Next.js 13 现已发布,一些亮点更新内容包括:
app/Directory (beta):更简单、更快、更少的客户端 JS。- Layouts
- React Server Components
- Streaming
- Turbopack (alpha):速度提高 700 倍的基于 Rust 的 Webpack 替代品。
- 新的
next/image(stable):native browser 延迟加载速度更快。 - 新的
@next/font(beta):具有零布局偏移的自动自托管字体。 - 改进
next/link:Simplified API with automatic<a>。
更新:
npm i next@latest react@latest react-dom@latest eslint-config-next@latest
app/ Directory (beta)
通过引入 app/ directory (beta) 来改进 Next.js 中的路由和布局,这是之前为征求社区反馈而发布的 Layouts RFC的结果。包括对以下内容的支持:
- Layouts:轻松共享 UI,同时保留状态并避免重新渲染。
- Server Components:使服务器优先成为大多数动态应用程序的默认设置。
- Streaming:显示即时加载状态并流式传输更新。
- Suspense for Data Fetching:新的
usehook 支持 component-level fetching。
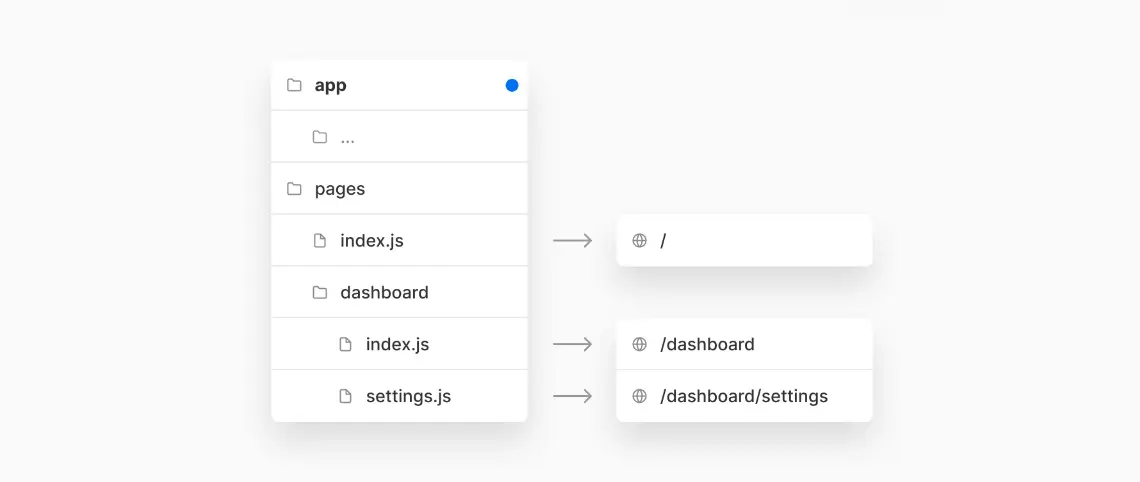
该 app/ directory 可以与现有 pages directory 共存以进行 incremental adoption。公告指出,虽然在升级到 Next.js 13 时不需要使用该 app/ directory,但其正在为构建复杂的 interfaces 奠定基础,同时减少 JavaScript 的数量。

引入 Turbopack (alpha)
Next.js 13 中包含 Turbopack —— Webpack 的新的基于 Rust 的继任者。
“Webpack 已被下载超过30 亿次。虽然它是构建 Web 不可或缺的一部分,但我们已经达到了基于 JavaScript 的工具所能达到的最大性能的极限。在 Next.js 12 中,我们开始过渡到 native Rust 驱动的工具。我们首先从 Babel 迁移,这导致转译速度提高了 17 倍。然后,我们替换了 Terser,这使得 minification 提高了 6 倍。现在是时候全身心投入到原生的捆绑工作中去了。”
将 Turbopack alpha 与 Next.js 13 一起使用可以:
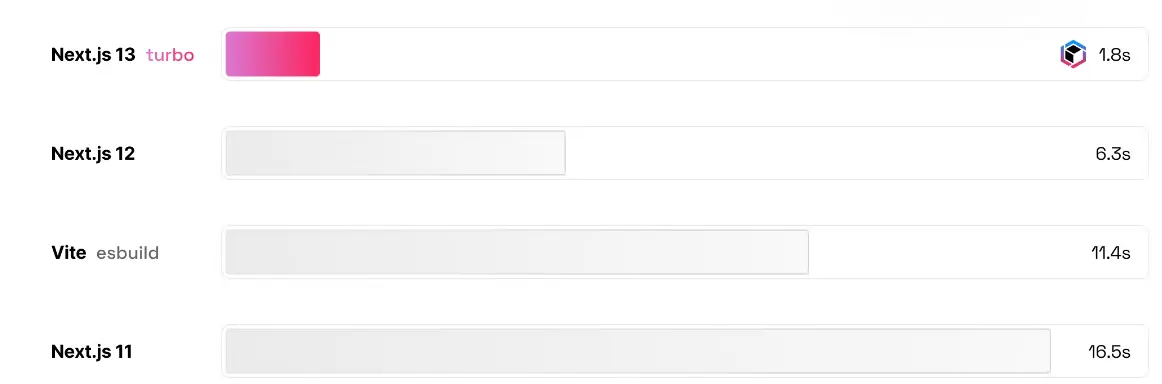
- 更新速度比 Webpack 快700 倍
- 更新速度比 Vite 快 10 倍
- cold starts 速度比 Webpack 快 4 倍

根据介绍,Turbopack只捆绑开发中所需要的最小资产,所以启动时间非常快。在一个有3000个模块的应用程序中,Turbopack的启动时间为1.8秒。Vite需要11.4秒,Webpack需要16.5秒。
Turbopack 对服务器组件、TypeScript、JSX、CSS 等提供了开箱即用的支持。不过在 Alpha 版期间,许多功能尚不受支持。
注意: Next.js 中的 Turbopack 目前仅支持
next dev,可查看支持的功能。开发团队还在努力通过 Turbopack添加next build支持。
可在 Next.js 13 中通过next dev --turbo试用 Turbopack alpha.
更多详情可查看官方公告。