Chrome 106 已发布,Chrome 博客显示,Chrome 106 中有 20 个安全修复程序。其中有 5 个“高”CVE 级别的安全漏洞和 8 个“中等”严重性漏洞。其次,Chrome 106 中包含大量新功能,比如:
新的 Intl APIs
Chrome 106 添加了一系列新的 Intl API ,包含大量数字格式功能,有助于以本地化格式显示内容(货币符号的解析、格式化日期和时间的标准等...)。
与其他 Intl API 一样,新的 Intl API 将解析内容的负担转移给了系统,无需向每个用户发送或维护复杂的本地化代码。
查看MDN 上的 Intl Number Format 文档以获取更多信息
新的 CSS 功能
- CSS 'ic' 长度单位
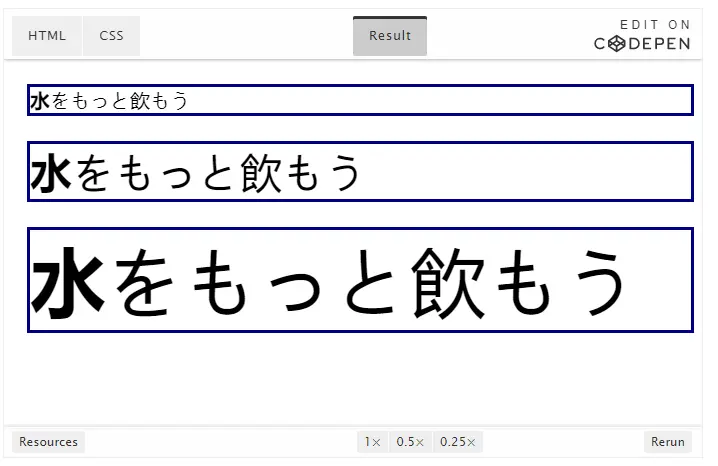
新的长度单位:ic,ic类似于ch。但是ic专门用于以使用表意文字的语言(汉字属于表意文字,因此中日韩三种语言都适用 ic 长度)编写的文本,它根据这个字符[某个点]的宽度或高度来测量长度。
无论文本大小如何,ic 单位都能提供可预测的控制。例如,如果设置max-width容器的长度是 10ic,则容器最多只能包含 10 个全角字形,无论字体大小如何。

CSS Grid 即将支持 grid-template-columns 和 grid-template-rows 的插值,它计划在 106 中,但已延迟,并将在 Chrome 107 中推出。
弃用 Persistent Quota
在 requestFileSystem() 中弃用对 window.PERSISTENT 配额类型的支持。
弃用 cookie 域属性中的非 ASCII 字符
为了与 RFC 6265bis 中的最新规范保持一致,Chromium 将拒绝具有包含非 ASCII 字符的“域”属性的 cookie(例如 Domain= é xample.com)。
SerialPort BYOB 阅读器支持
将 SerialPort 提供的 ReadableStream 的基础数据源更新为可读字节流。此更改与调用不带参数的 port.readable.getReader() 的现有代码向后兼容。开发人员可以通过调用 getReader({ mode: 'byob' }) 来检测对 BYOB 阅读器的支持,因为旧实现在传递新参数时会抛出 TypeError。
取消前缀 -webkit-hyphenate-character CSS 属性
此更改支持不带前缀的连字符,而不仅是 -webkit-连字符。根据 csswg 的讨论,https://github.com/w3c/csswg-drafts/issues/6887,hyphenate-character css 属性足够稳定可以发布。
查看以下链接,了解 Chrome 106 中的其他更改。
- Chrome DevTools 中的新功能 (106)
- Chrome 106 弃用和删除
- ChromeStatus.com 针对 Chrome 106 的更新
- Chromium 源代码库更改列表
- Chrome 发布日历