
AiEditor
关于 AiEditor(官网 https://aieditor.dev )
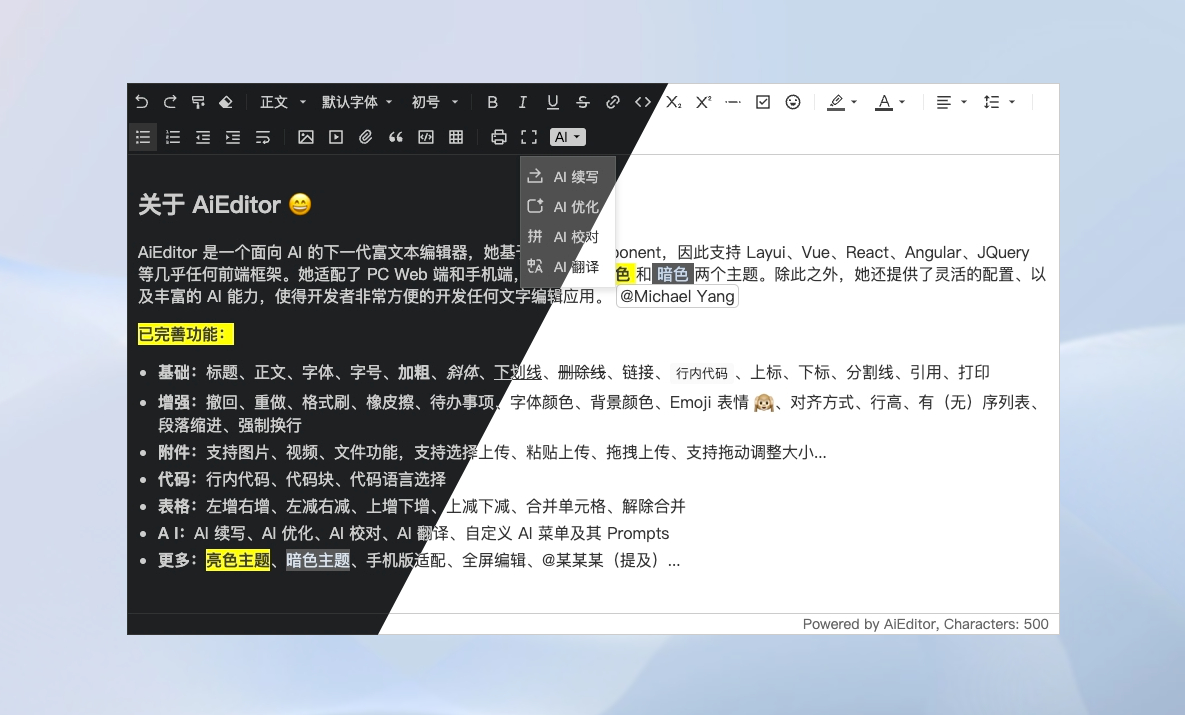
AiEditor 是一个面向 AI 的下一代富文本编辑器,她基于 Web Component,因此支持 Layui、Vue、React、Angular 等几乎任何前端框架。她适配了 PC Web 端和手机端,并提供了 亮色 和 暗色 两个主题。除此之外,她还提供了灵活的配置,开发者可以方便的使用其开发任何文字编辑的应用。
在线演示
http://aieditor.jpress.cn

已完善
- 基础:标题、正文、字体、字号、加粗、斜体、下划线、删除线、链接、行内代码、上标、下标、分割线、引用、打印
- 增强:撤回、重做、格式刷、橡皮擦、待办事项、字体颜色、背景颜色、Emoji 表情、对齐方式、行高、有(无)序列表、段落缩进、强制换行
- 附件:支持图片、视频、文件功能,支持选择上传、粘贴上传、拖拽上传、支持拖动调整大小...
- 代码:行内代码、代码块、代码语言选择
- 表格:左增右增、左减右减、上增下增、上减下减、合并单元格、解除合并
- A I:AI 续写、AI 优化、AI 校对、AI 翻译、自定义 AI 菜单及其 Prompts
- 更多:国际化、亮色主题、暗色主题、手机版适配、全屏编辑、@某某某(提及)...
v1.0.0-beta.5 更新细节:
- 新增:为 aieditor 添加全新的 logo
- 新增:添加 1i8n 国际化支持
- 新增:添加 vue 和 aieditor 整合的示例代码和文档
- 新增:添加 react 和 aieditor 整合的示例代码和文档
- 新增:AiEditor 类添加
insert(html)、clear()、focus()、destroy()等更多方法 - 优化:修改菜单中选择的默认样式和图标
- 优化:移除代码中一些无用的 log 输出
- 修复:修复工具栏中下拉菜单无法联动默认样式的问题
- 修复:插入表格时,显示问题 #I8JMYU:插入表格时,显示问题
- 文档:同步更新许多文档
快速开始
安装:
npm i aieditor
使用:
new AiEditor({ element: "#aiEditor", placeholder: "点击输入内容...", content: 'AiEditor 是一个面向 AI 的开源富文本编辑器。 ', ai: { model: { xinghuo: { appId: "***", apiKey: "***", apiSecret: "***", } } } })
更多访问官网:https://aieditor.dev/zh/getting-started.html