TypeScript 4.7 现已正式发布。
新特性概览
- Node.js 中的 ECMAScript 模块支持
- 模块检测控制
- 括号内元素访问的控制流分析
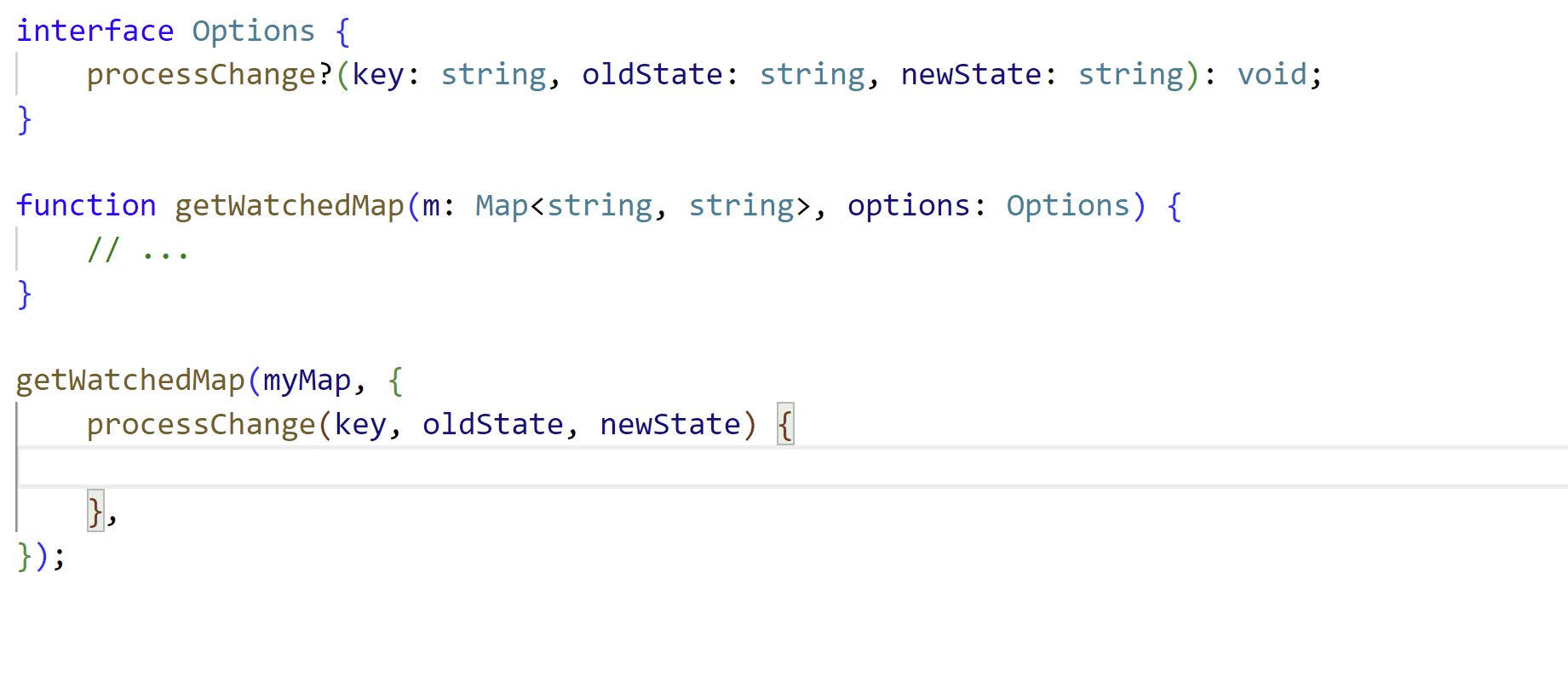
- 改进的对象和方法中的函数推理
- 实例化表达式
infer类型变量的extendsConstraints- 类型参数的 Optional Variance Annotations
- Resolution Customization with moduleSuffixes
resolution-mode- 转到源定义
- Groups-Aware 组织导入
- 对象方法片段完成
- Breaking Changes
自 Beta 版以来有什么新变化?
