贤心不语,只是一味地在更新 Layui 2。
“自今年三月份开始,Layui 的版本迭代突然加速,接连发布了许多具有重要意义的更新,其中包含的一些新特性,也为 Layui 2 增添了一定的「生命力」”
动态
-
关于 Layui 不同版本的浏览器兼容说明:https://layui.dev/notes/browser-support.html
-
记录 Layui 2.x 系列版本主要升级变化:https://github.com/layui/layui/discussions/2565
-
Layui ts 类型声明文件,在编辑器中添加 Layui 的代码补全和文档提示:https://github.com/layui/layui/discussions/2598
新特性
新增 component 组件构建器
一直以来,Layui 的很多组件自成一体,使得无法对组件进行统一管理。尽管 Layui 也曾努力尝试改善这个问题,但很多时候为了向下兼容而又不得不保留许多旧有的特性,随着组件的增加,该问题也显得越加明显。
而 2.10 新增的 component 模块可以很好地填补这一缺憾,它的初衷正是为了确保 Layui 组件的一致性,如核心逻辑和 API 设计等,主要意义在于:给 Layui 2 系列版本提供一个构建通用组件的方式。
现在,您可以这样去创建 Layui 组件:
/**
* tabs
* 标签页组件
*/
layui.define('component', function(exports) {
// 创建组件
var component = layui.component({
name: 'tabs', // 组件名称
config: { // 组件默认配置项
// …
},
render: function() { // 组件渲染逻辑
// …
},
// 其他选项
});
// 将创建组件时返回的 `component` 对象作为组件的接口输出
// 组件将继承通用的基础接口,如 render, reload, set 等方法
exports(component.CONST.MOD_NAME, component);
});
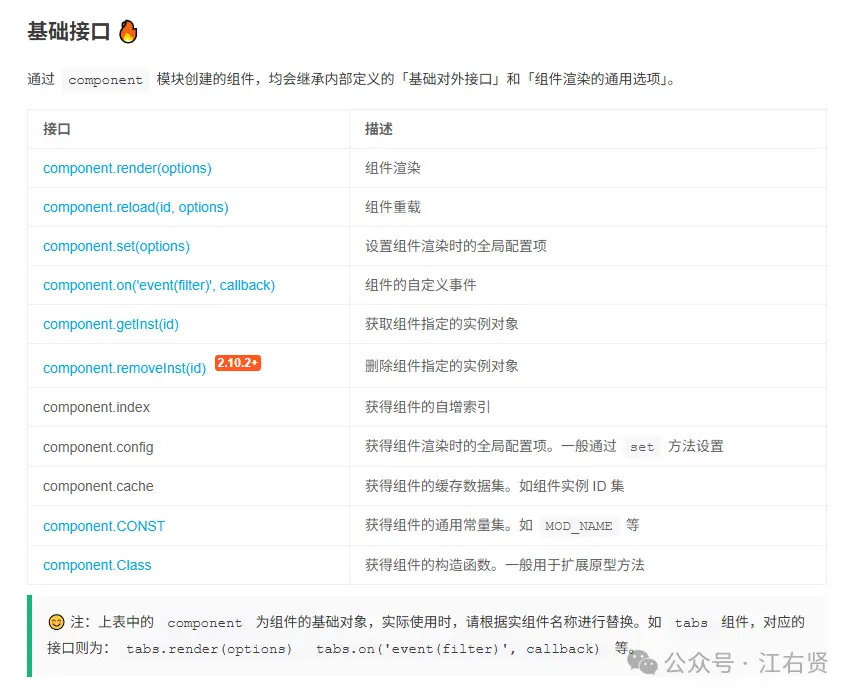
通过 component 创建的组件可继承它提供的全部基础接口,如:

这意味着你现在可以更加灵活地重构和扩展 Layui 组件了。
Layui 当前已经完成了对 tabs, rate 组件的重构,后续在条件允许的情况下,还有望通过 component 重构更多组件。
新增 tabs 组件加强版
tabs 是通过 component 重构的首个组件,它来自于最早试图发布的 Layui 3.0(后因为 3.0 技术路线的变化,而整理放至 2.10+ 版本中),目的是将 element 模块中的 tab 组件进行解耦,增强其可扩展性。
新 tabs 组件主要包含以下功能:
-
支持 标签头部左右滚动模式,以应对复杂的多标签页使用场景
-
支持 关闭当前标签和批量关闭「其他、右侧、全部」标签
-
支持 关闭前后、切换前后等周期事件
-
支持 标签「自动渲染、方法渲染、任意绑定」三种渲染方式
-
支持 原 tab 组件的全部功能,并重新优化了界面和交互体验
为了给开发者必要的时间缓冲,Layui 旧 tab 组件会仍然保留在后续的若干版本中,但会在合适的时机对旧 tab 组件进行剔除,建议开发者尽量提前过渡到当前新的 tabs 组件。
增强 input-number 组件
-
新增 限制允许输入的字符功能
-
新增 lay-step-strictly 属性,可开启步长严格模式,只能输入步长的倍数
-
新增 lay-wheel 属性,可通过鼠标滚轮或触摸板改变数值功能
-
新增 按 Up/Down 键时改变数值功能
新增「无缝扩展任意外部模块」功能
Layui 在 2.11 版本新增了无缝扩展任意外部模块的支持,即无需遵循 Layui 模块规范的第三方库也能通过 Layui 去加载,并且无需对外部模块做任何的代码改动,只需在 layui.extend() 方法中声明模块名、路径和接口即可。
// 扩展任意外部模块
layui.extend({
marked: {
src: 'https://cdnjs.cloudflare.com/ajax/libs/marked/15.0.7/marked.min.js', // 模块路径
api: 'marked' // 接口名称
},
Prism: {
src: 'https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/prism.min.js',
