ChatUI 是服务于对话领域的设计和开发体系,助力智能对话机器人的搭建。
特性
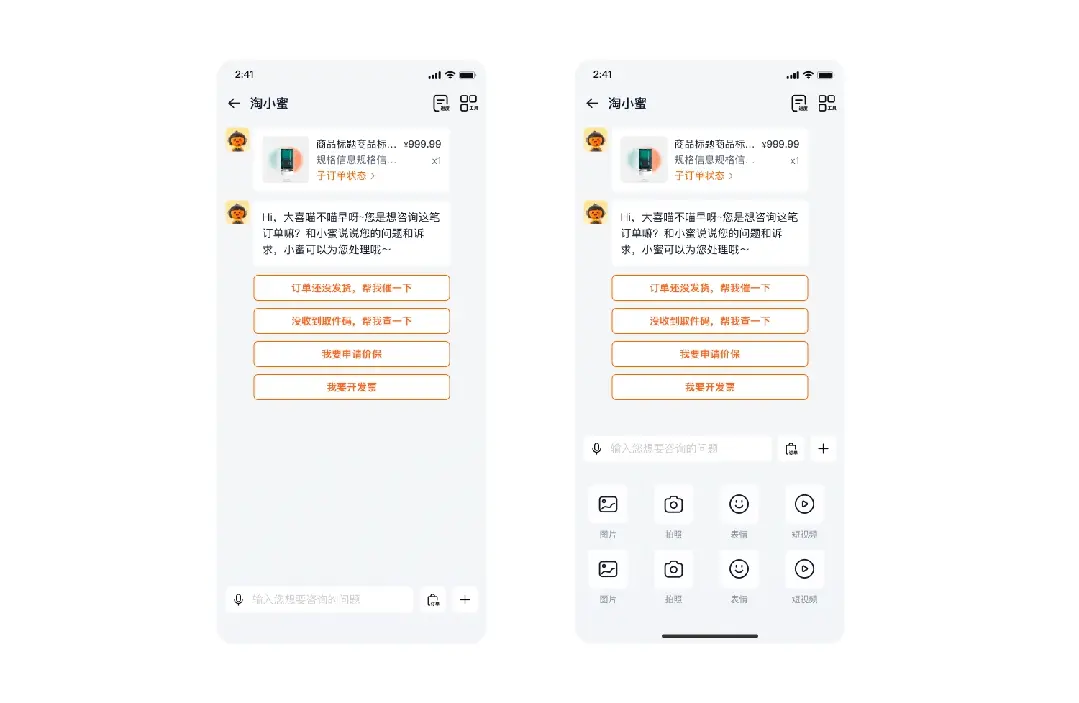
- 最佳实践:基于阿里小蜜业务积累和打磨的对话式交互最佳实践
- TypeScript:使用 TypeScript 开发,提供完整的类型定义文件
- 响应式:响应式布局,在无线和 PC 端都可以友好展现
- 障碍:支持无障碍,已通过深圳市无障碍研究会的认证
- 主题:支持灵活的样式定制,以满足业务和品牌上多样化的视觉需求
- 国际化:支持多语言和本土化特性

