Parcel 是用于 Web 的零配置构建工具。它将出色的开箱即用开发体验与可扩展的体系结构相结合,可将你的项目从零发展为大规模生产应用程序。
Parcel v2.6.0 现已发布。此版本包含的新功能包括 React 的 error overlay、对 HMR 中 source maps 的支持以及 CSS 模块中的本地范围变量,以及许多错误修复和改进。
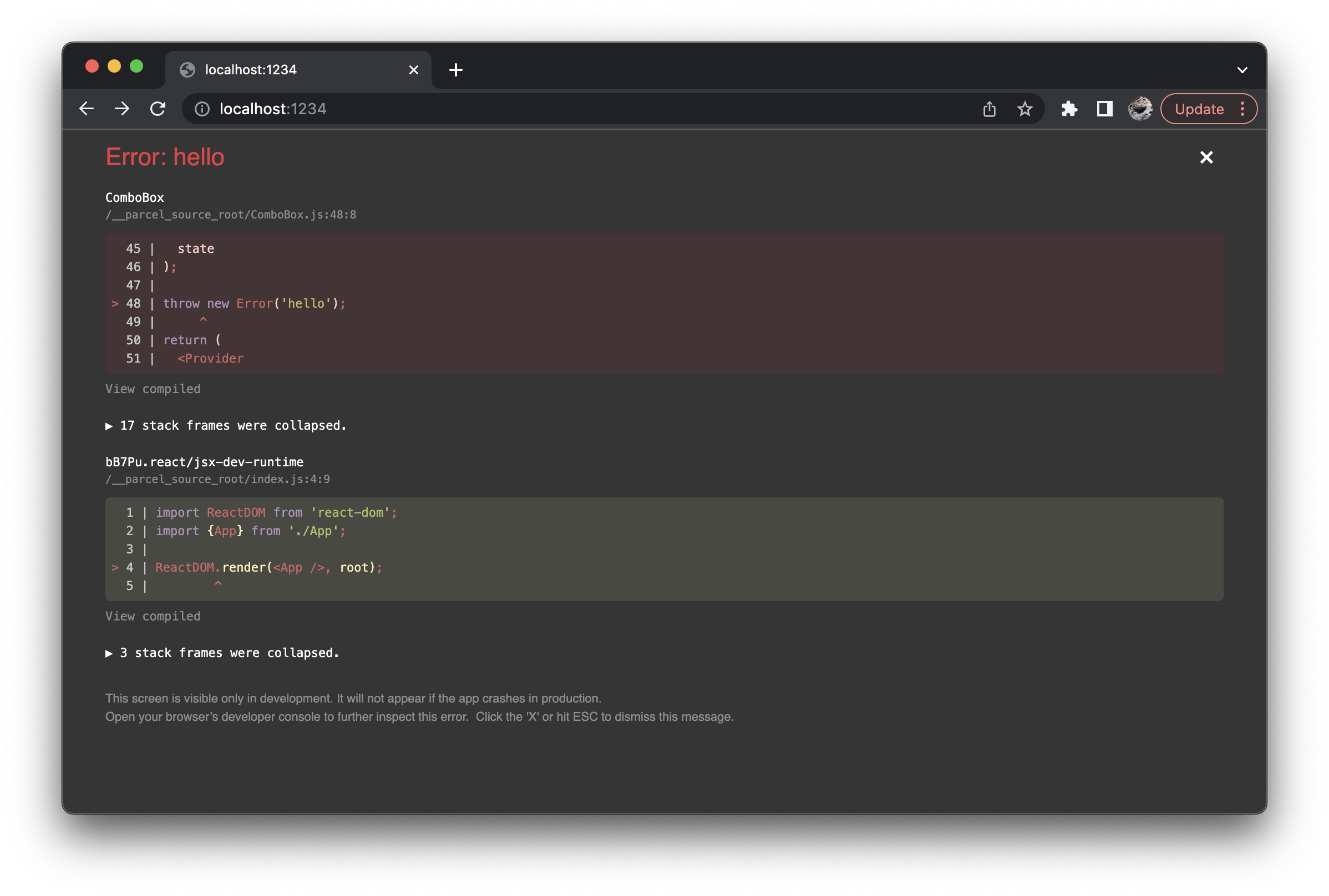
React error overlay
Parcel 现在包含了 React 的 runtime error overlay,它显示了漂亮的堆栈跟踪,并带有高亮的代码帧,自动省略了 React framework internals。

Launch your editor right from an error
React runtime error overlay 和 Parcel 的 build error overlay 现在都支持单击 code frames 中的文件名或行号以直接跳转到代码编辑器中的该行。Parcel 根据已经运行或安装的进程,从超过 15 个受支持的编辑器列表中自动检测你正在使用的编辑器。这使得在浏览器中的调试和编辑器中的相应代码之间跳转变得非常容易。
HMR source maps
HMR 和 source maps 现在在 Parcel 中可以一起工作。这意味着在对代码进行更改且无需重新加载浏览器的情况下,错误堆栈跟踪和控制台日志现在会显示源代码的正确行和列,而不是编译后的输出。这使得调试变得更加容易。
CSS 模块中的局部范围变量
Parcel 现在提供了一种可选择的方式来本地化 CSS 变量和其他 dashed identifiers(例如@font-palette-values)。启用后,Parcel 将重命名 CSS 变量以包含它们所在文件名的哈希值,这样它们就不会与其他文件冲突。如果你确实需要引用另一个文件中定义的变量,则有一个新的 CSS 语法扩展来执行此操作:
.button { background: var(--accent-color from "./vars.module.css"); }
且 Parcel 现在可以 tree shake 未使用的 CSS 变量。就像 JavaScript tree shaking 一样,Parcel 跟踪每个文件中使用了哪些 CSS 类、id、@keyframes和 now 变量,并自动删除未使用的声明。这仅适用于 CSS 模块,因为符号是在本地而不是全局声明和引用的。对于设计系统和其他具有大量 CSS 变量的库来说,这可能是一个非常有用的功能,而在应用程序中也许只有部分可用的组件被实际使用。
可查看更新的文档以了解有关此功能的更多信息。
自定义 CSS 模块命名模式
Parcel 现在还支持一种方法来配置编译 CSS 模块时使用的命名模式。默认情况下,Parcel 会在每个类名前面加上定义它的文件名的哈希值。现在,你可以通过在 package.json 中配置@parcel/transformer-css来定义自定义命名模式。
{ "@parcel/transformer-css": { "cssModules": { "pattern": "my-company-[name]-[hash]-[local]" } } }
查看文档以了解更多信息。
npm 包中的 Glob
@parcel/resolver-glob插件允许你使用 glob specifiers 一次导入多个文件。以前,它只支持项目中的本地文件,但现在你也可以从 npm 包中导入 glob。
import * as locales from '@company/pkg/i18n/*.js'; console.log(locales.en.message);
有关更多详细信息,可参阅文档。
更多
Parcel v2.6.0 还包含许多其他较小的功能、错误修复和改进,包括支持 Vue 的compilerOptions和<script setup>、对更多图像格式的支持、对 SWC 的更新、改进的 Elm 错误信息等等。可查看完整的发行说明以获取更多详细信息。