开发团队在 beta 版本中宣布了 Node ESM 支持的 stable target,为node12;但是,鉴于 Node.js 12 不再处于维护状态,所以现在开始转向node16。这应该会提供来自 Node.js 的较新的 ES 模块功能(如 pattern trailers)),同时还将 TypeScript 默认为支持 top-level await 的 higher target。
自 beta 版以来,resolution-mode语法仍然适用于/// <reference types="..." />指令;但是,官方收到了一些关于import type的反馈,并希望重新考虑该功能的需求和设计。在 TypeScript 的 nightly 版本中,resolution-mode只在import type中实验性地可用。
在 beta 之后,开发团队意识到#private字段的typeof存在 API 兼容性问题。因此,该功能不会出现在 TypeScript 4.7 中。
此版本还包括一个用于转到源定义的新预览编辑器命令。在普通的 Go to Definition 命令把你带到一个声明文件而不是实际的 JavaScript 或 TypeScript 源的情况下会很有帮助。
自 beta 以来的还有一些 breaking changes,包括在strictNullChecks和 arrow function parsing 中围绕更严格的类型参数约束的规则已经被取消了。但一些看似无害的变化已经引入了围绕 JSX ...spreads 和模板字符串中使用的泛型的更严格的规则。
转到源定义(Go to Source Definition)
TypeScript 4.7 包含对名为 Go To Source Definition 的新实验性编辑器命令的支持。它类似于 Go To Definition,但从不在声明文件中返回结果。