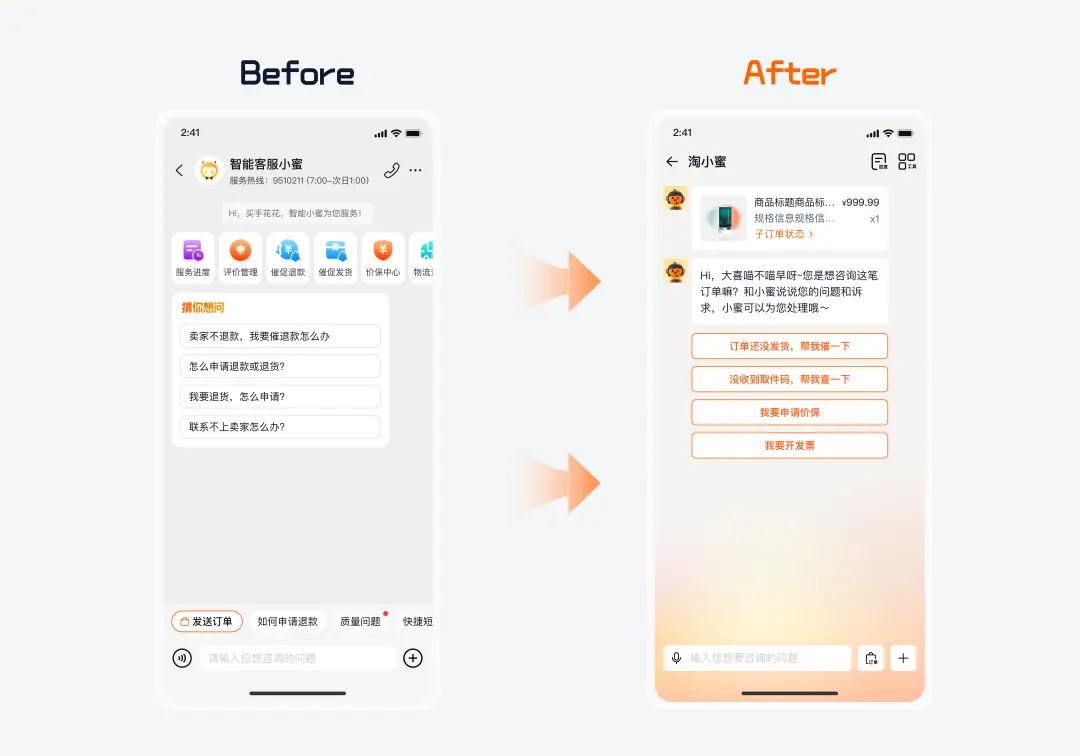
ChatUI 3.0 已于近日正式发布,本次升级围绕「自然」、「高效」、「沉浸」三大核心原则展开系统性优化。

此版本还引入了众多全新组件,极大地提升了构建对话应用的便捷性和高效性。尤为值得一提的是「输入中」系列组件,其中包含了备受期待的打字机效果。
部分新组件:
- 新增
Typing组件,用于服务端消息响应速度比较慢时,展示处理中的状态,缓解用户等待焦虑:

- 新增
TypingBubble组件,让气泡内容以打字效果呈现:

同时也提供了 useTypewriter 方便在其它组件里使用:
const { typedContent, isTyping } = useTypewriter('内容详情', { interval: 50, step: 1 });
- 新增
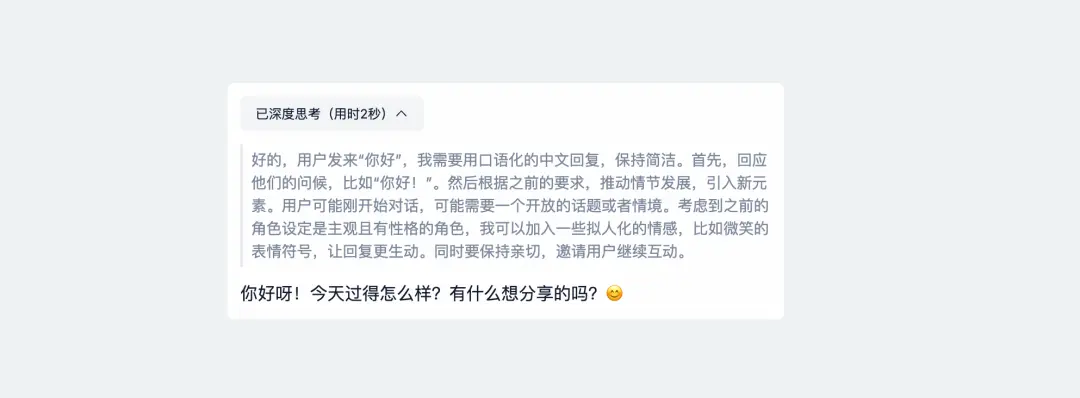
Think组件,用于展示大模型思考过程:

- 新增
useTitleTyping,用于导航栏和标题交替展示,模拟对方正在输入文字:

- 新增
CardHeader组件,让卡片头部可以自定义更加丰富的内容:

除此之外还新增了 ScrollGrid、Skeleton、BackBottom、Quote 等组件,具体可以通过官网组件文档查看。
ChatUI 3.0 还带来了对深色模式的支持,只需要配置 colorScheme 即可启用:
export default () => {
return (
<Chat
// - auto 自动(跟随系统)
// - light 浅色
// - dark 深色
colorScheme="auto"
{...other}
/>
);
};

详情查看文档:https://chatui.io/docs/quick-start