api: 'Prism'
}
});
// 加载扩展模块
layui.use(['marked', 'Prism'], function() {
console.log('任意外部模块 loaded: ')
console.log(' > marked: ', layui.marked);
console.log(' > Prism: ', layui.Prism);
});
重构 laytpl 模板引擎
Layui 2.11 为 laytpl 赋予了面向更多复杂模板结构的解析能力。
-
新增 cache 选项,用于是否开启模板缓存
-
新增 condense 选项,用于是否压缩模板空白符
-
新增 tagStyle 选项,用于设置标签风格。默认仍采用 < 2.11 版本风格
-
新增 laytpl.extendVars() 方法,用于扩展模板内部变量
-
新增 compile 实例方法,用于清除缓存后以便渲染时重新对模板进行编译
-
新增 在模板中通过 include() 方法导入子模板的功能
-
新增 新的标签风格:{{ 语句 }} {{= 转义输出 }} {{- 原文输出 }} {{# 注释 }}
-
新增 模板错误行捕获,可更精准地找到模板出错区域
-
提升 模板解析的整体性能及稳定性
-
适配 Node.js 和浏览器端的使用场景
导入子模版示例:
<template id="ID-demo-tpl-header">
<div>头部公共模板</div>
</template>
<template id="ID-demo-tpl-list">
<ul>
{{ d.items.forEach(function(item, index) { }}
<li>
<span>{{= item.title }}</span>
{{ if(item.children) { }}
{{- include('ID-demo-tpl-list', { items: item.children }) }}
{{ } }}
</li>
{{ }); }}
</ul>
</template>
<template id="ID-demo-tpl-main">
{{- include('ID-demo-tpl-header') }}
<h3>循环输出:</h3>
{{- include('ID-demo-tpl-list', { items: d.items }) }}
</template>
更多更新
Layui 还将 jQuery 升级到 v3.7.1,并调整将最低浏览器兼容标准过渡到 IE9(如需兼容 IE8,可使用 2.9.x 版本),以及优化 layui.js 大量核心。
具体更新日志可前往官网文档和 Github 查看:
-
https://layui.dev/docs/2/versions.html
-
https://github.com/layui/layui/releases
后续计划
官方曾公布过 Layui 3.0 版本计划:
基于当前国内外的前端技术格局,以及 Layui 既有的受众形态,我们决定启动 Layui 3.0 的升级计划。同时,也为进一步体现 Web UI 组件库的多样化和差异化,Layui 3.0 将采用纯原生的 JavaScript CSS HTML 进行开发,以更好地适应于未来。
…
Layui 3.0 是一次需要毅力、信心及其他多重条件允许的重大更新,既是对 2.x 开发模式的部分延续,更是一次全方位的加强,力图为国内的 Web 应用开发提供多一种的技术选型,继续发挥它应有的历史价值。
https://layui.dev/notes/3.0/milestone.html
不少 Layui 使用者都在关心 Layui 3 的进展。
作者不语,只是一味地在更新 Layui 2。
尽管 2.x 已基本够用了。
虽然具体的发布日期无法获悉,但对于 3.0 的内容有以下几点可以明确:
-
Layui 3 将剔除 jQuery 的依赖,也不打算采用当前主流的前端基础库或框架,而是基于纯原生的 JavaScript CSS HTML 进行完全重构,以更加轻量的姿态适应未来。
-
Layui 3 将全面拥抱 ES Modules、Web Components 等更多现代浏览器技术,理论上可用于 Vue, React 等任何技术栈。
-
Layui 3 有望支持多语言。
期待 Layui 能在灿若繁星的 Web UI 组件库中贡献一份多样化的选择。
借用团队的一句原话作为结语:
我们的主要精力将放在构建全新版本上,继续维持 Layui 存在的合理性,维持一种温度、一种希望。
“冷知识:Layui 最早发布于 2016 年。3.0 正好「十年之约」💖”