相反,它会尝试找到相应的实现文件(比如 .js 或者 .ts 文件)并在其中找到定义 —— 即使这些文件通常被隐藏。
当你需要查看从库中导入的函数的实现,而不是d.ts文件中的类型声明时,该功能通常会派上用场。

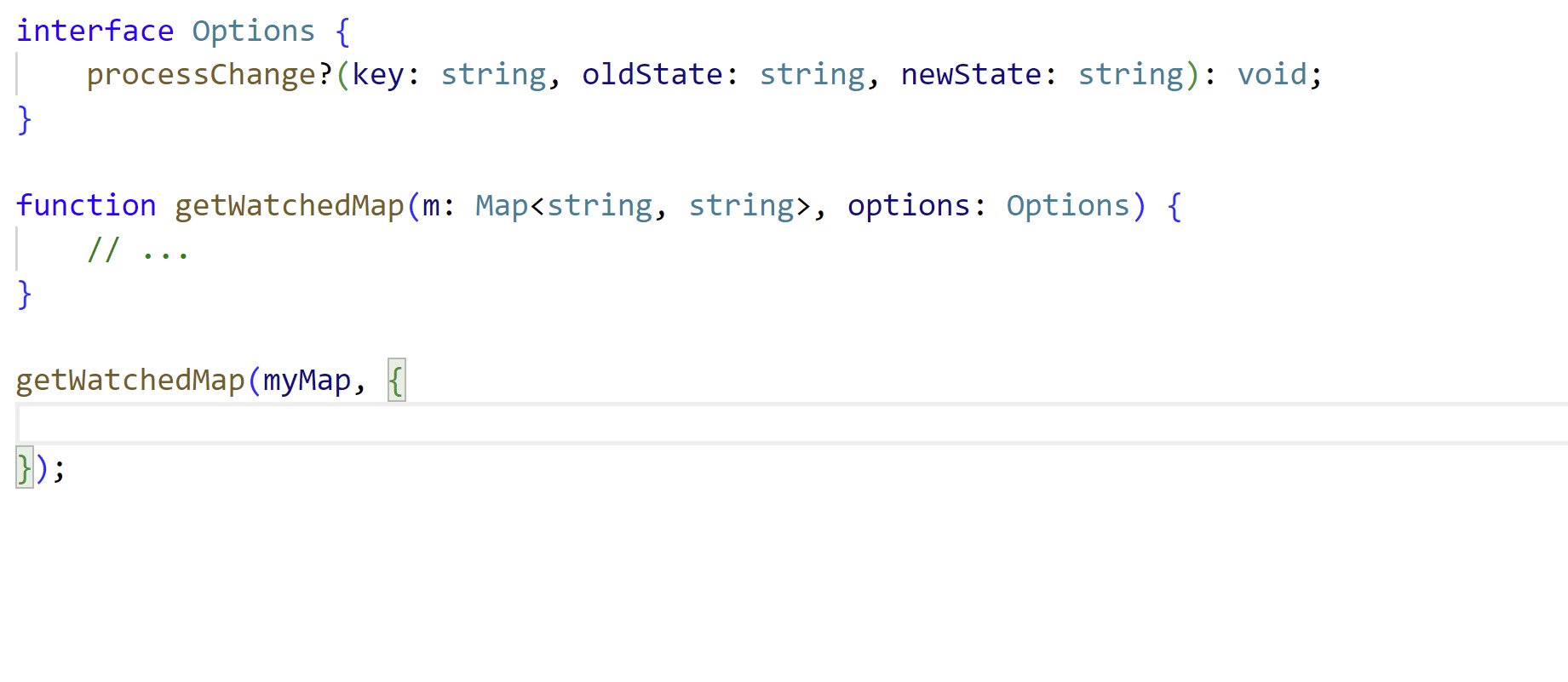
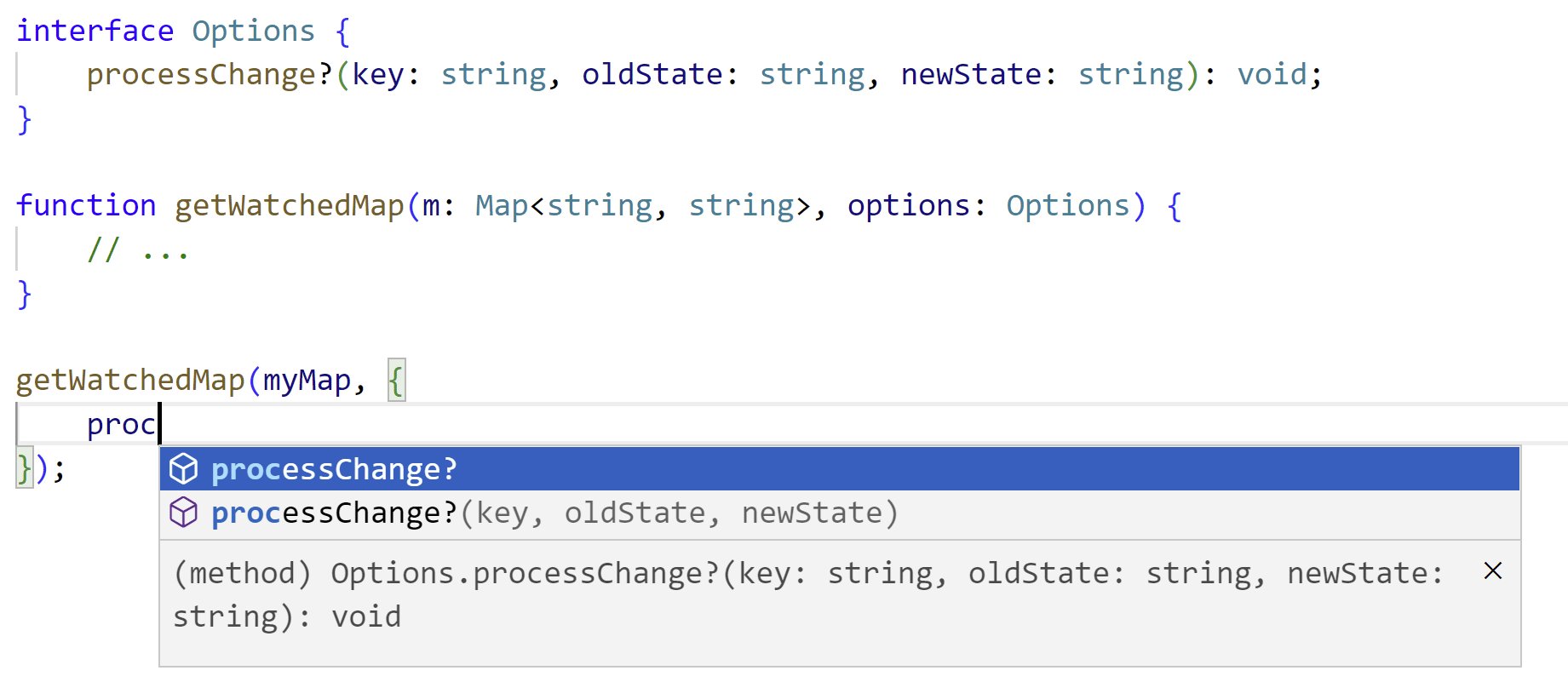
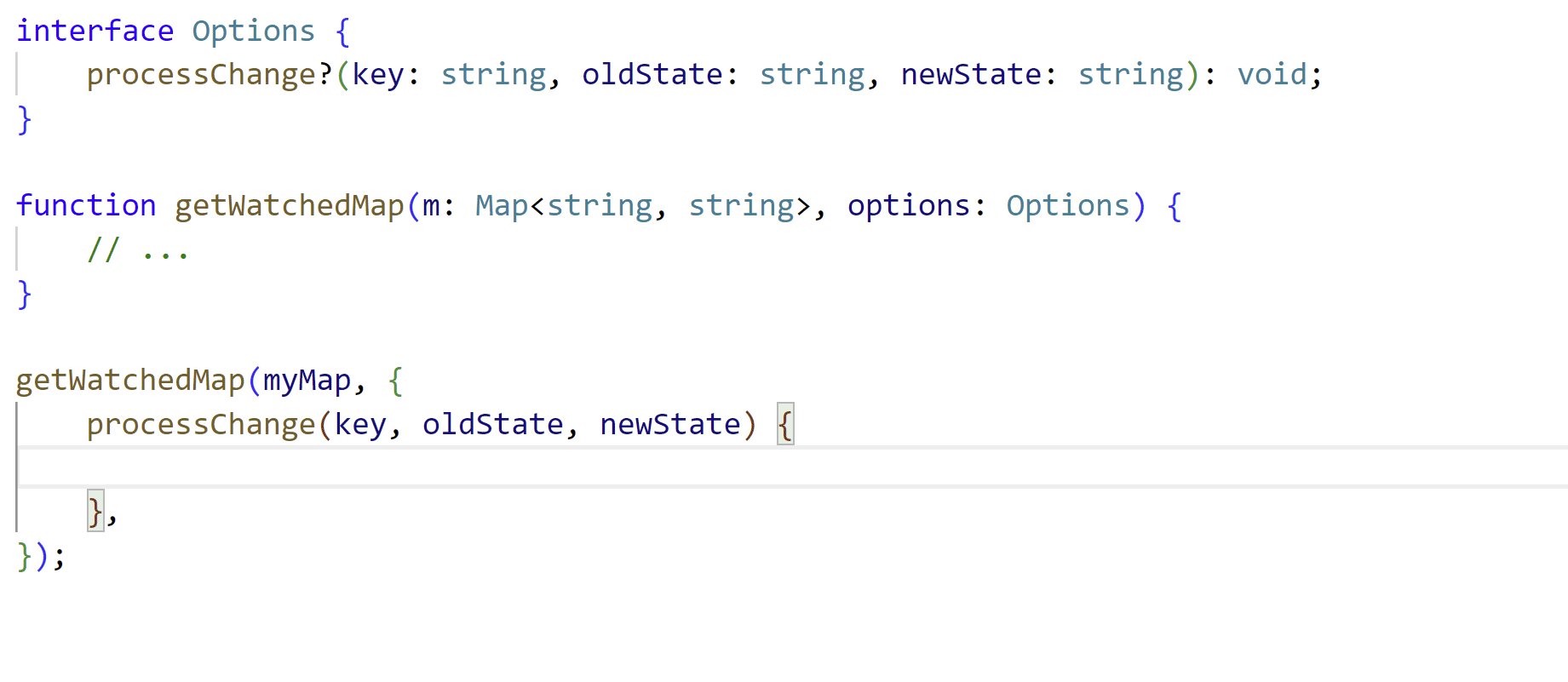
对象方法片段完成(Object Method Snippet Completions)
TypeScript 现在为对象方法提供片段完成。当完成对象中的 members 时,TypeScript 将为方法的名称提供一个典型的 completion entry,并为完整的方法定义提供一个单独的 completion entry。

更多详情可查看发布公告。