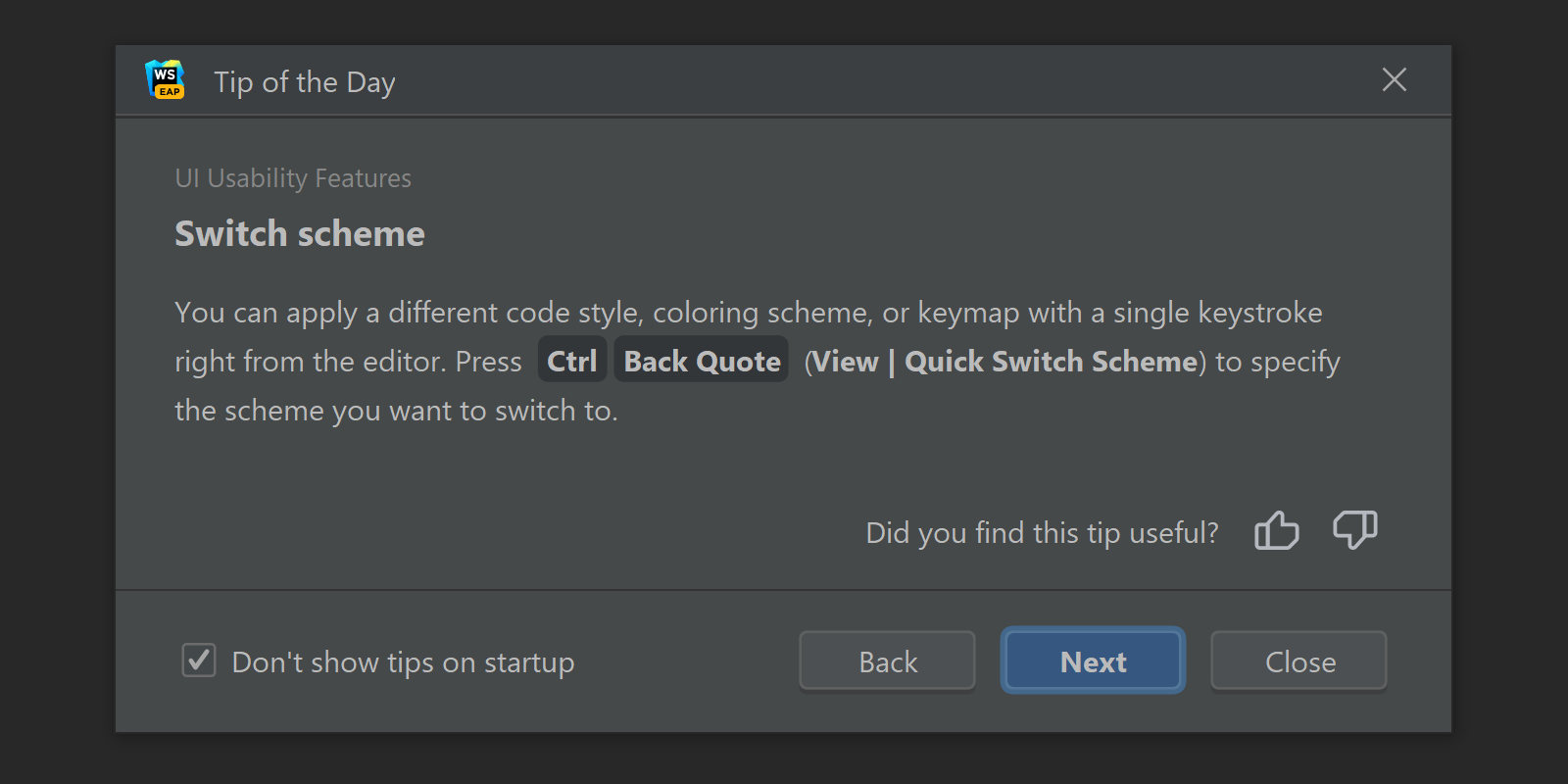
对于 v2022.3,WebStorm 增强了 "每日提示" 功能,这是一个内置的学习工具,可以帮助你探索 WebStorm 及其功能。

为了使提示更有用,更容易消化,新版本对对话框的外观和行为做了一些改变。每个提示现在都有一个标题,以帮助你了解 IDE 的哪个区域被描述,并迅速决定你是否想了解更多关于该主题的信息或跳过它。
还增加了提示评级功能,并对提示的出现方式进行了微调。这应该会使它们与你正在进行的项目更加相关。
Reader 模式下的可视化格式化层
WebStorm 2022.3 提供了以你喜欢的样式阅读代码的功能,这可能与当前文件的格式不同。现在你可以在 Reader 模式下应用一个可视化格式化层。这将根据你设置的格式化方案调整代码的呈现方式,而不改变真实代码的格式。
更多详情可查看:https://blog.jetbrains.com/webstorm/2022/11/webstorm-2022-3-beta/